
【宇宙一やさしいAe教室】アニメーション動画にも使える!平面レイヤーを挿入
ようこそ!宇宙一やさしいAfter Effects教室へ🐧
今日もお勉強感心です✨いつものようにまずは自分へ、盛大な拍手っ👏👏
★コレだけでもOK!平面レイヤーの挿入
コンポジションを作った時、最初の画面は悲しいくらい真っ暗ですよね🥹
実はこの真っ黒い部分、最初は何も素材が無い「透明」の状態なんです。
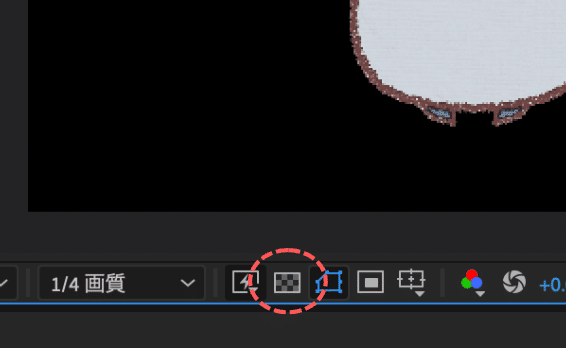
試しにプレビュー画面の左下のモザイクのようなアイコンを押して
透明具合を確かめてみましょう。

すると、プレビュー画面の黒い部分が下のような模様になりました!
このまま制作を進めて書き出すと、背景が黒い動画が出来上がります。

実写映像などを使う時や背景が真っ黒の動画を作る時はいいけれど、
この可愛いペンギンに透明=真っ黒背景はちょっと合わないですよね🐧
[平面レイヤー]とは、いわば絵を描くときの画用紙のようなもの🎨
イラストを使うので、下に画用紙を敷いてあげるイメージです。
After Effectsの醍醐味、「なんかビュンビュン文字が動くやつ」とか、
「図形がグルングルン動くやつ」「イラストがぱくぱく喋るやつ」とか、
いわゆる「アニメーション動画」を作りたいなら、
[平面レイヤー]の挿入は押さえておきたいところです🚨

