
webデザイン勉強ノート25日目
トップのみですがデザインは固まっているので、HTML/CSSをやっていきます。
今回はミスポイントが多かったのでそちらを中心にメモしていきます。
●Chromeのデベロッパーツールでサイズ(横幅)が変になる
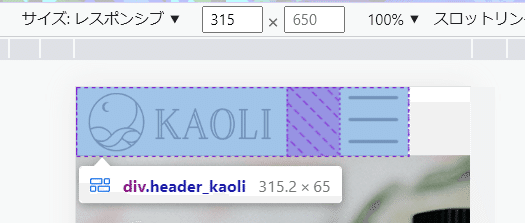
これは説明が難しいのですが、Chromのデベロッパーツールでレスポンシブ表示にして左右の幅を変えていくと、こんな風になります

画面横幅が315×650と表示されており、ヘッダー部分の幅が315.2×65となっているのですが、ヘッダーくん315じゃないよね…?右に空白あるよね?となっていました。
次のミスポイントと関係あるかもです。
●画像でかでかでstikyしないミス
index.htmlを開いた直後の画面ではヘッダーのstikyが効いているのですが

デベロッパーツールで横幅を狭めるとstikyしてくれなくて悩んでいました。


ここはさんざん悩んで検索もしたのですが解決法がわからず…
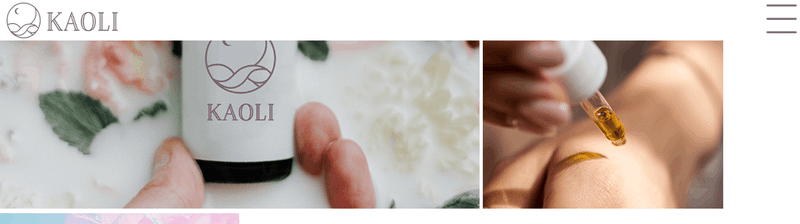
もう次のステップであるトップ画像のサイズを変更しようと思い、topimageのwidthを100%に指定したところ

つ、ついてきた…
画像が大きすぎるとそこからstikyしなくなるようでした。
ついつい上からcss設定してしまいますが、下の(階層的にでなく表示上で)要素も関係するのですね。
今日はミスに気づくまで時間がかかったので勉強ここまでです!
●その他
AdobeCCの更新ですが、ヒューマンアカデミーさんのコースに登録して学生版を購入しました。
ついでに(?)動画視聴や課題作成などもついてくるので、やってみようと思ってまず動画を見ています。
イラレの基本はわかっている…と思っていたのですが、動画で説明するうちの1/5ぐらいは知らない機能があったりと面白いです。
ただ知っている機能について説明されているときは、眠く…なりますね…
グラフィック課題は文字多めで難しそうです。実際のお仕事もそうだと思うので妥当だとは思うのですが…原稿、削りたいー!!!!(無理)
HTML/CSSの講座もあるので、そちらも見ています。また課題は自由テーマというのがあるので、そちらに今作っているページを提出したいなと思っています。提出は3ページなのでトップ、アイテム以外にも何か作らねばですが、まずはトップページを完成させたいと思います。
^ー^<マタネ>
タイトルロゴ作成のお支払いはこちら(どの記事からでもokです)でお願い致します。頂いたお金はillustratorの月額料金と変貌します。
