
【Blender】Medieval-fantasy-city-generatorとCity-viewerのメモ
【概要】
・Medieval-fantasy-city-generatorを使ってファンタジーの街の3Dオブジェクトを自動生成する。
・クリスタで利用できるようBlenderに読み込んでOBJ形式にする。
(クリスタでMedieval-fantasy-city-generatorのモデルを使いたいのが本来の目的です)
【使うサイト】
①Medieval-fantasy-city-generator
ウェブ上でマップを自動生成可能なサイト(以下MFCG)
一応「You can use maps created by the generator as you like~」の一文があるように商用に利用したりコピーしたりOK(都度ライセンスは確認すること)
②City-viewer
MFCGで出力できるのは画像データとJSONだけなので、そのJSONを読み込ませてOBJ(Blenderでも読み込める形式)に直すサイト。
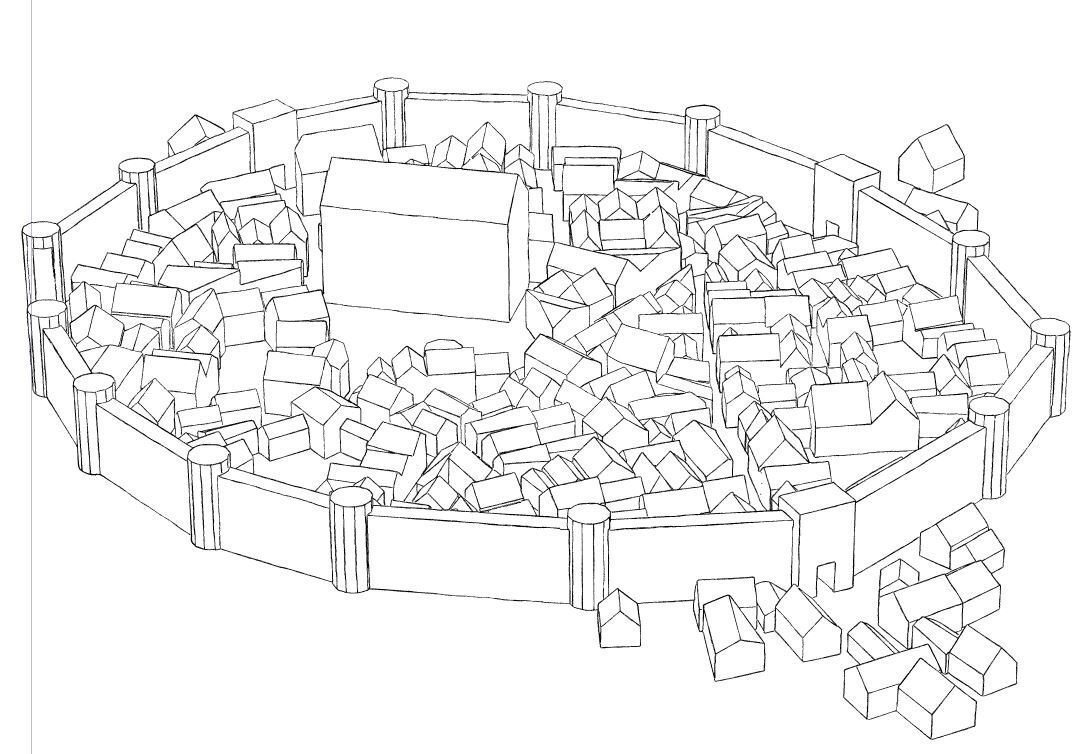
このサイト上でも立体的にマップを確認できる。
①MFCGでマップを作る
基本はサイト上でいろいろこねくり回すだけ
A:区画を右クリック>Reroll Geometry
区画サイズはそのままで、対象をちょっと変えられる

B:任意の場所で右クリック>Warp
緑の円と赤い線が出現して、より直感的にマップを修正可能
※緑の円出現後、任意の場所で右クリックして出るメニュー内のDisplaceやRelaxなどを使うと、それぞれ違ったタイプの動かし方ができる。
※変更後はApplyでデータを確定しないとダメ(もしくはDiscardで変更破棄)


C:任意の場所で右クリック>Generate
町のサイズ、再生成、建物の種類の変更などが可能

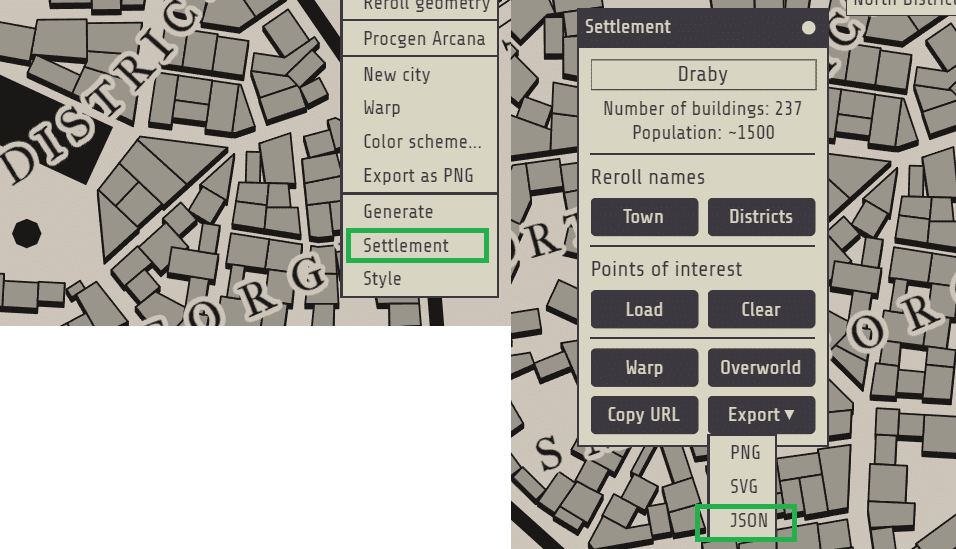
②MFCGからJSONをDL
マップを作成し終わったら、任意の場所で右クリック>Settlement>Export>JSONクリック

③City-viewerでJSONを読み込み、OBJ形式でDL
①任意の場所で右クリック>Load JSON
※ここで先ほどDLしたJSONを読み込ませる

②任意の場所で右クリック>Export as OBJ

④OBJデータをBlenderに読み込み
編集にて面の全選択>メッシュ>ノーマル>反転
終わり次第FBXでエクスポート
※City-viewerからDLしたOBJの元データはなぜか裏表がすべて反転した状態になっているので、必ず反転させる。

④クリスタにて読み込む
3Dデータを読み込んでLT変換。


【補足】
JSONをCity-viewerに読み込んでも建物の一部しか反映されないといったことが起こった場合、
Styleメニュー内の設定を変えてからJSONをエクスポートするといいかもしれません。
(僕の場合はDisplay modeをSimpleにしたら直りました)

この記事が気に入ったらサポートをしてみませんか?
