
初めてのWebサイトディレクションで学んだこと
こんにちは!niaです。あっという間にゴールデンウィーク!早いですね〜!
実は、2月の初めからサマーインターンサイトの制作を行っていました。
私は主にインターンサイト制作のディレクションを勤めさせていただきました。
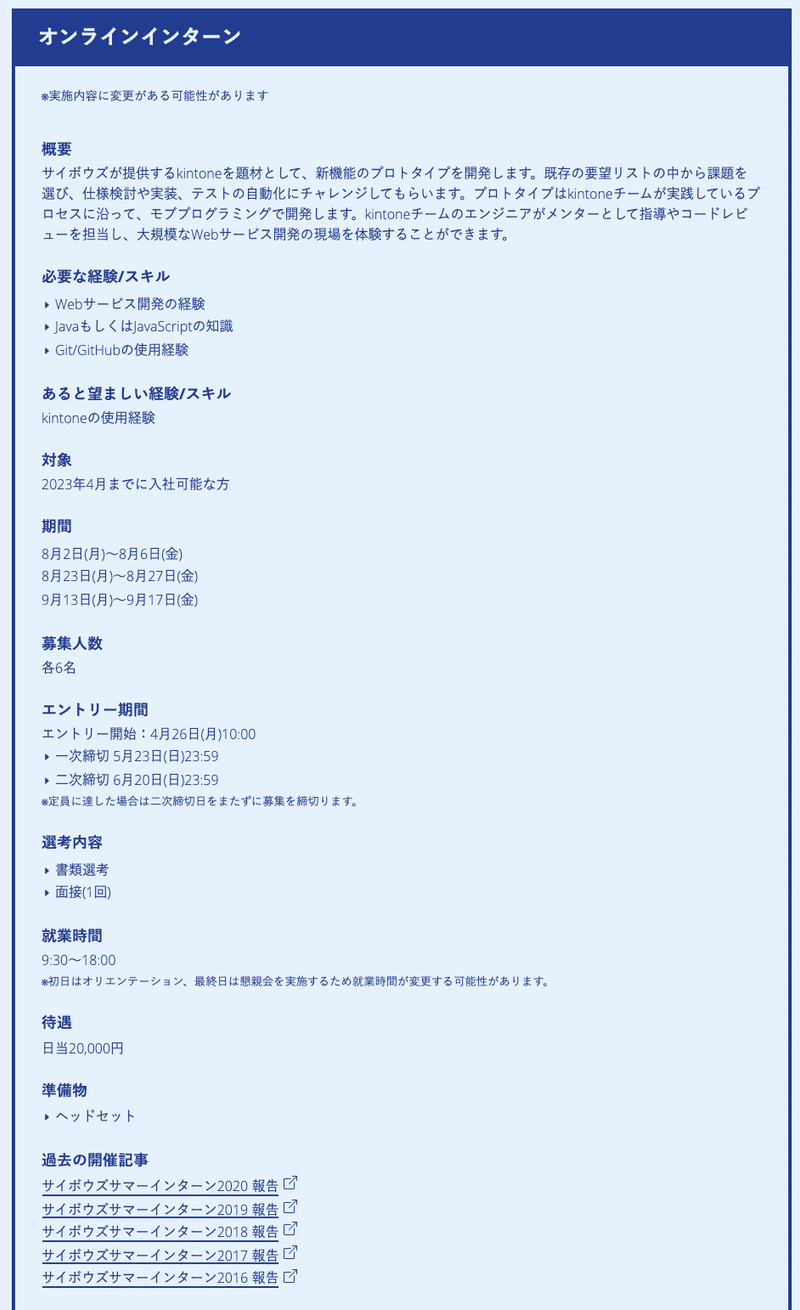
こちらが私がディレクションを行ったインターンサイトになります!
そこで、この記事では、初めてWebサイトのディレクションを行う方に向けて、私がどういったことに気をつけ、学んだのかについてをお話しします。
サイトのディレクションを行うことになった経緯
サイボウズでは、毎年サマーインターンを開催しており、インターンサイトやチラシ、バナー制作を行っています。(去年からオンライン開催のため、現在はチラシ作成は行っていません)
実際に前回の採用サイトなどで、作成側としては少し携わらせていただきましたが、インターンサイトのディレクターの経験がなかったので、今回はディレクターとして携わらせていただきました。
初めてインターンサイトのディレクションに挑戦して、サイト制作の知識をさらに学ぶことができたり、運営側の方や制作側の方とのコミュニケーション方法だったり、ディレクションをする上での注意点など、とにかく学ぶことがたくさんありました。
全体スケジュール
サイトを制作し始める前に、バッファを含めてスケジュールを立てます。こうすることで、現状どの段階にいるのかを確認できたり、公開が遅れることなく進めることができます。また、このスケジュールをインターンサイト制作に関わる方に共有することで、それに合わせて制作や確認をすることができます。
