
webデザイン勉強ノート26日目
昨日はヘッダーの固定(stiky)が効かないので悩みまくったので、今日は比較的進捗ヨシです。
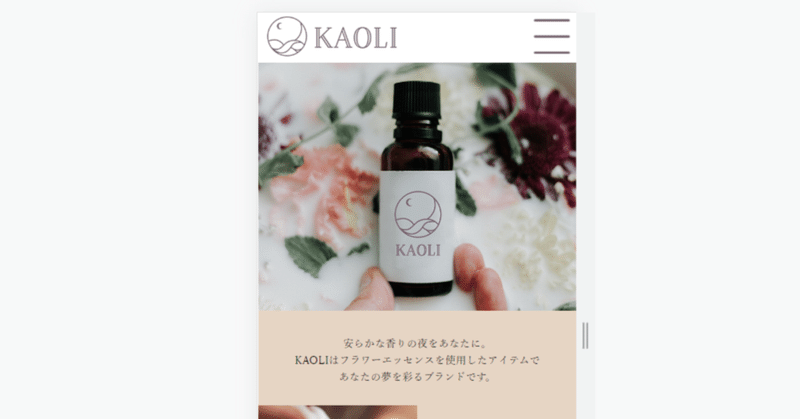
●ヘッダーの調整
横幅を指定したらロゴが縦長になってしまったのですが、こちらの記事で解決できました。
今回ロゴはflexの子要素なので縦長になってしまったのですね。
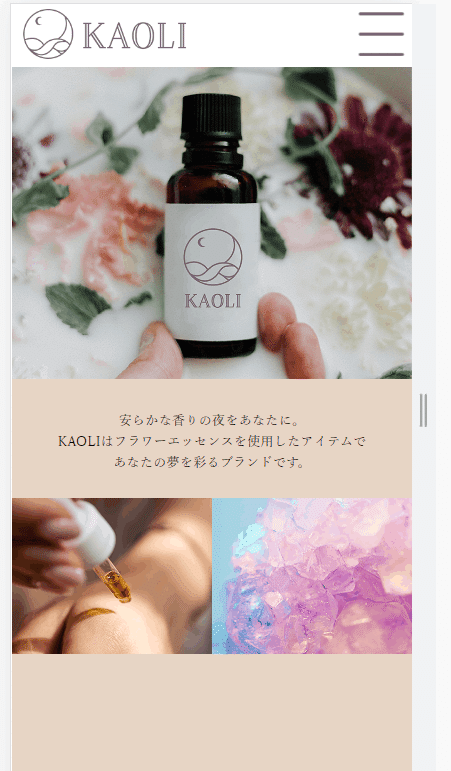
●サブイメージの調整
このままだと下部分にスクロールマークを表示する位置がないため、調整します。

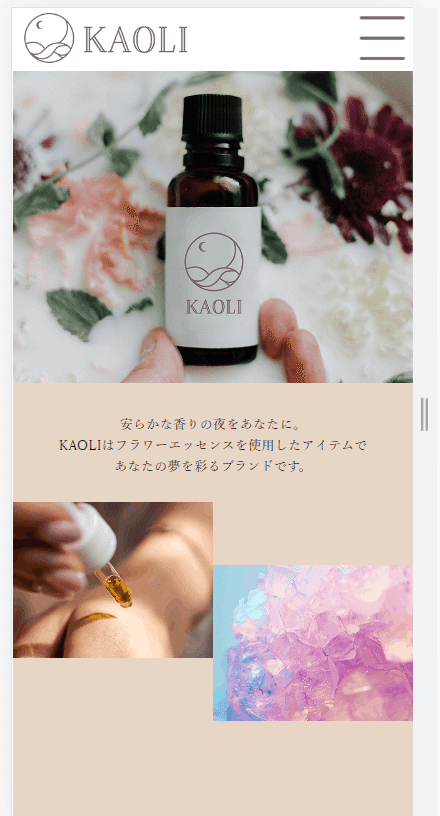
こちらが修正後。

object-fit: cover;を使うことでうまいことトリミングしてくれるのですね。助かる
次回は画像位置の調整(真ん中に空間を入れたい)やJavascriptかなと思います!
ここを参考にしたり、
https://www.rokkakukan-sakurado.com/
このサイトすごいな~と思ったりしています。
^^ー^<マタネ
タイトルロゴ作成のお支払いはこちら(どの記事からでもokです)でお願い致します。頂いたお金はillustratorの月額料金と変貌します。
