
【宇宙一やさしいAe教室】図形を描くアニメーション③花火になる線を作ろう
ようこそ!宇宙一やさしいAfter Effects教室へ🐧
「図形を描くアニメーションシリーズ」でお送りしている今月です💡
忘れないうちに、まずは頑張る自分へ、盛大な拍手からっ👏👏
Level1★線が現れて消えるアニメーション
本日作っていくのはこちら!
線が伸びて、やがて消えていくアニメーション✨

・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・
線の描き方が分からないよ😭って人は
焦らずこちらをチェックしてから取り組んでみてね💡
・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・
今日はまず作業の前に、画面内の「目印」を出していきましょう。
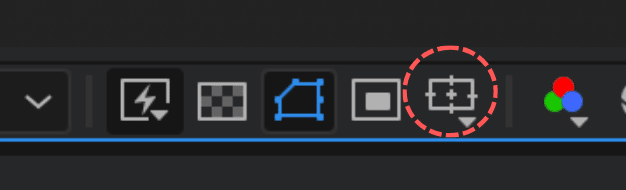
プレビュー画面の左下に並んでいるアイコンに注目!


上の画像の◯印のアイコンをポチッと押して
[タイトルアクションセーフ]を選択してね。
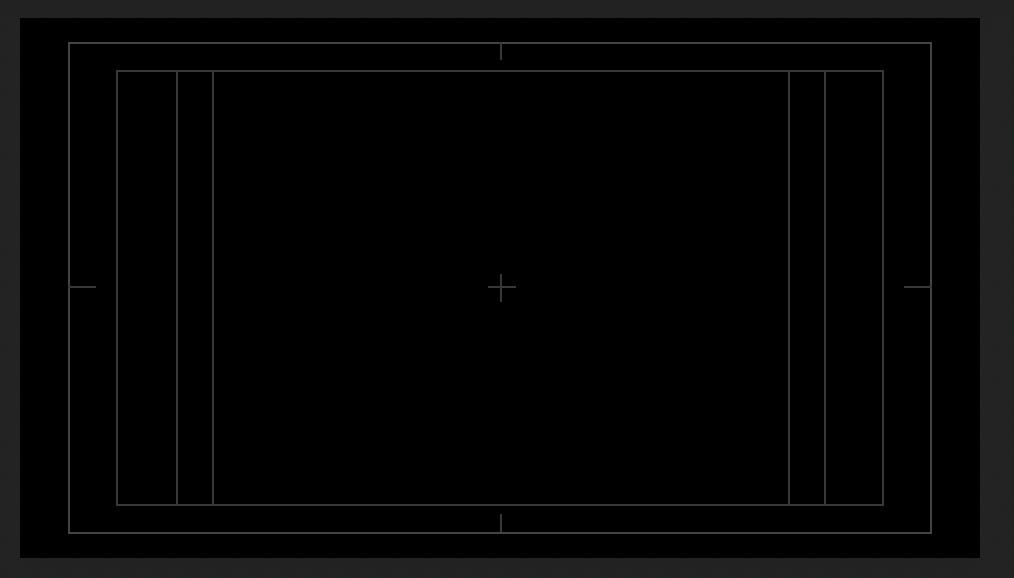
プレビュー画面に目安の線が出てきて、バランスがとりやすくなるよ💡

