KARTE Blocksのオンボーディング施策「はじめてガイド」のデザインプロセス
こんにちは。プレイドのデザイナーの西山 将平です。
現在「KARTE Blocks」というプロダクト開発に参加しており、直近はプロダクト開発と平行して利用体験向上を目指したテックタッチ施策を複数実施しています。
KARTE Blocksとは
タグを貼るだけでサイトのあらゆる要素をすぐに改修、素早く仮説検証を重ねて継続的なパフォーマンス向上を実現するプロダクトです。サイトをどこでも自由に更新、即反映することが可能で、思いついたアイデアをすぐに試すことができるリーン・サイト運営プラットフォームです。
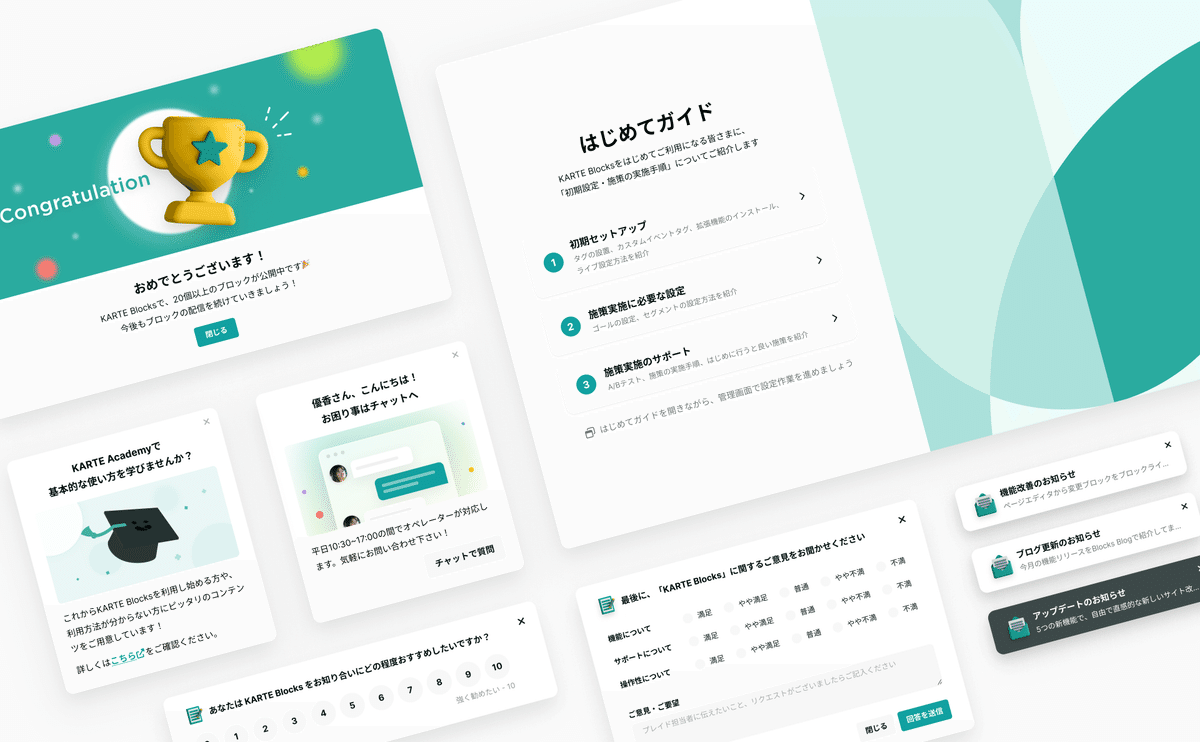
今回は、プロダクト利用開始時の初期設定から実際のアクション実行までをステップごとに解説した「はじめてガイド」というKARTE Blocksのオンボーディング施策にフォーカスして、リサーチから機能リリースまでのデザインプロセスを簡単にご紹介します。

「はじめてガイド」とは?
