
webデザイン勉強ノート27日目
今日は実践より座学(どちらも座っているのですが)中心でやっていきたいと思います。
●属性セレクタについて
属性について調べていたら偶然見つけたのですが、条件つき検索適用みたいなクラス指定方法があるのですね。
使うかどうかはおいておいて、こういう書き方があるということは覚えておこうと思います。
●現状
現在できているのはここまで、今日はアニメーション部分をみていきます

●::beforeで丸をつくる
このコードは前回の記事にリンクをした動くWebデザイン
アイディア帳と同じです。

scrollはスクロールアニメパーツが来てほしい部分のクラスです。そこに::beforeということは、直前に円(width=heightでborder-radiusが50%)を差し込むというイメージです。
そしてanimationの部分!はじめにanimationの名前(関数名みたいなやつ)と動作時間、その動作速度ease-in-outは最初は低速、中ぐらいが高速、最後に低速になるという設定。そして繰り返し回数は無限、という理解でいいかな。
●keyframesに対する動作

keyframesが0%(開始時点)の処理と100%(終了時点)の処理を記載して、先ほどのanimationnameで呼び出すイメージ。あってるかな?
opacityは英語で不透明度のことらしい…知らなかった!
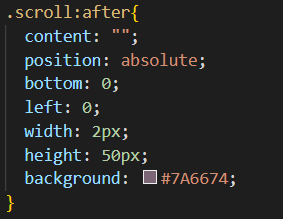
●afterで線を描画する

こちらも、元のコードそのままなんですが、::afterとなっていないのはなぜだろう?と思いつつとりあえずこれで動きます。
widthが2pxでheightが50なので線を描画しています。
●わからないところ
でもですね、Scrollという文字の入っているscrollの前(左)に●があるのはわかります。beforeで指定しているので。(Scrollという文字が中心より右にあるのもleftで指定しているのでわかる)でも線はafterで指定しているのになぜ左にあるのか…?
位置調整の値によるのでしょうか?

調べつつ次の部分を作っていきたいと思います!
^ー^<マタネ
タイトルロゴ作成のお支払いはこちら(どの記事からでもokです)でお願い致します。頂いたお金はillustratorの月額料金と変貌します。