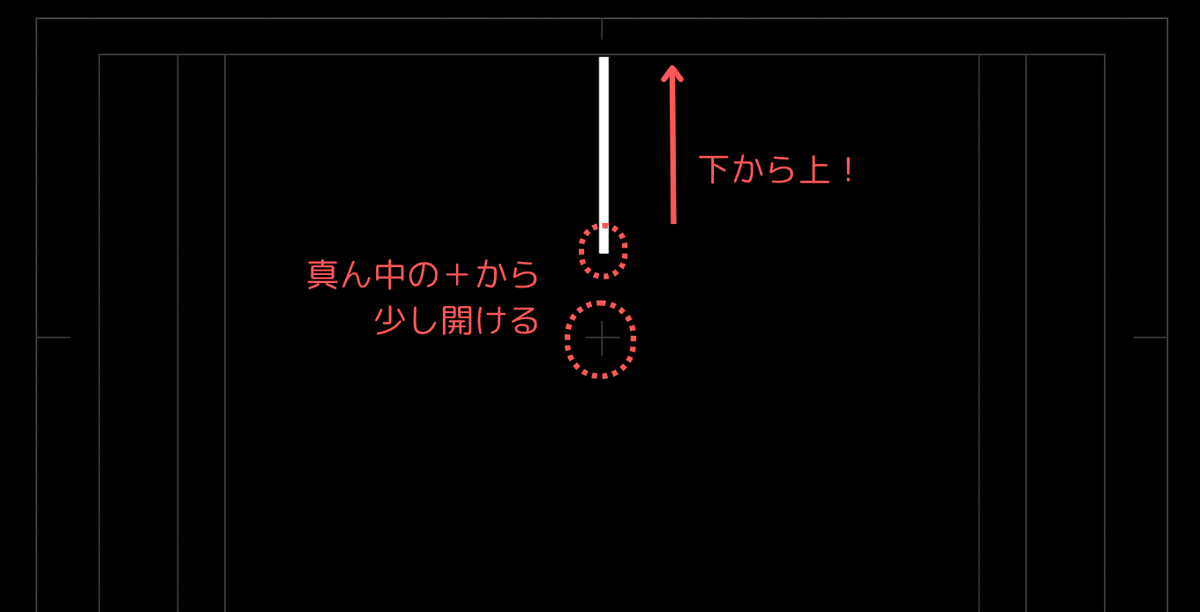
中央の「+」は「ど真ん中」を示しているんだけど、
「+」の少し上をスタート地点にして、ぐぐいっと上に線を描こう✒️
「下から上に描く」だよ!注意してね😉

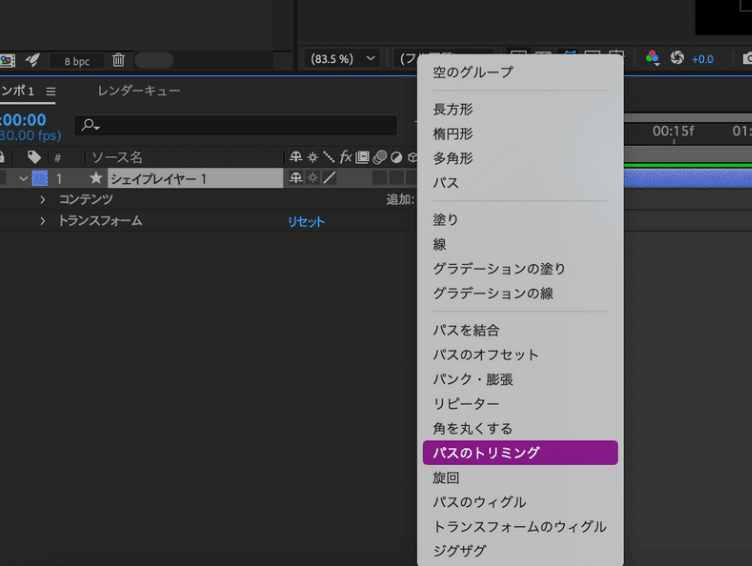
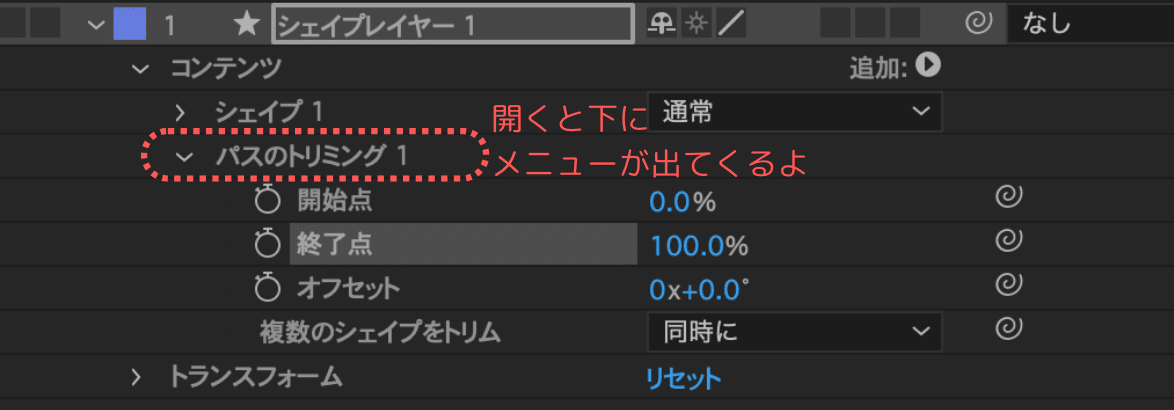
線が描けたらすっかりお馴染み?[パスのトリミング]をセッティング!
[終了点]のストップウォッチマークを押していくよ。



