
音声SNS |実践でUIの基本概念を理解する
こんにちは!
本日のアウトプットは、UIとUXコミュニティBONOの「Daily UI 音声SNS」シリーズです。完成後、すぐにアウトプットを出さずに次の制作に入ってしまったことにわりと後悔をしています…笑。長くなりましたが、ご一読頂けると嬉しいです。
お題のヒントをもとにUIのパターンリサーチやMaterial Design、Human Interface Guideline、その他アプリを参考にしてUIを作成することで、主要なサービスのUIやUIの基本概念を学びました。また作成したUIは、BONOコミュニティでアドバイスをもらいながらブラッシュアップをしました。
制作期間|1.5ヶ月(2024年4月中旬-5月末)
ツール|Figma
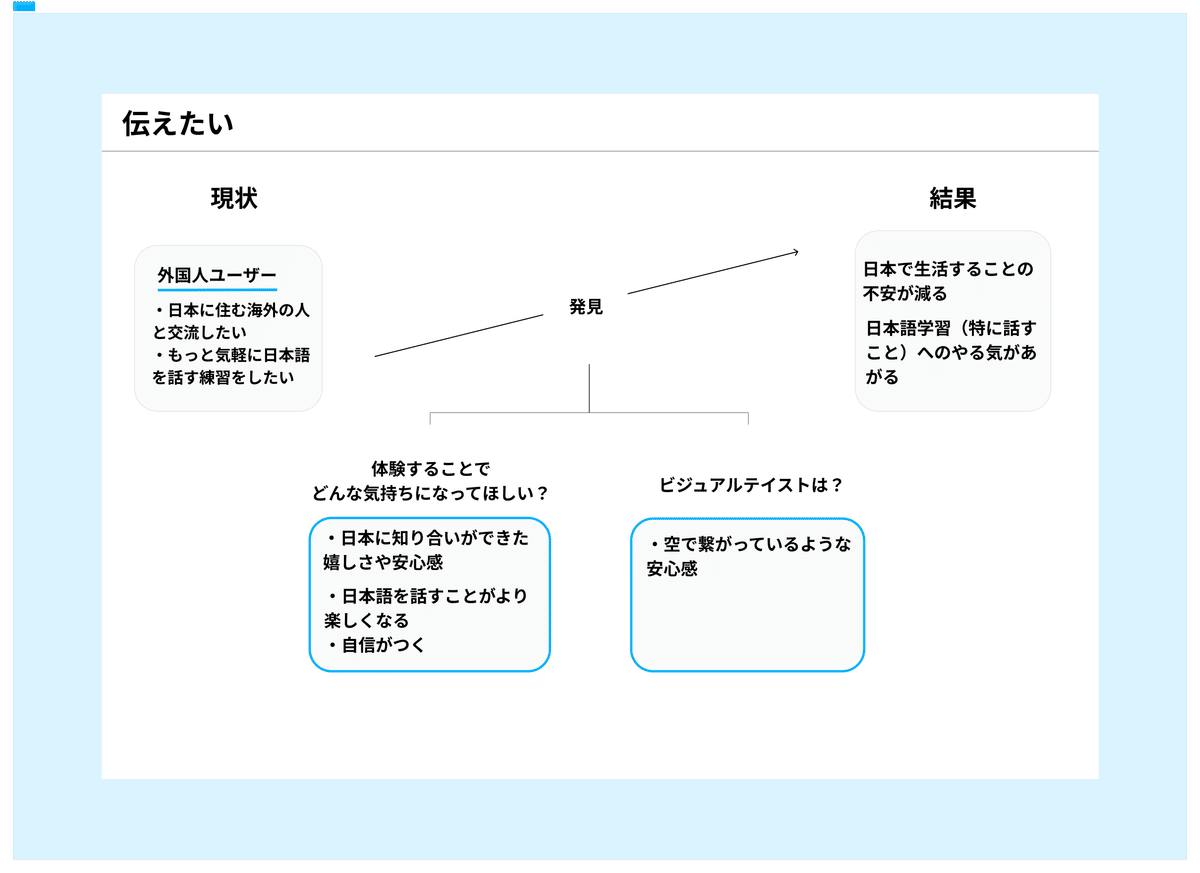
サービスのコンセプト

