
STUDIO基本操作解説(マージン・パディング)#2
こんにちは!ノーコードWebクリエイター(STUDIO)のワタナベです。
前回に引き続き、基本操作の学習を進めていきましょう!
マージンとパディング
マージン
ボックスの外にスペースを作る(オレンジで表されます。)
パディング
ボックスの中にスペースを作ります。(緑で表されます。)

設定方法
各設定欄から数値を入力する、またはボックス内をドラッグすると数値を変動させられます。
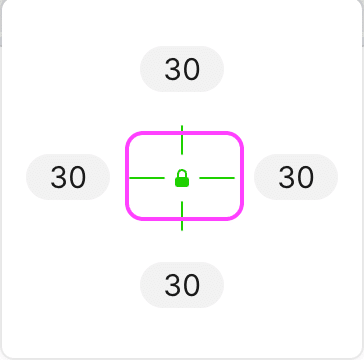
数値を入力する際には、全部で3種類の設定があります。🔒マークをクリックすると入力反映設定が変わります。
*今回はパディングで入力しているため、緑色ですが、マージン時は、オレンジで表記されます
①全選択です。上下左右全てに反映されます。

②対角選択です。上下で反映、もしくは左右で反映されます。

③個別選択です。1つずつの要素で反映できます。

応用編
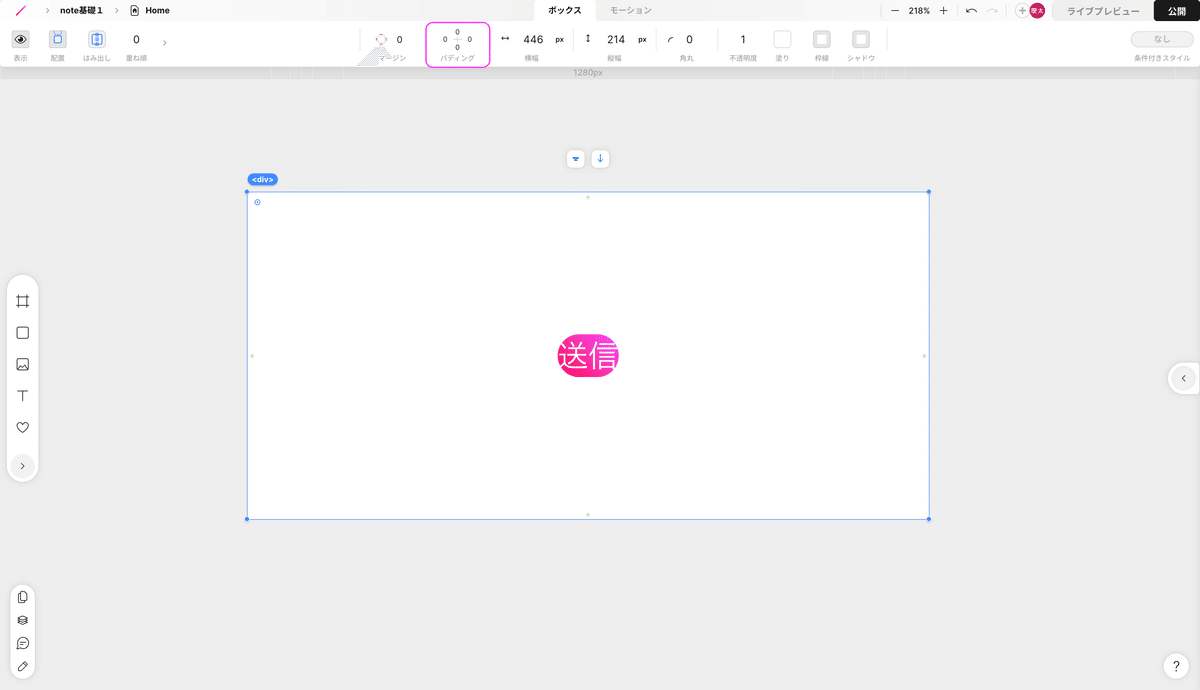
パディングは、ボタン作成などの際に活躍します。
使い方を確認しましょう。(角丸24で設定しています。)

