
Lightning アプリケーションビルダーマスターへの道 ~ 0.使い方
こんにちは、furu_showです。
Lightning Experienceの特徴を最大限に活用するための1つの手段でもある、レコードページのカスタマイズ。
そこで、「Lightning アプリケーションビルダーマスターへの道」というシリーズで、レコードページのカスタマイズ方法やコンポーネントの種類、ユースケースをご紹介していきます。
本日はそのカスタマイズを実現するために、システム管理者としては必ずおさえておきたい「Lightning アプリケーションビルダー」の使い方について簡単にご紹介します。(Winter '20 現在)
Lightningアプリケーションビルダーとは
Lightningアプリケーションビルダーとは
Salesforce モバイルアプリケーションや Lightning Experience のカスタムページを簡単に作成するためのポイント & クリックツールです。
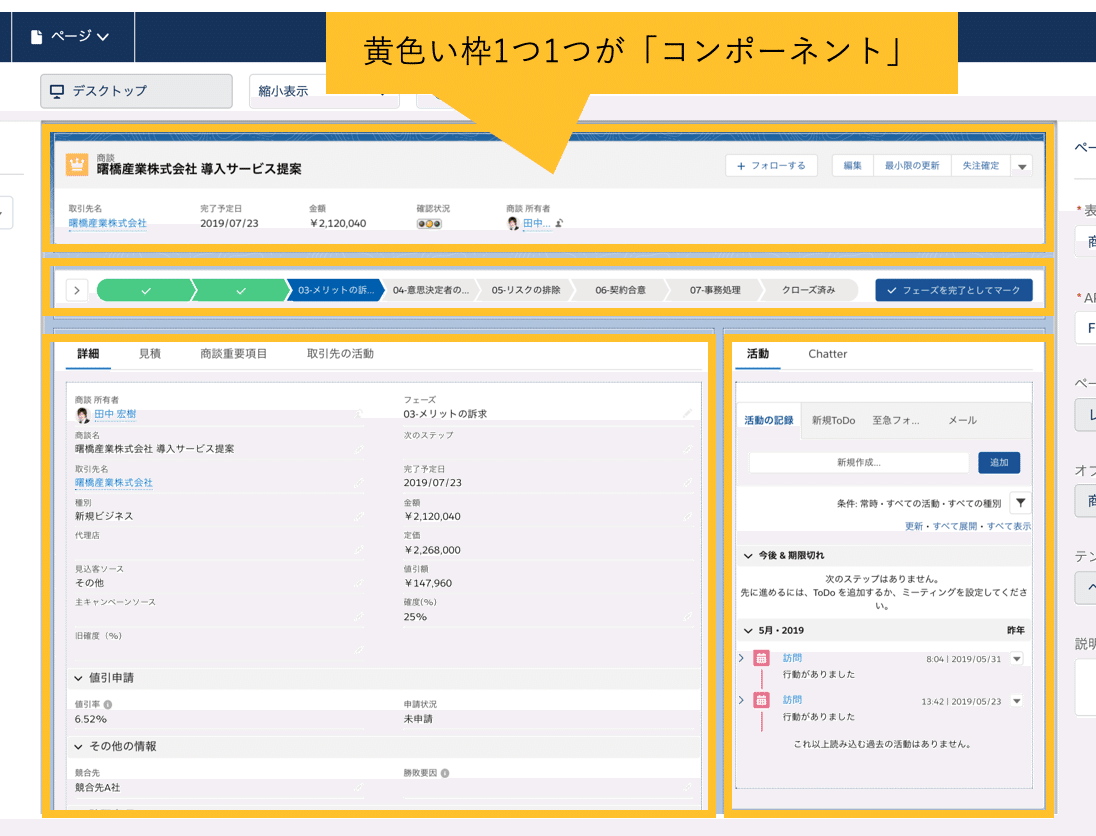
Lightning Experienceの画面は「コンポーネント」と呼ばれる箱のようなもので構成されています。

Lightning アプリケーションビルダーはこのコンポーネントの位置や表示・非表示をマウスクリックのみでカスタマイズすることができる場所です。
個人的には「モバイルアプリ」と「デスクトップアプリ」のページをカスタマイズできる最強のツールがLightningアプリケーションビルダーだと思います。

