
【256times LIVE】 テスト配信#01を始めます!
256times LIVE、第一回テスト配信の流れを以下に説明していきますね。
■ 本日の流れ
番組の流れは以下のとおりです。
・21:00 課題発表
・21:30 課題提出締め切り、休憩
・21:35 コードレビュー開始、時間が余ったらプログラミング学習相談
・22:00 番組終了
■ 課題: よく見るレイアウトを作ってみよう!
第一回目の配信ということで、基本中の基本であるレイアウトを作ってみましょう。
なおコードレビューを受けるには「256timesプレイグラウンド」をご利用ください。使い方の詳細は「256timesプレイグランドの使い方」からどうぞ。

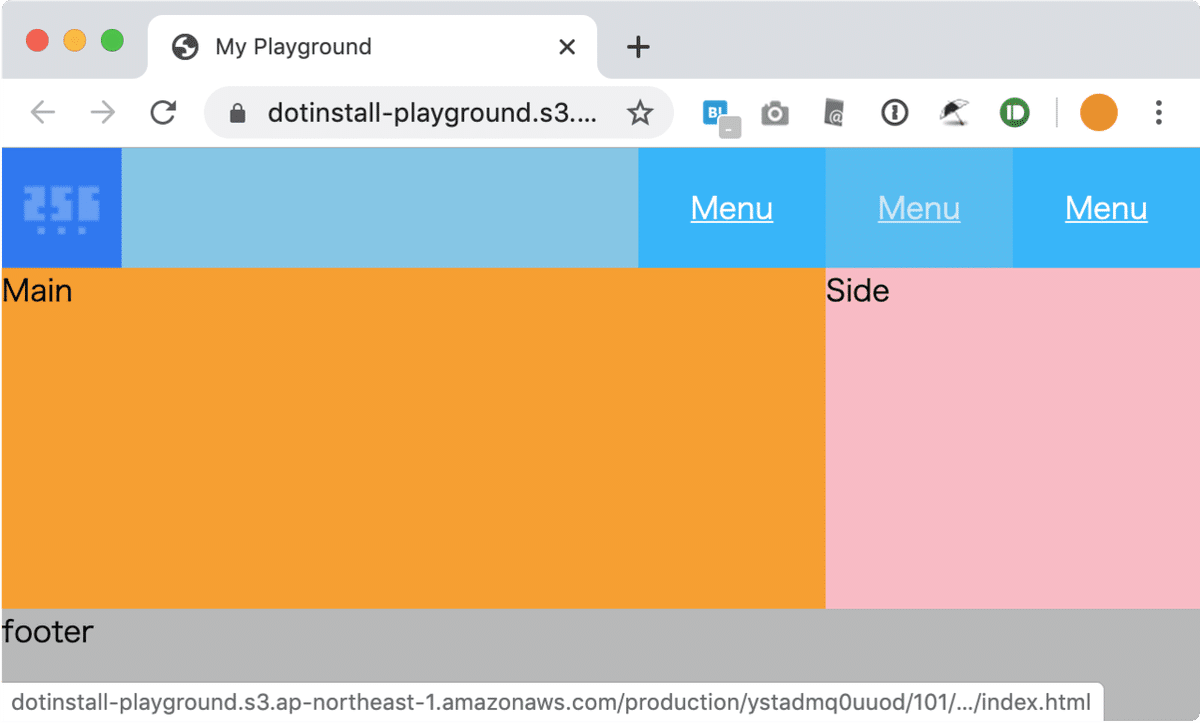
↑ ヘッダーとフッター、2カラムのレイアウトです。
今回の仕様は以下のとおりです。
・上図のようなレイアウトをHTML/CSSで作ってください。
・Sideの幅は240pxです。
・Mainの幅はブラウザによって可変です。
・その他はご自身で美しいと思われる色、サイズにしてみてください。
なお、すぐに終わってしまった...という人は中身も作り込んでみるといいでしょう。一例としては以下のようなヘッダーメニューを作ってみてもいいですね。

↑ 左側にロゴ、右側にメニューを配置してみましょう。
なお、プレイグラウンドには画像をアップロードする機能はないので、ご自身でどこかにアップしてそのURLを使うか、以下のロゴ画像を使ってみてください。
https://dotinstall.com/img/256times/logo64.png■ コードレビューを受けるには?
ご自身が書いたコードをレビューしてもらいたい場合、以下の手順に沿ってツイッターに投稿してみてください。

↑ まだ保存していなかったら保存します(大事です)。

↑ 保存したあとのURLをコピーしておきます。

↑ 特にレビューしてもらいたいポイントと、プレイグラウンドのURL、そして「#256times #レビュー希望 」のタグを付けてつぶやいてください。
それではがんばってみてください!
■ プログラミング学習に関する質問も受け付け中!
コードレビューにどれだけ時間がかかるかわかりませんが、時間が余ったらプログラミング学習に関するご質問にも答えていきたいと思います。
もし質問があれば #256times のハッシュタグでつぶやいておいていただければ番組中でフォローしていきますね。
■ なにかあれば #256times まで!
その他、なにかあれば「#256times」でつぶやいてみてください。
・256times(@256times)さん / Twitter
https://twitter.com/256times
この記事が気に入ったらサポートをしてみませんか?