パディングを入れると背景色のある余白が広がります。
今回は上下に10、左右40で設定しています。

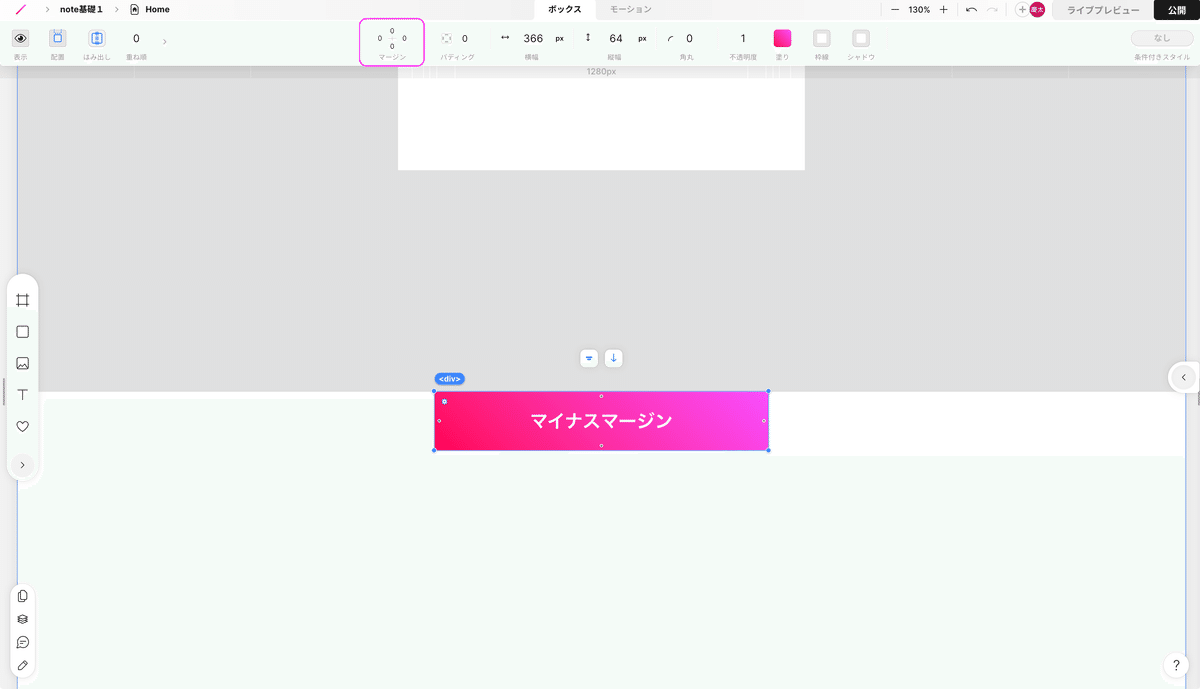
マイナスマージン
マイナスマージンとは、ボックス同士を重ねてレイアウトしたい場合に用いる手法です。重ねたいボックスにマイナス値を入力することで、ボックス同士が重なります。
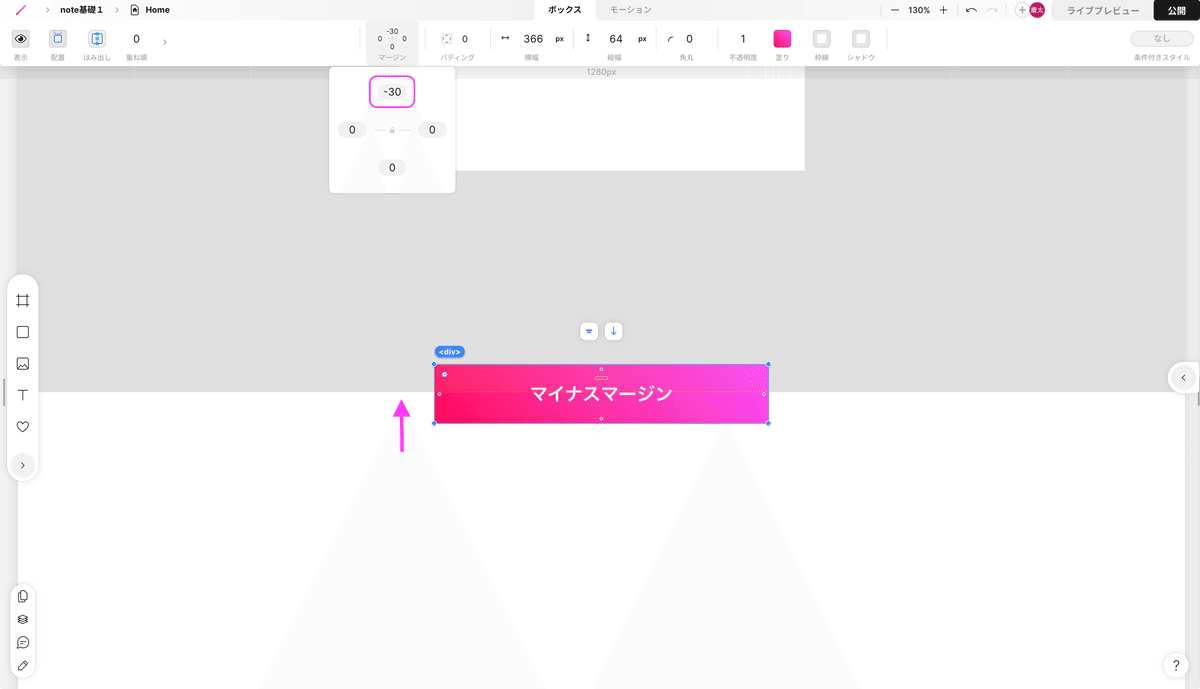
今回はグレーのボックスと白のボックスに重なるようにマイナスマージンをかけます。上に「-30」と入力します。

マイナスマージンをかけると、ボックスが上に移動したのがわかります。
セクションの境目などに使うと、アクセントが出ます。(ボックスの背景色を透明にして、文字のみ見える形を筆者はよく使用します。ぜひお試しください。)

終わりに
いかがでしたでしょうか?
今回は、マージンとパディングについて学んできましたが、今後たくさん使う機能です。ぜひ使いこなせるように何回も触ってみてください。
筆者はノーコードのWeb制作を専門としていて、制作や講師をしています。もし、お困り事があればお問い合わせよりご連絡ください。最後までお読みいただきありがとうございました。
こちらもチェック☑️ ▷▷X ▷▷ instagram
この記事が気に入ったらサポートをしてみませんか?
