
webデザイン勉強ノート8日目
今日は図書館に行ってwebデザイン関係の本を借りてきました。
昨日ぐちゃっとなってしまったスライドショー部分ですが、コピペした内容が8.5割ぐらいわからなかったので、やはりもっとシンプルなjavascriptからトライするべきですね…
しかも前回のヨロシサン製薬のときのjavascriptも、コピペ元のリンクが残っていたようで、それを消したら動かなくなってしまいました。理解、大事。
ということで、今日はjavascriptについてやっていこうかな。
こちらの書籍を図書館で借りてきたので、参考にしていきます。
●スライドショー(javascript)
とりあえずコピペ

CSSとjavascriptに関して1行ずつコメントがついているので理解に役立ちます。
そしてjavascriptもコピペして…

レイアウトをデザインに合わせつつ、内容を理解していきます。
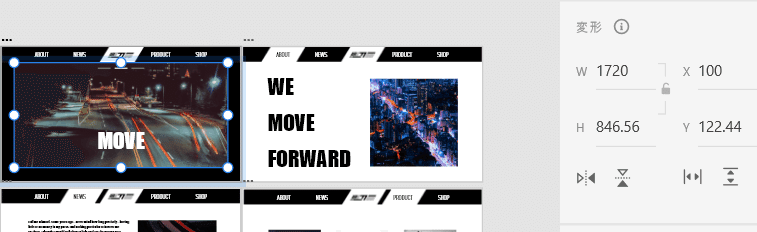
まずはXDファイルを開いて、スライドショーにしたい部分のサイズを確認します。
もともと横幅1920で作っているので、現在の横幅1254pxに合わせなければなりません。また比率計算。

1920:1254=1720:? は1123.375なので、widthを1123に。
heightは1080:738=847:?で578.783。

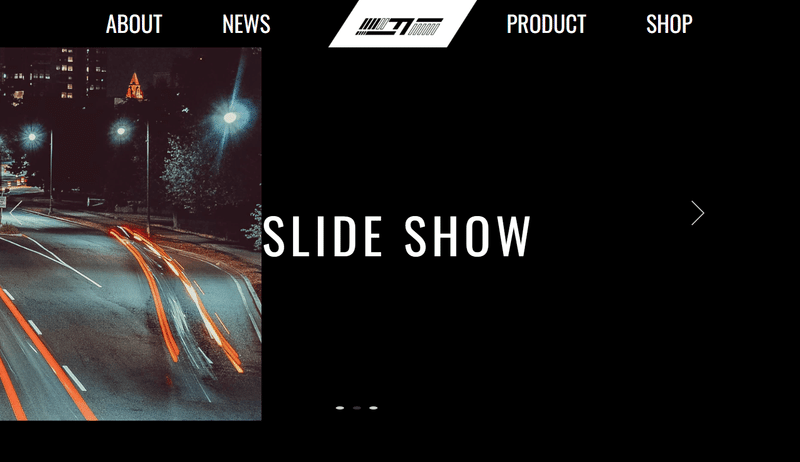
デザイン通りのサイズにはなりましたが、左寄せになっているので直します。
positionの指定をこちらで行おうとして、おおむね上手くいったのですが、

h1タグもrerativeの下にabsoluteでpositionを指定しているのですが、なぜ…?スライド画像部分はうまいこと中央になりました。
今日は本を読んでまた明日取り組みまーす。
^ー^^<マタネ
タイトルロゴ作成のお支払いはこちら(どの記事からでもokです)でお願い致します。頂いたお金はillustratorの月額料金と変貌します。
