
[日本語]マテリアルデザイン 『Speed』#32
はじめに
今回は『マテリアルデザインガイドライン』の『Speed』について解説していきます。なお、この記事は私が(翻訳機能を使って)ガイドラインを読む中で、日本語訳に違和感を感じたり、理解が難しいな。と思った箇所を分かりやすい言葉に置き換えるなど、一部個人的な解釈が含まれます。
正しい情報は下記のガイドラインをご確認ください。
引用元 Google - Material Design URL:https://material.io/
※動画・画像データ等はこちらから引用させていただいております。
Controlling speed(スピードの調整)🔗
スピードの調整には、「duration(遷移の継続時間)」と「easing(時間経過による加速度)」があります。
スピードの調整によって遷移をコントロールすることで、作業を複雑にすることなく、ユーザーがUIの変化を理解しやすくなります。


ユーザーが先に進めないような遅すぎる遷移は避けましょう。
Duration(モーション時間)🔗
遷移は、速すぎたり、遅すぎたりしてはいけません。「duration(遷移の継続時間)」と「easing(時間経過による加速度)」を適切に組み合わせることで、スムーズで分かりやすい遷移が実現できます。
Exits and closing(非表示やクローズ)
UI要素を閉じる、消す、または折りたたむなどの遷移では、「短い時間」を指定します。
これらの遷移は、ユーザーが注意を払う必要がなく、短い時間にしても問題ないためです。
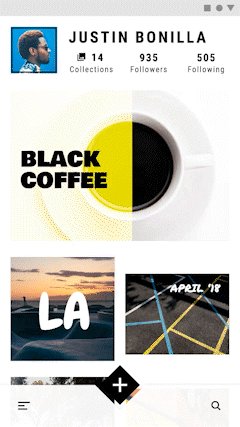
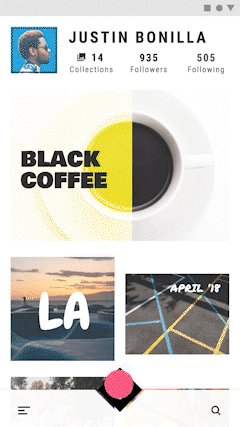
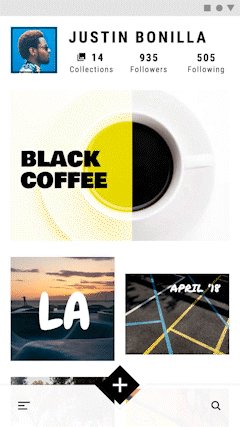
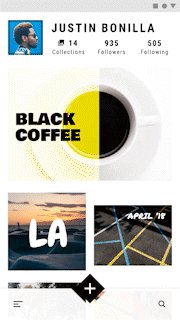
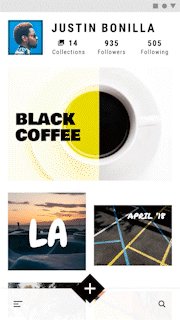
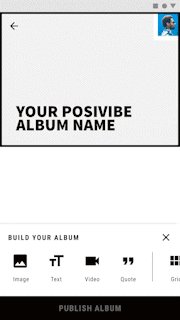
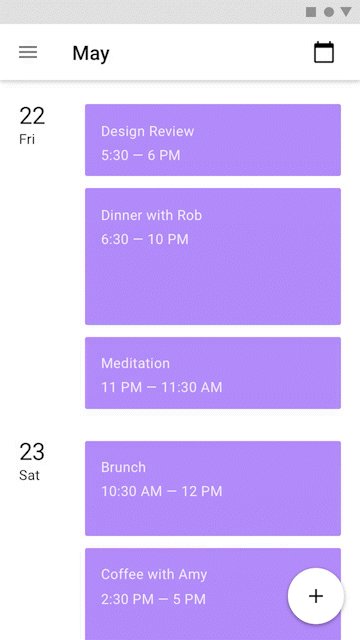
例えば、以下の動画の「Navigation drawer」は、「250ms(0.25秒)」で表示しますが、非表示になる際は「200ms(0.2秒)」で非表示になります。
※1000ms = 1秒

