
Lightning アプリケーションビルダーマスターへの道 ~ 3.「関連レコード」コンポーネントとアクション
こんにちは。furu_showです。
今回は[関連レコード]コンポーネントと、その組み合わせで好評なアクションについて紹介します。(Winter '20 現在)
アクション
「アクション」といっても様々なアクションがSalesforceには用意されています(グローバルアクションとか)。詳細についてはこちらを参照ください。
この中の「オブジェクト固有の [レコードを更新] アクション」が結構使えますのでここでは「オブジェクト固有の [レコードを更新] アクション」を紹介します。
オブジェクト固有の [レコードを更新] アクション
「オブジェクト固有の [レコードを更新] アクション」とは
オブジェクト固有の [レコードを更新] アクションでは、ユーザが簡単にレコードを編集できます。更新が可能な項目を定義できます。
デスクトップ版のLightningアプリだけではなくモバイルアプリでも効果的に活用できます。ユースケースに合わせて紹介していきます。
今回のユースケース
✔︎ 商談の更新で、失注した際には必ず入力してほしい項目がある。。けど項目が多すぎて探すのが大変
✔︎ 簡単に入力・更新できるようにしたい。。けど項目の数は減らせそうにもない
そんな時はアクションを検討してみましょう。


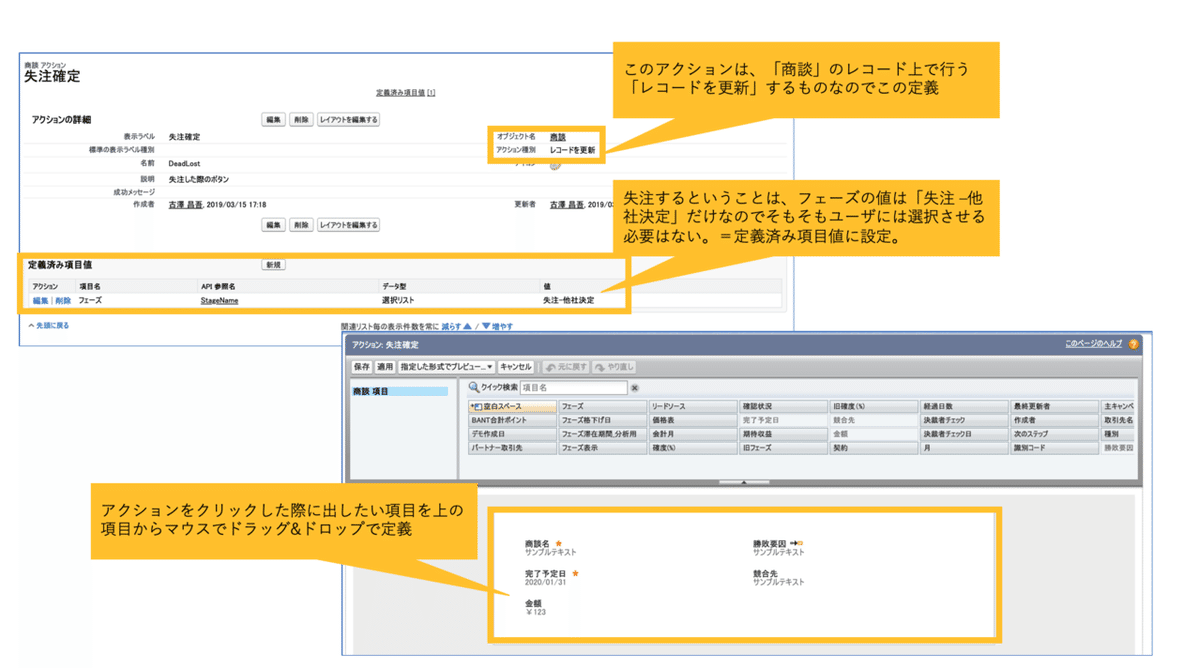
スクリーンショットの例を元にした設定方法
設定 > オブジェクトマネージャー > アクションを定義したいオブジェクト(今回は「商談」) > 「ボタン、リンク、およびアクション」> 新規アクション

