
ウェブデザインの作り方 「un-T factory! METAVERSE」編
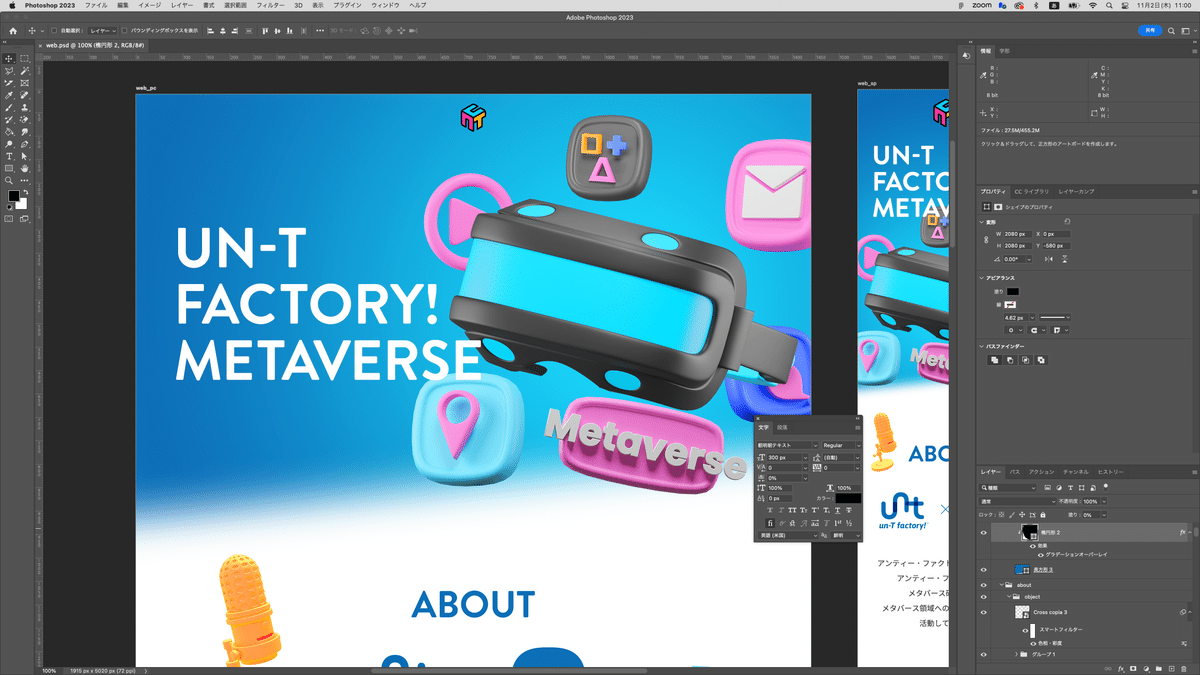
こんにちは!なんと、公式ウェブページを作っちゃいました。というわけで、今回は「un-T factory! METAVERSE」のページを題材にウェブデザインの作り方を紹介。
(自社ワーク、ミニマルプロジェクトでの一例です。実際のクライアントワークでは、複数の職能・役割からなるチームでプロジェクトを進めるのが、通例です。デザインに関しても、入念な擦り合わせ・検討・実作業、クライアントの確認・合意など、慎重にプロセスを踏み進行します。)
整理
対象の企業・商品・サービス・人・・・とりあえず整理するべし。
un-T factory!のメタバース支社のウェブサイト。部活的にスタートするプロジェクト。若手メンバーで構成。
キーワード
整理するなかで見つけた、キーワードに注目。
un-T factory!・メタバース・部活・若手
連想
キーワードを連想ゲームの要領で膨らませてみる。さらに調べてみる。
un-T factory! = クリエイティブ・青
メタバース = 先進的・自由・3D・可能性・広大
部活 = 楽しい・スポーツ・音楽・文化
若手 = 元気・フレッシュ
ビジュアル
ビジュアルに繋げるとどんな感じか考えてみる。
配色:青メインにフレッシュな配色、空間を感じさせるグラデーション
