
デザイン力を加速する模写修行
私は初めの頃、模写をする意味がわかりませんでした。
私にとって模写はツールを使いこなすための作業でしかなく、早く終わらせて早くデザインを作りたーい!と思っていました。
でも最近になってようやく、なんのために模写するのか、模写することで何を得られるのかがわかってきた気がします。
まずはそこからお話ししたいと思います。
【模写から得られる3つのこと】
1.自分っぽいデザインからの脱却
「みりんさんっぽいデザインだね!」
そう言っていただくことがたまにあるのですが、私にとってちょっとした悩みでした。あえて「私っぽさ」を出すのであれば、問題ないと思います。
ですが、私っぽいデザインを意図して作ったわけではないのに、どれもこれもみりんっぽい感じがにじみ出てしまっていました。
みりんは調味料として使われるはずなのに、まるでみりん本体をがぶ飲みしているかのような濃さ。作ったデザインのあらゆるところに意図せずみりん臭が醸し出されてしまっているようなのです。これは恐ろしい話です。
みりんはいろんな料理に使われていますが、じゃあみりんって何味?って聞かれて答えられる人は少ないはず。それなのにみりんが前面に出てしまっている・・・
こうなってしまっていた原因は、自分の知っているデザインが少ないことから起きるのではないかと思います。
自分の中に蓄積されたデザインのストックが少ないので、引き出せるものがない。
それこそが「みりんっぽいデザイン」の正体なのではないかと思います。
模写対象を選ぶことによって、綺麗なデザインのいろいろなパターンを知ることができます。
さらに、実際に手を動かすことで、なんとなくこんな感じのデザイン、ではなく「こうなってたんだ」という深い気づきを得られることができます。
その気づきが、私の中のデザインストックに溜まっていき、「なんか素敵なデザインだと思ったら、みりんさんが作ってたのか」と言ってもらえるようになるんじゃないかと私は思っています。
これが私が模写をしている一番の理由です。
2.デザインのルールと秩序
私は以前デザインを作る際、「Webサイトってこんなもんだよな」というイメージで作っていました。
ヘッダーがあって、FVがあって、メニューがあって・・・最後にはフッターで閉じる。中に入れる要素を、全体を見ながら「いい感じ」に組んで作っていく。
この「いい感じ」が私はできていなかったんだな、と感じます。
細部へのこだわりが少なかった…いや、今思えばなかったのです。だからどこかぼんやりとしたデザインになってしまっていたのだと思います。
実際にギャラリーサイトに載っているようなデザイナーの方が作ったWebデザインを模写してみると、全て8や10の倍数で余白ができていたり、こんなところまで揃っていたのか、と意識していなかった細部のこだわりが見えてきます。
これは正確な模写をして、はじめてわかりました。
折り紙の端から端まで綺麗におるように、デザインも1pxを意識して作っていく。(←師の受け売り)
その意識と感覚を模写で得られると感じました。
3.デザイナーとしての目
服に流行り廃りがあるように、デザインにも流行り廃りがあります。
よく考えればあたりまえなことなのですが、私はこの部分を意識できていませんでした。
10年前は素晴らしいと絶賛されたデザインであっても、今見ると「古いな」と感じる。そういう感覚は誰しも持っているかと思います。
ですが、いつその流行が終わって、新しい流行が始まったか、明確に答えられる人は少ないのではないでしょうか?
ツールの使い方も、デザインも、変化していきます。その変化についていくのにも、模写が役立ちます。
模写をすることで、今どんなデザインが流行っているかを知ることができます。特にAIの発達で目まぐるしく変わる世界です。定期的に初心に戻ることは、デザイナーとして大切なことだと思います。
「模写をして、時代に取り残されないデザイナーになる」これが私の決意であり、目標です。
以上が私が模写を真剣にやろうと思った理由です。
模写に真剣になり、もはや修行とかした私の模写修行。
ここからはその模写方法について自分なりに詳しくお話ししていきます。
模写:7つの手順
【手順1.正しい模写対象選択】
デザインに流行り廃りはつきものです。先ほど話したように、その自分の感覚そのものが古かったりズレている可能性があります。
恐ろしいですね。
こんなとき頼れるのは、やはり現役のデザイナーの方。でもそんな人と知り合う術がないよー、という私が利用したサービス。
・メンターサービス:メンタを利用する
無制限で添削していただけるサービスがおすすめです。
選び方としては、自分の目標とするデザインを作られている方や経験年数が長い方、口コミで評価がしっかりされている方を選びました!
