
webデザイン勉強ノート15日目
引き続き色々な準備をしています。
今日は昨日のnewsページをやっていて、少し変だなと思ったところを直してみます。
●flexのimgのmarginの様子が変
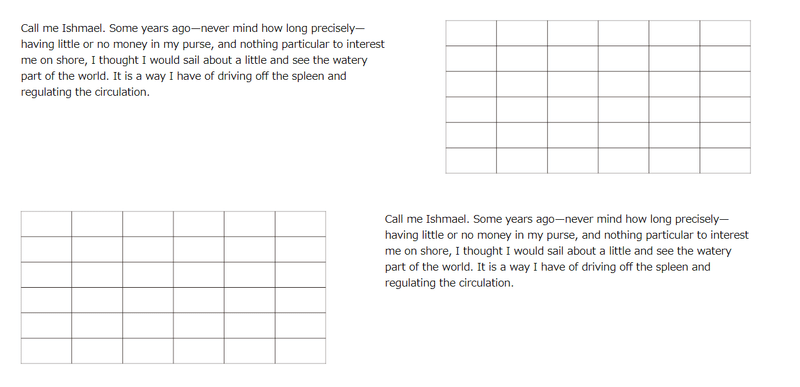
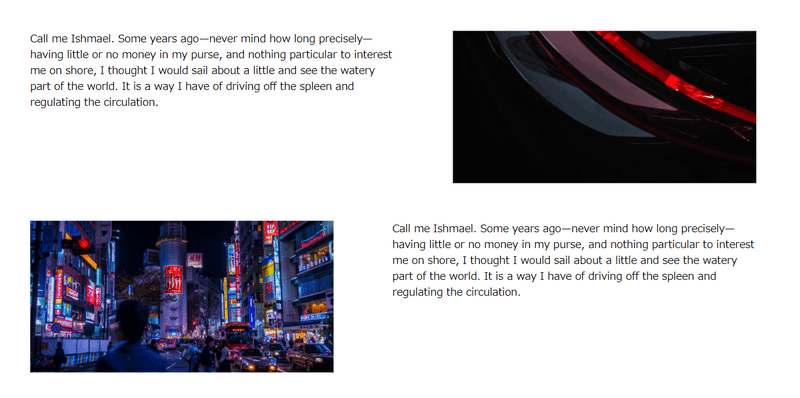
まずこれが現在のnewsページです。

パッと見問題なさそうに見えるのですが、「上段の画像は文字側と距離がとれているのに下段はとれていない」「下段の方が写真が横に長い」という問題がありました。
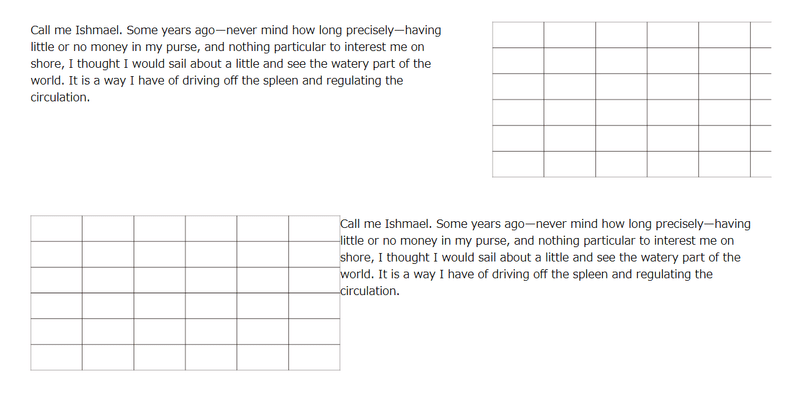
これを開発者ツールで見てみると

いくらimgにmarginをつけても、文字との距離がとれない!
これは変だなと思い、検証用の画像に差し替えてみました。

まず「上段はmargin-leftがきいているが、はみ出た画像が消えている」ということがわかりました。
そして下段については要素がflexの幅いっぱいなのでmargin-rightがとれない?と予想しています(自信ないです)
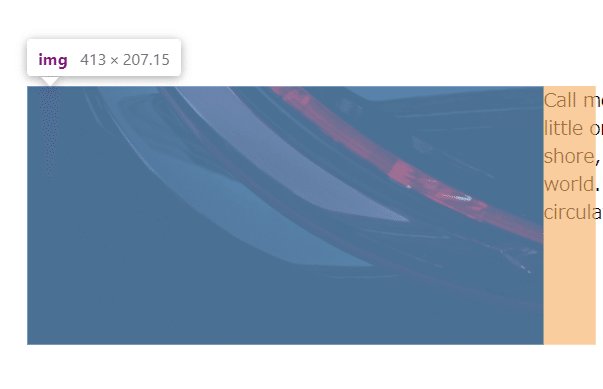
デザインと実装しているもののスクリーンショット同士を重ねてみました。青い方が実装しているもの。

フォントが違うので当然なのですが、似たような場所で改行されていても文字の幅が違いました。(縦幅についてはあとでやります)
文字のフォントサイズを1つ落とし、marginをつけると、自動的に改行が変更されてこのようになりました。


margin-rightをつけても要素に重なるのはちょっと気持ち悪い感覚ですね…
あまり腑に落ちてはいないのですが、デザインには近づけたかなと思います。
●その他
他にも作字したり絵を描いたりしたいのですが、転職準備等でバタバタしております。お金も貯めなきゃ…!
そういえば家賃が安いから事故物件に住もうかな、と言ったら友人に全力で止められました。やっぱりなんかやばいのかな…?
そんな感じで準備をしています。
^ー^<マタネ
タイトルロゴ作成のお支払いはこちら(どの記事からでもokです)でお願い致します。頂いたお金はillustratorの月額料金と変貌します。
