
【自己紹介】デザイナーLUMOの実体
この記事は、工学部卒のUXUIデザイナーである僕が、どのようにデザイナーとしてのキャリアをスタートさせ、何に取り組んできたか、そして現在何に取り組んでいるかを書いた自己紹介noteです。これからデザイナーを目指す人たちの参考になればと思い書きました。
2009年:デザインとの出会い
僕は大学と大学院で生物物理学を学んだ。微小サイズの物質が好きで、マイクロメートルオーダーの微小カプセルに何かを入れたり出したりするのが修士論文のテーマとなった。大学院卒業後もそれは変わらず、メーカーに就職して微小なカプセルに何かを入れたり出したり、さらにはそれを飛ばしたりもした。薄暗い実験室でそんなことに3年程没頭していたら、世の中では携帯電話が再発明されていた。iPhoneだ。僕はガジェットに興味なかったけど、それは反射的に買っていた。iPhoneは前衛的な名前に反して異常に使いやすかった。当時のデバイススペックではあり得ないほどヌルヌル動いた。僕が特に興味を持ったのはGUIだった。スキューモーフィックなアイコンや、バウンスバックと呼ばれていたマイクロインタラクションに、瞬く間に心を奪われた。
当時はそれをGUIだとかマイクロインタラクションだと言うことすら知らなかったけど、とにかくこういうものを作りたいと思い、本を読んだりPhotoshopやIllustratorを買って見様見真似で作ったりした。そんな中でGUIデザイナーという職種があることを知った。当時働いていた会社にデザイン部門があり、そこに数名のGUIデザイナーがいることがわかった。そこで、デザイン部門の課長や部長に働かせてくれないかとしつこく頭を下げにいった。当時はとにかくデザインをしたい一心で、現職の上司や先方の迷惑なんてちっとも考えていなかった。それほどの熱量があった。5度目の懇請でOKが出て、運良くデザイナーとしてのキャリアをスタートさせた。
2013年:GUIデザイナー時代
デザイナーとしての初仕事は、プリンターの操作パネルに表示されるアイコンのデザインだった。アイコンなんて簡単に作れるだろうと思っていたら大間違いだった。プリンターの操作パネルは解像度やROM/RAMが乏しいため、小さくて判別しやすく軽量なアイコンでなければいけないし、ピクセル整合、OnFocusやDisable等の状態表現など、考慮するべき項目がめちゃくちゃあった。さらに、それらをデザイン指示書にまとめて設計者に提出しなければならない。デザイン指示書は今ではFigmaやXDで簡単に作れるが、当時はエクセルで大変な思いをしながら作っていた。アイコンもデザイン指示書も作るのは大変だったけど、すべてが新鮮で楽しかった。2年後には新機種のGUIを担当したり(図1)、部下が出来たりして新鮮の連続だった。私が担当したプリンターが家電量販店に並んだので嬉々として見に行った。