実際のインターンサイト制作のスケジュールは以下のようになっています。
【インターンサイト制作スケジュール】
1/28(木):キックオフミーティング
1/28 (木) - 2/3(水) :デザインを整える
2/3 (水) - 2/10 (水) :アクセシビリティフィードバック
2/10(水) - 2/18(木) :各種ブラウザチェック
2/19(金):情報一次締切
2/26(金)- 3/1(月):運営確認
3/2(火)- 3/5(金):調整
3/5(金)- 3/8(月):運営確認
3/9(火):一次納品
3/12(金):ステージング確認
3/15(月)- 3/17(水):バッファ
3/18(木):一次公開
3/29(月):情報二次締切
3/30(火)- 4/5(月):情報反映
4/6(火)- 4/7(水):運営確認
4/8 (木)- 4/13(火):調整
4/14(水):二次納品
4/19(月):ステージング確認
4/20(火)- 4/23(金):バッファ
4/26(月):二次公開
このスケジュールは、私が行った日程そのままになっております!序盤で、ディレクションでうまく行かないところもあり、スケジュールの修正しながらディレクションしました。それぞれの作業のスピードは、進める方によって異なるので、そこも考慮しながら全体スケジュールは決める必要があります。
kintoneを用いた情報管理
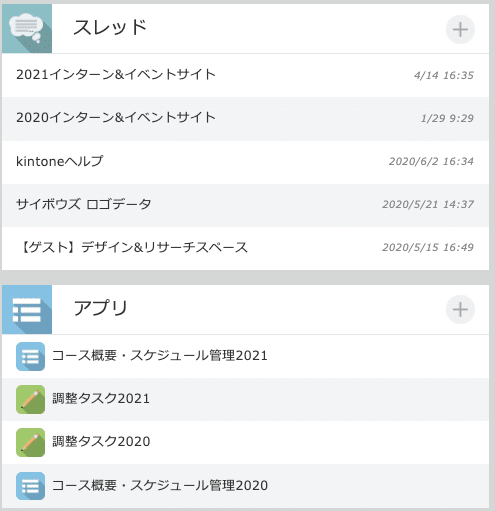
インターンに関する情報は基本的にはkintone上の二つのスレッドで管理されています。
【デザイナーとディレクター間のスレッド】