ゴールに向かって一直線に走るには、プロの方のアドバイスが非常に重要になってきます。私も一人で模写修行していたら、挫折していたかもしれません・・・
補足:Xでも活躍されているメンターさんがいるので、Xで探すのもおすすめです。
(ただ、倍率が高いので人数制限などされている場合があります。)
【私にデザインを教えてくれている師】
村田俊英さん(X:@kookaking)
現在私が教えてもらっているメンターさんです。
デザインの綺麗さはさることながら、初心者にもわかりやすくプロのデザインを作る工程を教えてくださいます。この模写手順も村田さんに教えていただきました。
いつもありがとうございます。
…いやいや、待ってくれ。
お金がないんだよ。お金ないけどデザインはじめたいんだよ。
そんなあなたにおすすめのYouTubeがこちら
ムーテレ(QUOITWORKS Inc.のムラマツさん)
おすすめの模写教材を教えてくれます。なぜその模写がおすすめなのかも説明してくれるので、非常にありがたい動画です。
さらにムーテレのいいところは、ムラマツさんの人柄が面白くて途中で飽きることなくエンタメを見ている感覚で見られるところです。他のムーテレ動画もどれもクオリティーが高く、おすすめです。
参考:模写対象を探すときにおすすめのサイト
私はいつもこの二つのサイトから模写対象を選んでいます。
01.S5-Style
洗練されたデザインが掲載されているサイトです。
クリエイティブスタジオのs5-studiosさんが作成していて、まさにハイクオリティなサイトの宝庫です。
02.MUUUUU.ORG
動画を出しているムラマツさんが編集しているサイトです。どのWebデザインも洗練されていて、カテゴリ分けもいろいろあるので初心者でも目的のサイトが見つけやすいです。