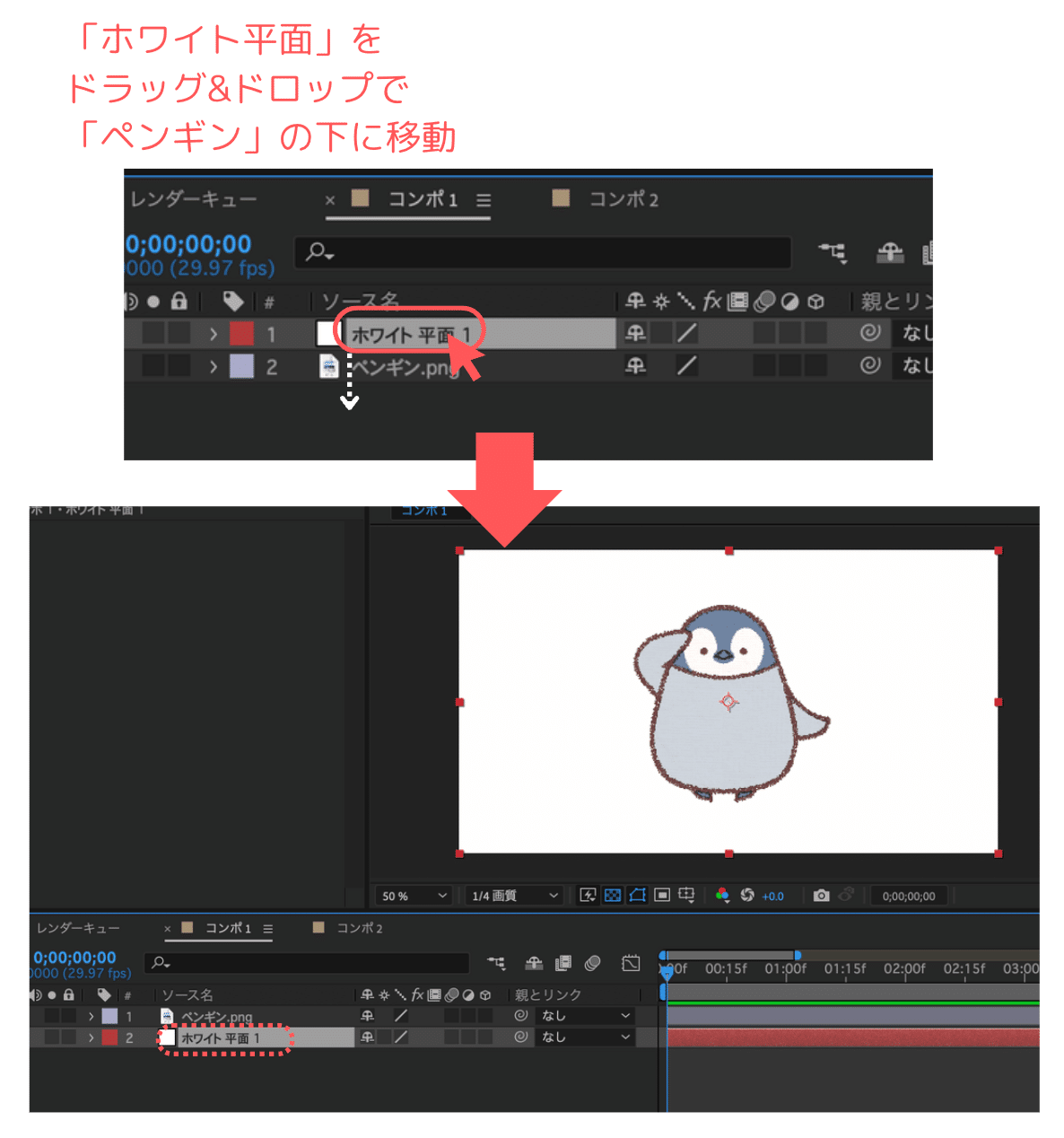
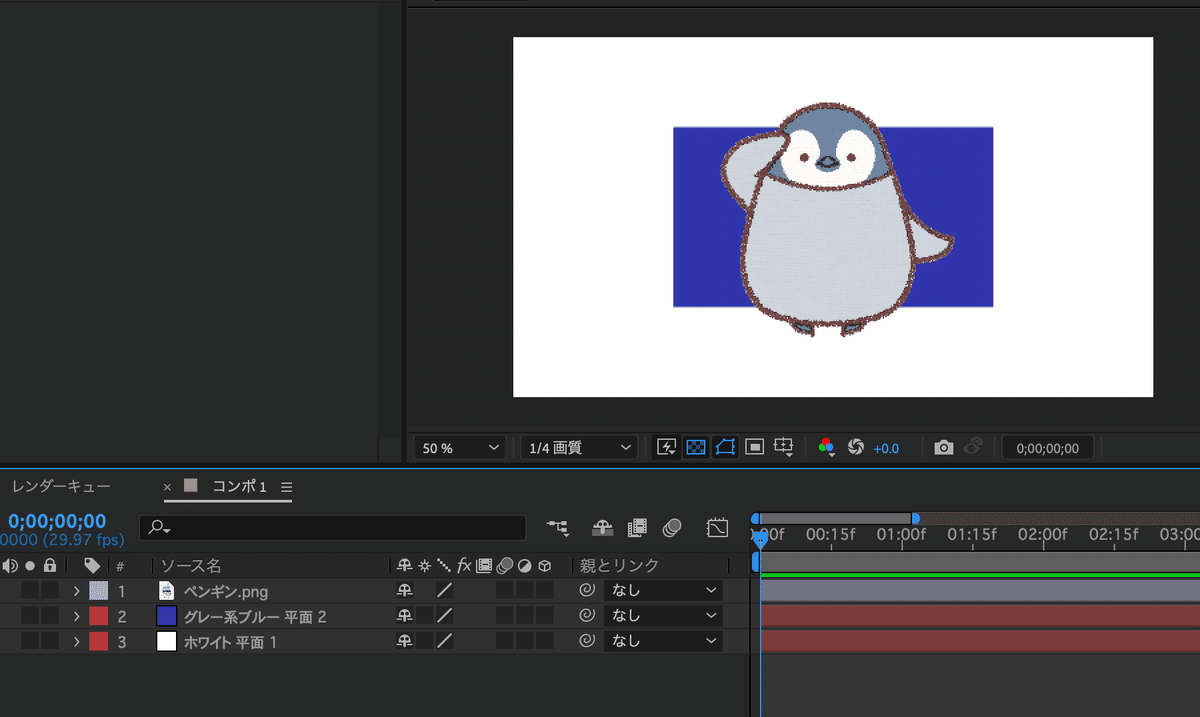