そこで大きなショックを受けた。なぜなら、販売員も購入者も、操作パネルのGUIなんかに興味がないからだ。僕が1pxまで突き詰めたGUIが操作パネル上に並んでいても、彼らはそれにまったく興味をもたなかった。僕は美術館に並ぶ作品のようにそれを見てもらいたかったけど、それがデザイナーのエゴであることをそこではじめて痛感した。それを機に、表現ではないデザインについて考えるようになった。

2017年:UXデザイナー時代
ドナルド・ノーマン著の「誰のためのデザイン?」や、深澤直人の「Without Thought」、人間中心設計などを学ぶ中で、UXデザインというものを知った。今ではUIとUXがセットで語られることが多いけど、当時はUIとUXの結びつきはそこまで強くなかったように思う。僕もUIデザインとUXデザインを別物だと認識していた。UXデザインを学ぶために環境を変えようと思い、自動車メーカーに転職し、インフォテイメントパネルのUXデザインに取り組んだ。UXデザインは論理的で機能的だった。ボタンをパネルの右上に置くべきか?右下に置くべきか?を決めるために、運転中の姿勢における手の到達範囲を算出したり、ユーザーテストで最適な座標やサイズを見極めたりした。ボタンひとつの置き場を決めるために膨大な下調べをした。そこに感覚的な余地はまったく無かった。僕はUXデザインのそういう部分に信頼性を感じつつも、デザイナーとしての楽しみを見失いつつあった。そこで、UXデザインをUIデザインの土台として活用しようと考えた。つまり、UXデザインで使い勝手を、UIデザインで見た目をデザインし、Look&Feelに優れたデザインをやろうと考えた。今ではUIとUXの境界は曖昧で、UX=使い勝手、UI=見た目という定義ではないが、当時はそう考えることで自分の思考を整理していた。
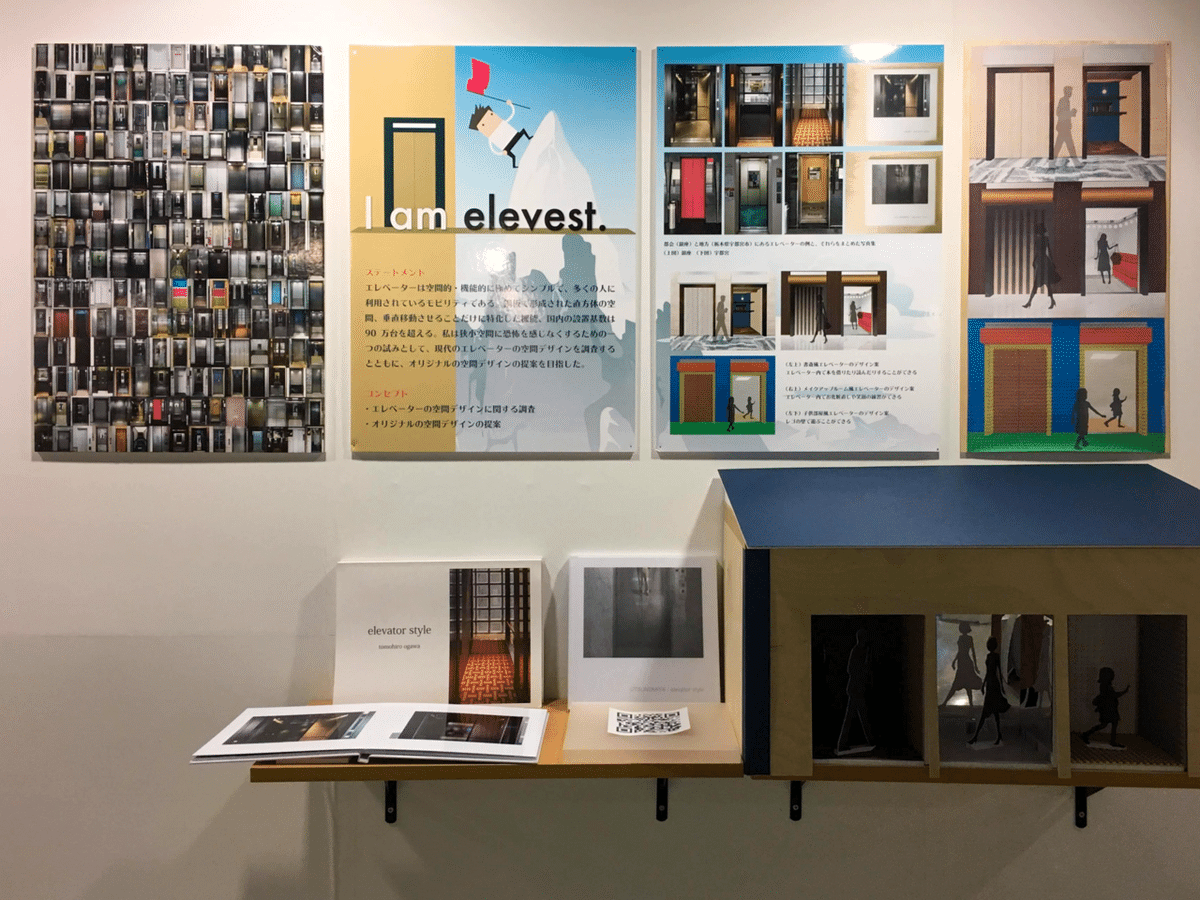
その頃、自分のデザインの基礎力を高めようと思い、芸大に社会人入学した。芸大ではUXデザインやグラフィックデザインについて考えるだけでなく、建築模型を作ったり、段ボールを使って部屋丸ごと空間演出したりと、様々な制作活動に取り組んだ。卒業制作はエレベーターの空間性について考えた。巷のエレベーターをフィールドワークで観察し、100基以上のエレベーターの空間特性(時代感や演出感)をまとめ上げた(図2)。最短の2年で卒業した後、UXデザインとUIデザインを主軸にしながら、様々なデザインワークに取り組める環境に身を移した。

2020年:UXUIデザイナー時代