【運営側とディレクター間のスレッド】

関係者に連絡するスレッドは、全部で2箇所。情報管理をするアプリは、全部で4箇所、その他のスレッドでも1箇所ありました。スレッドの紹介を行いましたが、スレッドの中にさらにアプリがあり、それぞれのカテゴリーごとで用途が異なるので、kintone上で迷子になっていました。(私はとてつもなく方向音痴です。笑)また、同時進行でインターン実施内容に関するプランニングも行っていたので、余計にてんやわんやしていました!
気をつけたこと
実際にインターンサイトのディレクションを行った時に気をつけたことについて紹介します。
<常にスケジュール確認>
これは本当に大事です!何度も調整を行ったり、認識のすり合わせをしたりしていると、スケジュールの確認を忘れてしまうことがありますが、大きなプロジェクトを行う場合や、多くの人が関わるプロジェクトの場合は特にスケジュールを確認しながら進めるのは本当に大切です!
<バッファは必ず設けて、スケジュールを組む>
バッファを設ける、言い換えれば余裕や余白を持つということは、ここ最近で私が大切にしていることの一つでもあります。計画を100%完璧に実行することって難しかったりします。ですが、余裕を持たせて計画することで、終わらせたい時にきちんと終わらせることができたり、計画通りにいけば余裕を持って終わらせることができるので、バッファを設けるということは大切です。
<情報整理の仕方>
今回のインターンサイト制作では、あらゆるところに情報がありました。実際にサイトで使用する情報に加えて、昨年のレコードなどもインターンサイトのディレクションを行う上ではとても大切になります。なので、それらも参考に情報の整理整頓を心がけながらディレクションしました。
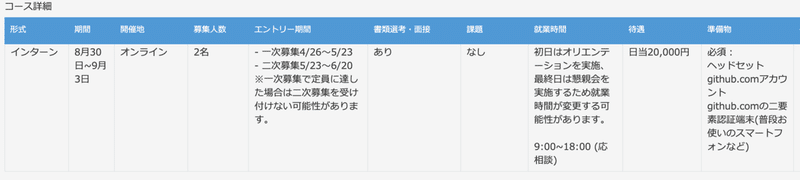
また、インターンサイトを制作する方がわかりやすいように、情報をまとめる必要もあります。情報がまとまったアプリとインターンサイト本体の内容がそれぞれが対になるようにまとめました。
【kintoneのアプリ画面】

【インターンサイトの詳細画面】

上記のように読み手にとってできるだけわかりやすいように情報の並び順に気をつけながら整理しました。
<疑問に思ったり、わからないことがあれば聞き、教えてもらう>
サイト経験がそこまで豊富ではないので、疑問に思うことがたくさんありました。その時は、わからないことを調べるものもちろん大切ですが、聞くということも大切です。わからないものをわからないままにしたり、考えたり悩んだりし続ける時間も勿体無いので、わからなければ聞くということを心がけました。
<一旦寝かせる>
普段からどんなタスクでも私は一旦寝かせるということしています。(ちなみにnoteも寝かせたりしながら書き進めています)一旦寝かせるというのは、その作業から離れるということです。一度その作業から離れて、時間を置きまた改めてその作業に戻ると、視覚や脳みその情報がクリアになるので、間違えを見つけることができたり、また新たなアイデアが浮かぶことがあります。
<相手の立場に立って、調整箇所のリストを作成する>
インターンサイトの作成を行っている最中、所々修正が入る箇所があります。その際は、kintone内に修正タスクの管理アプリがあるので、そちらに記載していきます。
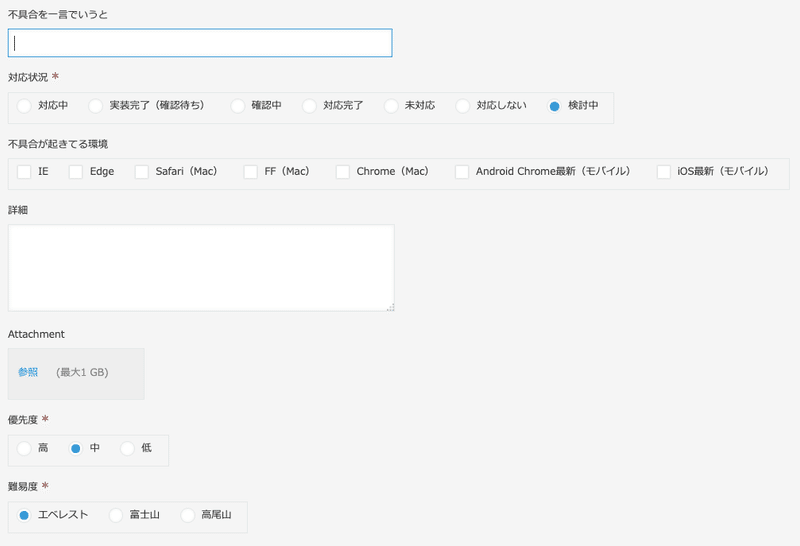
【インターンサイト修正箇所の管理アプリ】

