
AI全任せ!ChatGPTが個人開発のフローを考え、Claudeがスライドにまとめる。【ゼロから始めるアプリ開発④】
こんにちは!「1年後起業する人」です!
ここでは、私の起業に向けての学びや進捗をシェアしています。
私の目標は、「日本の地域振興と高齢者の雇用促進を観光業を通じて実現すること」です ٩( 'ω' )و
今回も一緒に学んでいきましょう!!
今日のテーマ:
AI全任せ!ChatGPTが個人開発のフローを考え、Claudeがスライドにまとめる。
前々回の記事で、ChatGPTに私の個人開発プロジェクトのフローを考えてもらいました。
さらに、前回の記事で、コメントでいただいたアドバイスをもとに見直しました。
今回は、その開発フローを見やすい資料としてまとめるために、Claude 3.5 Sonnet (Artifacts) にスライド作成をお願いしました!
正直めちゃくちゃすごいです…!
以下に、Claudeに渡したプロンプトと、その返答を共有します。
Claudeへのプロンプト:
「リッチなスライド」というワードが良いらしい。。
==========================================
下記「観光地思い出シェアアプリ「Spot」開発の流れと最適なツールの具体的な作業内容」について、リッチなスライドを作成してください。
以下省略(前回、前々回の記事をご覧ください。)
==========================================
Claudeからの返答:
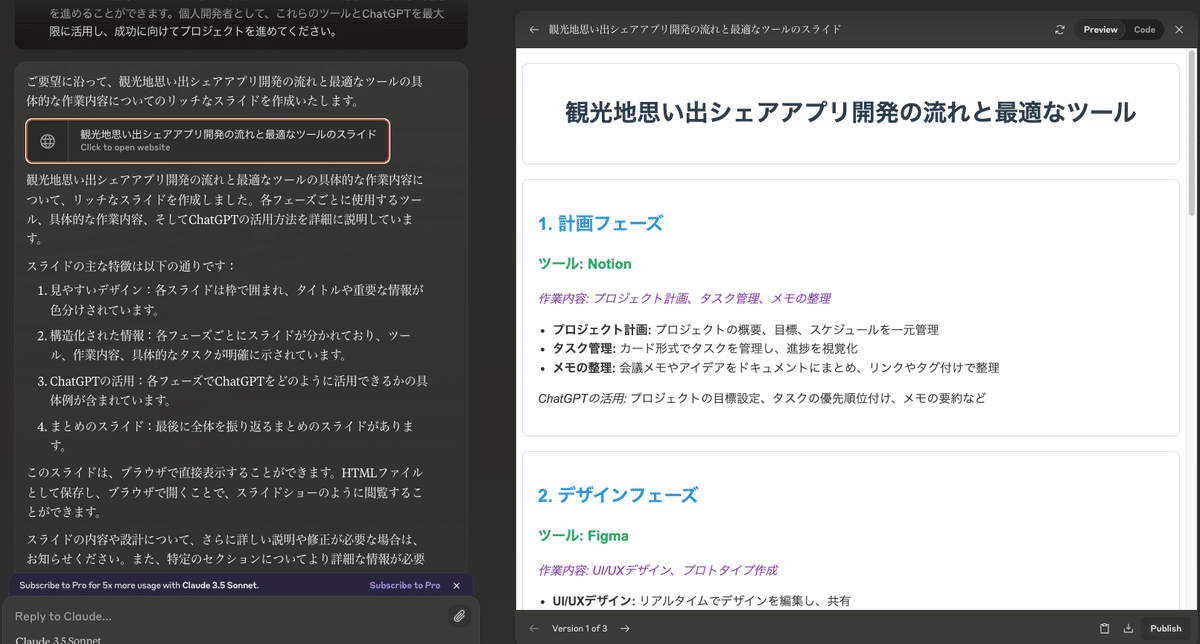
下記のように、返答と同時に右に見た目を表示してくれました。すごっっ

==========================================
ご要望に沿って、観光地思い出シェアアプリ開発の流れと最適なツールの具体的な作業内容についてのリッチなスライドを作成いたします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>観光地思い出シェアアプリ開発の流れと最適なツール</title>
<style>
body { font-family: Arial, sans-serif; line-height: 1.6; color: #333; }
.slide { border: 1px solid #ddd; margin: 20px 0; padding: 20px; border-radius: 8px; }
h1 { color: #2c3e50; text-align: center; }
h2 { color: #3498db; }
h3 { color: #e74c3c; }
ul { padding-left: 20px; }
.tool { font-weight: bold; color: #27ae60; }
.work { font-style: italic; color: #8e44ad; }
</style>
</head>
<body>
<div class="slide">
<h1>観光地思い出シェアアプリ開発の流れと最適なツール</h1>
</div>
<div class="slide">
<h2>1. 計画フェーズ</h2>
<h3 class="tool">ツール: Notion</h3>
<p class="work">作業内容: プロジェクト計画、タスク管理、メモの整理</p>
<ul>
<li><strong>プロジェクト計画:</strong> プロジェクトの概要、目標、スケジュールを一元管理</li>
<li><strong>タスク管理:</strong> カード形式でタスクを管理し、進捗を視覚化</li>
<li><strong>メモの整理:</strong> 会議メモやアイデアをドキュメントにまとめ、リンクやタグ付けで整理</li>
</ul>
<p><em>ChatGPTの活用:</em> プロジェクトの目標設定、タスクの優先順位付け、メモの要約など</p>
</div>
<div class="slide">
<h2>2. デザインフェーズ</h2>
<h3 class="tool">ツール: Figma</h3>
<p class="work">作業内容: UI/UXデザイン、プロトタイプ作成</p>
<ul>
<li><strong>UI/UXデザイン:</strong> リアルタイムでデザインを編集し、共有</li>
<li><strong>プロトタイプ作成:</strong> インタラクティブなプロトタイプを作成し、ユーザーフローを視覚化</li>
</ul>
<p><em>ChatGPTの活用:</em> デザインのフィードバック、ユーザビリティテストのシナリオ作成など</p>
</div>
<div class="slide">
<h2>3. 開発フェーズ</h2>
<h3 class="tool">ツール: Visual Studio Code (VSCode)</h3>
<p class="work">作業内容: コーディング、デバッグ</p>
<ul>
