
プレイドのシニアデザイナーからプロダクトデザインの基礎を学び実践したこと
ヒアリングを行った背景
プロダクトデザイン(UI/UXデザイン)を行うときに活用できる様々なフレームワークやナレッジが世の中にあるが、「具体的に何をどう業務に活かせば良いのか」をイメージできていないことに課題感を持ちました。
そこで、プロダクトデザインの「基本的なデザインプロセス」について理解を深めたいと思い、先輩デザイナーにヒアリングをお願いすることにしました。
社内のデザイナーの中でも、プロダクトデザインについて幅広く経験されていて体系的に思考が整理されている「ueponさん」にヒアリングを行い、学んだことをご紹介します。
ヒアリング前のプロダクトデザインを進める上での悩み
・デザインプロセスが合っているのか分からないときがある
・複数の案を作ってみてもUIが分かりやすくならない
・要件や概要を理解するのに苦戦して、肝心のデザインに着手できないことがある
上記のように、僕と同じような悩みを持っているデザイナーは参考になる部分があるかもしれないので、良かったらご覧ください。
プロダクトデザインの進め方は「基本的なデザインプロセス」を繰り返すこと
これまでWeb制作会社でクライアントワークに従事していたため、一連の流れをスケジュール通りに行うことに慣れており、事業会社ならではの「進め方から考える」ことに苦戦しました。
中でもプロダクトへのインパクトが大きいissueや新機能の体験とデザインを考える中で、「本当にこの進め方で良いのか?」と不安になることがありました。
そんな中、「どのプロジェクトもプロダクトも作ってみて検証することを繰り返している。基本的なデザインプロセスができる限り明確じゃないと良いデザインは作れないため、頭の中に入れながらデザインしている。」とueponさんに教えてもらいました。
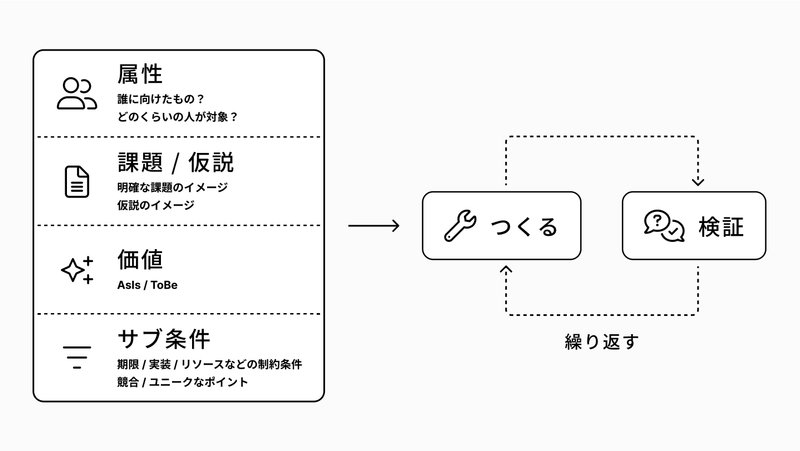
基本的なデザインプロセスとは?

属性
誰に向けたもの?
どのくらいの人が対象?
課題/仮説
明確な課題のイメージ
仮説のイメージ
価値(どんな価値を提案する?)
AsIs(現状)
定性・定量的にどんな事実がある?
どういうシーンでやるのか?
ToBe(理想の状態・あるべき姿)
今回のコンセプトは何?
どんな体験を実現する?
どんな機能・UIをもたせることで実現できる?
サブ条件
フィロソフィーに即したアウトプットになっている?
そのプロジェクト・プロダクトは上段として何を実現しようとしている?
だれにどんなビジョンでやっているのか
スコープとなる制約条件(期限や実装、その他リソースなど)はなに?
競合はどのようにやっている?我々ならではのユニークなポイントはなに?
ヒアリングを行うまでは、目の前のデザインタスクを前に進めたい気持ちや焦りで、様々なナレッジやフレームワークを試すことに注力していました。
単純によく使われているフレームワークを使えば良いというわけではなく、そもそもの前提条件がおろそかになっていたことに気づけました。
デザインを考える前に、改めて基本的なデザインプロセスを一つ一つ確認していくことから始めてみようと思いました。
UIをどうやって作っているか?