挿入方法は簡単!画面上部のメニューから
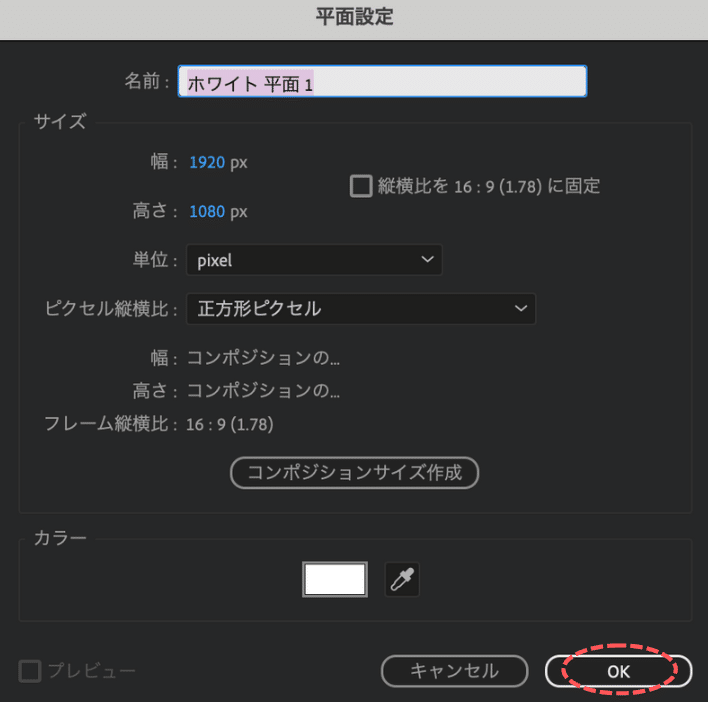
レイヤー>新規>平面 を選択、出てきたポップアップは華麗に[OK]してね。


