
webデザイン勉強ノート9日目
昨日はポートフォリオ作っていました。履歴書等も整理しなければいけないので、少し短めにwebデザインをやっていきます。
●leftとtransform(CSS)
なんでleft50%、transform(-50%)で中央になるんだろう?もとに戻るのでは?と思っていたのですが、leftは親要素の半分を基準、transformは子要素(自分)の半分を基準にしているのですね!
ちょっと謎が解けました。(何度か反復する必要がありますが)
●スライド画像の追加、JavaScriptのライブラリ
スライド画像は1270*847で作成しているので、そのサイズの画像を用意します。
そういえばグラフィックデザインでも端数は出さないと聞きますが、webデザインの方はルールとしてどうなっているのでしょうか。何の倍数などルールがあるのかな。
画像を追加してうまく表示されることを確認してから、画像の位置を表示するための●が楕円になっているのが気になるので、使用しているslickというライブラリのあたりを見てみます。

CSSでは.slick-dotと記載しているのですが、そもそもHTMLにslick-dotというクラスはない(!)
JavaScriptのほうで、$('.slider').slickという表記があるので、JavaScriptのライブラリをcssで調整している感じなのでしょうか…?ちょっとイメージがつかみづらいです。(ブラウザの開発者表示にすると表示されるけど、どこから生えてきたの?)
そしてJavaScriptで.sliderと指定があるため、HTMLとCSSのsliderクラスのサイズが関係していそうです。CSSのsliderのクラスサイズ変えたし。
そしてこれをどうやって円にするかですが…(デザインでは長方形ですがとりあえず理解のために)
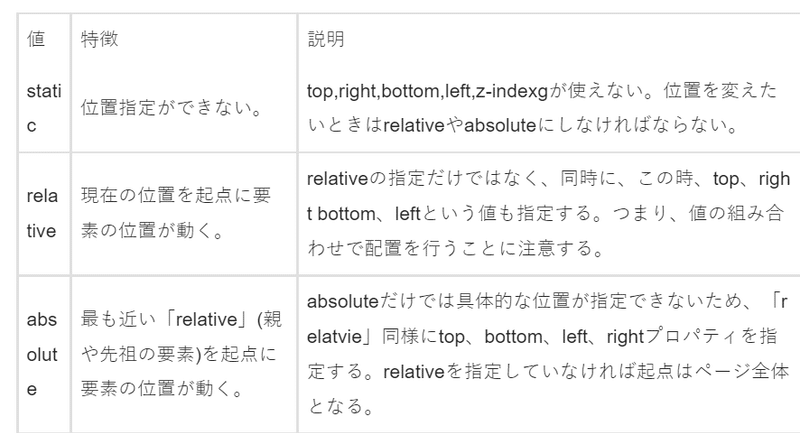
sliderのposotionをrelativeにしたりabsoluteにしたり、色々変えていたら表示が崩れてしまいました;
まずはpositionの理解が必要なようです。

こちらが参考になりそうなので、明日読んでいこうと思います!

もう夜遅いので今日はこれにて
ー0-<マタネ
タイトルロゴ作成のお支払いはこちら(どの記事からでもokです)でお願い致します。頂いたお金はillustratorの月額料金と変貌します。