【手順2.正しいキャプチャ】
これを模写するぞ!と決まったら後先考えず走り出したくなりますよね。私も以前は走り出していました。
ですが、すぐに模写に取り掛かってはいけません。
模写対象となるデザインを、精密にキャプチャをする必要があります。1pxを意識するために必要なのが、このキャプチャ。
参考サイトはこちらです!
PC幅は1440、SP幅は375になるようにキャプチャしましょう。
私はこのキャプチャでもかなり苦しんだので、今度別のノートにまとめたいと思います。
【手順3.正確なグリッド】
これを知るまでガイドラインだけ引いてやっていましたが、グリッドを使うと全体のバランスや統一感が出てグッといいデザインに近づけます。
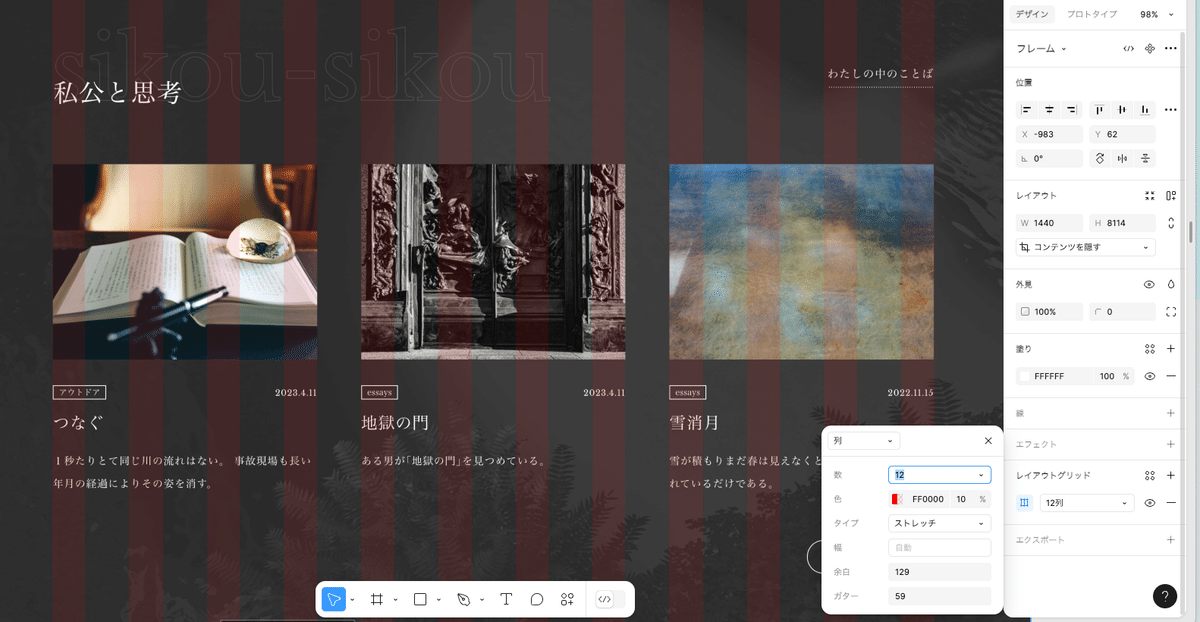
PC版
1.フレームを作る
2.フレーム全体を選択し、「レイアウトグリット」の左端のアイコンクリック
3.「グリッド」を「列」に変更
4.数を12に設定
5.色、タイプ、幅はそのまま
6.余白の設定
→コンテンツが並んでいるセクションの余白をとるとわかりやすいです。
7.ガターの設定
→並んでいるコンテンツの間の幅を設定するといいそうです。

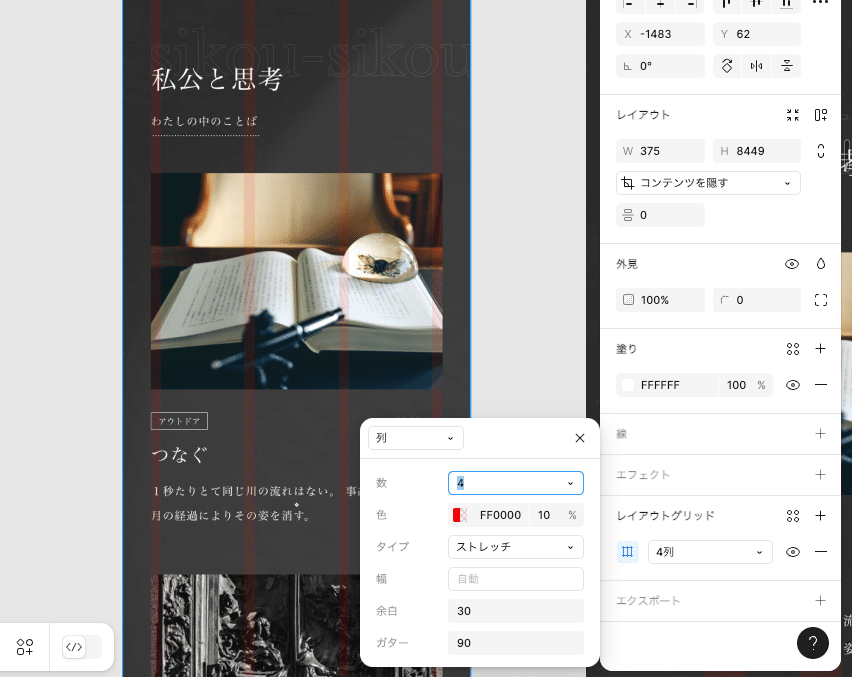
SP版
1-3はPC版と一緒
4.数を12に設定
5.色、タイプ、幅はそのまま
6.余白の設定
→中央に収まっているコンテンツの横の部分を余白として設定
7.SP版は横並びになっている場合が少ないので、ガターは特に気にしなくて大丈夫です。

【手順4.なぞらない模写】
ここまでお疲れ様でした!
