
webデザイン勉強ノート12日目
昨日に引き続きaboutページをやったり、本を読んだりしています。
●読んでいる本
まず基本を復習しようと思って読んだのがこちら。3章からはサーバーの話になってきたので、いったん次の本に移動しました
なんか…表紙もかわいいし、かんたんHP!とかだと思ったらそんなことはなかったです。1ページ目から先ほどの本で読んだことがどんどん出てきて、なるほどこれは実践講座…と思いました。
ということでコツコツ読んでいますが、読み終える&理解しきるまで時間がかかりそうなので、貸出期間延長しようと思います。
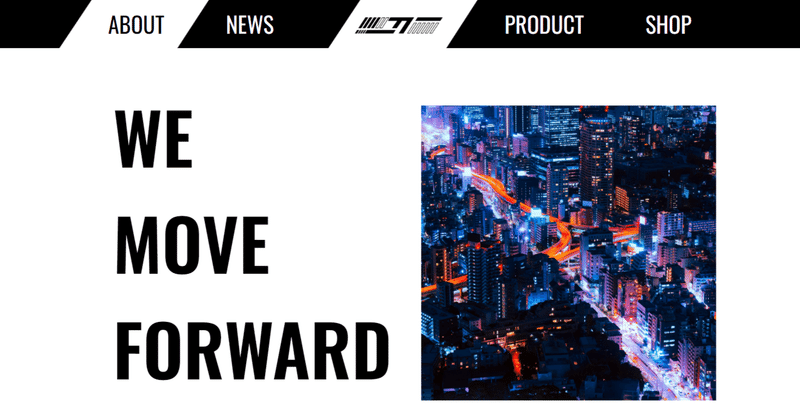
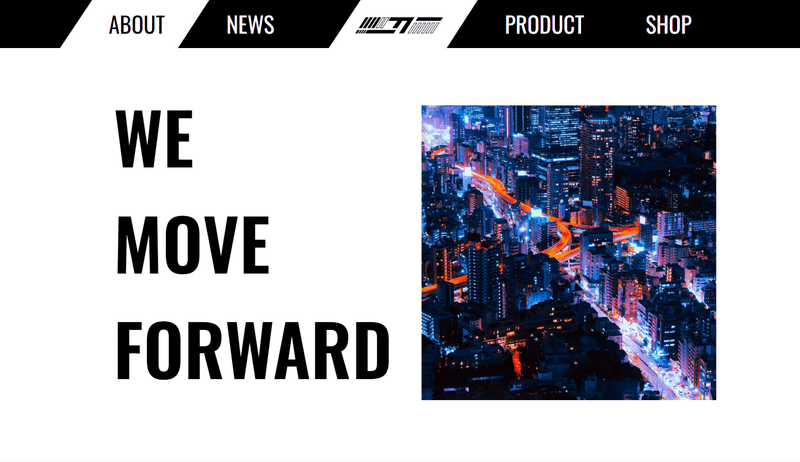
●aboutページの中身を作る
まずはflexで横並びのテキストと画像を作ります。
そしてそれを中央に配置できるようにクラスをもう1個作ったり、位置を調整したりしてこうなりました。

それっぽくはあるのですが、marginやpaddingを多用しており、位置の調整方法に手間取っています。もっと調整をシンプルにしたいなと思っています。
あとはnewsページとproductページですね。newsページはaboutページのやり方を応用できそうな気がしています。
これが終わったらレスポンシブデザインに挑戦してみたいです。
^ー^<マタネ
タイトルロゴ作成のお支払いはこちら(どの記事からでもokです)でお願い致します。頂いたお金はillustratorの月額料金と変貌します。
