
【宇宙一やさしいAe教室】テロップ④文字を自由に変形しちゃおう!
ようこそ!宇宙一やさしいAfter Effects教室へ🐧
「テロップで使えるいろんなツールを使ってみよう月間」
最終回でございます📝✨
忘れないうちに、まずは頑張る自分へ、盛大な拍手からっ👏👏
Level1★テロップを好きな形に変形する
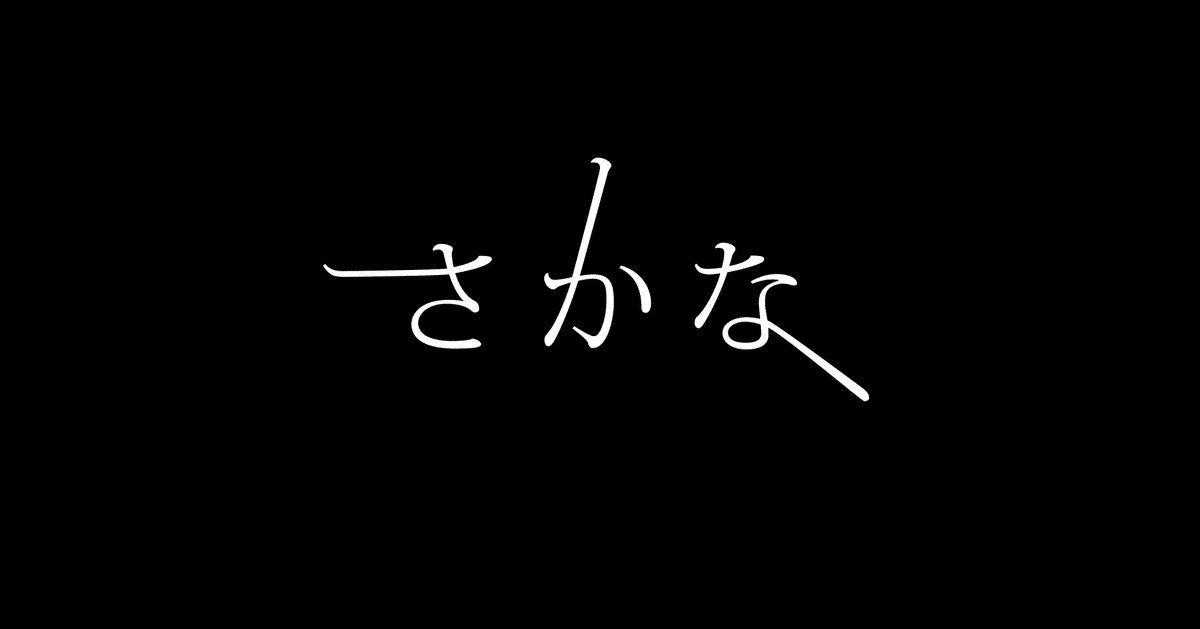
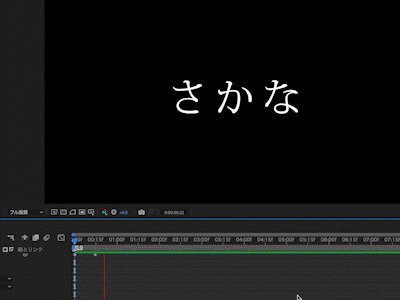
本日作っていくのはこちら!
リリックビデオなんかでよく見る、一部が伸びた文字ですね。

・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・
テキストの入れ方がわからない人は
「テキストの入れ方」編をチェックしてから取り組んでみてね💡
・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・
ではまず、画面の真ん中あたりに好きな3文字の単語を挿入。