KARTE Blocksの初期設定からブロックの配信までをステップごとに解説したガイドです。
どのプロダクトでもはじめて利用するときに、初期設定を行って利用方法を調べて学ぶ必要があります。「はじめてガイド」を利用すると、KARTE Blocksの使い方と設定方法を自分で調べる手前を省き、ガイドに沿って順に進めるだけで、いち早くサイト改善をスタートできます。
ガイドを片手に設定作業をサクサク進めて、実際の画面に触れながらプロダクトの理解を深めていく体験になっています。

プロセス
初期利用から定着されるまでに、どこが課題なのかをリサーチ
KARTE Blocksを導入してから価値を実感していただくまでに、どのような課題があるのかを把握するため、まずは利用6ヶ月以内のクライアントにユーザーインタビューを実施しました。
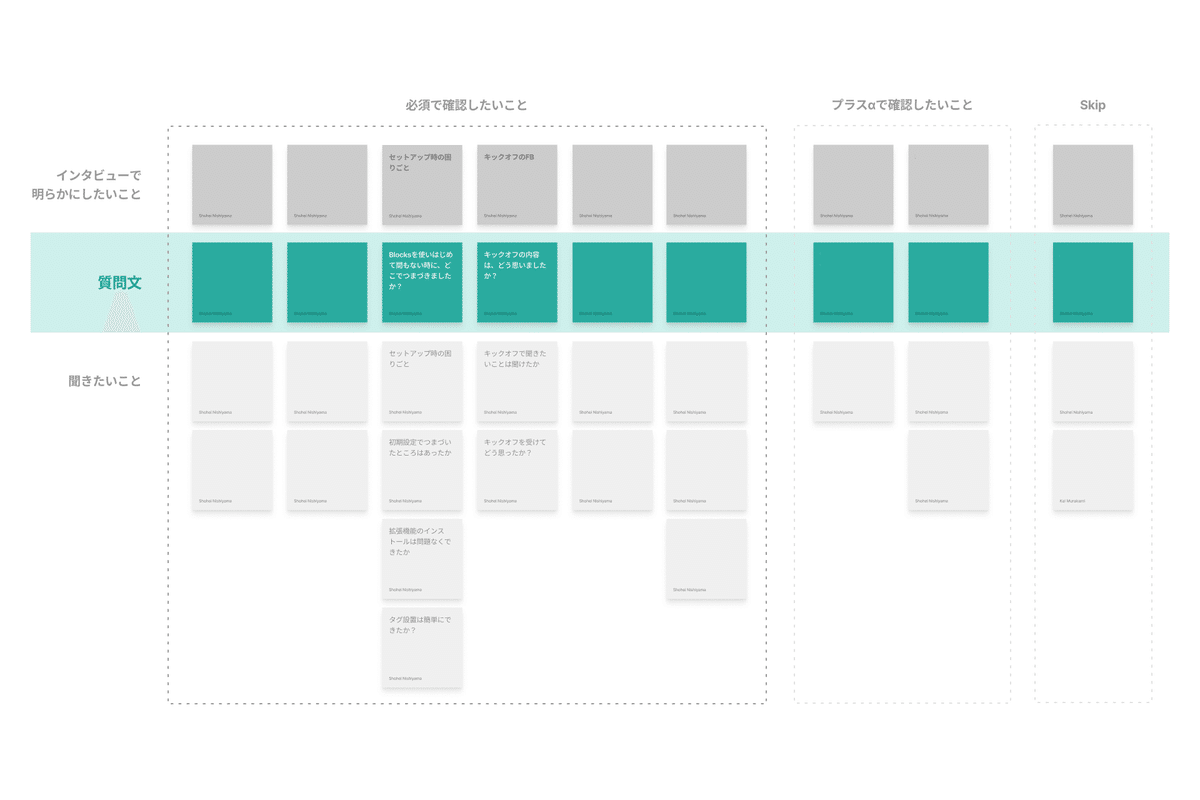
フェーズごとのユーザーの状況を広く知るために、「初期利用時の体験、現在の利用状況・困りごと、サポートに対するフィードバック」など幅広いテーマについて聞く必要がありました。
そのため、テーマを区切り「現在から過去」へと掘り下げていく流れで、ユーザーの話しやすさを意識したインタビューを設計しました。

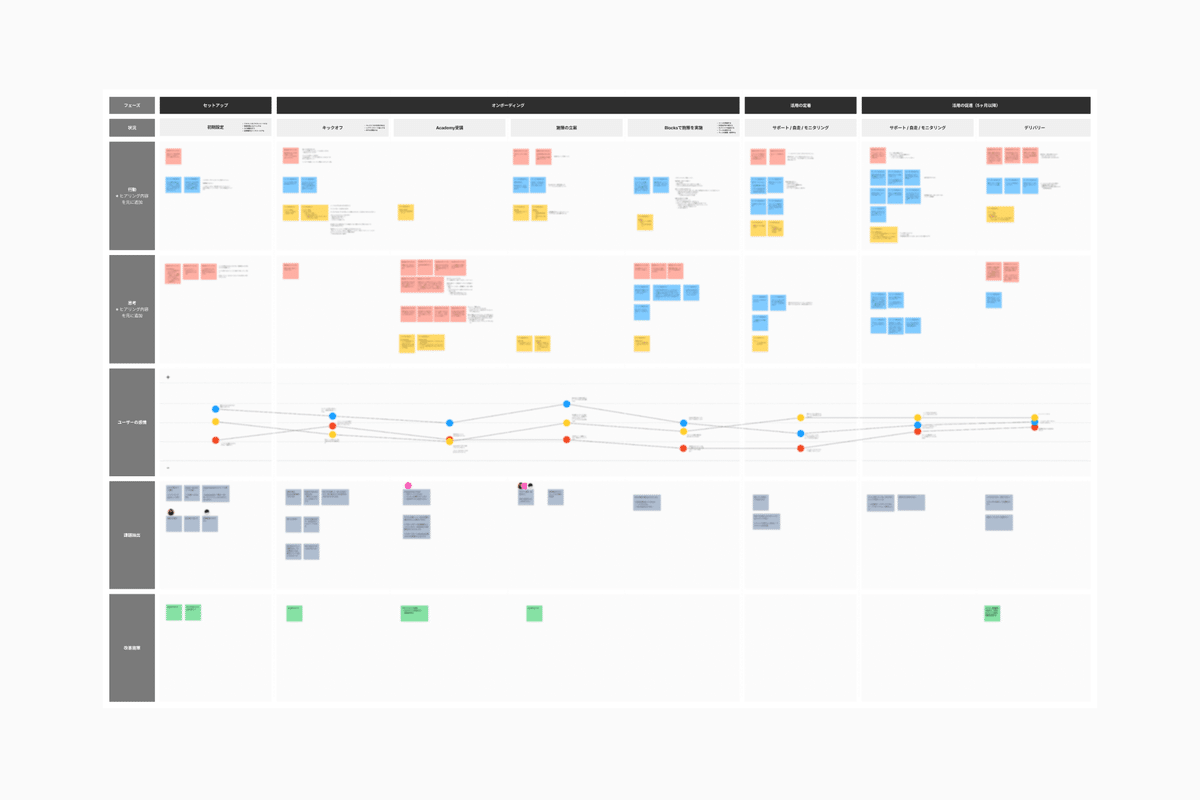
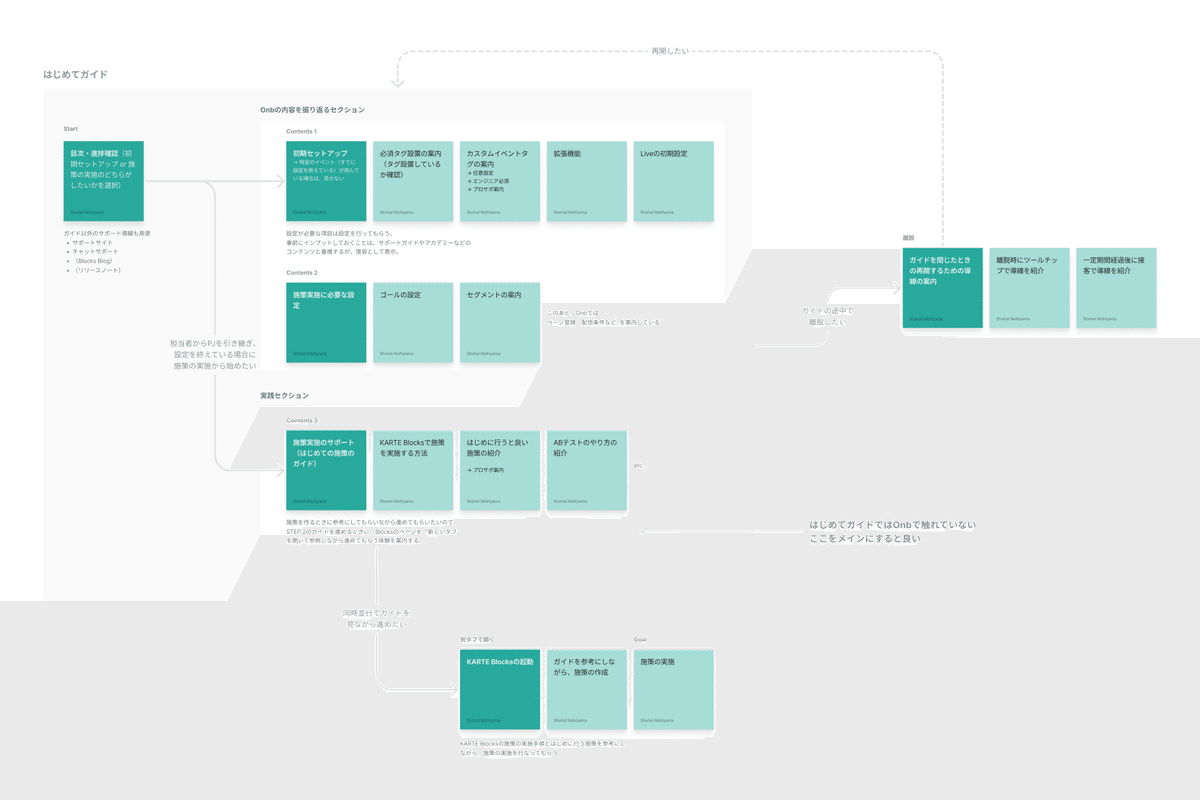
ユーザーインタビューの結果に基づいて、プロジェクトメンバーと協力してマッピングを行い、AsIsモデルのジャーニーマップを作成しました。
