
Photo by
mericanadesico
要素の削除

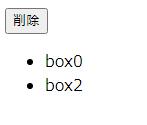
削除ボタンを押すとbox1が無くなる設定をJSで作成する。
削除するにはremove(リムーブ)を使用します
HTMLコード
<button>削除</button>
<ul>
<li>box0</li>
<li>box1</li>
<li>box2</li>
</ul>JSコード
document.querySelector('button').addEventListener('click', () => {
const box1 = document.querySelectorAll("li")[1];
box1.remove();
box1が削除されました。
この記事が気に入ったらサポートをしてみませんか?