次に、テロップ[レイヤー]を右クリック>作成>
テキストからシェイプを作成 を選択していきましょう。

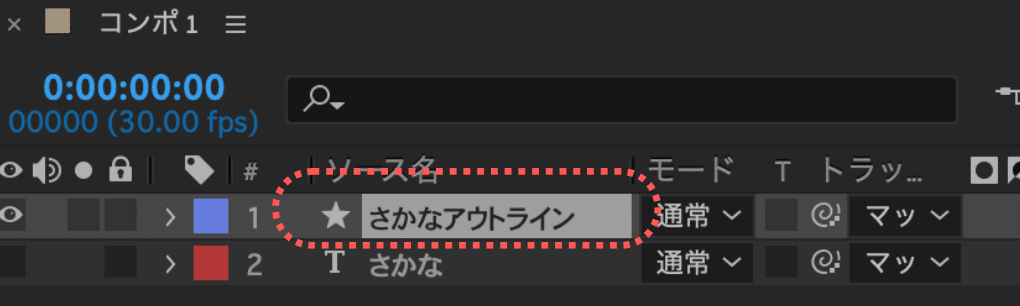
すると、「さかなアウトライン」というレイヤーが出現しました✨

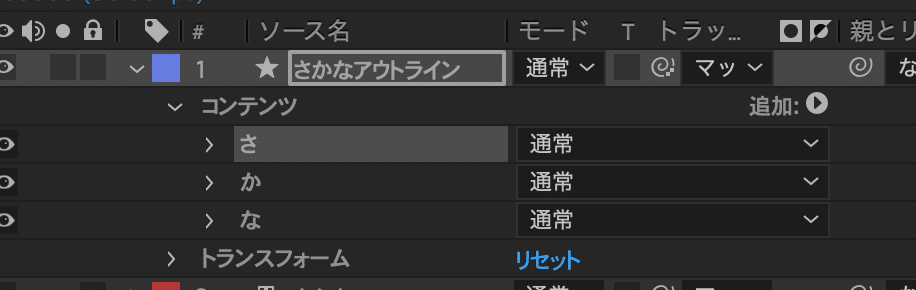
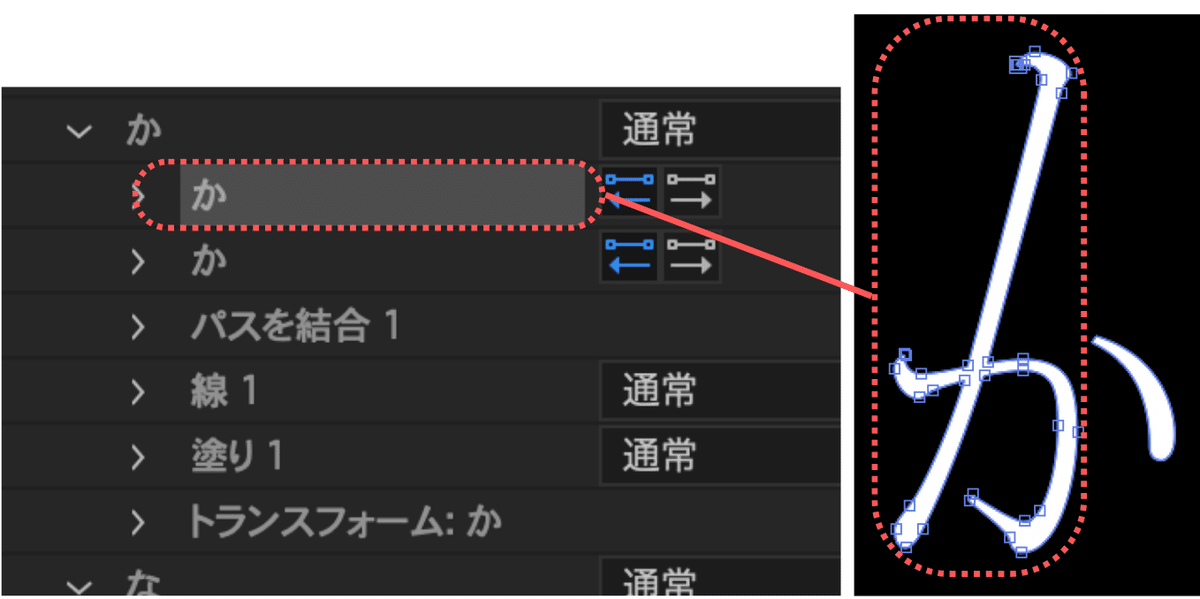
この「〇〇〇アウトライン」の[コンテンツ]の > を開いてみましょう。
「さ」「か」「な」のように単語が1文字ずつに分かれていますね。