KARTE Blocksを初めて利用するユーザーが、「初期設定を行い、オンボーディングを経て、活用が定着・促進される」までの体験を示し、以下のような課題を抽出しました。
どんな施策から始めたら良いかわからない
サイトに手を加えることに対する不安感がある中、戸惑いながら施策を実施している
プロダクト独自の用語・概念が理解できず、機能を十分に活用できていない
A/Bテストを正しく設計・実施できず、基本的なナレッジが不足していることで、疑問が解消されないまま利用している

コンテンツを作成して、チーム全員からフィードバックを収集
リサーチによって抽出できた課題に対して、どのような改善施策を実施できるのかを検討しました。
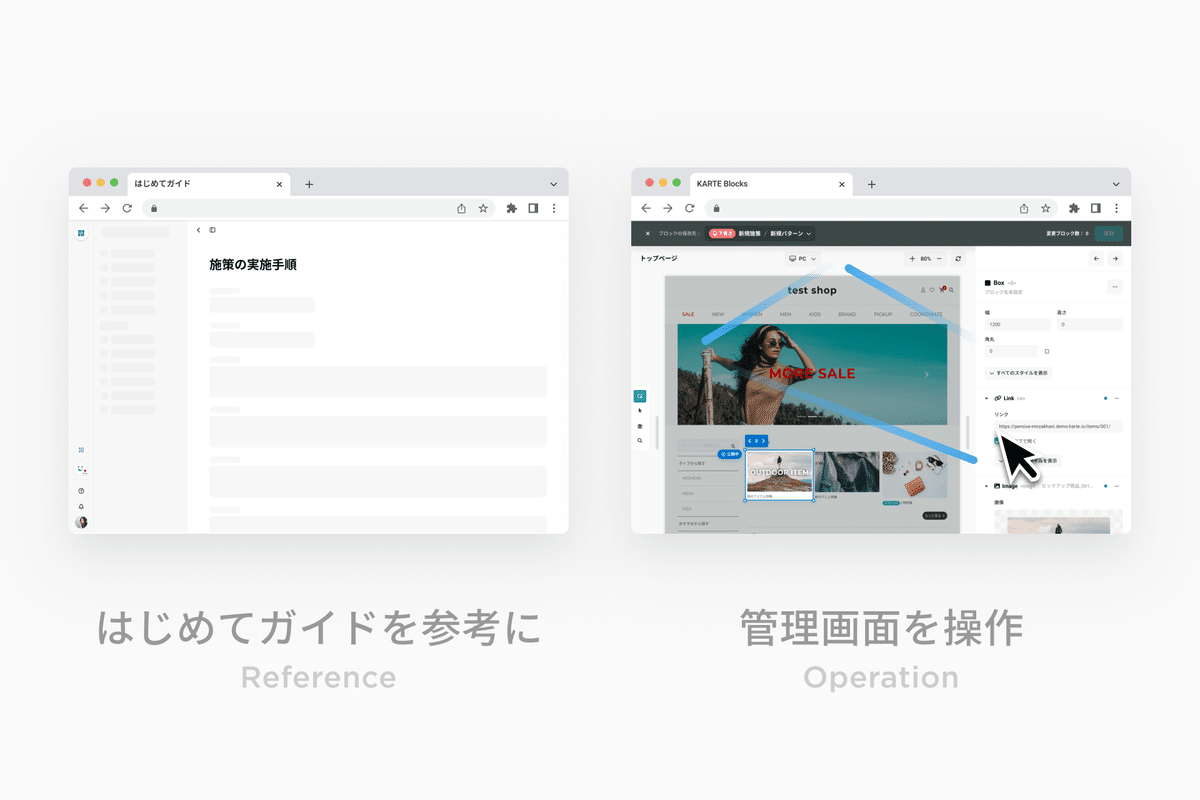
一般的なチュートリアルに沿って管理画面を操作していく体験を実現するには開発コストが高いため、スピーディーに開発ができる「新しく用意したページに遷移させて、ガイドを開きながら管理画面を操作する体験」に決めました。

次に、「はじめてガイド」にどのような内容を掲載するべきかを話し合い、初期利用ユーザーが理解しやすいコンテンツを目指しました。

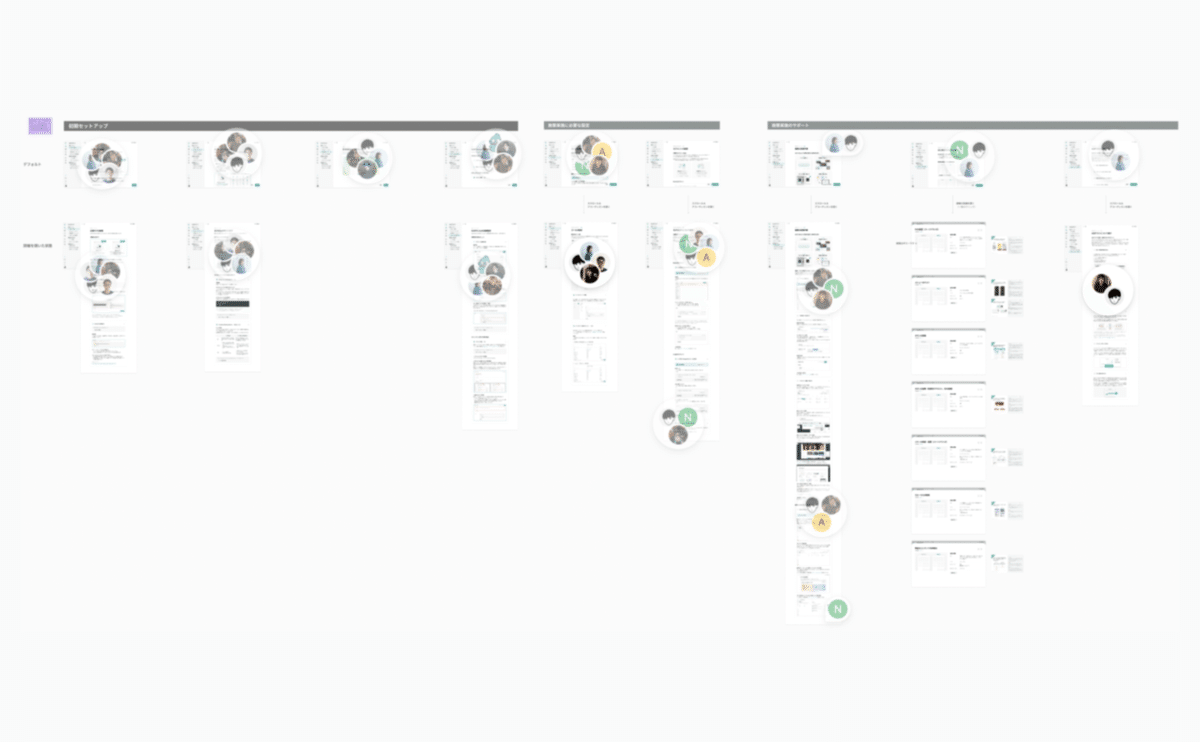
ガイドの構成が固まったタイミングで、デザインシステムを活用してプロトタイプを効率的に作成。複数回に渡ってチームメンバーからのフィードバックの収集を行い、UIとコンテンツのクオリティを高めていきました。