Transition area(遷移エリア)
マテリアルデザインでは、「遷移エリア(遷移するUI要素のサイズ)」に応じて、「Duration」を調節します。
・Small
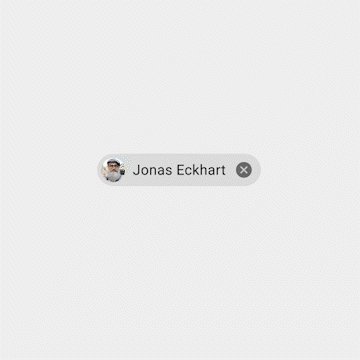
「icons」や「selection controls」など遷移エリアが小さいUI要素は、「Small」に分類され、「duration(遷移の継続時間)」は、短くなっています。

・Medium
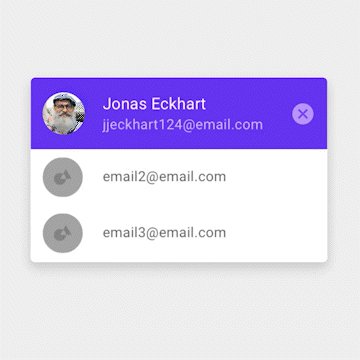
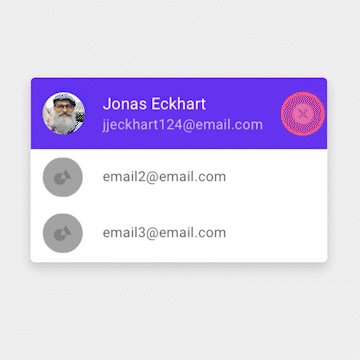
「bottom sheets」や「expanding chips」などは、「Medium」に分類され、「duration(遷移の継続時間)」は、やや長くなっています。


・Large
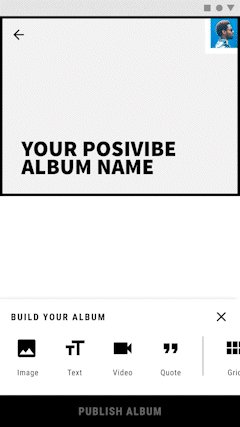
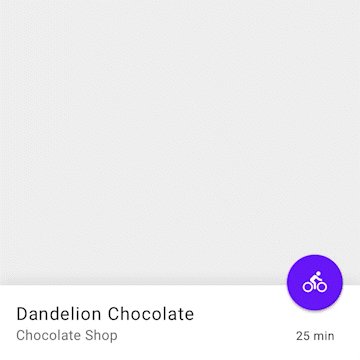
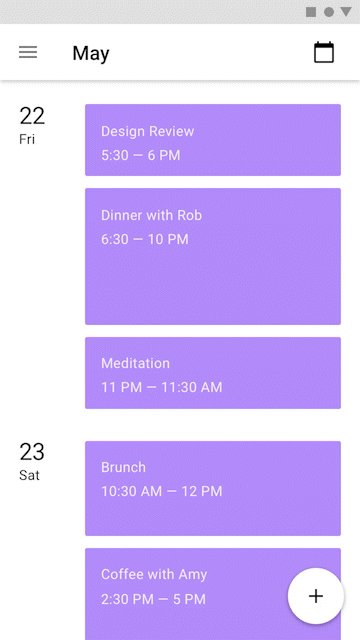
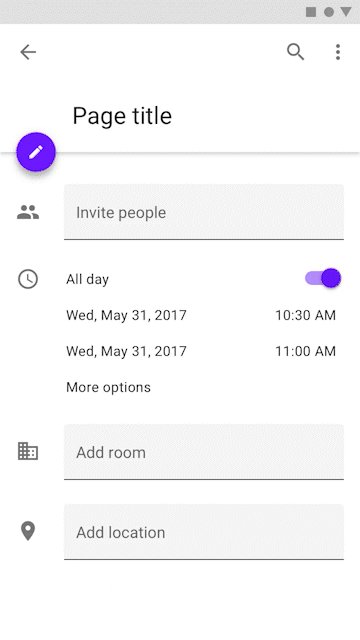
「Full-screen dialog」など遷移エリアが大きいUI要素は、は、「Large」に分類され、「duration(遷移の継続時間)」は、長くなります。