ようやく模写です。
横にお手本となるキャプチャを置いて、ひたすら模写します。
1.文字を書き出す
まずは模写対象の文字を書き出しましょう。これをやっておくことで、時間短縮につながります。
2.フォントを調べる
私はフォント忍者を使って参考サイトのフォントを調べています。それでも出ない場合は、自分で探してみて一番近い形のフォントを使うようにしています。
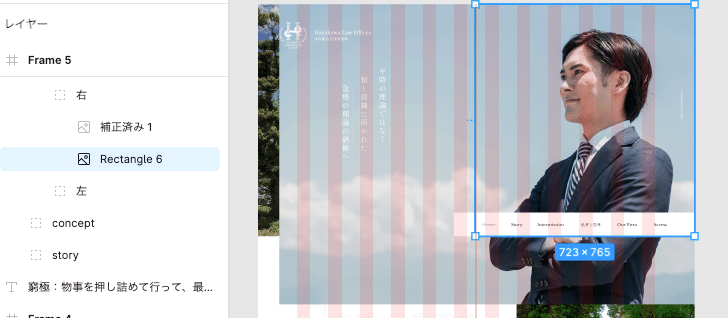
3.文字・図形を配置する
FVから順に、レイアウトグリッドで位置を確認しながら配置していきます。
文字はサイズを目で見て合わせながら。
写真は一旦、図形を置いて。
レイアウトグリッドから外れている部分は、線に合わせながら模写します。こうすることで、安定して統一感のあるレイアウトを作る「グリッドシステム」の練習になるそうです。


列はグリッドを見て大体の位置を把握できるので、そこまで大きく間違えることがなくなります。
一方、高さは見た目で判断するだけでは曖昧なので図形などで文字と文字の間を計って感覚を掴みます。ここで規則性などが見えてくるので、気づいたことはメモしておきましょう。
※セクションごとにグループを作って整理しながら作りましょう
(私はズボラだったので、後で整理するのに時間がかかりました・・・)

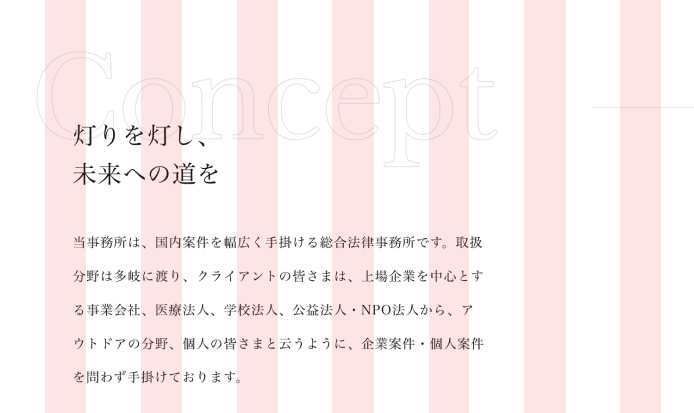
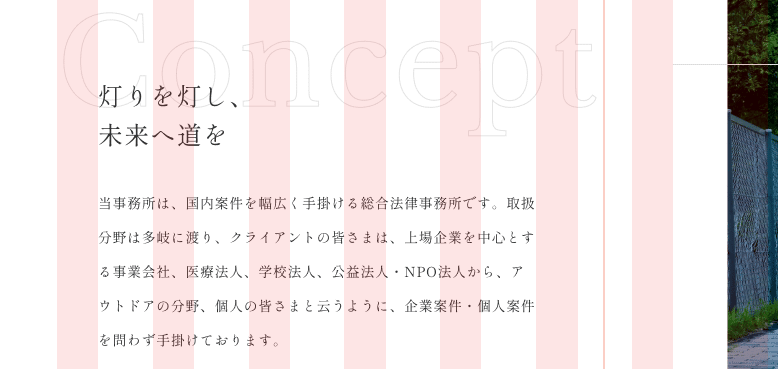
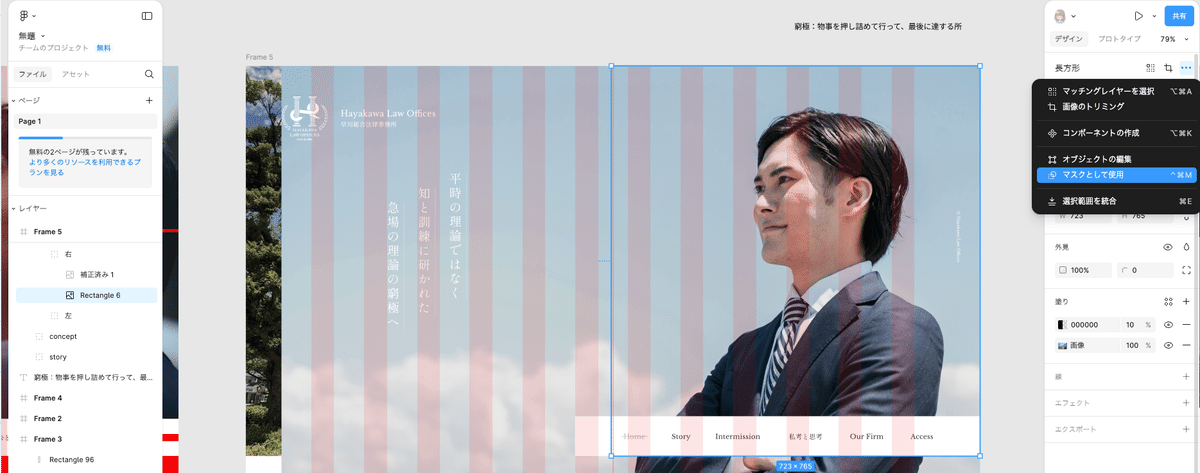
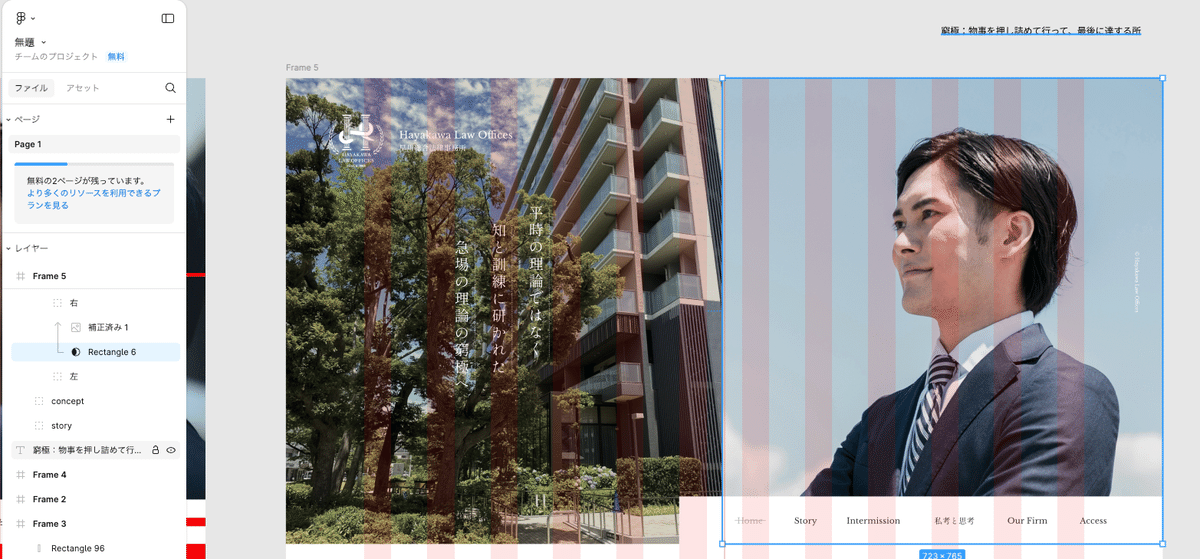
【手順5.写真を当てはめる】