何パターンかデザインを作って検証をするときに、パターンを一通り出し終えると案が出てこないことがありますよね。
そういったときにueponさんは具体的にどういうアクションを取っているのかを聞いてみました。
◾️ デザインに悩んだときは、チームの方やデザイナーさんと壁打ち
ワイヤーを見せるくらいの気持ちで、納得いってなくても見せる。
共有するには言語化する必要があるので、そういった意味でも見せた方が良い。
自分で悩んでも何日経っても変わらないので、その時間がもったいない。自分で3日悩むよりも、みんなの時間を30分借りて良くする方が良い。
◾️ UIをデザインするときに意識していること
自分が使いたいと思える・納得できる品質に持っていく
シンプルにしたい、分かりやすくしたいなどのこだわりを大切にしている
作ってみて、違うなと思ったものは捨てる
複雑なデザインのまま実装して価値がなかった経験から、複雑で絶対分からないなと感じたものは捨てるようにしている
作ったデザインにこだわりすぎず、タタキとしてすぐに共有することが大事だと学べました。
そして、デザインしたものを相手に伝えるためには整理したり言語化していく必要があります。その過程で思考が整理されていくキッカケにもなるので、一人で悩む時間を減らすことを意識していきたいな感じました。
いきなり誰かと壁打ちするのはハードルがあるかもしれないですが、臆せずに取り入れていきたいですね。
インプットしたものをどう実務に活かしているのか?
日々、SNSやキュレーションサイトなどでリファレンスを見たり集めていても、実際デザインするときに活かせなかったりすることが多いのでは無いでしょうか?
インプットしたものはどうのようにアウトプットに取り入れているのか、ueponさんの意見を聞いてみました。
実務への活かし方
「引き出しに入れておいて、ソリューションを探すときにフィットするものを持ってくるイメージ。」だと答えてくれました。
具体的には以下の手順でインプットしたものを実務に活かしているそうです。
実際に自分で作ってみたり、脳内にインプットとして刻み引き出しに入れる
Howの引き出しでそこから一番ベストなものを引き出すイメージ
見ただけだと忘れちゃうことも多いため、引き出すときに保存したデザインを見返す
一回手を動かしたものは覚えているそうなので、インプットするときに実際に自分で作ってみるのは大切だなと思いました。
インプット方法
ueponさんのインプットの方法は、Pinterest、Instagramなどを利用して、休憩時に海外のアウトプットが入るようにしているそうです。
特に、海外のプロダクトデザイナーは新しい表現方法にチャレンジしていることが多いので、参考にしていることが多いとのことです。

リファレンス先
また、ueponさんが参考にしているイケてるサービスは「Apple、Google、Spotify、Slack、Notion、Tesla、Pinterest」だと教えてもらい、プロダクトデザイナーをリストアップしてみました。
彼らの活動を定期的にチェックしてみると、気づきがあるかもしれないですね。
Apple
Spotify
Slack
Notion
シニアデザイナーさんでも地道にストックされているので、インプットしたものを実務に活かすのは、日々引き出しを増やしておき、自分が欲しいものを取り出せるように整理しておくのが大事なんだなと改めて実感しました。
やはり、近道はなく毎日コツコツやっていくしかないですね。
プロダクトデザインの学び方
ここまで実務に活かせるような内容を紹介してきましたが、どのように学んで理解を深めていくと良いのでしょうか?