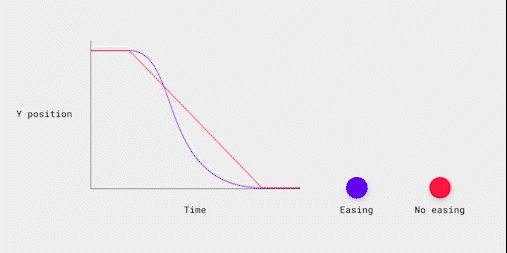
Easing(イージング) 🔗
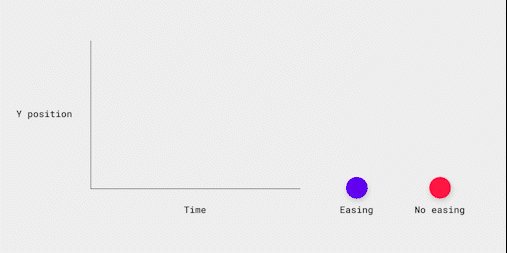
イージングとは、アニメーションの変化速度を調整することです。
現実世界の物体が、急に止まったり動き出したりせず、摩擦や重力、質量などの影響を受けて徐々にスピードアップしたりスピードダウンしたりするように、アニメーションの変化率を調整し、より自然に見えるようにします。

イージングの種類
マテリアルデザインでは、イージングの種類を以下の4つに分類しています。
Standard easing(標準)
Emphasized easing(強調)
Decelerated easing(減速)
Accelerated easing(加速)
1.Standard easing(標準)
「Standard easing(標準)」は、一般的なイージングの方法です。
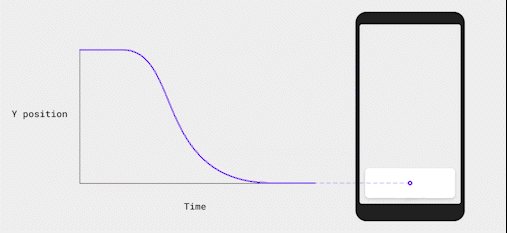
最初の加速よりも最後の減速に時間をかけることで、「アニメーションが終わるタイミング(遷移の終わり)」を強調することができます。

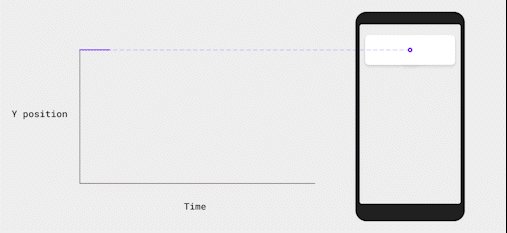
2.Emphasized easing(強調)
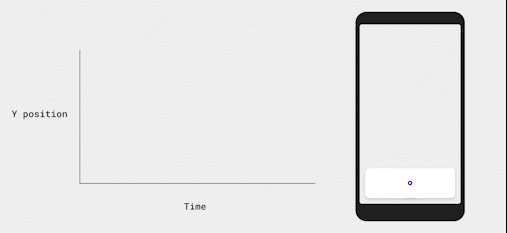
「Emphasized easing(強調)」は、急速にスピードアップし、徐々に減速していくのが特徴で、「アニメーションが終わるタイミング(遷移の終わり)」を(「Standard easing(標準)」よりもさらに)強調するために使用されます。