一旦図形を仮置きしていた部分にフリー素材などを使って、似たような構図の写真を当てはめましょう。意外とこれが難しいです。
しっくりくるものを探しましょう。
Photoshopで色味の調整をすると、模写対象に近い印象を出せます。Photoshopの練習にもなるのでおすすめです。
せっかく作った図形なので、マスクとして利用しましょう。



【手順6.レスポンシブ模写】
レスポンシブデザインも、PCデザインと同様に作成します。
PCの時とは違って、すでにコンテンツができているので楽に模写ができるようになります。
ここで気を抜いてしまいがちなので、しっかりやりたいところです。
【手順7.サイト分析】
出来上がったサイトを分析しましょう。
最小・最大の文字はどのくらいか。
セクションごとの間隔は10の倍数でできているな・・・など。
模写は模写することが目的ではないと思っています。そこから何を学べるかで、ただの作業者かデザイナーとしての下地作りになるかが変わるのだと思います。
ぜひ一緒に素敵なデザイナーを目指しましょう!
最後に
いかがでしたでしょうか?
模写といっても、かなり負荷の高いやり方だと思います。でも、ここでサボったら一生みりん風調味料のまま・・・そう思って、血の涙を流しながら私は模写修行をしています。
模写修行は時間がかかるのでもどかしくもありますが、学べることがたくさんあって面白いなと感じる瞬間もたくさんあります。
このまま精進して、課題解決力があってクライアントの希望に合わせたデザインが出来るデザイナーに成長していきたいです!
私は自分がまた模写する時のための記録としてこのnoteを作成しました。
それでももし、私と同じようにWebデザイナーを目指す誰かのお役に立てたなら幸いです。
おまけ:模写の大切さを説いてくれています。おすすめです。
この記事が気に入ったらサポートをしてみませんか?
