
Lightning アプリケーションビルダーマスターへの道 ~ 5.完結篇 - 取引先レコード
こんにちは。furu_showです。
今回はこれまで紹介してきた「Lightning アプリケーションビルダーマスターへの道」を踏まえ、一つのユースケースに沿って画面イメージを紹介します。(Winter '20 現在)
!!注意!!
今回ご紹介する内容は、あくまでもLightningアプリケーションビルダーを利用することを目的に想像したユースケース、運用ルールです。それらの是非については触れませんのであらかじめご了承ください。また、ご紹介するのは実装は一例です。
ユースケース - こんなことないですか。
システム管理者として、ユーザにデータ入力をしてもらいたいと思うのはみんなだと思います。運用ルールを作り定着化をさせることはとても有効ですが、”ユーザに運用ルールを意識させないでも運用ルールを守ってもらう”ような画面を作ってみてはどうでしょうか。
営業方針(例)
・お客様が「見込み」の場合は、しっかりと接点を増やそう
・お客様が「契約者」の場合は、継続して案件を取れるようにしていこう
例えばこのような営業方針があったとしたとき、運用ルールとしてこのようなものを作ることが多いでしょう。
*この営業方針の良し悪しはこの場では言及しません。
運用ルール(例)
・取引先の”種別=見込み”ならば、活動量(活動レコード)と名刺交換者(取引先担当者)がきちんと登録されているか確認し、抜け漏れなく登録しましょう
・取引先の”種別=顧客”ならば、案件(商談)がきちんと登録されているか確認し、抜け漏れなく登録しましょう
Lightning ページの考察
デフォルトのLightningページも効率的ではありますが、運用ルールを作っても、Lightningページを何もカスタマイズしていなければユーザは次のように常に運用ルールを意識する必要がでてくる場合もあるでしょう。
[ユーザの思考]
1. 画面を開いたら・・・
取引先の項目の”種別”は何かを確認する場所を意識して見つける
2.見込みだったら・・・
活動レコードを作成する場所、取引先責任者の関連リストを意識して見つける
3.顧客だったら・・・
商談関連リストを意識して見つける

①を見て判断し、それぞれ次のタスクを行うために②や③に目を向けてタスクを実行する必要が出てきます。
そこで、これまで紹介してきた様々なコンポーネントを使って”ユーザに運用ルールを意識させずに”運用ルールを守っているような画面を作ってみましょう。
Lightningページのカスタマイズ - 種別:見込み
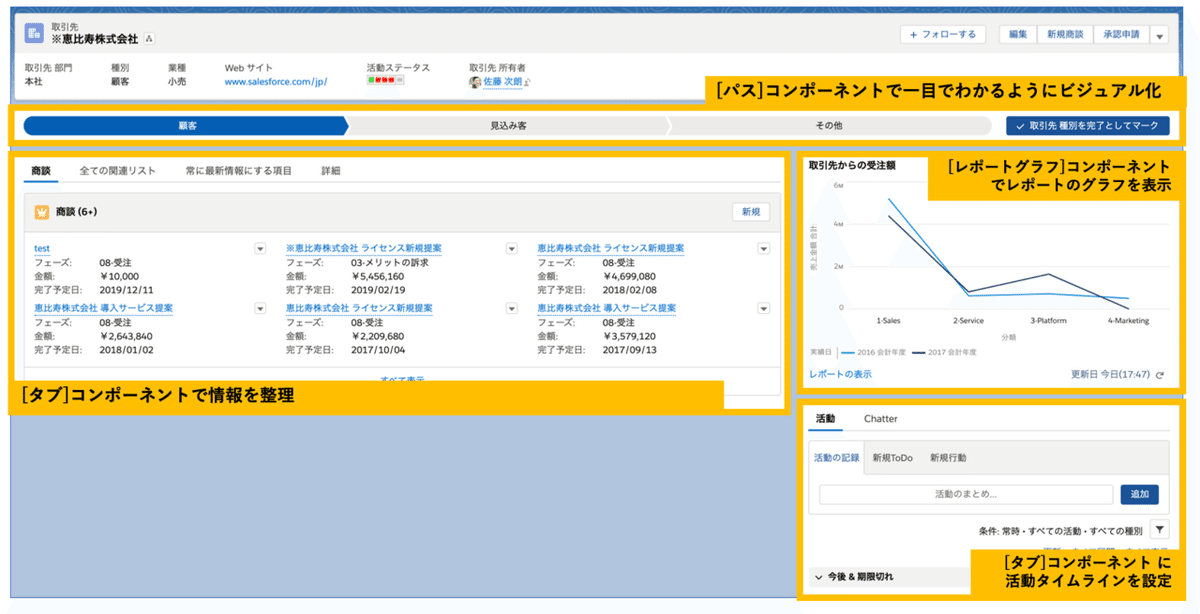
↓↓完成イメージ↓↓