簡易デザインシステム

メインカラーは、晴れた日の「空」の色です。自分の母国にいる家族を越え、日本にいる自分とは違う海外にルーツのある人たちと「繋がっている安心感」を与える色だと考えました。
Day1|新規登録画面
💡プロトタイプ
📌要件・要素
新規登録者向けのEメール、パスワード登録導線がある
利用規約が確認できる
既存利用者向けのログイン導線がある
💫意識したポイント
全体を通して、既存のサービスで扱っているUIを忠実に真似ることを意識しました。
<パスワードを設定する画面について>
アプリの新規登録時は、いかにユーザーにストレスを感じさせないかが重要だと考えました。ストレスを感じさせないための1つのポイントとして「エラーの内容を表示する」があると思います。例えば、パスワードを英数半角8~16文字という要件で設定している場合、8文字未満のパスワードで設定しようとすると要件を満たしていないとプログラムが判断してエラーを発生させます。その際の、エラーという「❌」のみで表示するだけでなく、何が間違っていてどのように直せばよいのかを明記することが必要だと考えました。
また、入力した時点で判定された方が登録に対する負荷が減ると感じました。これを、「リアルタイムバリデーション」というそうです。今回は、予め、「パスワードのきまり」を見えるようにし、入力の要件が満たしているとチェックマークに緑の色がつく。要件が満たしていない場合は、赤のバツがつくようにデザインしました。
<パスワードの表示について>
セキュリティー上の理由でパスワードは見えないようになっているのが普通ですが、入力慣れしている人でも、入力ミスをしてしまうことがあると思います。これを防ぐために、パスワードを一時的に表示する機能で確認できるようにしました。今回は、目のアイコンで表示・非表示に切り替える仕様にしました。
Day2|フィード画面
💡プロトタイプ
📌要件・要素
音声×文字で投稿するSNS
投稿には「音声」「文字」「アカウント」「反応導線」などの情報がある
最低限のナビゲーションがある
コンテンツの投稿導線がある
💫意識したポイント
主にXのフィード画面を参考にしました。
<色(メインカラー)の使い方について>
・ナビゲーションバーでは、現在のタブ位置をわかりやすく示すため、メインカラーで塗りつぶしました。その他のタブはグレーにすることでコントラストをつけています。
・上のタブでは、フォーカスが当たっているタブのタイトルを黒にし、さらにそのタイトルの下線をメインカラーで引くことで、もう一方のタブとの差異を出しました。
<Floating Action Button ( FAB )について>
FABはユーザーにとって特に重要なアクションを示すそうです。この音声SNSでは、「投稿する」ことが重要なアクションであり、それはXも同様だと考えたため、XのFABを真似ました。ボタンの中のアイコンは、話すことを想起させるマイクのアイコンを扱いました。
Day3|投稿画面
💡プロトタイプ
📌要件・要素
音声を添付できる
文字・画像を添付できる
DAY2のフィードUIから遷移するイメージ
Twitterのようにライトに投稿できる
💫意識したポイント
<モーダルの表示について>
投稿入力のアクションはモーダル表示にしました。モーダル表示で、音声の録音とテキストの入力といったアクションに集中してもらうためです。アクション終了後はモーダルが閉じて元の「投稿一覧」画面に戻るようにしました。
おまけ:📝フィードバックでいただいた重要なUIの基礎知識

現役UIUXデザイナーの方から、フィードバックをいただいて内容は上の図の通りです。
いただいたフィードバックから、『ナビゲーションの基礎』の動画全編と『使いやすいUIの秘密』の「3構造」UI構造の超基本・「モード」の基本を習得しよう を見て、「ナビゲーション」と「モード」について学習し直しました。
Day4|検索画面
💡プロトタイプ
📌要件・要素
フィードを検索できる
ボトムナビゲーションででフィード画面と行き来できる
検索フォームを付ける
検索前の画面を作る
💫意識したポイント
・「おすすめ」のタブや「くらし」「べんきょう」などのカテゴリで投稿を分類することで、ユーザーの興味のあるトピックを簡単に見つけられるようにしました。
・入力しているときは検索履歴を表示することで、同じ単語を再度検索できるようにしました。
・検索結果の画面では、検索ワードを太字にすることで該当箇所がわかりやすくしました。
Day5|通知画面
💡プロトタイプ
📌要件・要素
投稿に対する通知を一覧表示する
「いいね」「コメント」「フォロー」の通知を表示する
💫意識したポイント
こちらはFacebookの通知画面を参考にしました。
・「誰が、何をした」のか明確に表示するよう、ユーザーのアイコンを入れました。また、テキストで何のアクションをしたのか表示しました。
・アクションアイコン(いいね・フォロー・コメント)について、それぞれのアクションを表すアイコンを、ユーザーのアイコン近くに表示させることで、よりユーザーが「誰が、何をした」のか認識しやすいようにしました。
Day6|設定画面
💡プロトタイプ
📌要件・要素
アカウント設定
ユーザー名
電話番号
メールアドレス変更
出身地
通知
パスワードの変更
プライバシーとセキュリティ
アクセシビリティ
ログアウト
💫意識したポイント
iOSの設定画面とXの設定画面を主に真似ました。
・各項目に対応するアイコンを配置することで、ユーザーが直感的に理解できるようにしました。
・「アカウントの情報」と「アプリの情報」を分け、項目の関係がわかるようにしました。また、その項目を大きくグレーの区切りを入れることで、よりグループの差異をはっきりさせました。
まとめ|学びと課題
今回が初めてのアプリデザインでした。学習してきたつもり(インプットしてきたつもり)のUIの基礎知識も、実践でデザインをつくるとまだまだ習得ができていないことが多くありました。また、とにかく「普通のUIを真似る」という重要さにも気づきました。プロトタイプに載せているのは、v.4で、v.1はとてもとても悪い意味でオリジナリティに溢れていました笑。
課題として、圧倒的にアウトプットの量が足りていないと思うので、「Material Design」「Human Interface Guidelines」などのデザインガイドラインや、いろんなアプリからUIの知識を吸収し、手を動かしていきたいと思います。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