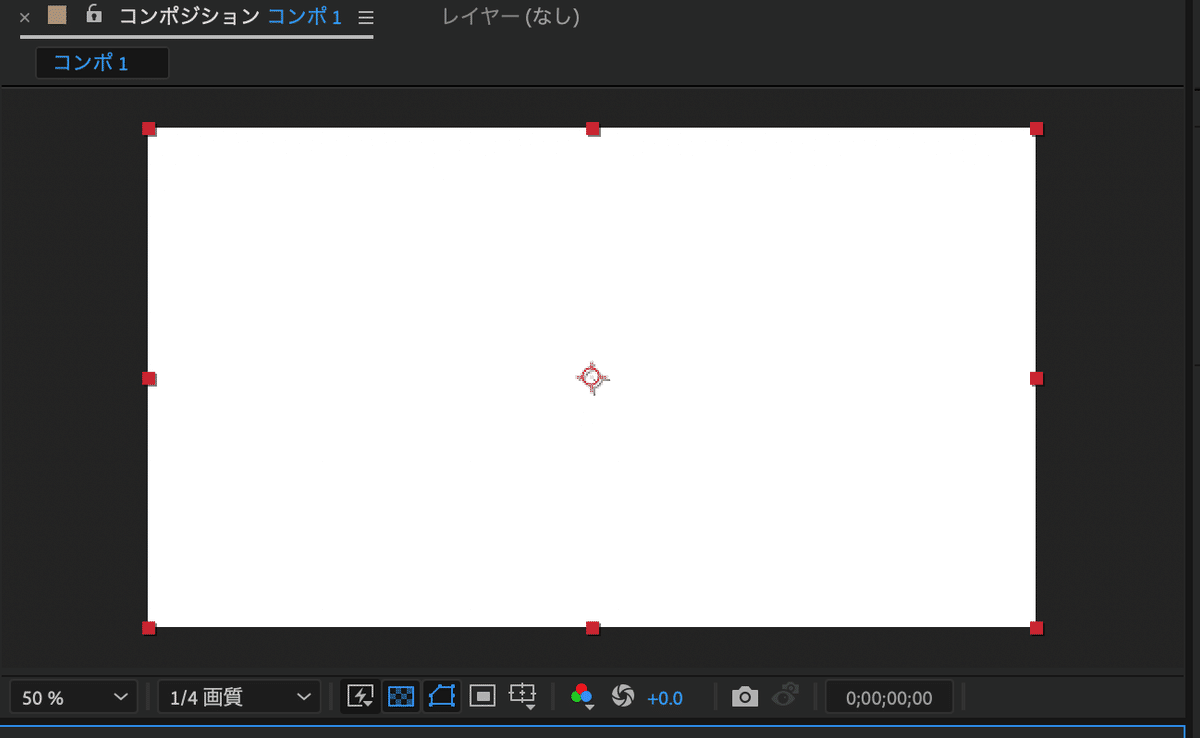
ペンギンの上に、画面と同じサイズの白い[平面]が覆い被さりました❄️

下の図のようにレイヤーの順番を入れ替えてあげれば、
白い雪原(下地)の上に乗っかったペンギンが完成します。

平面レイヤーの挿入ができた方は、今日のミッション終了👍
やったね〜!!おめでとうございます🥳
もっと知りたいがんばり屋さんは次に進んでね。
★★好きな色の平面レイヤーを挿入しよう
さて、白い画用紙が挿入できたみなさん。
次はカラフルな画用紙を挿入してみますよ〜🎨
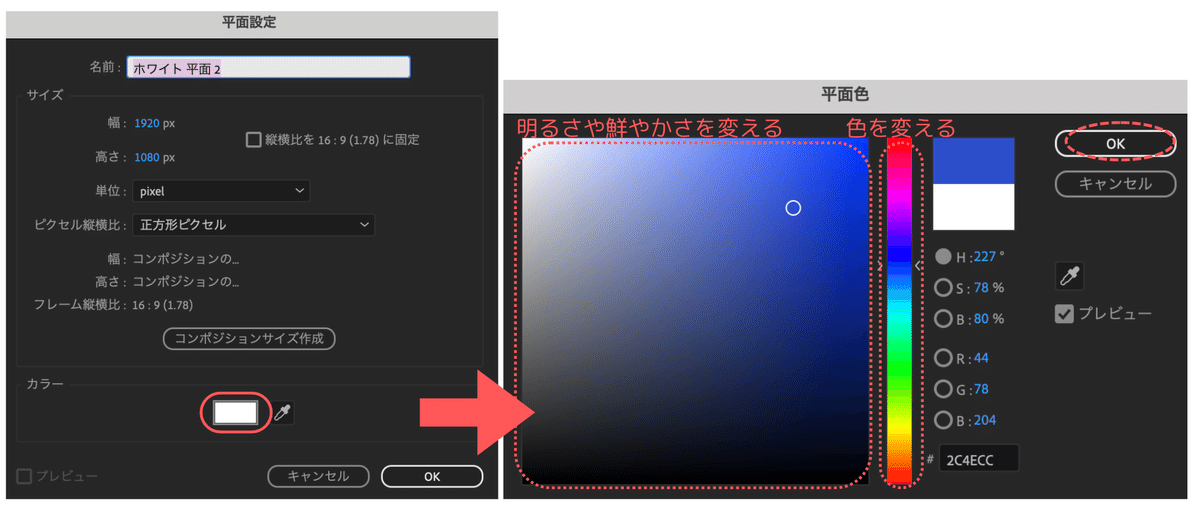
先ほど[OK]で華麗にスルーしたポップアップ、
実はここで[平面レイヤー]の色の変更ができます。
ポップアップをOKする前に[カラー]の四角い部分をクリックすると、
色を選ぶパネルが表示されます。

