
ダイアログ:選択肢の並び順
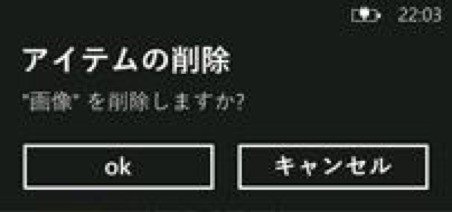
下の二つのダイアログを見比べて見てください。MacとWindowsのダイアログですが、二つのダイアログには違いがあります。

ボタンの並び順に注目してみると「保存」「保存しない」「キャンセル」の並び順が異なります。
さて、この様な並び順になっているのは何故でしょうか。
Windowsの考え方
「保存しますか?」の回答に対して、「保存」「保存しない」「キャンセル」の順に並んでいます。内容的には「YES」「NO」「キャンセル」という順に並んでおり、文章や会話に近い聞き方の順番に並べるという考え方です。

Macの考え方
Macの場合は左上から右下に向かって操作を進める様に画面が構成されています。左がスタートで右下が終了です。

横書きの文字は左上から右下に向かって読むため、その流れに従ってレイアウトしていると言われています。
従って、操作が戻る様なものは左側に置き、操作が進む様なものは右側に置いています。Macは文章や会話の流れというよりも、平面空間として項目の並びを考えている様です。
どちらの順番が正しいか
Mac:平面空間的な並び方
Windows:文章的な並び方
どちらの順番が正しいかというよりも、選択肢の並び順はそれぞれのOSの考え方に依存した方が良さそうです。システム全体でダイアログの選択肢の位置が変わると誤選択したりする原因となります。
一つのシステム内で並び順に一貫性があればダイアログの内容を注視せずとも、自分が選びたい選択肢を間違いなく選ぶことができます。
つまり、UIを設計するときには、OSのルールを理解している必要があります。
モバイルデバイスのルール
iOSはMacと同じように、右側に「YES」に相当するOKボタンが配置されます。これはAppleで一貫したルールと言えます。

Androidも同様に右側に「YES」に相当するOKボタンが配置されます。

初期のAndroidは「OK」は左側にありました。 OS4あたりから「OK」「キャンセル」の並び順が変わったと記憶しております。
Windows phoneではWindowsと同様に左側に「YES」に相当するOKボタンが配置されています。

Web上のダイアログはどうするべきか
問題はWeb上のダイアログです。WebはMac、WindowsなどいろいろなOSで表示されます。OSによって選択肢の並び順を変えるのは、同じサービスを複数のデバイスから利用している人にとっては紛らわしいです。そうかと言って、どれかのOSにあわせても不都合が生じそうです。
さて、どうすべきでしょうか。解決法として方法がいくつかあります。
1)デフォルトフォーカスを使用する
2)視覚的強調を利用する
3)ダイアログは表示しない
それぞれについては別の投稿で書きたいと思います。
詳しくはこちらを参照ください
https://u-site.jp/alertbox/20080527_ok-cancel
スキ / コメント / いいね / リツイート どれでも嬉しいです