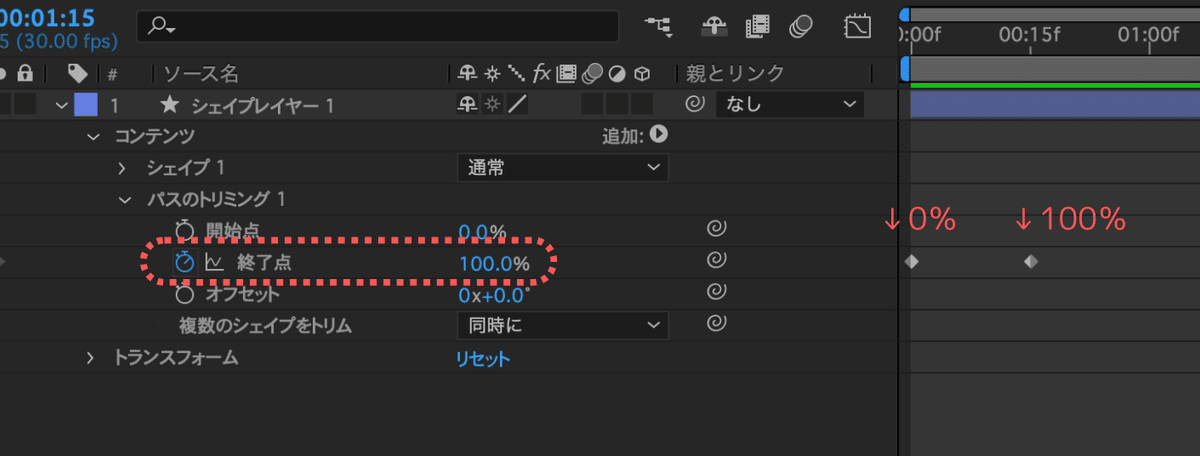
[終了点]を0秒で0%、15fで100%になるようにして、
15fかけて線を描くアニメーションを作っちゃいましょう。