このとき、FigJamを利用して非同期でフィードバックの収集を行うことで、空いた時間にコメントを追加して貰いやすかったです。

デザイン
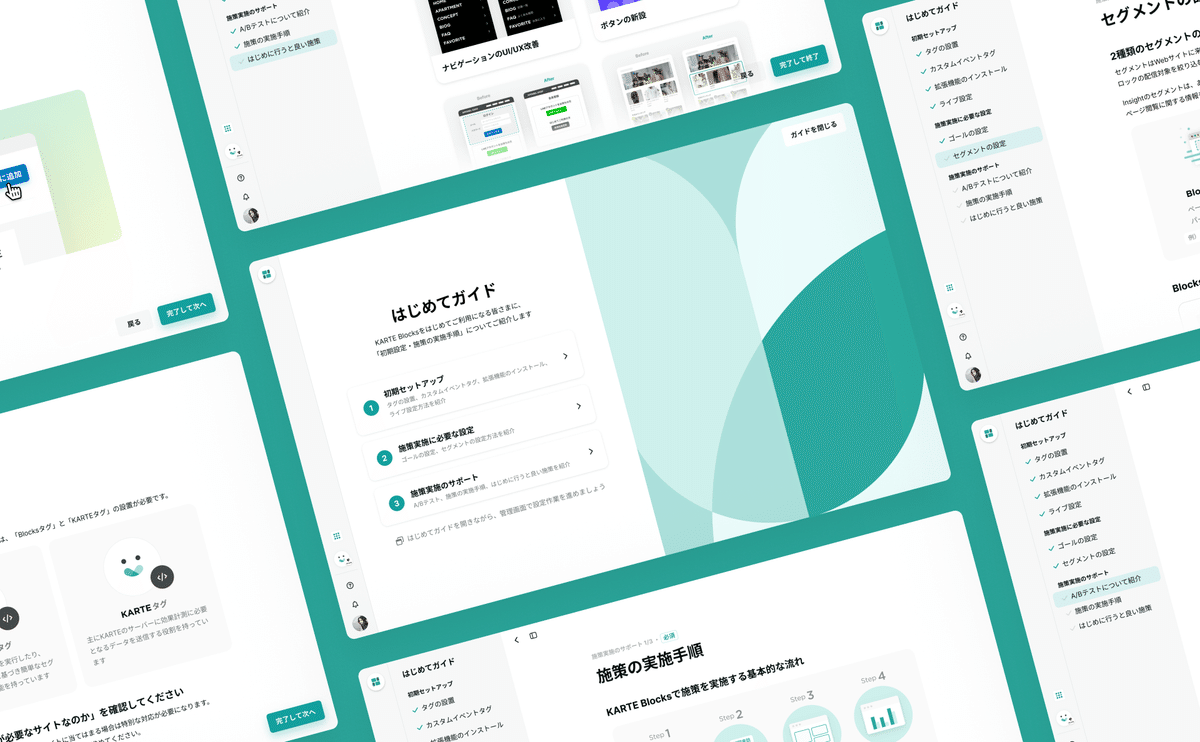
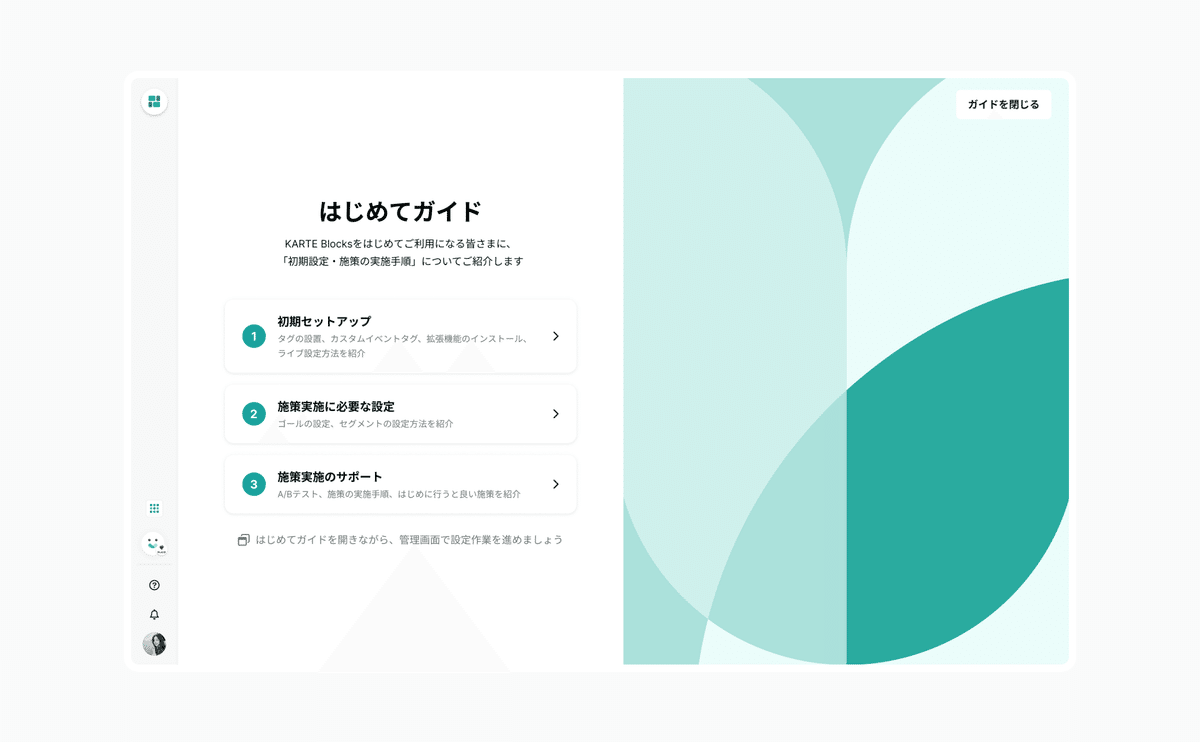
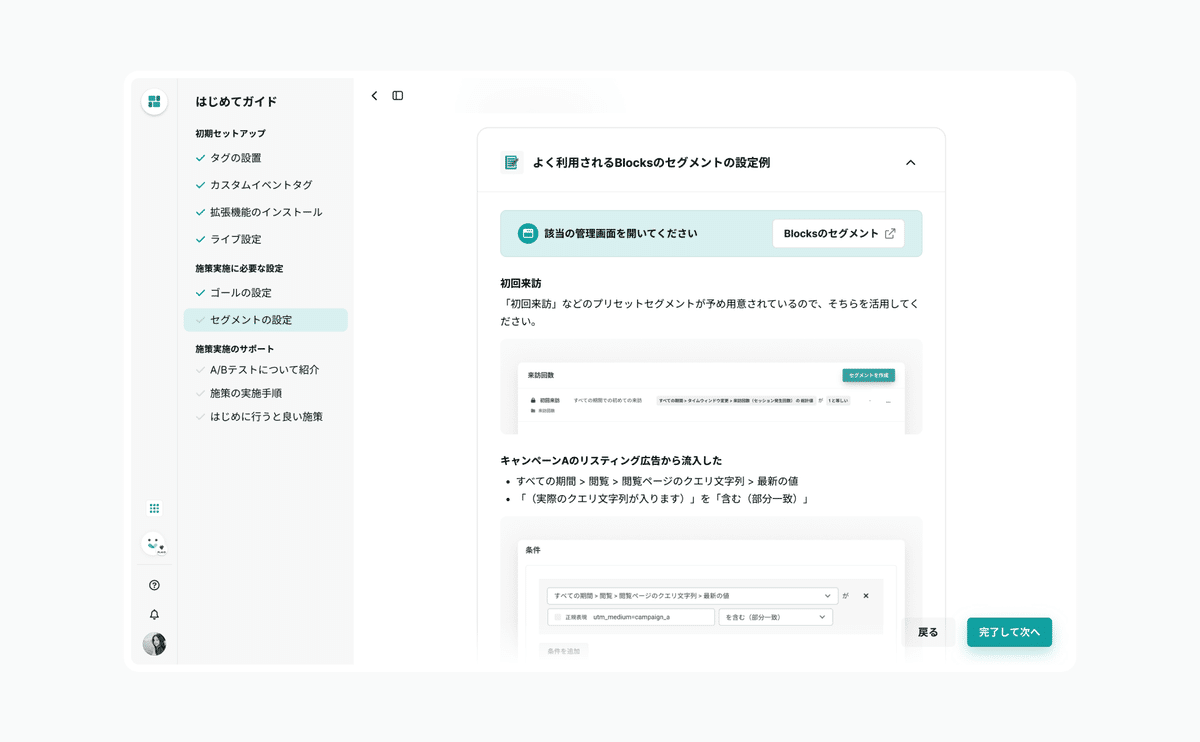
ガイドのトップページ
プロダクトの画面から別タブで遷移したユーザーが抱く唐突感を減らすために、目次の役割も果たすトップページを用意しました。
「はじめて」から想起される「初心者マークのアイコン」をモチーフとしたグラフィックを右側に大きくレイアウトすることで、KARTEらしい雰囲気を醸成し、ガイドの印象を柔らかくしました。