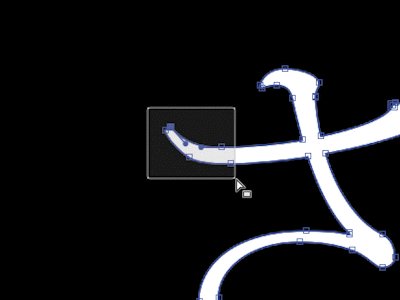
試しに一番上の「さ」をクリックすると…
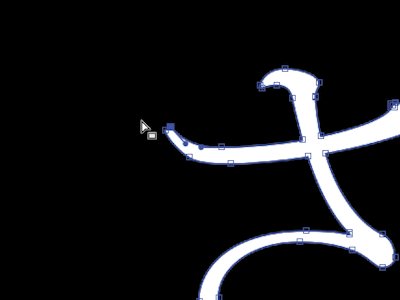
プレビュー画面上の「さ」が黒い丸ぽちで包まれました👀

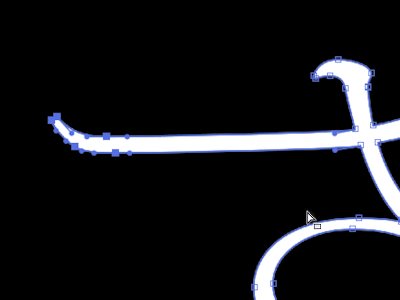
紙ヒコーキの[選択ツール]をクリックしてから
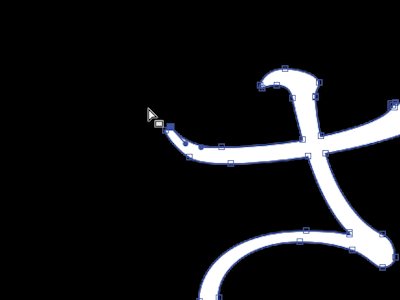
この丸ぽちのどれかをクリック、四角ぽちに変身させてね🪄


次に、この四角ぽちをぐるっと囲って複数選択しましょう。
ぽち1つだけじゃなくて、伸ばしたい部分をまとめて選ぶのがコツだよ💡

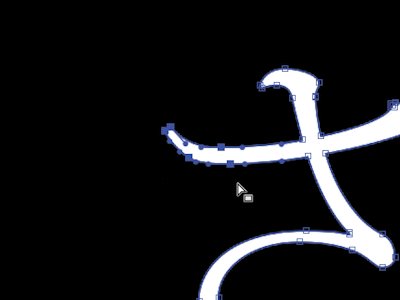
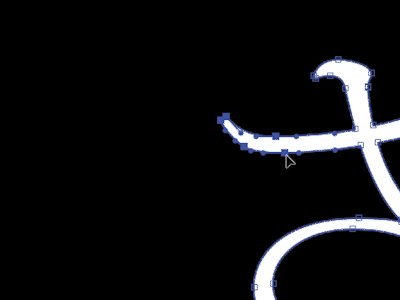
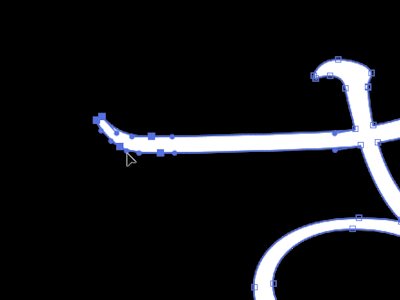
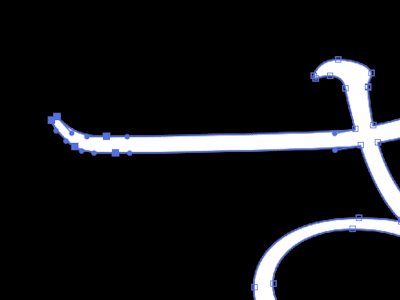
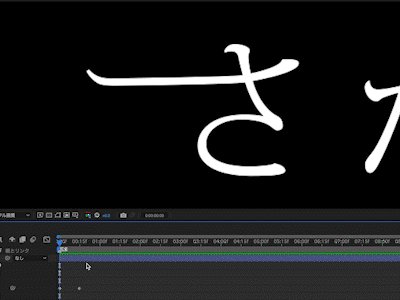
選んだ四角ぽちのどれかを持ってググッと左に引っ張ると…
「さ」の横棒をみよ〜〜〜んと変形することができました!

