256timesプレイグラウンドの使い方
256times LIVEでコードレビューを受けるには、弊社で開発したプレイグラウンドを使っていただく必要があります。
お時間のある方は番組前にざっと読んで準備しておいていただければ助かります。なお、推奨ブラウザはGoogle Chromeです。
■ プレイグラウンドを使ってみよう
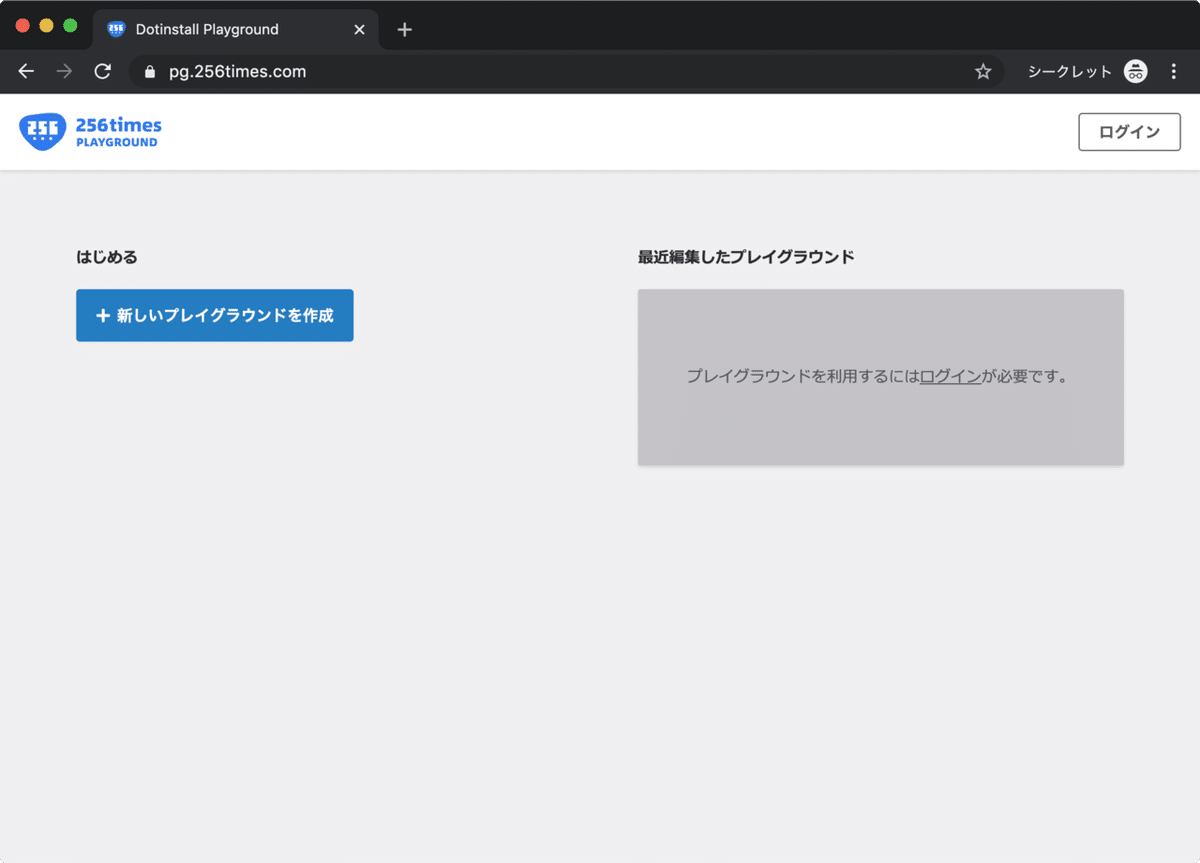
↑ https://pg.256times.com/ にアクセスします。
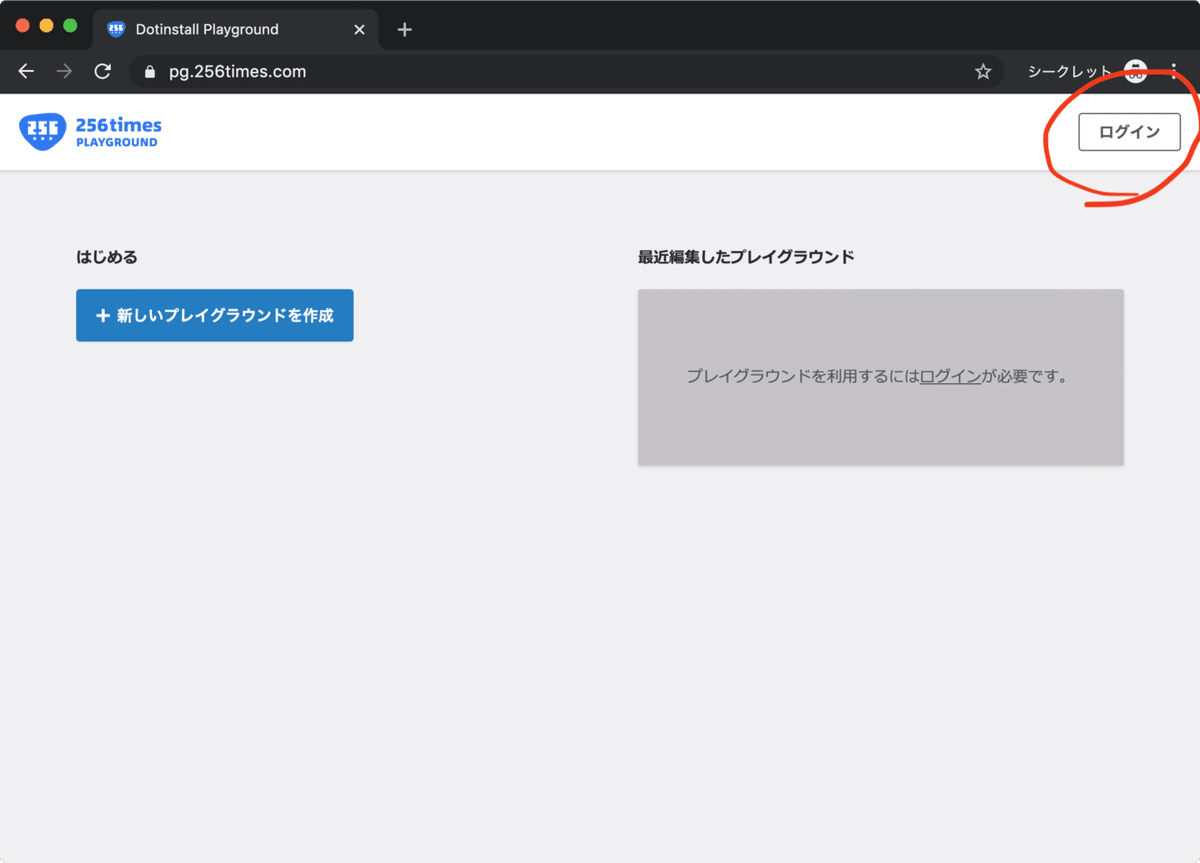
↑ 右上からログインします。