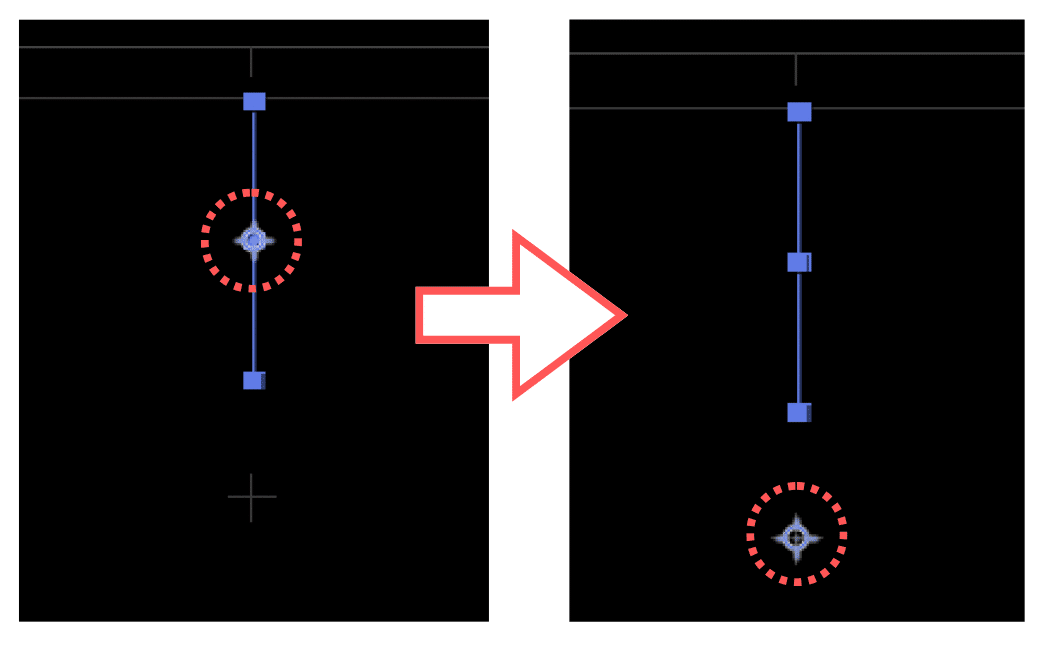
ここまでできたら、次はずっと見えていてナゾだった[開始点]に注目!
下図のように、12fあたりで0%、20fあたりで100%にしてみよう。

再生すると、、、[開始点]を0%にした12fあたりから、
描いた線が下から消えていくようになったよ👀

[終了点]が「どこまで描き終わったか」を表しているとしたら、
[開始点]は「どこまで消していったか」という感じ。
終了点=鉛筆で、開始点=消しゴム(追いかけて線を消す)
って考えるとわかりやすいかな?
ぱぱっとできちゃった人は、
キーフレームの位置を色々調整して、どんな動きになるか、試してみてね💡
上に伸びて消える線が描けたら、今日のミッション終了👍
やったね〜!!おめでとうございます🥳
もっと知りたいがんばり屋さんは次に進んでね。
Level2★★花火を咲かせましょう
さてさて、まだまだ勉強し足りないぜ!というみなさん✨
広告動画で飾りとしてもよく見かける「花火」を作っていきましょう。

まずは[アンカーポイントツール]を選択して、
アンカーポイントを画面のど真ん中に持っていくよ。
LEVEL1で出した目印の「+」に重ねるイメージでOK!


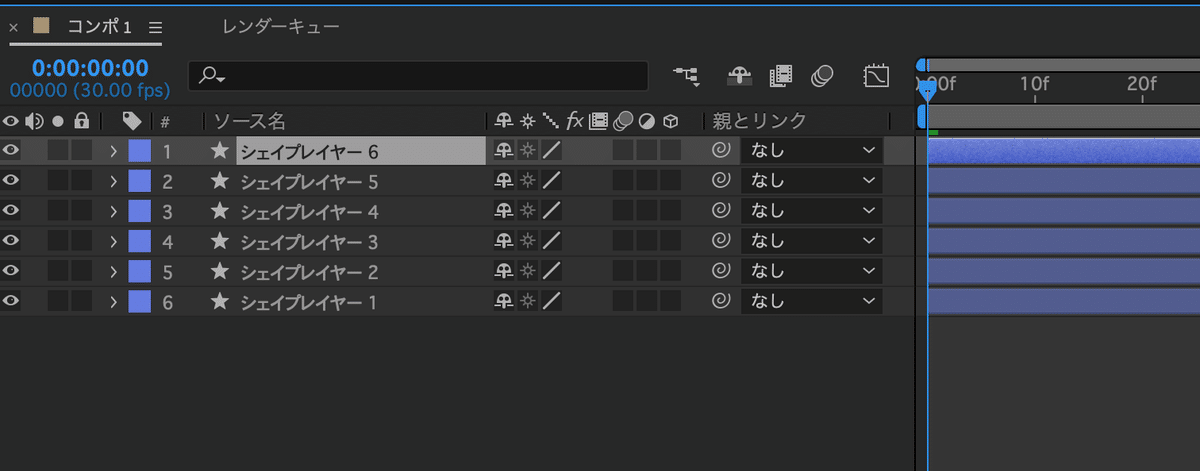
次に、このレイヤーを6つ複製しちゃいます。
💡複製はWindowsさん:Ctrl+D、Macさん:Cmd+Dでできるよ🤘

