
「だいこん家」のWebデザインができるまで
先日11月19日、福島県いわき市の居酒屋「家庭の味 だいこん家」さまのwebページを公開いたしました。どこかほっとするような空間、おいしい郷土料理を提供している魅力的な居酒屋です。
そこで本記事では「だいこん家」の魅力をお伝えするとともに、だいこん家のwebデザインの作り方をまとめていきます。
駆け出しwebデザイナーの方はもちろん、ところどころおさらいしながら進みますのでどなたでも楽しんでいただけるはずです。
サイト制作はわからないことだらけで、どのように進めればよいか悩みがちです。僕自身デザインの勉強を始めた際、なにから手を付ければよいのかわからず途方に暮れる日々でした。
この記事が、そんな悩みの少しの手助けになればとっても嬉しいです。
※「はじめに」と「企画」が重いなぁと思った方はデザインからどうぞ!
はじめに. webデザインの考え方
💡ざっくりまとめ
・webサイトは機能性と情緒性にわかれる
・機能は情報伝達や使いやすさに関するもの
・情緒は感情や心に訴えかけるもの
・機能と情緒が合わさりwebページが完成する
・そのために各種パーツを設計していく作業がwebデザインである
webサイトにはお客様にとって必要な情報が掲載されています。イベントサイトであれば以下を例として5W1Hを基本に設計されます。
・〜を提供します
・期間はいつまでです
・場所はここです
などですね。
ここでおもしろい(たまにやっかいな)のが、上記の情報が単純に羅列されているだけでは伝わりにくいということです。見やすいプレゼン資料はスッと頭に入ってきます。そのためデザインといった作業を通し伝わりやすく加工することが必要です。
・目立ちやすく
・わかりやすく
・使いやすく
といった観点からどのようにすれば情報がお客様に伝わりやすいかを考えパーツを変化させていきます。これが機能的観点からのデザインです。

しかし、これだけですとブランドのイメージが伝わりません。最低限の情報で、スタイリッシュですが無機質な印象を受けます。
これは情緒性が足りないために起こっている問題です。適切なレイアウト、色などを使うことによりコンテンツにかっこいい・かわいい等の印象を持たせられるようになります。例として先程の画像を「和風で上品」「かわいくてポップ」にしてみました。

このように機能と情緒が組み合わさることがによりwebサイトが完成されます。
それでは、この機能と情緒性をどのように表現すれば良いのかですが、
答えは
・レイアウト
・写真やイラスト
・色
・タイポグラフィ
・形やあしらい
・アニメーション
というwebサイトを構成する要素にそれぞれ機能性と情緒性を持たせることです。先程の例では主に配色、フォント、形にそれぞれ「和風」「かわいい」要素をもたせていました。


まとめると、用意した情報に対し表現したい機能や情緒に合わせて、適切なフォントや写真などを取捨選択する行為がwebデザインといえるのではないでしょうか。

各要素はそれぞれ相互関係にあるので個別にパシッと決められるものではありません。
僕は影響の大きい順、大きい面積を占める部分から作りますので、本記事でもその順番で紹介していきます🙇♂️
なお、こちらの考え方については金 成奎さんの記事・書籍に大きな影響を受けています。ほぼ引用です。ぜひ合わせてご覧ください。
前準備.企画
デザインの前に方向性の決定が必要です。が、少々長くなってしまうため要点に絞ってお伝えします。
💡ざっくりまとめ
目的:認知
サイト内容:お店の紹介、お料理・お部屋の説明
抱いてほしい印象:「暖かさ・懐かしさ」
料理だけではなく空間をメインに決定
お店紹介のホームページを作ることが目的でした。そのため、「お店の良さをそのまま伝えること」をゴールに設定しています。
また、お問い合わせがあるため部屋やコースの情報を盛り込むことにしました。
次に情緒性の決定です。
はじめにGoogleマップ、Rettyなどで口コミ調査を行いお店の評判をリサーチしました。
全体をまとめると「空間や人の暖かさ・美味しい料理」というキーワードが見られ、だいこん家の強みがわかります。こちらの印象や大事にしていることについてだいこん家さまにヒアリングしたところ、感想とピッタリと合致しており、今回の情緒性は懐かしさ・暖かさ・ナチュラルの方向で決定しました。
最終的に決定した詳細は以下です。金 成奎さんの書籍から図を引用しています。