項目を定義する際ですが、ヘルプによると「アクションレイアウトに追加できる項目数にハードリミットはありません。ただし、最適な使いやすさを得るため、項目は 8 個以下にすることをお勧めします。20 項目以上を追加すると、ユーザの効率が大幅に低下します。」らしいので必要最低限にしましょう。
参照:
・オブジェクト固有のアクション(ヘルプサイト)
・アクションレイアウトエディタ(ヘルプサイト)
・アクションレイアウトエディタの考慮事項(ヘルプサイト)
💡ポイント💡
このアクションのボタンの並び順はページレイアウトで定義します。

[関連レコード]コンポーネントとアクション
前置きが長かったこのアクションですが、Lightningレコードページの場合、ボタンだけではなく[関連レコード]コンポーネントからアクションを呼び出すことも可能です。
こちらの記事がとてもわかりやすいので、ここでご紹介をさせていただきます。
[関連レコード]コンポーネントを利用した、デスクトップとモバイルで異なる項目を表示させる(新しいSalesforceモバイルアプリの話)
アクションで該当オブジェクト(詳細)の最低限の項目を表示させ、[関連レコード]コンポーネントでそのアクションが呼び出せる。しかも、Spring20からはコンポーネントの表示・非表示にデバイスを条件設定できる。。。ということはこんなこともできるようになります!
ユースケース
✔︎ デスクトップとモバイルアプリを利用している
✔︎ 外部(モバイルアプリ)からはそのレコードページの中でも一部の項目のみ表示させたい
「外出先からは、セキュリティの観点からレコード全部の項目を表示させておくことは怖いから、モバイル活用できないんだよね。」
この声は本当によく聞きます。そんな時はこのアクションと[関連レコード]コンポーネントを組み合わせて、”モバイルデバイスのみにそのコンポーネントを表示させる”条件を加えると簡単に実装できます。

複雑そうに見える設定も、1つのLightningページのみで実現しています。
Lightningアプリケーションビルダーの画面はこちらです。

こんなに簡単にデスクトップとモバイルで表示させる項目を変えることもできるのですね!ただし、パフォーマンスや効率的な項目設定はあらかじめよく検討することを強くお勧めします。
パスの項目とアクションの項目の使い分け
ここまで紹介したアクションと[関連レコード]コンポーネントですが、「パス」も項目を定義しておくことができますよね。どう使い分けるのがいいでしょうか。
*パスについてはこちらをご覧ください。
私のおすすめする使い分け方法はこんな感じです。
パスの項目:フェーズ(状況)を進めるために管理する必要がある項目を定義(項目上限は5個です)
アクションの項目:親レコードの項目を参照する必要がある場合、もしくはフェーズの進捗に依存しない項目を定義
例えば
✔︎ フェーズを2から3に進めるにはこの項目を確認しておきましょう=パス
→フェーズによって確認する項目が異なる
✔︎ 2:8の法則で、2割のすごい人が必ず確認している重要項目を常に表示させて最新の情報にしておきたい=アクション+[関連レコード]コンポーネント
→フェーズ云々ではなく、商談を進める上で常に最新の重要な項目 (Success Selling Methodologyみたいなもの)
画面イメージ

設定方法

*[タブ]コンポーネントについては次のnoteでご紹介します。
最後に
いかがでしたでしょうか。
アクションと[関連レコード]コンポーネントを組み合わせると、ユーザにとって更新しやすいUIをカスタマイズすることができることをお分かりいただけたのではないでしょうか。
✔︎ オブジェクト固有の [レコードを更新] アクションでは、最小限の項目を表示させ簡単に編集が可能
✔︎ オブジェクト固有の [レコードを更新] アクションにて、親レコードの詳細項目を表示させ編集が可能
✔︎ コンポーネントの表示・非表示条件で、例えばフェーズごとに異なる項目を表示させることができる。またデバイスを条件に設定も可能
ぜひ皆さまの組織でもアクションと[関連レコード]コンポーネントを組み合わせて、効率よくデータを更新できるような仕組みを考えてみてください。
この記事「いいな!」と思ったら、無料ですので是非お知り合いにご紹介ください!😃
Lightning Experienceについて何か相談したいときは、是非Trailblazer Community (「Lightning Experience 日本」グループ)へご投稿を!
この記事が気に入ったらサポートをしてみませんか?