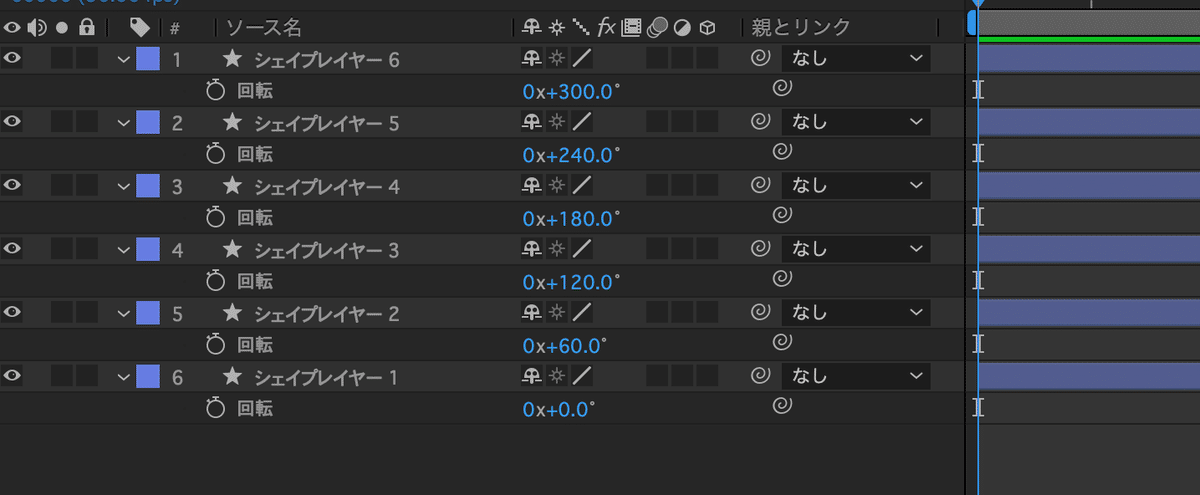
レイヤーを複製したら、[回転]の数値を触っていきます。

💡全てのレイヤーを[Shift]を押しながら選択→キーボードの「r」を押すと、
下の図のように、回転のメニュー・キーフレームだけを出せちゃう🎶

6つのレイヤーの[回転]の数値を、
下から0°、60°、120°、、、と上の図の通りにしてみよう。
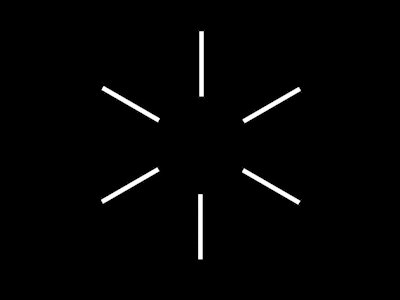
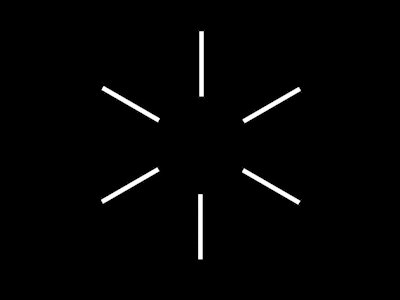
それぞれの線が、画面の真ん中=アンカーポイントを中心に
60度ずつ回転して、お花みたいな形になっていくよ🌻

こちらを再生してみると、、、

本日はここまで🙌最後まで読んでくれてありがとう!
もし完全に理解できなくても、今日は新しいことを学べた素敵な日📚
いつか必ず分かる日が来るよ😍気が向いたら、また遊びに来てね🐧
この記事が気に入ったらサポートをしてみませんか?