<li><strong>コーディング:</strong> React Nativeのコードを書く、拡張機能を使用</li>
<li><strong>デバッグ:</strong> デバッガーを使ってバグを見つけて修正</li>
</ul>
<p><em>ChatGPTの活用:</em> コードの生成や修正、エラーの解決方法の相談など</p>
</div>
<div class="slide">
<h2>4. テストフェーズ</h2>
<h3 class="tool">ツール: Jest</h3>
<p class="work">作業内容: 単体テスト、スナップショットテスト</p>
<ul>
<li><strong>単体テスト:</strong> 各コンポーネントや機能の動作確認、自動テストの実行</li>
<li><strong>スナップショットテスト:</strong> コンポーネントの出力をスナップショットとして保存し比較</li>
</ul>
<p><em>ChatGPTの活用:</em> テストケースのアイデア出し、テスト結果の解釈など</p>
</div>
<div class="slide">
<h2>5. デプロイフェーズ</h2>
<h3 class="tool">ツール: Fastlane</h3>
<p class="work">作業内容: アプリのビルドとデプロイ、自動化</p>
<ul>
<li><strong>アプリのビルド:</strong> iOSとAndroidのアプリを自動ビルド</li>
<li><strong>デプロイ:</strong> App StoreやGoogle Playへの自動デプロイ</li>
</ul>
<p><em>ChatGPTの活用:</em> Fastlaneの設定方法やビルドエラーの解決、リリースノートの作成サポートなど</p>
</div>
<div class="slide">
<h2>6. 運用フェーズ</h2>
<h3 class="tool">ツール: Firebase</h3>
<p class="work">作業内容: バックエンド管理、分析、ユーザー認証</p>
<ul>
<li><strong>バックエンド管理:</strong> リアルタイムデータベース、クラウドストレージの利用</li>
<li><strong>分析:</strong> ユーザー行動のトラッキング、アプリ使用状況の分析</li>
<li><strong>ユーザー認証:</strong> Firebase Authenticationを使った認証実装</li>
</ul>
<p><em>ChatGPTの活用:</em> データベース設計のアドバイス、分析結果の解釈、認証フローの設計サポートなど</p>
</div>
<div class="slide">
<h2>まとめ</h2>
<ul>
<li>各フェーズで適切なツールを活用し、効率的に開発を進める</li>
<li>ChatGPTを活用することで、様々な作業においてサポートを受けられる</li>
<li>個人開発者として、これらのツールとChatGPTを最大限に活用し、プロジェクトを成功に導く</li>
</ul>
</div>
</body>
</html>
観光地思い出シェアアプリ開発の流れと最適なツールの具体的な作業内容について、リッチなスライドを作成しました。各フェーズごとに使用するツール、具体的な作業内容、そしてChatGPTの活用方法を詳細に説明しています。
スライドの主な特徴は以下の通りです:
見やすいデザイン:各スライドは枠で囲まれ、タイトルや重要な情報が色分けされています。
構造化された情報:各フェーズごとにスライドが分かれており、ツール、作業内容、具体的なタスクが明確に示されています。
ChatGPTの活用:各フェーズでChatGPTをどのように活用できるかの具体例が含まれています。
まとめのスライド:最後に全体を振り返るまとめのスライドがあります。
このスライドは、ブラウザで直接表示することができます。HTMLファイルとして保存し、ブラウザで開くことで、スライドショーのように閲覧することができます。
スライドの内容や設計について、さらに詳しい説明や修正が必要な場合は、お知らせください。また、特定のセクションについてより詳細な情報が必要な場合も、お気軽にお尋ねください。
==========================================
Claudeで作成したスライド:
その後に2回修正を加えて、作成したスライドがこちら。

Claudeで作成したスライドをGitHubで公開しましたので、全部見たい方はこちらからどうぞ!
めちゃくちゃ綺麗ですよね!
プレゼン用に文字減らして画像挿入とかもできそうで、AIがあれば本当にいろんな作業時間が減らせる…
しかも自分で作るよりクオリティ高い……………(´Д` )
ここまで読んでいただき、ありがとうございます!
今回の内容について、質問やコメントがあれば、ぜひ気軽に書いてくださいね。皆さんのフィードバックや意見をお待ちしています!
次回もお楽しみに!
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