↑ ログインにはドットインストールのアカウントが必要です。まだお持ちでない方は新規登録ページから取得してください。なお、Twitterなどでログインしている場合、設定変更ページよりパスワードを設定してからログインしてください。
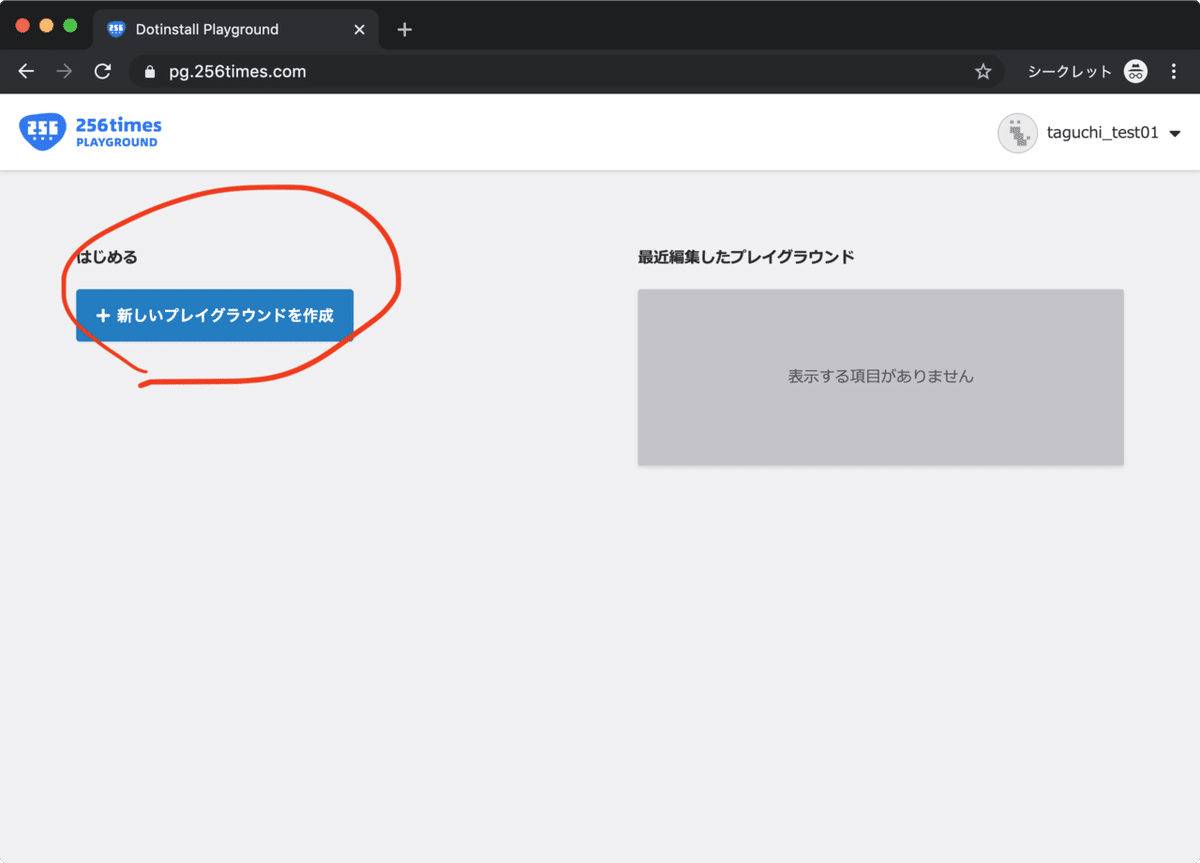
↑ ログインするとこのような画面になります。左側の「新しいプレイグラウンドを作成」をクリックしましょう。
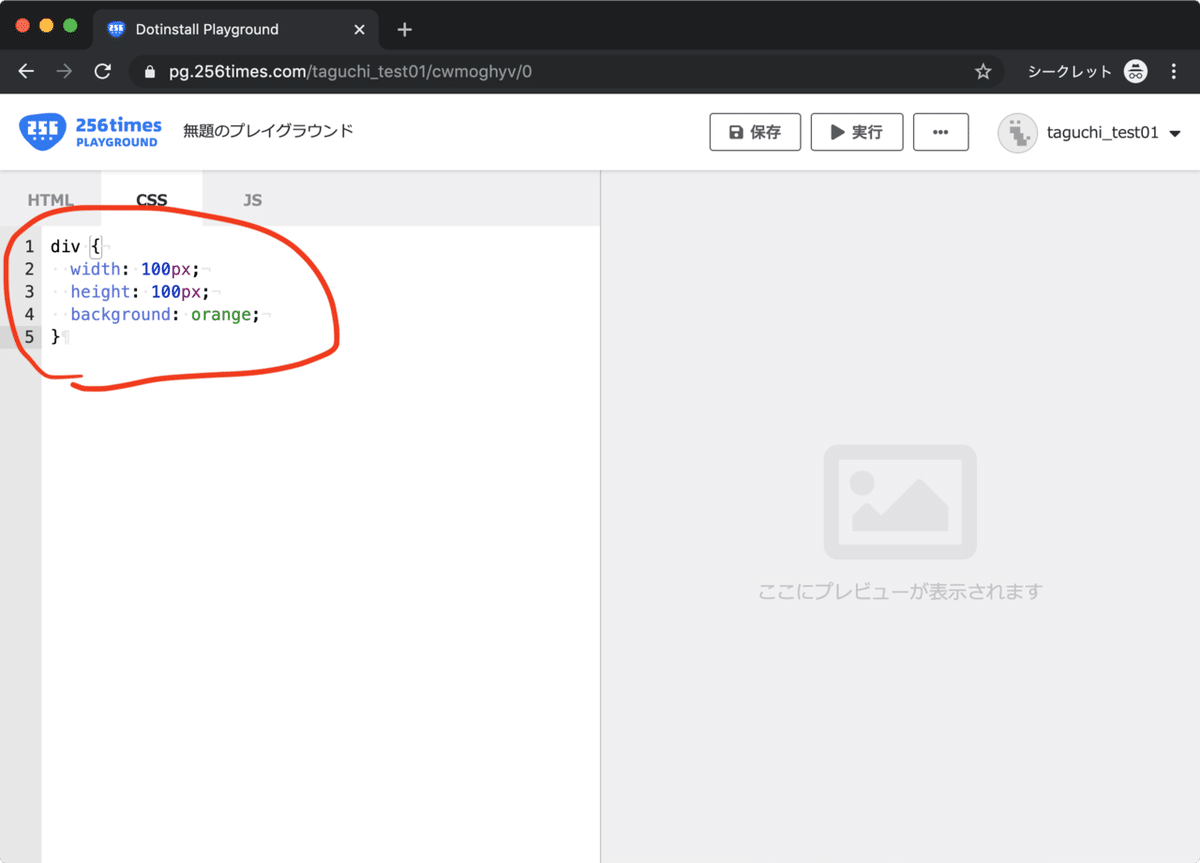
↑ プレイグラウンドの画面です。左側でHTML/CSS/JavaScriptのコードを書いて、右側で結果を確認します。
↑ 例としてこちらに「<div></div>」を書いてみます。
