
webデザイン勉強ノート28日目
少し空きましたが勉強は続けています。
ヒューマンアカデミーのほうの動画は、HTMLの各タグについて説明をしていて、コンテンツ量が多いなーという印象なのですが、「基本はわかったよね!じゃあ課題あるから作ってね」っていうのはかなり飛躍しているような…?Adobe講座のものは勉強の補助的に使うイメージなのかな。
本の方も読んでいますが、1,2章の時点ではあんまり目新しい情報がない感じです(たくさんあっても混乱してしまいますが)
もう少し自分にあった本を探したいところです。大きい本屋さんに行きたいな。
●現状

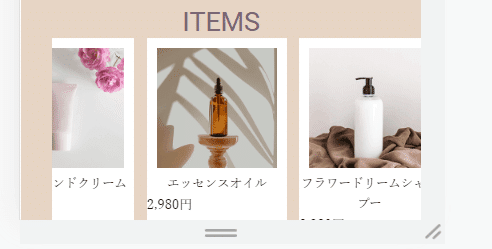
今日はこの下のアイテム部分を作っていきます。
まずは画像の用意です…PCで見た時にちょうどいいものを、縮小してスマホで使いたいので(スマホサイズに合わせるとPCだと小さい)この点モバイルファーストとは…?となっています。
●とりあえずHTMLを追加
画像は用意したのですが、スクロールしてみると前回作ったScrollの部分の重なり順がおかしいですね…ヘッダーのクラスにz-indexを指定しようと思います。

●横スライド(スワイプ)できるように
まずは横にスライドできるようにしてみます。
こちらを参考にやってみました。

とりあえず横にスクロールはできるので、ここから内容をカード状にしてみます。
●内容をカード状に変更
まずは画像のサイズを、画像の上階層から.cardbox imgで指定して小さくします。

少し大きく感じるので、Xdファイルで確認します。
案の定画像サイズの指定が違ったので、直して背景とmarginなどをつけたものがこちら
スクロールできるエリアのposistion:relativeとleftも追加しています。

画像をcenterにして、上にmarginをつけてこんな感じ。

ですが…文字数が多すぎて折り返してしまっていますね。シャンプー…
あとは金額の表示も調整したあと、このCSSでの効果をためしてみたいと思っています。
今日の進度はそこそこ!動画と本も読んでから寝ようとおもいまーす。
^ー^<マタネ
タイトルロゴ作成のお支払いはこちら(どの記事からでもokです)でお願い致します。頂いたお金はillustratorの月額料金と変貌します。
