
webデザイン勉強ノート31日目
noteのおすすめで出てきた記事をかいてたデザイナーさんがうますぎて私がしんじゃった。
制作期間短すぎじゃない?どうやったらできるん…?
レベルの差…ですね…
●インスタ部分をやる
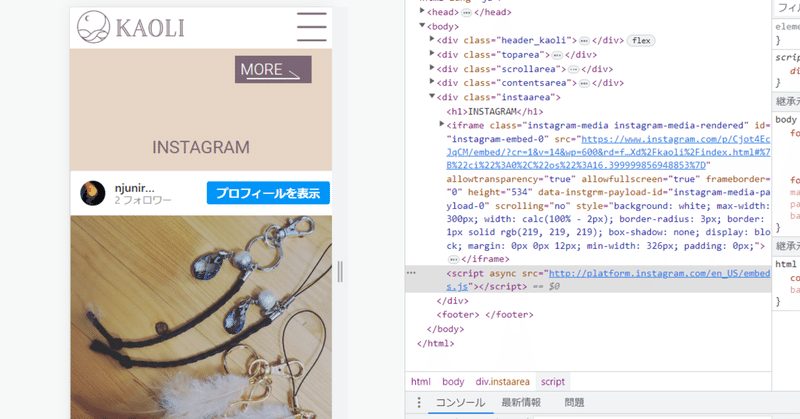
まず前回の状態だと「Instagramでこの投稿を見る」という状態になっていて、jsファイルを見つけられていなかったので、それを修正してみました。
//platform.instagram.com/en_US/embeds.jsをhttp://platform.instagram.com/en_US/embeds.jsに変更。
こちら参考にしました。

すると画像は表示されるのですが、min-widthが326pxになってしまってます。HTML側を修正してもだめで、おそらくjsファイルにて上書きされている模様。
そして、インスタが提供しているAPIはサーバーとやりとりするものなので
PHPを使うか、有料のサービスを使って変換するしかないということを学びました。
とりあえず今回はページを作ることが目的なので、次のMAP部分に行きたいと思います。
他のページのデザインもせねばです。
^ー^<マタネ
タイトルロゴ作成のお支払いはこちら(どの記事からでもokです)でお願い致します。頂いたお金はillustratorの月額料金と変貌します。