同じ要領で、2文字め・3文字めも好きなところを変形してみましょう😊

文字を変形できた方は、今日のミッション終了👍
やったね〜!!おめでとうございます🥳
もっと知りたいがんばり屋さんは次に進んでね。
Level2★★文字の変形アニメーション
さて、察しのいい方はお気づきですね?
ここから[キーフレーム]でアニメーションをつけていきます🙌
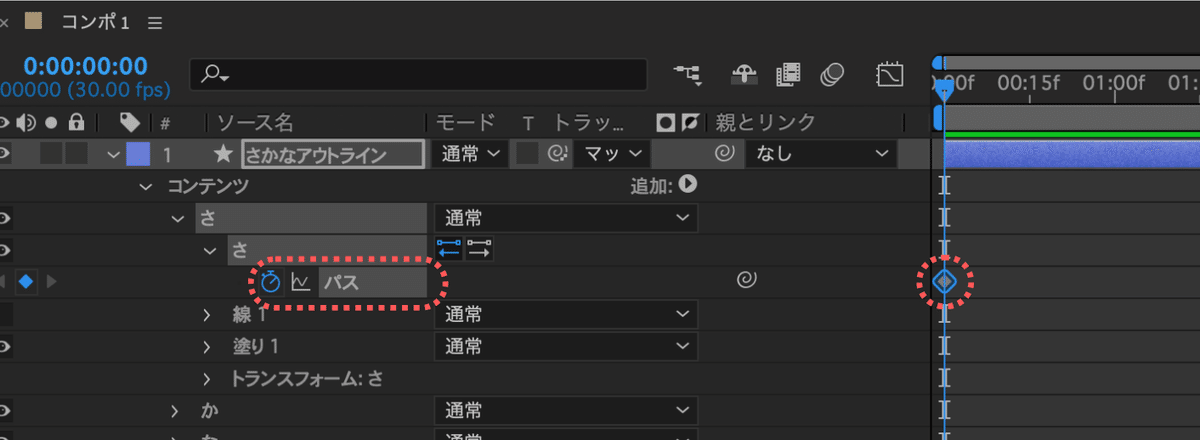
先ほどの「さ」の> を、[パス]が出てくるまで開きましょう。
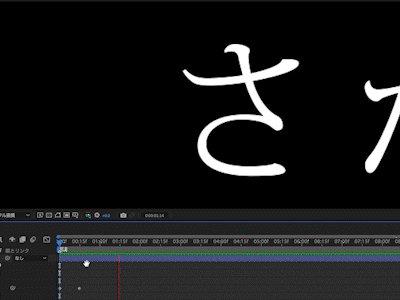
0秒のところで、ストップウォッチマークをクリック。

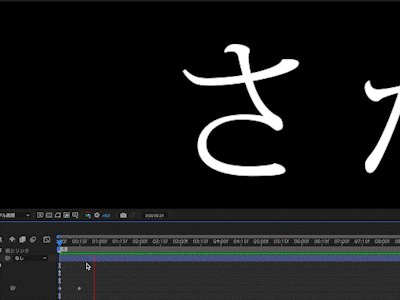
[再生ヘッド]を少し進めて(私は0→15fまで進めたよ)、
先ほどと同じようにぐるっと四角ぽちを選択。
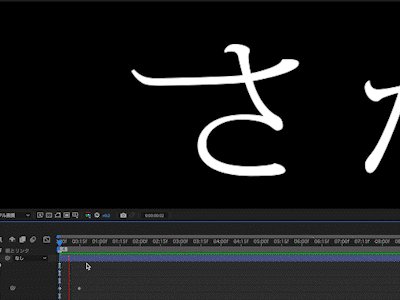
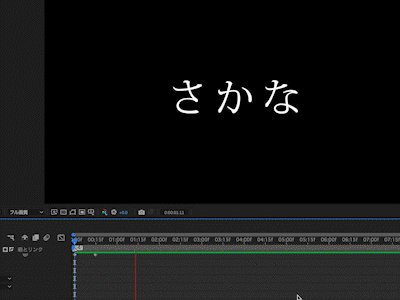
今度はドラッグして、元の形に戻してあげましょう✨

すると、まるでリリックビデオのようなアニメーションの出来上がり!

