
webデザイン勉強ノート11日目
昨日は休憩していたら23時になっていたので、書類を書いていました。変な夢も見たなあ…
今日はトップページへのリンク(ロゴ=リンクの直し)と、aboutページをやっていきたいと思います!
●ロゴ=リンクの直し
ロゴをリンク画像にしないと、ホーム(index.html)に戻れないという失敗に以前気が付いたので、それを直していきます。
まず、そのまま画像を差し替えてしまうとロゴ画像の下にもCSSによる下線が出てしまうので、クラス名を分けます。ロゴとそれ以外のメニューのクラスですね。
今までaに対して指定していたところを、新クラスの.menuに置き換えます。:hover:before等の部分も同様に
そしてロゴのクラス.logoに対して幅を指定することで縮小しようとしましたが、あれ…?変わらない?
.logo img{ とimgを付ける必要があるようです。
ロゴの位置も、そのままだと左寄りだったのでpaddingで調整しました。

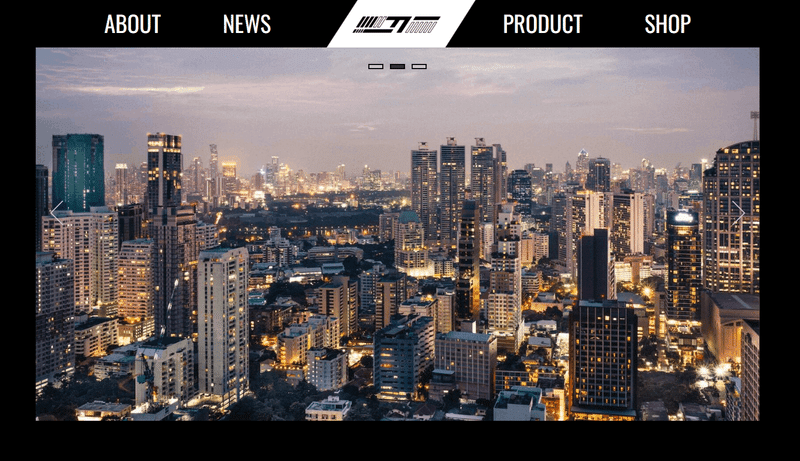
●aboutページを作る
ところでこれは本で読んだのですが、index.htmlとabout.htmlというか、共通の装飾をするならCSSファイルは1つで良い(むしろ分けてしまうと変更が大変になる)ということを学びました。
ということで共通化しようとしたのですが、今回のデザインではabout.htmlの場合メニューの文字色や背景色が変わってしまうのです…
なので先ほど変更したロゴのあたりのみコピーして、別cssとして作成しようと思います。こういう場合何か良い方法あるのかな…?
aboutページのヘッダー(メニュー)も整えていたのですが、classとidの部分で少し時間がかかりました。
indexのhtmlはこうなっていて(共通化したほうがよいのは置いておいて)

aboutのhtmlは、aboutのみ色を変えたいのでaにidを振っていたわけです。

そしてaboutで使っているCSSの方で、いくらmenuに対して指示しても効かない!!となっていました。
id指定しないとだめだったようです…
idより上位にクラスがあるから効いてもよさそうなものだけど…?これから気を付けたいと思います!

今日はそこそこ進んでよかったです!
本も読み進めたいと思います。
^ー^<マタネ
タイトルロゴ作成のお支払いはこちら(どの記事からでもokです)でお願い致します。頂いたお金はillustratorの月額料金と変貌します。
