
webデザイン勉強ノート30日目
stickyヘッダーがまたおかしくなっていた現象ですが、以前と同様に、
スクロールしていく間にstickyヘッダーの幅より大きい要素がある場合その分の高さが失われるようです。
つまり以前の画像でかでかミスと同じですね。
今回は幅が狭かったので、気づくのに時間がかかりました。
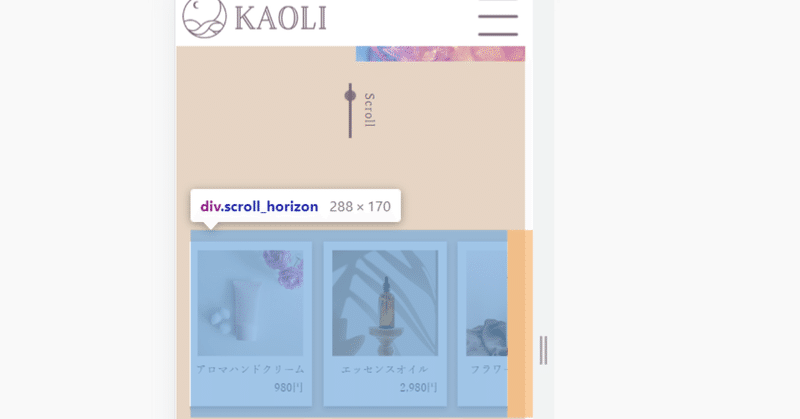
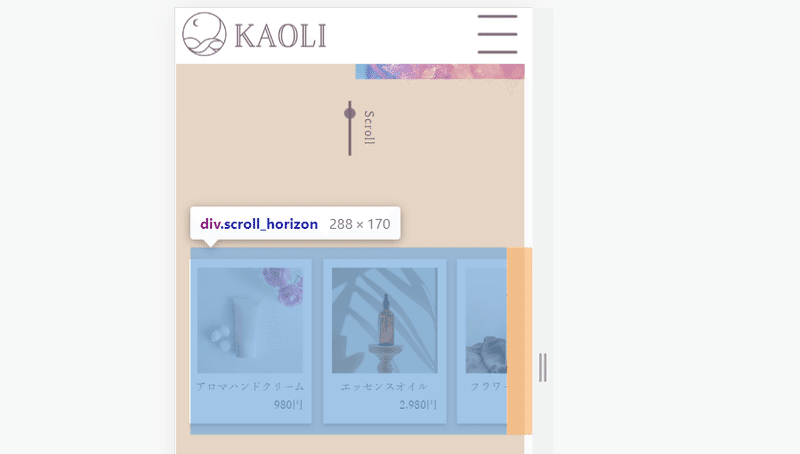
●sticky移動現象
stickyに設定している固定したいヘッダーが、画面をスクロールしている間にへこむ。
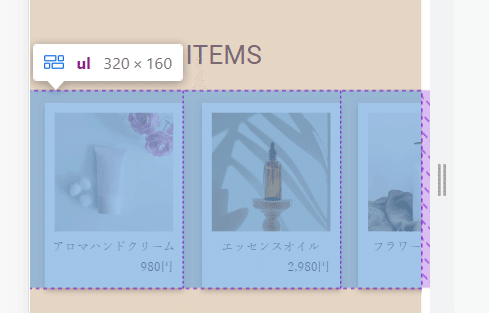
原因はこのオレンジの部分がはみ出ていること。

解決策としては、横スクロールしたいクラスのleftやwidthを見直し、親要素にwidth:100%を指定して修正完了しました。

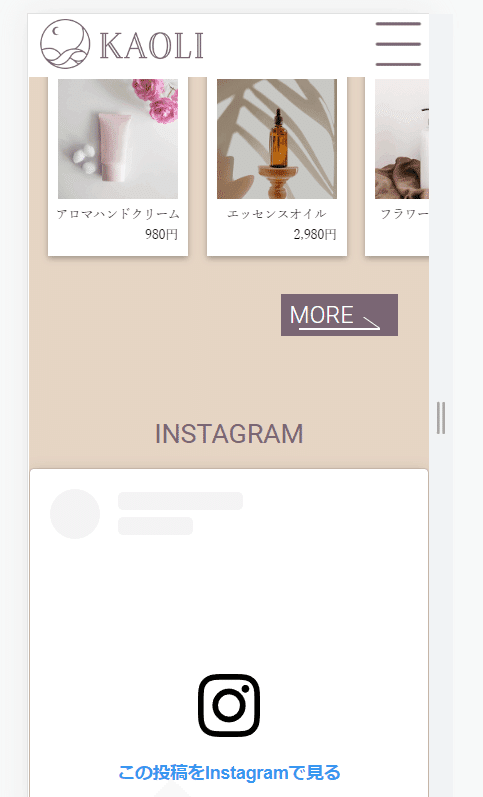
(右に空白が出ているのはこれ以下のインスタ部分でまたはみ出しているからです。)
今回はこちらのoverflow-xが効かない場合の原因と対処方法が参考になりました。
●インスタ埋め込みの設定
とりあえず共有メニューの埋め込みHTMLコードからコピーし、styleの部分のみcssで編集しています。
最小サイズがかなり大きく設定されていたのでそこを修正したら上記の空白は消えてstickyヘッダーの移動もなくなりました。
とりあえずはよかった。

でもなんだかjsファイルがないというエラーが出ています。
これは次の課題にしようかな。
●その他
現在の仕事ですが退職時期が決まってしまいました。
転職状況というか面接は悪くはない(手ごたえはある)のですが、まだ内定はいただいていないです。
最近は書類等、後回しにしがちなのでストレスが溜まっているのかな…ちゃんと…やります…
最悪の場合ですが、現在の仕事にもう一度応募することまで考えてあるので、まぁそこまで気落ちはしていません。
面接では前々職のやばい残業時間の話とか、特技が人に道を聞かれることだとかを話しています。あとExcelは関数よりマクロの方が得意でと言ったら珍しいですねと言われました。ぱっと見でどこのセルに書いてあるかわからない関数よりまとまってるマクロのほうがよくない…?
引き続き勉強していきます!
^ー^<マタネ
タイトルロゴ作成のお支払いはこちら(どの記事からでもokです)でお願い致します。頂いたお金はillustratorの月額料金と変貌します。