0秒地点では横棒が左に伸びている文字だったのが
15fにかけて普通の文字に変化したってことだね😉
同じように2文字め、3文字めも元に戻してあげたいんだけど、
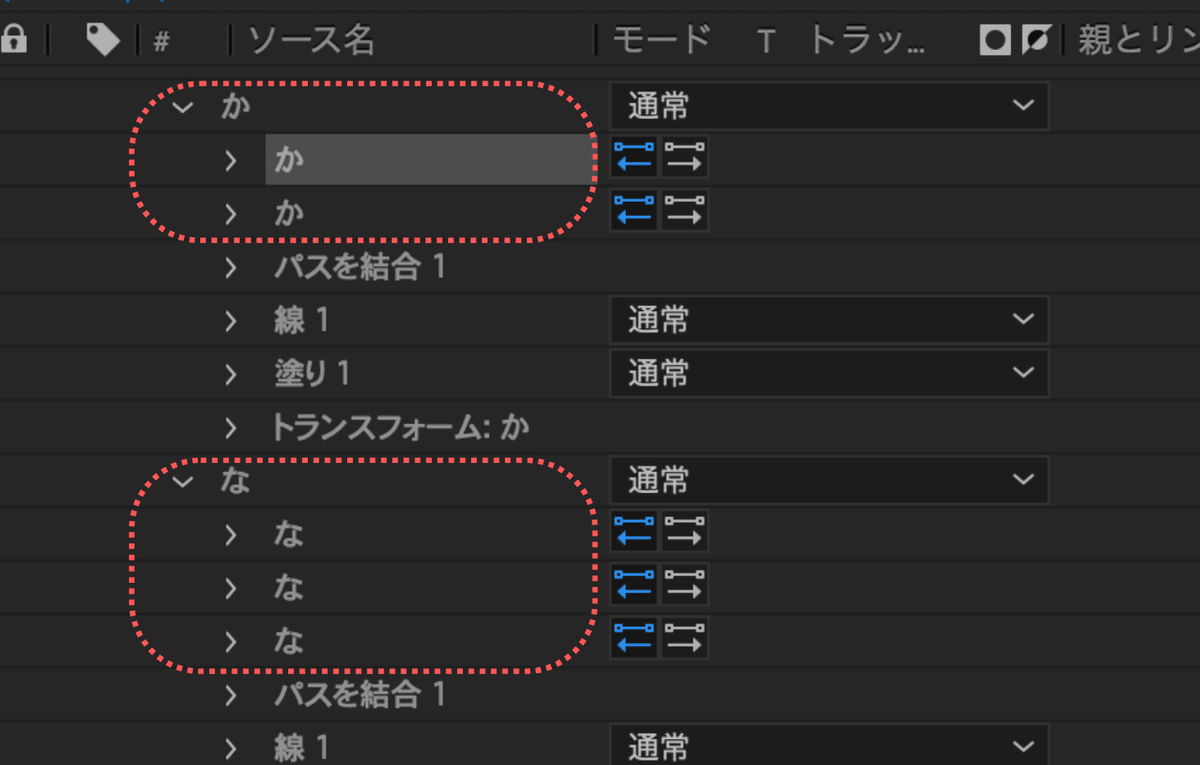
「か」「な」はなんだかいくつもできてる〜😱💦どういうこと〜?💦

実はこれ、その文字が複数のパーツに分かれているだけの話👀
それぞれ選んだあと、プレビュー画面上の□ぽちで「どのパーツなのか」
確認してから、[キーフレーム]を打つようにしましょう💨


さて、2文字め・3文字目もアニメーションをつけてみたよ

本日はここまで🙌最後まで読んでくれてありがとう!
もし完全に理解できなくても、今日は新しいことを学べた素敵な日📚
いつか必ず分かる日が来るよ😍気が向いたら、また遊びに来てね🐧
この記事が気に入ったらサポートをしてみませんか?