↑ CSSのタブに移ってスタイルを記述します。
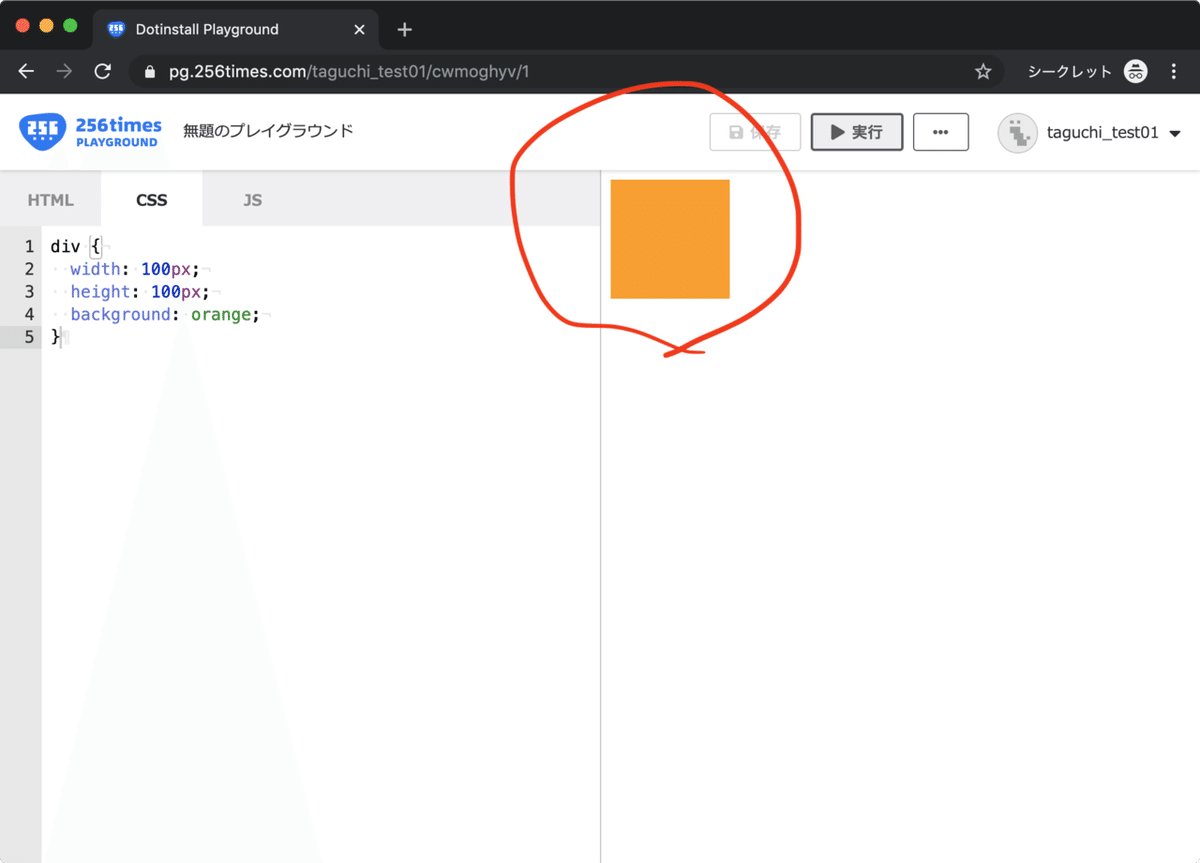
↑ 右上の「実行」ボタンをクリックします。
↑ 右側に結果が表示されます。
■ 便利なショートカットキー
いくつか便利なショートカットキーがあるので紹介しておきます。
【macOS】
・Cmd+S: 保存
・Cmd+Enter: 実行
・Cmd+Shift+D: 選択した箇所/カーソルがある行を複製
・Option+上下矢印: カーソルがある行を移動
・Ctrl+Option+上下矢印: マルチカーソル追加
【Windows】
・Ctrl+S: 保存
・Ctrl+Enter: 実行