縦長の部分で色(赤とか青とか)を変更して、
正方形の部分で明るさや鮮やかさなどを調整。
(同じ青でも、くすんだ青とかビビットな青とかネイビーとかね)
好きな色が決まったら[OK]、さらにポップアップも[OK]すると……
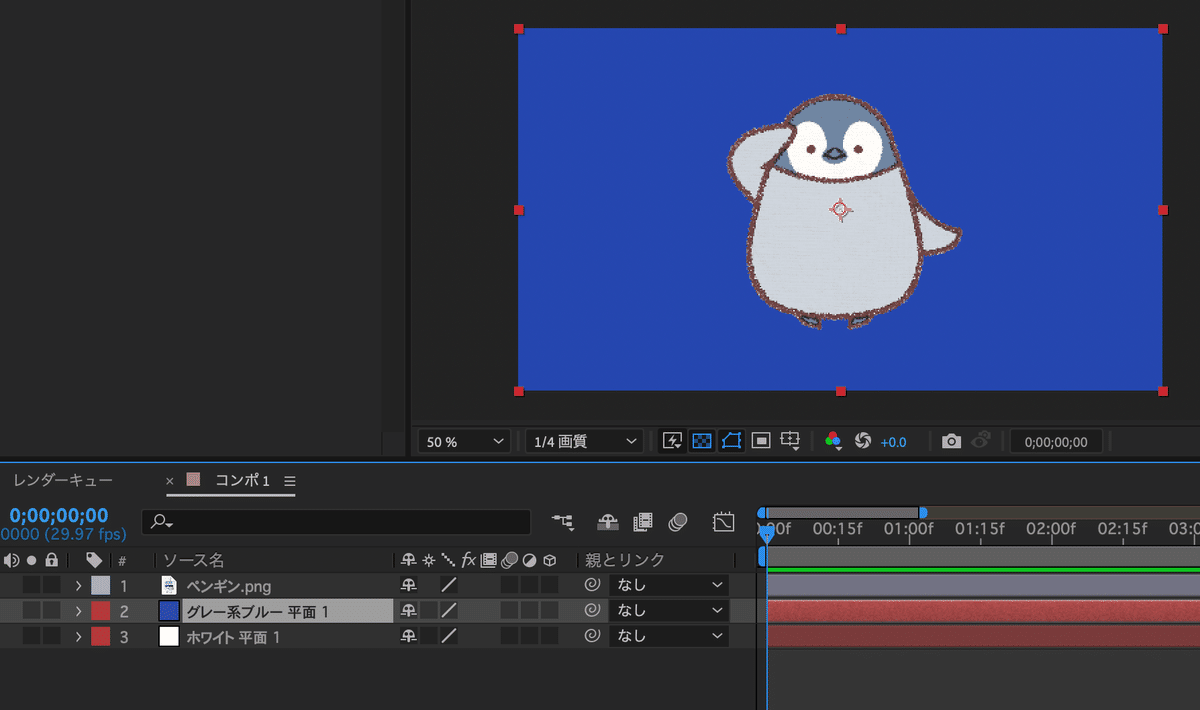
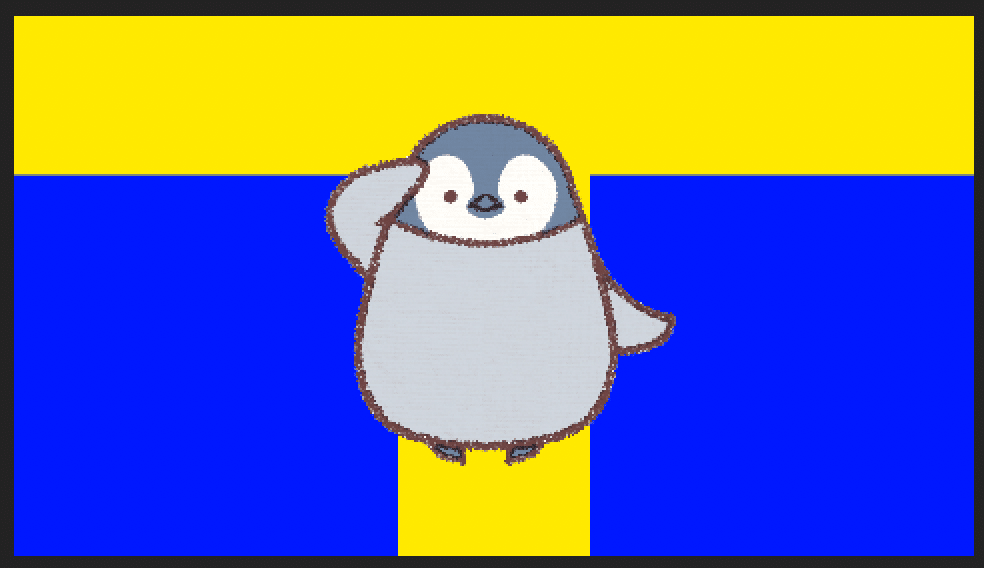
雪原から海中へ🌊青い色の平面になりました!