コンテンツ内のUI
初期利用者でもガイドの内容を理解してもらいやすくするために、情報量を抑えながらデザインしました。
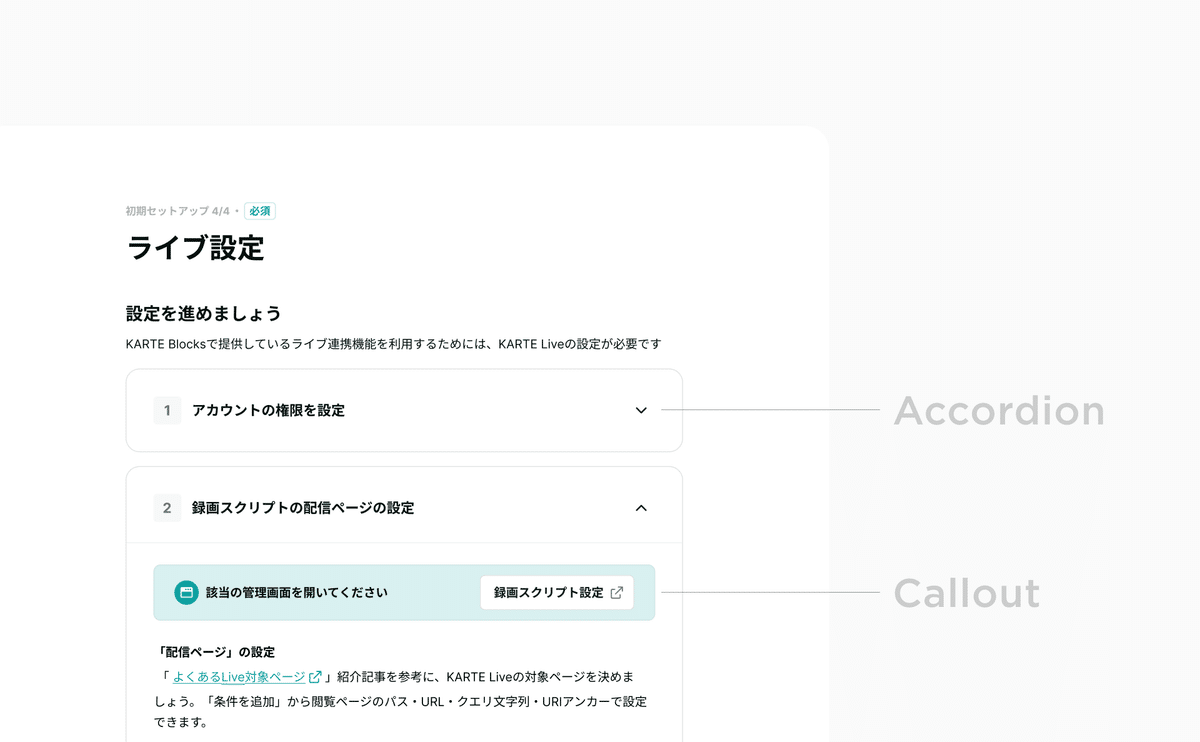
ファーストビューに表示される情報量を、アコーディオンによって抑えることで、順番に読み進めてもらえるような設計にしています。
また、設定項目に対して「該当の管理画面」へ遷移させるアクションをCalloutで注意を引くことで、該当ページを探す手間を減らし、設定をスムーズに行えます。

管理画面は文字が多くコントラストも低いため、スクリーンショットをそのまま利用すると説明文と画像の境界が曖昧になってしまいます。
そのため、画像内のレイアウトを少し調整することで、画像と文字をハッキリさせて、管理画面の参考画像だと認識できるようにしました。

プロジェクトの感想
限られたリソースの中で、「はじめてガイド」などのKARTE Blocksの利用体験を上げる施策を複数実施でき、制作過程のアウトプットを共有しながら進行することで、方向性を大きく変えることなく進行できたのが良かったです。
このプロジェクトでの成果を共有したときに、他プロダクトのチームからも同様のガイドを制作したい声が上がり、KARTE全体の利用体験を上げる意識を間接的に高めることに繋がりました。
今後も定量的な数値を確認しながら改善を続けて、KARTE Blocksを導入したユーザーが価値を実感しやすくなるように努めていこうと思います。