書体:親しみ(敷居高い印象ではないので)
レイアウト:先進性を感じさせる斜め、自由な配置
要素:3D、クリエイティブ、部活・若手な要素を遊び心で入れても良いかも
モーション:空間・楽しさ・自由さを感じさせる
コンセプト
コンセプトを設定するとまとまったりします。
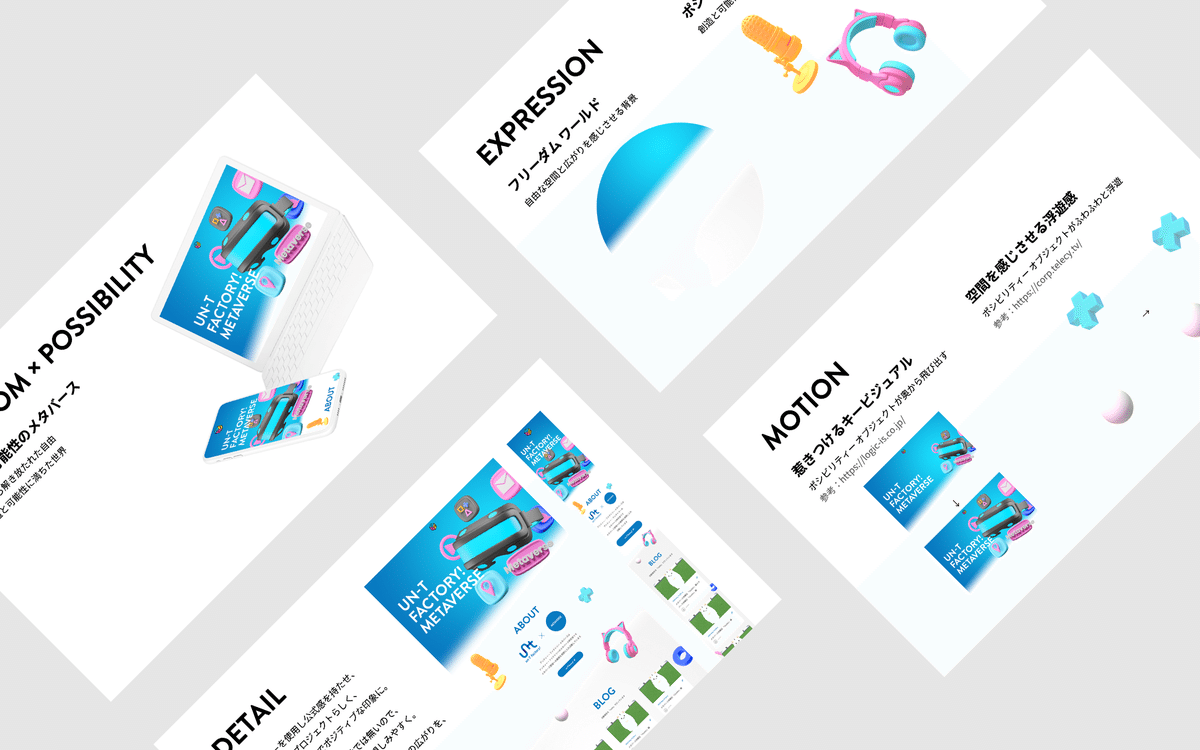
FREEDOM × POSSIBILITY
自由と可能性のメタバース
全てから解き放たれた自由
創造と可能性に満ちた世界
表現
表現の特徴なども設定すると良いです。
フリーダム ワールド = 自由な空間と広がりを感じさせる背景
ポシビリティー オブジェクト = 創造と可能性を感じさせる様々な物体
制作

ここまできたら作るだけ。必ずしも「整理→制作」への流れとは限らず、「制作→整理」に戻って考えを整理したりもします。言葉とビジュアルを行き来しながら詰めていきます。
完成

コンセプト・表現・デザイン・モーションなど、まとめて資料化すると自分の中でも整理されるので良いでしょう。
感謝
「un-T factory! METAVERSE」のクリエイティブには、freepikのKefin7さんのクリエイティブを使用させていただいています。ありがとうございます!
Image by Kerfin7 on Freepik
次回に続く!
この記事が気に入ったらサポートをしてみませんか?