ちなみにレイヤーの名前が「グレー系ブルー」になっていますが、
この名前は何も設定しないと自動で付与されます。
どんな名前が付くか、色々遊んでみてくださいね😉

いかがでしたか?
理解できてもできなくても、ここまで読んだなんてえらすぎる〜っ👏🎉
まだ足りない向上心の塊さんは次に進んでね。
★★★いろいろなサイズの平面レイヤーを挿入しよう
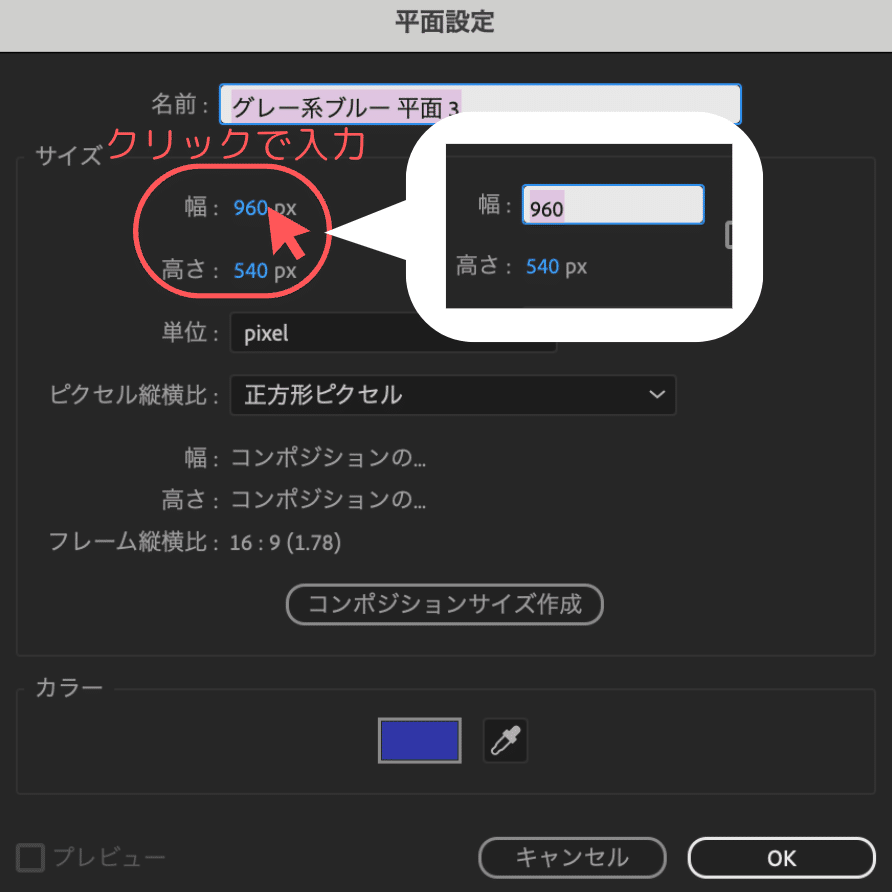
[平面レイヤー]のサイズも、実は同じポップアップで変えられます。
[サイズ]の幅と高さの部分で、それぞれ数字を小さくしてみましょう。
青い数字をクリックすると、数字が入力できるようになりますよ✨

すると、ひとまわり小さな平面レイヤーが完成しました!

こうしていろいろな色やサイズの[平面レイヤー]が作れるようになったら
あなたはもはや無敵です⭐️
幅だけ・高さだけ変えたり素材の移動方法も活用しながら、
いろんな画用紙を作ってみましょう。


最後まで読んだあなた、本当にエライ。偉すぎる。
今日は思う存分自分を褒めて、美味しい物を食べてゆっくり休んでね。
今は完全に理解できなくても、いつか必ず分かる日が来るはず👏😍
一緒にがんばってくれて、本当にどうもありがとう🐧また来てね〜👋