・Ctrl+Shift+D: 選択した箇所/カーソルがある行を複製
・Alt+上下矢印: カーソルがある行を移動
・Ctrl+Alt+上下矢印: マルチカーソル追加
■ コードレビューを受ける方法
256times LIVEでご自身が書いたコードをレビューしてもらいたい場合、以下の手順に沿ってツイッターに投稿してみてください。
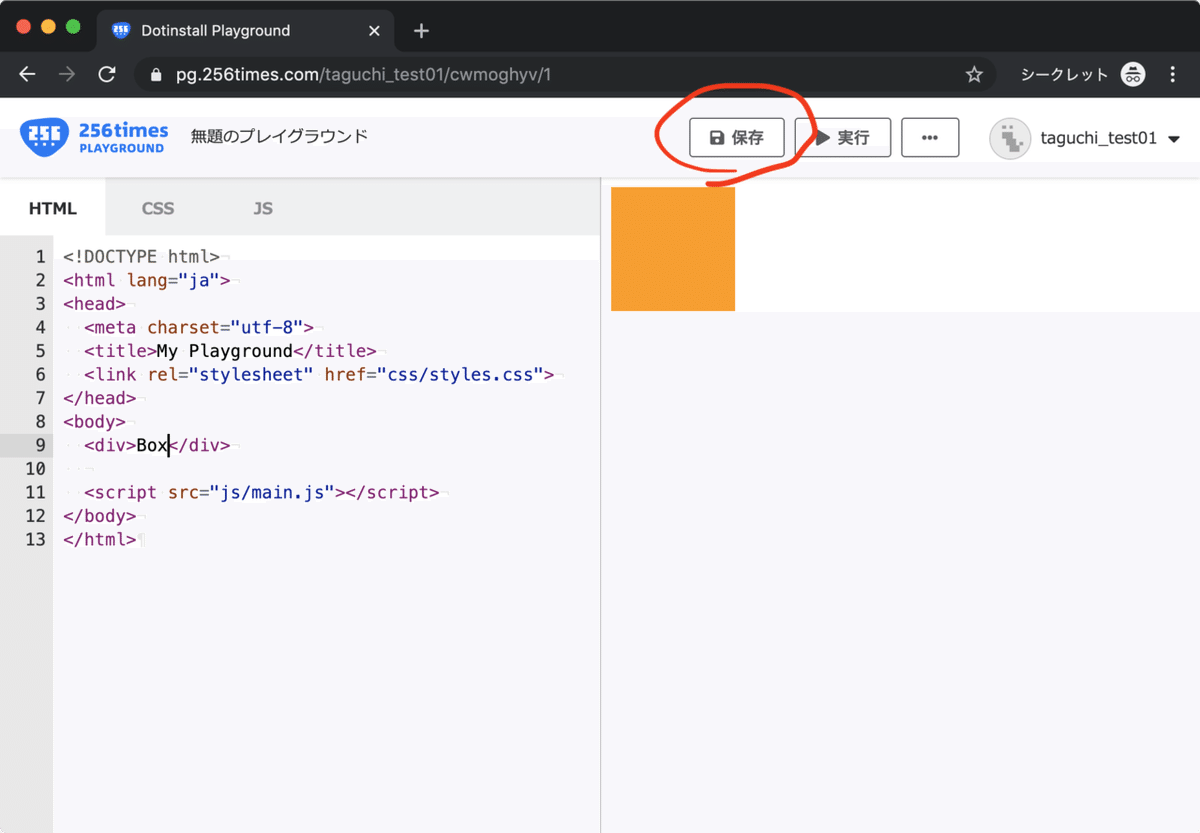
↑ まだ保存していなかったら保存します(大事です)。
↑ 保存したあとのURLをコピーしておきます。
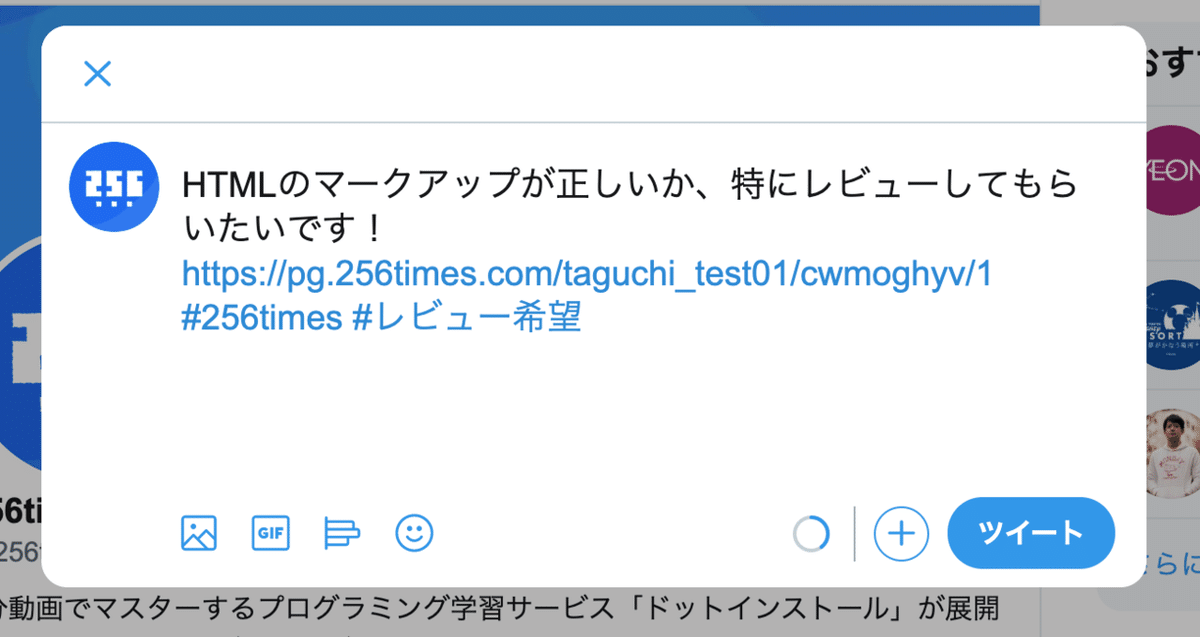