装飾は少なく、成熟度は郷土料理を提供する居酒屋ということもあり若干高め。親しみやすく少し上品な優しい女将さんのイメージです。こちらに「和風」が追加されます。
最後に、掲載コンテンツ量の方向性として料理だけではなく空間や人を同じ比重にすることに決定しました。これはレビューにもあるようにだいこん家が料理だけではなく、人や空間が愛されていることによります。
基本的に食品系のwebサイトはシズル感など、料理を全面に押すことが多いです。これはもちろん料理に自信があるからですが、裏を返せばシステム化により人本来の魅力がなくなっている状況とも捉えられます。
そこで今回はこの強みを全面に押し出していこうという方針になりました。
以上で、サイト制作の方向性ががっちりと定まりました🙌
01. レイアウトラフ/ワイヤー作成
💡ざっくりまとめ
・ユーザビリティを考え各ページに電話番号と地図を配置
・お店の空間を考え、全体的に余白が多く繋がりのある設計に
ようやくデザインスタートです!説明、企画、ということもありここまでどうにも固くなってしまったのですが、ここからは少し砕けてゆるく書いていこうと思います。
まずは必要な内容の洗い出しです。
・ お店の紹介
・お料理
・お部屋
ここにコンバージョンやユーザビリティを考えた内容を足していきます。
・電話番号
・地図
そして最後に詳細を追加し構造化します。

ずいぶんスッキリした形になりました。電話番号と地図は少しイレギュラーですが各ページに用意することにしています。お客様の最終的な目的は、お店の予約か場所の検索であると考えられるためです。
ここでラフに取り掛かりました。
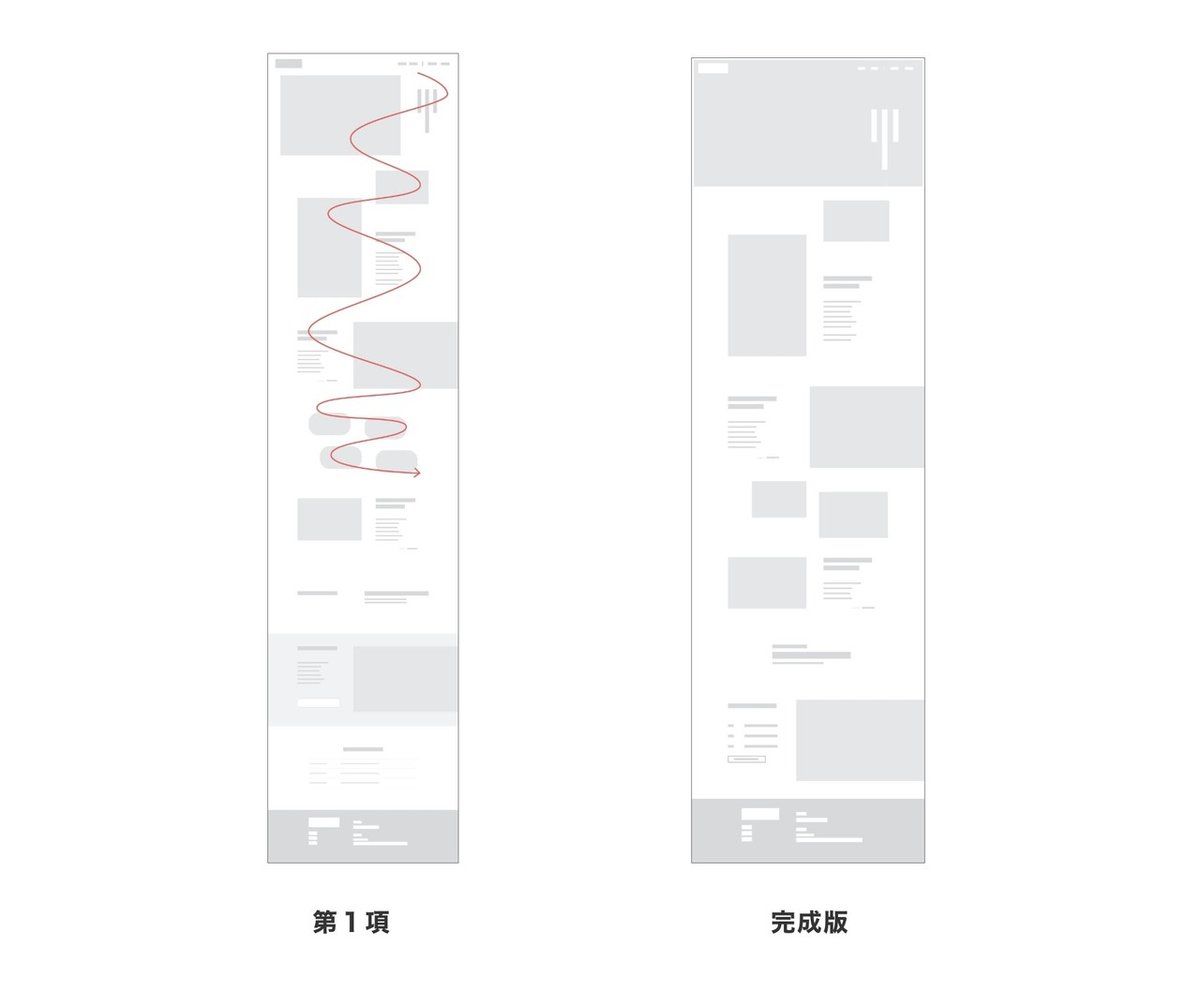
初項がこちらです。