修正箇所管理アプリでは、不具合箇所の入力、対応状況、不具合が起きている環境、詳細、添付ファイル、優先度、難易度のそれぞれを入力します。詳細箇所は、できるだけ細かく記載するように心がけました。
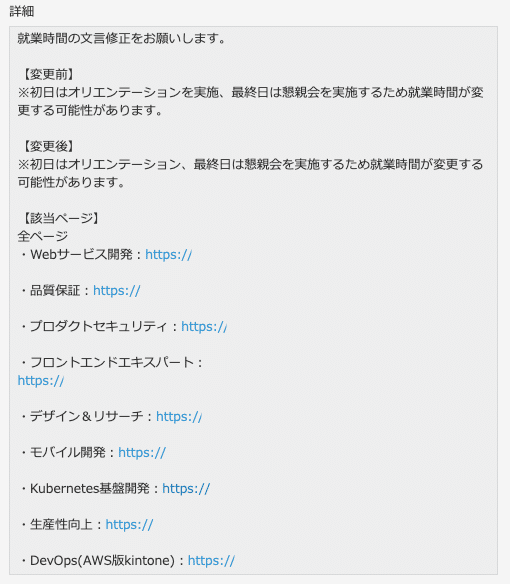
基本的には、文面でのやりとりが多いので、変更箇所を記入後、【変更前】の内容と【変更後】の内容の両方を記載し、どのように変更したかを一目見て理解できるようにします。さらに、【該当ページ】がある場合は、全ての該当ページのURLを載せることで、作業担当者がスムーズに進められるように気をつけながらまとめました。
【修正箇所管理アプリの詳細欄の書き方】

このように相手の立場に立って、詳細ページに情報を記載することで、作業者の作業が捗ることにも繋がり、喜んでいただけます!
また、もともと作業者にとって作業がしやすくなるようにという目的で詳細ページを丁寧にまとめていました。ですが、後々自分自身で確認する際も、全ての詳細が一箇所にまとまっているので、スムーズに確認することができ、自分にとっても優しい行動だったんだなと気づきました!
学んだこと
次にディレクションを行って、学んだことについて紹介します。
<リマインダーが大切>
インターンの情報を入力してくださるのがそれぞれのコースのメンターだったり、人事の方だったりします。ですが、基本的に業務をしながら入力してくださるため、締め切り日など忘れがちになってしまいます。なのでそれを防ぐために、締め切り前に何回かリマインダーすることで、情報入力が漏れることなくできたり、予定より押してしまうことも減るので、関係者の方々にリマインダーすることは大切だということを学びました。
<先走りすぎない>
何事も早め早めに行動した方が良いという印象が私の中ではたくさんありましたが、今回インターンサイトの制作を行うにあたって、締め切り時に必要以上の情報を盛り込み、先走りすぎるとあとで管理や確認箇所が増えてしまい、バタバタする原因になることに気がつきました。
先走りすぎると時には、スケジュールに大きく影響します。なので、全ての情報をすぐにまとめるのではなく、必要な箇所だけを着実にまとめていく必要があるということを学びました。
<バナーの表示確認>
作成していただいたインターンサイトはもちろんTwitterにURLを添付するとTwitterカードが表示されるようになっています。(Twitterカードの確認方法はこちら)
【インターンサイトのTwitterカード】

ですが、私は完全にTwitterカードの確認をするのを忘れてしまい、カードが表示されないままインターンサイトが公開されてしまいました。(今はきちんと表示されます)できるだけ多くの方にインターンサイトを見ていただきたいので、バナーも忘れずに確認しなければいけないなと改めて学ぶことができました。
まとめ
今回は、初めてのWebサイトディレクションで学んだことについて、お話させていただきました。私がディレクションを行ったインターンサイトは下記のリンクからアクセスできますので、合わせてご覧ください〜!
また、インターンの応募も開始しました!ぜご興味のある学生さん、ご応募お待ちしております〜!
この記事が気に入ったらサポートをしてみませんか?