↑ 特にレビューしてもらいたいポイントと、プレイグラウンドのURL、そして「#256times #レビュー希望 」のタグを付けてつぶやいてください。
■ 注意事項
よくある間違いとして、CSSを読み込むタグを消してしまって「スタイルが反映されない...」となってしまうケースがあります。以下のコードはプレイグラウンドから消さないようにしましょう。
<link rel="stylesheet" href="css/styles.css">
■ プレイグラウンドの制限について
現在、プレイグラウンドは試験運用中のため、以下の制限があります。
・作れるプレイグラウンドの数は1つだけです。
・閲覧制限をつけることはできません。URLを知っていれば他のプレイグラウンドユーザーからコードが見える状態です。
・画像アップロード機能はありません。
・書いたコードをダウンロードする機能はありません。ただし右上の「プレビューを別タブで表示」を選んでから、ブラウザの保存機能を使って手元にファイルを保存することができます(Chromeの場合、「ファイル」→「ページを別名で保存...」)。
・予告なくメンテナンスに入ることがあります。メンテナンス中はアクセスができません。
・一週間程度の予告をもってデータが削除される可能性があります。その際の予告はサイト内の掲示のみでメールアドレスには通知いたしませんのでご注意ください。
以上をご確認のうえ、ご利用いただければと思います。
・256times Playground
https://pg.256times.com/