
クラスの中身を大公開します - 256times
256times では日々たくさんの方が学び、課題を達成し、みるみる力を付けています。そんな様子が伝わらないのではもったいない…!
毎日運営中の 256times ですが、サービスの特性上、参加するまでクラス内の様子が分からない…という寂しい一面があります。
そこで今回の記事では、たっぷりとクラス内の様子をお届けします。課題を通して成長する過程が、独学されている皆さんの励みになれば幸いです。
はじめての一歩
無料体験クラスの『はじめての256times』では、「できているのかな…?」と課題提出に不安を抱いている方や、自ら考えてコードを書いていく難しさを体感される方が多い印象です。


合っているのか不安…動画で学んだはずだけど書けない…よくわかります。もしここでめげそうになったら、以下の記事も参考にしてみてください。
もう一歩進んで、CSSクラス
『はじめての256times』を受講されたら、次は『特訓CSS 基本スタイリング編 Vol.1』に参加してみることをおすすめしています。
このクラスでは、余白や境界線といったトピックを学び「よく見るカード」や「よく見るボタン」を一からコードで組むことができるようになります。

難易度の感じ方は、個々人の習熟度によるところが大きいのが正直なところです。理解度の確認としても、復習としても最適なのではないでしょうか。


二歩三歩と進んだ、CSSクラス
『特訓CSS 基本スタイリング編 Vol.2』『特訓CSS 基本スタイリング編 Vol.3』では少しずつ「それっぽい」画面を作ることができるようになっていきます。

簡単そうに見えても、書いてみると難しい…そんなスタイリングを遠回りでも着実に書けるようになりたいですね。

毎日、段階的に課題のレベルが上がるので、作業していくうちにだんだんとコードを書くことに慣れてくるのがすごいところ!

難しいと感じたら、メンバーの回答を見ることで理解の穴を埋めていきましょう!

自ら学び取る姿勢は今後の学習や転職においても、きっと得るものが大きいはずです。
正解がないことが当たり前の状況で、自ら判断して、作りたいものを作りあげる経験を繰り返すことによって、「ゼロからコードを書く力」がついていくはず。
さらに先へ進んだ、CSSクラス
最近は、最終日の課題として自由制作を用意しています。
学んできた知識を総動員するのに最適な上、アイデアが光る作品が並ぶので「楽しかった!」という声をよくいただきます。やっぱり楽しいのが一番ですよね!
ロボットの紹介ページを作ろう
例えばこちらの課題(『特訓CSS 基本スタイリング編 Vol.3』より)は、このような画像だけが用意されていて、「これまでの知識を使って、ロボットの紹介ページを自由に制作してください。」というもの。

こんな作品が並びます
学習の成果が発揮された素晴らしい作品なので、全てご紹介して展示会を開きたいくらいなのですが…今回はほんの一部だけご紹介させてください。
まず、お一人目です。

作品はこちら!

そして、お二人目。

作品はこちら!

自由課題は「できたよレポート(課題提出時に書いていただくコメント)」だけでは想像しづらい、皆さんの個性やお人柄が窺えるのも楽しいところです。
新作ドリンクの紹介ページを作ろう
続いてこちら(『特訓CSS フレックスボックス編』より)は、以下の画像だけが用意されていて、「これまでの知識を使って、新作ドリンクの紹介ページを自由に制作してください。」という課題です。

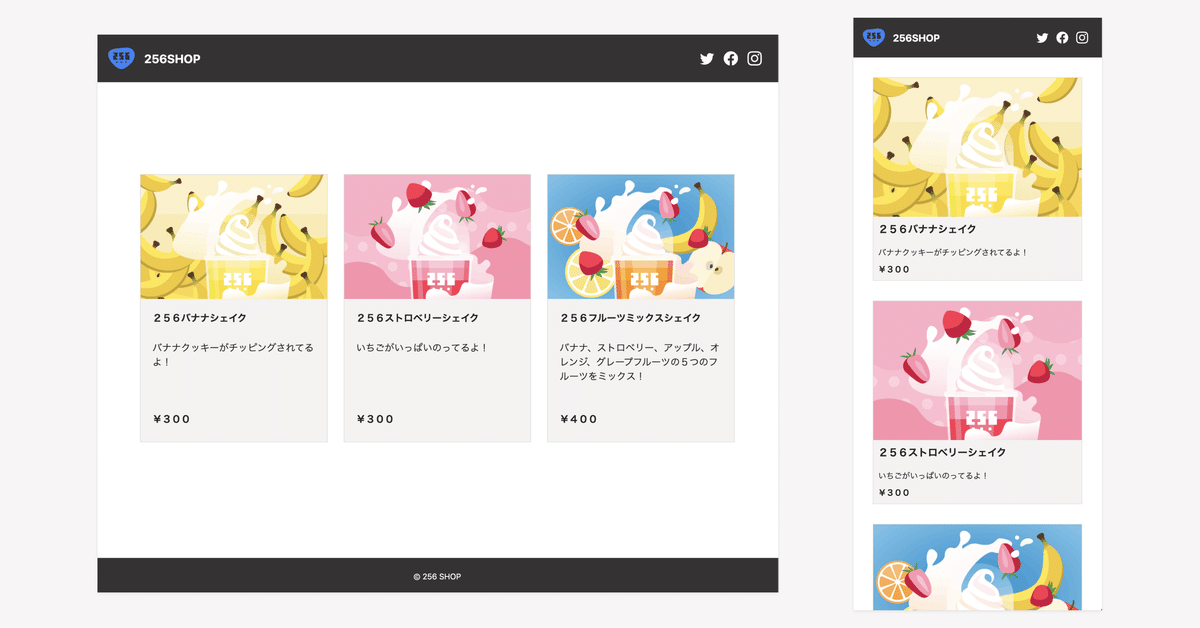
こんな作品が並びます
フレックスボックス編の参加者さんともなると、作品のレベルも上がってきます。日々の学習の賜物だろうと、成果物を拝見しながら感嘆しています。
まずはお一人目。

一歩先のメディアクエリーまで盛り込んでくださいました。
作品はこちら!

そしてお二人目。

作品はこちら!

もちろん、完成にいたらなくてもokです。
翌朝10時までに提出しなければ脱落…という厳しいルールを味方にしながら、生活の忙しさとのバランスを取りつつ 256times での学習を習慣にされてみてください。

この先の『特訓p5.js 図形描画編』と『特訓p5.js 等速運動編』にも楽しい作品たちが並ぶのですが…長くなってしまったので、またの機会にご紹介しますね。
CSSクラス 週末特別開講!(※現在は終了しています)
256times は基本的に平日開講ですが、11/5(土)に『特訓CSS 基本スタイリング編 Vol.1』を特別開講します!
詳しい概要は以下をご覧ください。
ご参加お待ちしています!
この記事が気に入ったらサポートをしてみませんか?