字が汚いですね。
全体的にスッキリさせるべく余白を多くとっています。これは企画で設定した装飾性は低くといったところから、また気取らなさを演出するためです。
メインビジュアルですが店内と料理を同時に配置しています。先程の企画で挙げた、人と料理の両方がお店の魅力というところから来ています。次の「店内」は広がりを表すために写真を断ち切りで広く空間を使いました。
初項でボツになった案が、横に広がる料理のスライドショーです。空間のつながりを切ってしまいリズムが悪くなってしまいました。たくさんの情報を伝達できる良い手法なのですが、今回は空間のつながりを維持するべく排除することにしました。
紙面右ですが、視線移動を考えながらメインビジュアルを試行錯誤していたようです。「キャッチと店内画像と料理の大きさ、順番をどうするか…🧐」と考えていたみたいですね。
第二稿です。

「空間のつながり」を意識し写真の周りの余白が多くなっています。
変更点としては店内と料理を同時に訴求し、そのあと外観を持ってきたようです。
正直なところ、このラフ案はさっきまで覚えてませんでした。
おそらく、だいこん家の外観の雰囲気が良いので「お店の想い」とともに乗っけてやろうと思っていたみたいです。暖簾の画像もちょこんと追加され「雰囲気を出すぞ😤」という気概を感じます。
また、ボツになったお料理のレイアウトが切り抜きに変更されています。
そしてこのあたりから「お酒や料理にも食べる順番があって、その体験を並び順で表現できるのではないか」という発想が浮かびました。右側に別バージョンが記載されています。
これがすごいしっくり来まして、ならば、と次のラフに取り掛かりました。
最終稿です。

「だいこん家で得られる一連の体験を順番に提供すればいいんじゃないか」という発想が浮かびラフを書き上げました。「風景の中にお店がある、暖簾をくぐる、内観が視界に広がる。お料理が出てくる、それを食べてほっと一息つく」というストーリーです。
これなら「雰囲気と料理が一連に伝わる」と納得でき、決定稿にしました。
最後に子ページですが、こちらは情緒性より機能を意識したレイアウトになっています。お部屋、お料理の子ページを閲覧くださる方は情報を求めているからです。情緒的な部分では緩急をつけたかったので交互レイアウトにしています。

単品欄が破壊的なレイアウトになっているのですが、これは機能的に劣っていると考えXDにて縦と横に整列されたものに直しています。
ラフやレイアウトデザインの考え方ですが、ハラヒロシさんの記事が最高です!参考にどうぞ
ここ1ヶ月ぐらい、日常のデザイン業務で思ったこと、実践してること、Tipsなど意識的に言語化してツイートしてみました。また何かあれば投稿しますが、ひとまずここまでのツイートをモーメントにまとめました。
— ハラヒロシ / ウルトラエル デザイナー (@harahiroshi) February 19, 2020
⚡️「デザインの思考&Tips」(@harahiroshiさんによる: https://t.co/m1nmizPAJd)
02. レイアウト
💡ざっくりまとめ
・グリッドレイアウトを使用
・自由なレイアウトを用いているため秩序と整列を大事に
XDを使用してレイアウトを作成しました。

レイアウトを組む際は、文字などを使わず3色前後のグレーの矩形で配置しています。どうしてもフォントや色など他の要素が気になってしまうので、この方法でレイアウトに集中することができるようになりました。文字は濃いグレー、写真は中程度と想定される色の濃さで分けています。
おおよそラフ通りですが、この頃まだメインビジュアルで悩んでいます。このあと7種類くらい作成し現在のものに落ち着きました。
その他の特徴としてはXDのグリッドレイアウトを使用しています。