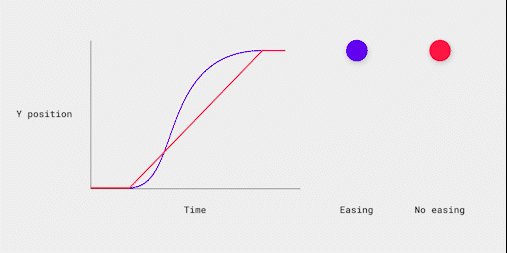
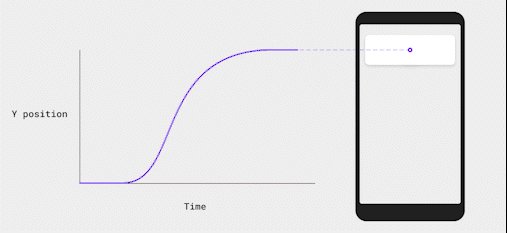
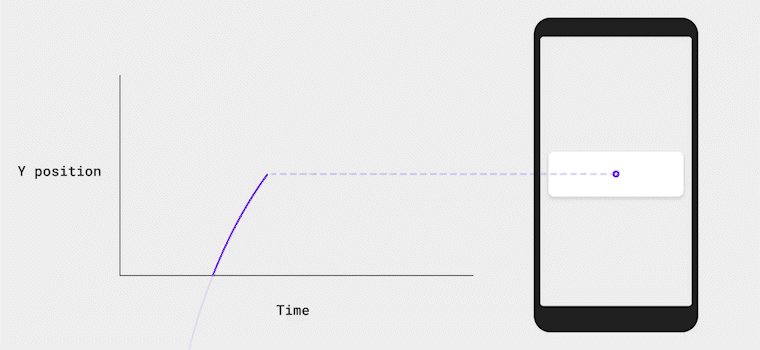
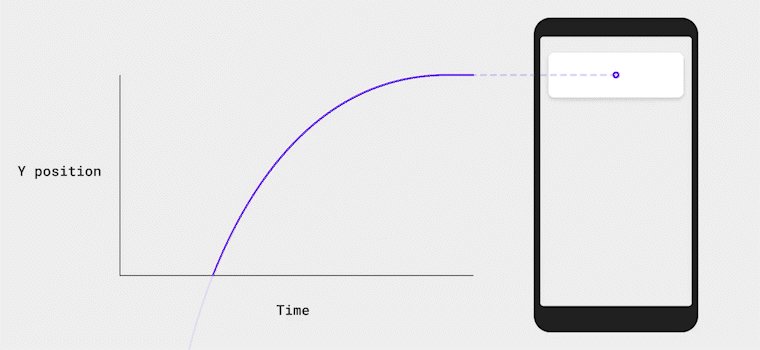
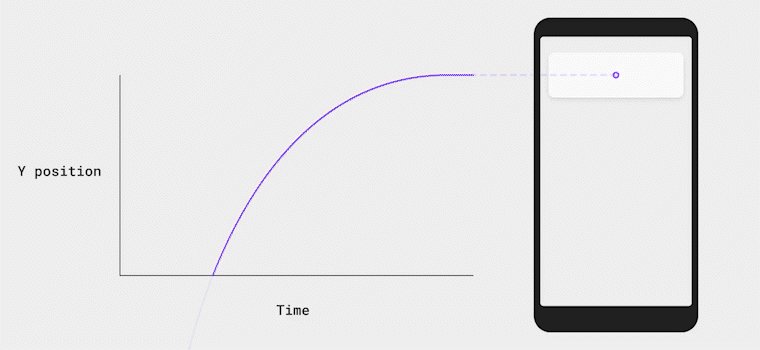
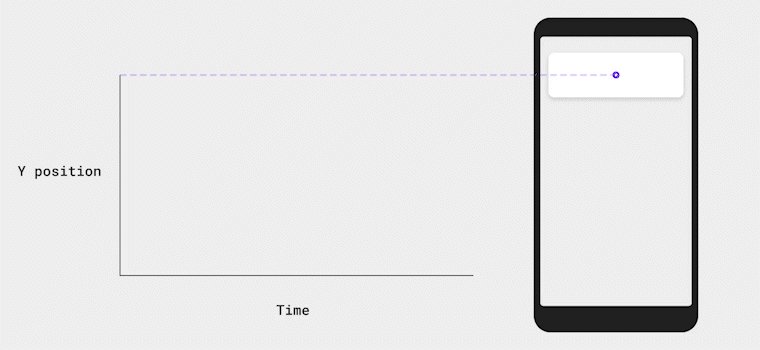
3.Decelerated easing(減速)
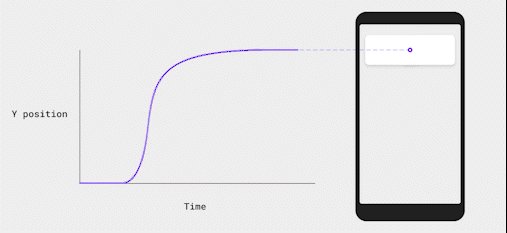
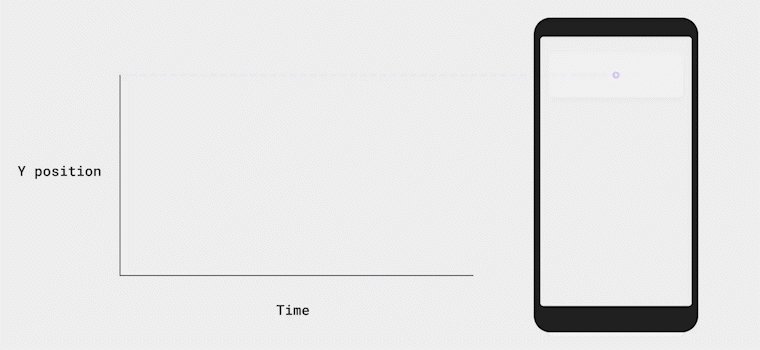
「Decelerated easing(減速)」は、UI要素が画面外から入ってくる遷移の「イージング」で、画面外から入ってきたUI要素は、減速するかたちでアニメーションし、指定の位置に停止します。

