
webデザイン勉強ノート17日目
ここのところ面接の日が続いています。最初は緊張するのですが担当の方がお話しやすいことが多く、話し始めてからはそれほどでもないです。
面接が早く終わってしまうことが多いので、もう少し自分からアピールしたほうがいいのかな?とは思います。
書類が通らなかった会社も多いですが、メンタルは特に落ち込んでないです。自分に自信なくすのは新卒のときだけで十分なのだなあ
●PRODUCTページを作る(flex)
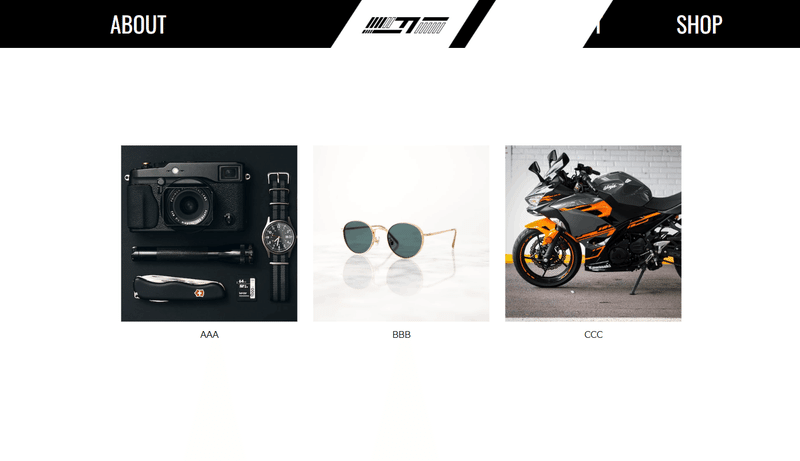
まずこちらがproductページの現状。(メニューの部分はあとでやります)

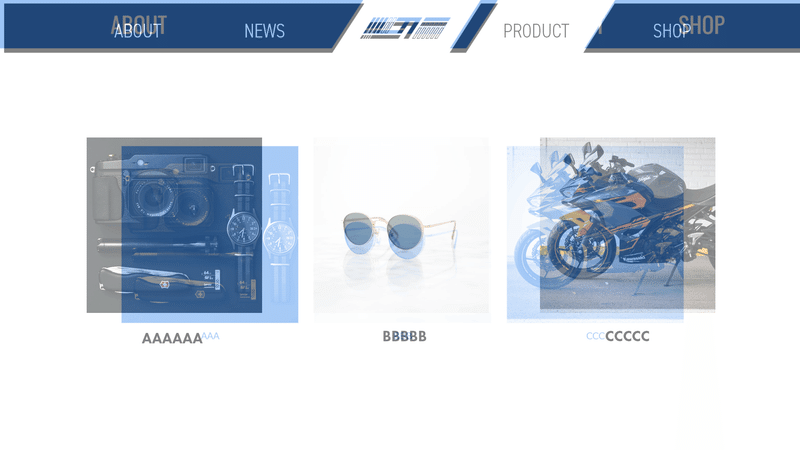
illustratorでデザインしたものと比べてみると、画像の位置にかなりズレがありました。

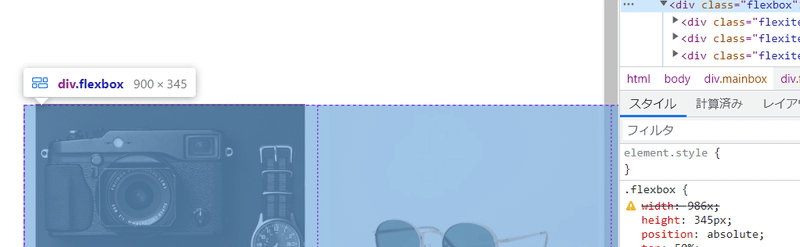
これを開発者ツールで見てみると、flexを指定している要素のwidthが効いていないことがわかりました

flexの子要素の幅が300*345なので、それに合わせて横幅が設定されているのですね。
なので子要素の幅を指定しなおして、こうなりました

まだまだ理解していないことが多いみたいです。
上下のズレも少し気になりますが、次はメニューを直していきたいと思います。
●デザイン依頼についてメモ
note等を整理する都合上、タイトルロゴ制作お仕事ページを消してしまったのですが、相変わらず受け付けております。
そのうち整理して復活させたいです。
基本的には同じなのですが
・チャットやメールでの初期打ち合わせを綿密に行いたい
・打ち合わせ日を0日目として、5日程度でラフ案3種~提出
・その後5日程度でブラッシュアップしたい
あたりを変えようと思っています。
1件あたりの料金をめちゃ高くさせていただいて、現在の仕事+デザインの依頼コミッションで暮らしていく みたいな妄想もしたりしますが、SKIMAなどを見ているとロゴデザインがかなり低価格なんですよね。た、単価…
引き続き勉強は続けていきたいと思います。デザイン楽しいので!
^ー^<マタネ
タイトルロゴ作成のお支払いはこちら(どの記事からでもokです)でお願い致します。頂いたお金はillustratorの月額料金と変貌します。