人それぞれ「やり方や学習プロセス」があると思いますが、プロダクトデザインについて理解を深めるために大切なことをアドバイスしてもらいました。
◾️ 自分よりもスキルの高い人にフィードバックをもらう
特定の部分で自分よりも優れている人や別の価値観考え方を持っている人にフィードバックをもらうことは学びでしかない。
自分よりも優秀なデザイナーであればある程、学びたいポイントが多い。
◾️ 自分よりもすごいデザイナーと一緒に働く
それぞれその人の良さがあり、いろんなデザイナーさんと仕事していくのはいろんなパラメーターをのばせて良い。
いろんな人と仕事するのは楽しいので、できなかったことができるようになるかもしれない。
◾️ 自分の強みを伸ばすことを意識する
全部を100点にするのは苦しいので、好きなことや得意なことをまずはやっていく。
自分のできることを1つ1つ増やして、得意領域を見つけて伸ばしていく。
やってみて苦手なことは周りの人に頼る。
◾️ 最初から全部できる必要はなく、チームでできれば良い
これからやってみたいこと、プロジェクトで必要なことなどから、やっていけば良い。
できなかったことをやってみて、成功して失敗の積み重ねでできるようになり、どんどんできるようになる。そういったチャレンジを常にし続けてみると良い。
自分の知らなかったことを知る、出来なかったことをとりあえずやってみるという、行為をずっとやり続けることが、1つ1つできるようになっていくために必要なプロセスだと思っている。
周りがすごい人ばかりだと、自分と比べて落ち込んだりやる気を無くしてしまうかもしれません。
しかし、 ueponさんのように「自分のスキルを伸ばせるチャンスなんだ」と捉えれると、自分よりも凄い人からフィードバックをもらい続けたいと思えるようになるのではないでしょうか。
その人の能力に嫉妬するだけで終わらず、行動することができる素敵な考えだなと思いました。
プロダクトデザインを行う上で求められるスキルセットの範囲は広く、まだまだできないことばかりですが「フィードバックを貰い続けて、できることを1つ1つ増やして、得意領域を見つけて伸ばしていく」ことを実践したいと思います。
noteにまとめた内容を5ヶ月間実践してみた感想
ヒアリングを行ったあとに、冒頭の自身の悩みを一つ一つ解消することができました。
デザインプロセスが合っているのか分からないときに関しては、「基本的なデザインプロセス」を見直す
複数の案を作ってみてもUIが分かりやすくならないときは、チームの方やデザイナーや壁打ちを行い、フィードバックをもらう
要件や概要を理解するのに苦戦して、肝心のデザインに着手できないときは、一人で悩まずチームの方にフィードバックをもらう。共有していく中で思考が整理されるきっかけにもなる。
基本的なデザインプロセスの実践
基本的なデザインプロセスがすべて頭の中に入っている状態ではないのですが、UIをデザインをしている中で「誰がどんなことに困っていて、どんな価値を届けるのか、制約条件や前提条件はどんなことがあるのか」を立ち返ることが増えたと思います。
これまでは、ビジュアルの良さや自分の感覚で判断することが多くありましたが、判断軸が明確になったことで目的に沿ったアウトプットになっているかを判断できるようになりました。
インプットの習慣化
インプットに関しては、海外のデザインの意図を把握することが難しかったため、自分が良いなと感じたデザインを日々集めて分析することを始めました。
2ヶ月ほど継続したタイミングで、ただリファレンスとして集めて終わることが多く、実務に活かせていないと感じることがありました。
そのため、少しやり方を変えて「デザイン要素を抽象化して引き出しから取り出しやすくする」ことを試しております。今後も自分に合うやり方を模索しながら継続していこうと思います。

フィードバックを貰う機会を増やす
フィードバックに関しては、5ヶ月間の間で回数と機会が増えたと実感しています。
これはデザインチームの活動のおかげで共有がしやすい環境になった影響もありますが、自分からも声をかけてフィードバックをお願いする動きを意識して行えたのが大きいと思います。
事前に整理してから見せることが多かったのですが、汚いラフの絵やワイヤー状態から確認してもらったり、10人以上のデザイナーが集まってフィードバックし合う場で共有することを行いました。
今後もアウトプットをどんどん共有して、フィードバックをもらってデザインを磨いていきます。

行動・意識を変化した結果
ヒアリングをして学んだことを実践して数ヶ月経ち、チームの方々に「なんだか最近変わったね」という声をいただくことがありました。
フィードバックしてもらうために基本的なデザインプロセスを確認したり、毎日10分間はインプットする時間に当てたり、小さく始めて徐々に意識や行動を変えて良い方向に進んでいけたのではと考えています。
自分の行動を変えれば成長のスピードも変わることが実感できたので、ueponさんの教えを忘れずもっとデザインを共有して、自分よりもすごい人たちばかりがいるこの環境で、今後も学んでいきたいと思いました。
ヒアリングにご協力いただいたueponさんのプロフィールはこちらからご覧ください。
この記事が気に入ったらサポートをしてみませんか?