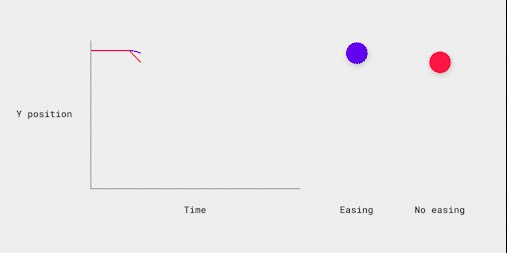
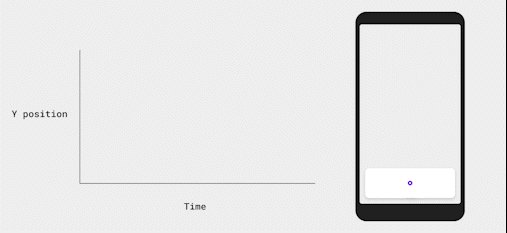
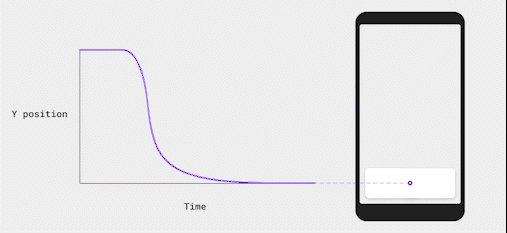
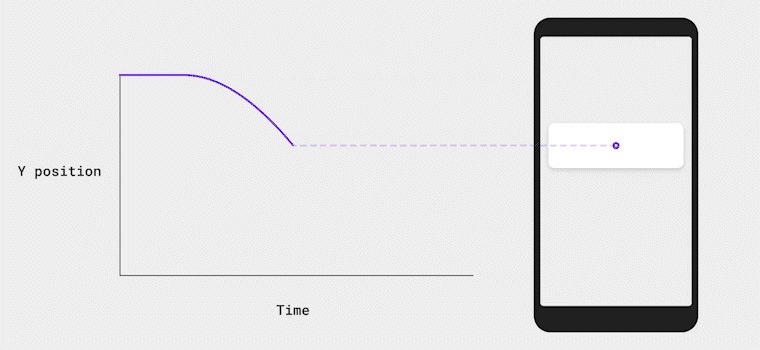
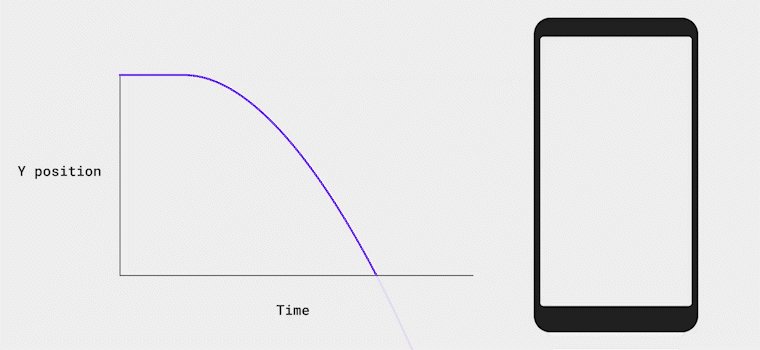
4.Accelerated easing(加速)
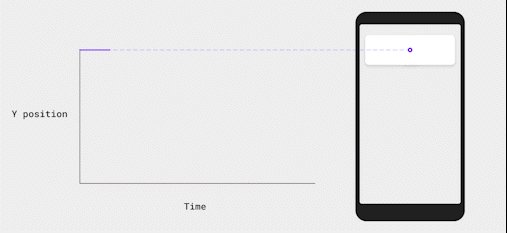
「Accelerated easing(加速)」は、UI要素が画面外に遷移する際の「イージング」で、ゆっくりと始まり素早く画面外に移動します。

最後に
今回は、マテリアルデザイン 『Speed』についてまとめました。
「何を強調するためのモーションなのか」「何を表現し、何をユーザーに伝えたいか」など、目的を明確にすることで適切なモーションの方法を選択し、デザインすることができるのではないかと思います。
最後まで読んでいただきありがとうございます!
この記事が気に入ったらサポートをしてみませんか?