[設定で利用したコンポーネント]
1.種別の表示をビジュアル化 (「パス」コンポーネント)
2.情報を整理 (「タブ」コンポーネント、「レコードの詳細」と「関連リスト」コンポーネント)
3.活動タイムライン (これはデフォルトのまま)
1.種別の表示のビジュアル化
パスの設定で、種別の項目を設定しました。こうすることで、このレコードの種別項目を見つけることを意識せず、視覚的に把握できます。

2.情報を整理
ここでは[タブ]コンポーネントに、[関連リスト - 1つ]コンポーネント、[関連リストのクイックリンク]コンポーネント、[詳細]コンポーネントを埋め込んでいます。また、その表示条件を設定しています。
こうすることで、ユーザは意識しなくても「取引先担当者」の関連リストを探して確認をするという行動、活動を登録するための場所を探すという行動を楽に行うことが可能になります。”デフォルト”で表示されるわけですからね。

3.活動タイムライン
活動タイムラインはLightning Experienceならではの機能です。これはToDo、過去の履歴を1つの流れで確認できるのでとても便利です!
参照:活動タイムライン (ヘルプドキュメント)
Lightningページのカスタマイズ - 種別:顧客
↓↓完成イメージ↓↓

「Lightningページのカスタマイズ - 種別:見込み」 の設定でほとんどカバーしていますが、情報を整理の設定については下記を参照ください。
↓↓タブコンポーネントの設定ヒントはこちら↓↓

[設定で利用したコンポーネント]
情報を整理 (「タブ」コンポーネント、「レコードの詳細」と「関連リスト」コンポーネント、「関連レコード」コンポーネントとアクション)
「常に最新情報にする項目」のタブでは、[関連レコード]コンポーネントを用いて、取引先のオブジェクトに作成したアクションを設定しています。
*詳細は「「関連レコード」コンポーネントとアクション」を参照ください。
さらに!!
[レポートグラフ]コンポーネントを活用すると、あらかじめ作成したレポートで受注の金額推移なんかも見れて便利です。しかも、表示条件をうまく活用するとデスクトップの場合にのみ表示させることができるので、モバイルでの表示が不要な場合も条件のみの設定で完了です。

Lightning アプリケーションビルダーの画面
これまで紹介した設定ですが、結構複雑な感じになっていると思われている方もいらっしゃるかと思います。実は、これらは1つのLightningレコードページで実現しています。

最後に
いかがでしたでしょうか。
レコードの画面でまず何が表示されるかを意識してみると、運用ルールを意識しなくても実はユーザにストレス無くデータ更新・入力を促すこともできそうではないでしょうか。
また、もしかしたら今設定されているページレイアウトのまま、コンポーネントの工夫で効率アップにもなるかもしれません。
※今回、私のデモ環境ではページレイアウトはいじってません。
是非コンポーネントをうまく活用して、Lightningでのワークスペースの最適化 を行い、ユーザにとって効率的なアプリケーションの構築を進めましょう。
この記事「いいな!」と思ったら、無料ですので是非お知り合いにご紹介ください!😃
Lightning Experienceについて何か相談したいときは、是非Trailblazer Community (「Lightning Experience 日本」グループ)へご投稿を!
この記事が気に入ったらサポートをしてみませんか?
