
【2020/01/21】 ページネーションを作ってみよう
2020年、最初の256times LIVEのお題について説明していきますね。
■ 本日の流れ
前回と同じく以下のようなスケジュールです。
・21:00 課題発表
・21:30 課題提出締め切り、休憩
・21:35 コードレビュー開始
・22:00 番組終了
■ ページネーションを作ってみよう!
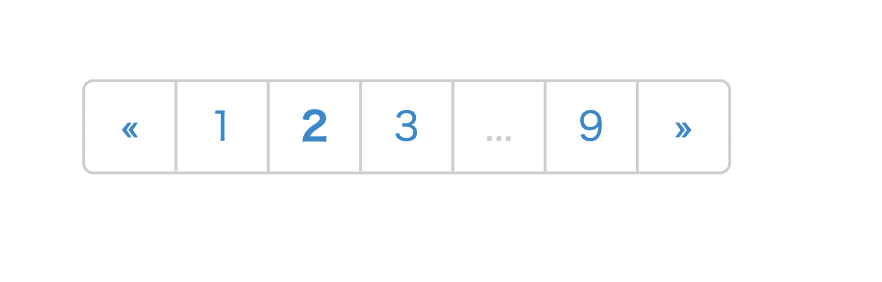
今回はメディアサイトやブログでよく見るページネーションと呼ばれる部品を作ってみましょう。

↑ こういったページネーションを作ってみてください。
今回の仕様は以下のとおりです。
・上図のようなページネーションをHTML/CSSで作ってください。
・サイズや色はご自身がもっとも美しいと思われるもので良いです。
なお、すぐに終わってしまった人はさまざまなバリエーションを出してみてもいいでしょう。
■ コードレビューを受けるには?
なおコードレビューを受けるには「256timesプレイグラウンド」をご利用ください。
使い方の詳細は「256timesプレイグランドの使い方」からどうぞ。コードレビューを受ける方法についても以下で説明しています。
・256timesプレイグラウンドの使い方|256times|note
https://note.com/256times/n/n9e81f49c8f5a
■ なにかあれば #256times まで!
その他、なにかあれば #256times でつぶやいてみてください。
・256times(@256times)さん / Twitter
https://twitter.com/256times
それではがんばってチャレンジしてみてくださいね!
この記事が気に入ったらサポートをしてみませんか?