僕は、UXデザインとUIデザインを主とするスキルアセットを活用しながら、技術の社会実装に取り組み始めた。世界には様々な素晴らしい技術が潜んでいて、開発メーカーやスタートアップではそれを社会に実装することが課題となっている。彼らは技術に可能性を感じて開発を進めているわけだが、技術をそのままの形態で一般社会に放り投げても、一般ユーザーからしたら得体のしれない何かが突如生み出された感覚を持つだろう。いや、それすら認識されないかもしれない。僕が満を持して放り投げたプリンターのGUIのように。そうなると、その技術は誰にも活用されないまま孤独死する。技術が一般社会で活用される確率を少しでも高められないか?そんなことを考えながら、僕は自分のスキルアセットを使いながら、技術を一般社会に向けて翻訳し提示することに取り組むことにした。たとえば、便臭センシング技術によって腸内環境の細菌割合を調べることができる。その技術を、日常生活における楽しい腸活という文脈で体験できるアプリをデザインした(図3)。また、IoT技術によってハードとソフトを連携させることができる。その技術を、宅配ロッカーに荷物が届いたらユーザーに通知するアプリとしてデザインした(図4)。


2023年:デザインの実験と実装
僕は、生物物理学からUXUIデザインへと、目に見えない神秘的な現象から目に見える直接的な現象へと興味の対象が変わってきた。対象は変わってきたが、僕の行為はあまり変わっていないと思う。微小カプセルの内包物を出し入れすることも、技術をデザインすることも、よくわからないものを可視化してわかりやすくしているだけだ。そしてこれらは根本的には「実験」と「実装」というキーワードで繋がっている。
僕のライフワークにおける重要なキーワードは「実験」と「実装」だ。デザイナーとしての「実験」とは、新しいデザイン表現の探求や、まだ世に出ていない技術を用いたプロトタイピングのことを指す。2023年はそれが顕著に体現出来た年だった。プログラミングを習得し、PythonとJavaScriptを使ったジェネラティブデザインや、SwiftUIを使ったiOSアプリ(図5)、生成AIとの対話を楽しむインタラクションデザインなどを開発した。一方の「実装」とは、実験的な取り組みで得られた知見を、実際のプロダクトやサービスに落とし込んでいくことを意味する。デザイナーとエンジニアが協働し、ビジネス的な観点も加味しながら、ユーザーに価値を届けるプロセスだ。2020年以降、インハウスデザイナーとして様々な技術の社会実装に取り組んでいる。
今後は、「実験」と「実装」の関係性を強め、実験的な取り組みで得られた知見を素早くプロダクトに活かし、またそのプロダクトから得られる反応を次の実験にフィードバックしていきたい。そのスパイラルアップによって、自分自身のスキルを向上させつつ、ユーザーへ新しい体験を提供し続けることが僕の目標だ。

長い独白を最後まで読んでくれてありがとうございました。デザイナーを目指すひとつの事例として、参考になったら嬉しいです。質問や感想などお待ちしてます!
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