今回は余白が大きくだいぶ不安定でしたので、秩序を持たせるために使いました。グリッドが便利で大好きというのもあります。また、これは別記事でお伝えするのですが実装方法としてCSS gridを使用する予定でして、自然とグリッドレイアウトになったという経緯もありました。
03.原稿
💡ざっくりまとめ
・お店の雰囲気と合わせるため数パターンの原稿を用意
・情緒にあった、オフィシャルとカジュアルのちょうど良い塩梅を探る
レイアウトが固まった段階で原稿を考えました。実は、伝える事柄は決まっていたのですが文章はまだ作成していなかったんです。上記で設定した情緒性をもと作成します。
おそらく、ここに最も時間をかけました。今回のwebサイトは少し独特な情緒性の設定だったからです。
通常、日本系のお店は格式が高く完全にオフィシャルな口調のことが多いです。料亭や旅館などですね。しかし、だいこん家は日本的ではありますが格式が高いわけではありません。情緒パラメータの「態度」も若干カジュアルよりに設定しています。
そのため、文体を3パターン作成しちょうど良いカジュアルさとフォーマルさを探っていきました。少しだけ紹介したいと思います。
A「大変なことばかりで疲れちゃいますよね。今日くらいは美味しいお酒のんでいきませんか?」
B「特別な料理じゃないからこそ精一杯腕をふるって。従業員一同、身も心も、ほっと暖かくなる時間をお届けします。」
C「だいこん家はいわき駅前に位置する家庭の味を目指す、郷土料理をお出ししている居酒屋です。」
🙍♂️「Aはないだろ…」
と却下しました。なにかこう、人懐っこさがあって好きなのですがフォーマルさがなく気品が消えてしまった気がしたんですね。
Cは少し淡白で、近寄りがたいオーラを感じます。
以上から、このちょうどいい塩梅を探り文章のキャラクター性をBに設定しました。
Aが人懐っこく元気、Cが仕事と割り切って説明をしている従業員とすると、Bは穏やかで柔和だけれど、ときどき大きく笑う女将さんのようなイメージです。
このあと自分に「穏やかで柔和だけれどときどき大きく笑う女将さん」を憑依させ全文章を書いていきました。(🤔)
その他に気をつけた点としてはカウンター、テーブル、コース、アクセス以外のカタカナを排除しています。これは先の情緒で決定した「成熟度」を上げ、さらに和風の雰囲気を演出するためです。
04.写真
💡ざっくりまとめ
・広がりが欲しい際は広角端、クローズアップする際は単焦点で撮影しぼけを
・設定した情緒に合わせるべく色温度を高めに
写真はラフが終わった時点で撮影にお邪魔しました。愛機のα6400を使っています。
まず風景は広角端、お料理は単焦点で撮影しました。これにより視界の再現と広がり、ぼけによる商品の強調やシズル感の演出を狙っています。

ぼけですが、機能的な(説明のために使う)写真では無しにしています。これはぼかしをいれることによって情報が欠けてしまうことを防ぐためです。
また温かな情緒を表現するため、写真の色温度は全体的に高めに設定しました。
最後にウェブデザイン上での表現方法ですが、基本的には角版で設置してあります。これにより「落ち着き」、枠があることによるアナログ写真の懐かしさが演出できると考えました。

05.配色
💡ざっくりまとめ
・お店をモチーフに薄い黄土色で配色
店内、ロゴをモチーフに配色しました。土壁や和紙の壁紙から淡いアイボリーを背景に設定しています。一時白背景にしていたのですが、これはスッキリしすぎていて淡白な印象を受けたんですね。なので、この色に落ち着いています。
すこしだけ強調色があるのですが、アイボリーや黄土色を基準として彩度と明度を調整しました。
特徴的な部分として、ストーリーの部分には若干濃い目の背景を用いています。色の切り替えで注意してもらうとともに、直感的に「何か違う」ことを感じ取っていただくことが狙いです。

06.タイポグラフィ
💡ざっくりまとめ
・ユーモアの中に伝統を感じる貂明朝を選択
・情緒にあわせるため、サイズ字間行間を大きく設定
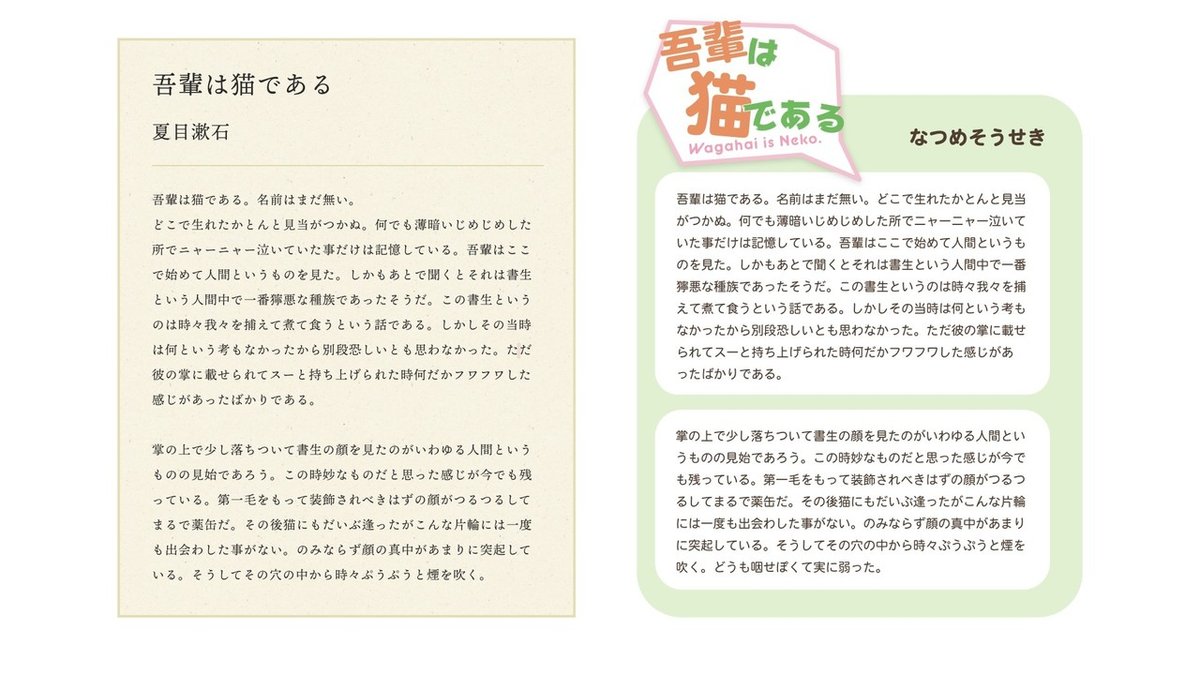
貂明朝テキストを選択しました。少しこだわった部分です。
貂明朝テキストは明朝体の昔ながらの雰囲気があるのですが、遊び心があり、それでいて可読性の高いフォントです。似たような癖のある明朝体ですと「筑紫オールド明朝」や「A1明朝」があります。どちらも非常に美しく、古風な雰囲気を持つ書体です。
この中から貂明朝テキストを選択した理由ですが、特有の柔らかさと楽しさがあるからです。貂明朝テキストは字体が通常の明朝とは大きく異なり、遊んでいます。

それでいて古風な雰囲気を持つ貂明朝テキストは、だいこん家の雰囲気にピッタリでした。すこし成熟した趣きがあるけど、固すぎない、それでいてとっつきやすく少しおおらかそう。
フォントサイズ・字間・行間はゆったりとした時間の流れを感じていただくため、レイアウトと同様大きく設定しました。

07.形やあしらい
装飾性を低くという情緒の設定、自然体で行くためあしらいは極力省きました。
ボタンや電話番号など、アクセシビリティ的な観点から操作が可能な部分については最低限のラインや後述するインタラクションを付与しています。

08.アニメーション
初訪問の際、画面遷移の際にコンマ数秒のフェードイン・アウトを行っています。パッと切り替わると空気が変わってしまうため緩やかな変化を心がけました。
また、だいこん家のストーリーに関わる部分には若干の移動とフェードを付け加えました。これも世界観の演出を狙っています。
料理とお部屋の子ページについてはほぼアニメーションを適用していません。これは情報が欲しくて回遊するお客様に対し、アニメーションは遅延を生み妨げになると考えたためです。
最後に、アクセシビリティ向上のためスクロールの誘導とボタンのインタラクションを設定しています。
終わりに
ここまでおつかれさまでした!
以上でだいこん家のデザインが完成です🙌
最後にそれぞれの段階での変化を一気に見てみようと思います。

「機能と情緒をわける、それらをパーツに設定して情報伝達と世界観を表現する」という方法は再現性が高く取り組みやすい方法です。
僕自身まだまだデザインは初心者で堂々巡りになることが多いですが、この方法をとってから比較的作業がスムーズになりました。
みなさんもデザイン作業の一部に取り入れてみてはいかがでしょうか。
それでは、長くなりましたが以上で本記事を締めたいと思います。お伝えしたことが少しでもみなさんのお役に立てば嬉しいです!
あ、あと、もし興味が出ましたらいわき市にいらした際はぜひ「だいこん家」に!
関連記事