おおまかなLightningアプリケーションビルダーで設定できるUIの場所をまとめました。緑の部分がLightningアプリケーションビルダーの範囲とまずはご理解ください。

詳細な利用方法はこちらのTrailheadを参照ください。
Lightning アプリケーションビルダーのヒント
ここからは、Lightning アプリケーションビルダーを利用する際に「あれ・・・これ、どこからやるんだったっけ・・」と、つい忘れがちになるポイントを紹介していきます。
1.Lightningページのタイトル変更
Lightningページの一覧は、[設定 > ユーザインターフェース > Lightning アプリケーションビルダー] で確認が可能です。

ただ、Lightningページを1つのオブジェクトに作成すると作成した分Lightningページが出てきますので、区別をするためにタイトルを変えたいですが、いざとなるとどこから変更できるかわからなくなります。
また、分かったとしても意外とどこからアクセスするのかわからなくなたりします。ここではその場所をご紹介します。
ポイント
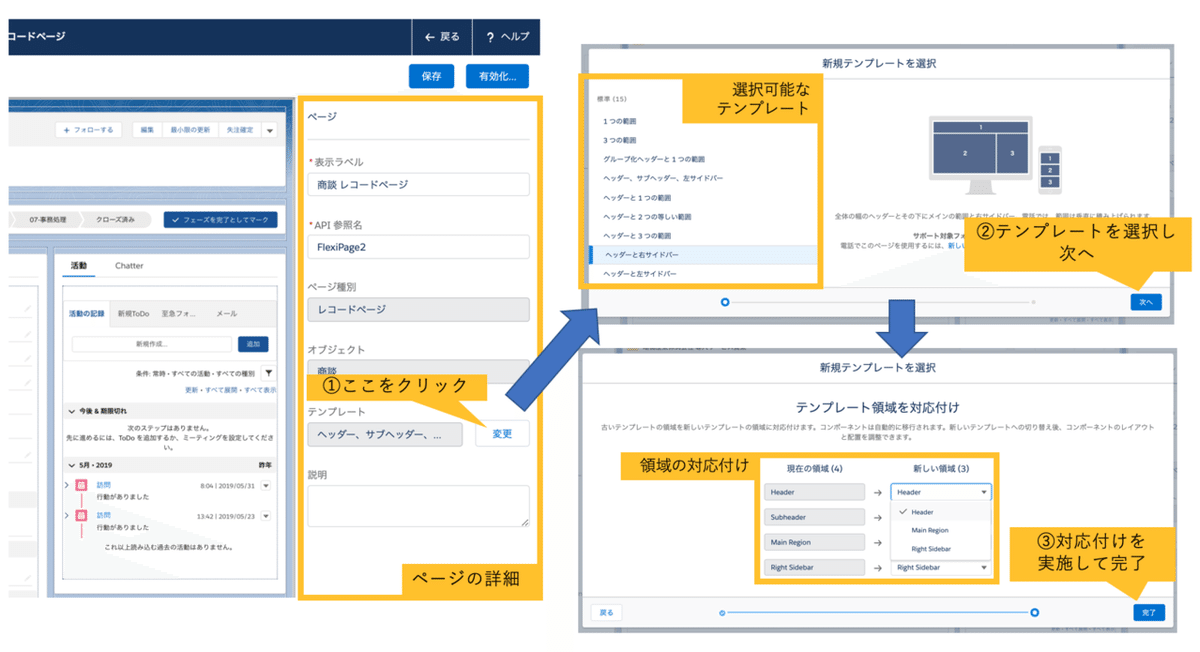
✔︎ 表示ラベルは「Lightningアプリケーションビルダーを立ち上げた後、右側のページの情報の「表示ラベル」で変更
✔︎ 「ページの情報」を出すにはコンポーネントが配置されていない場所をクリック

2.Lightningページのテンプレート変更
Lightningページはいくつかテンプレートが用意されています。
いざ作成してみるとイメージと違うこともあるかと思います。ゼロから作成する必要はありません!Lightningページのテンプレートは作成後に変更することも可能です。
ポイント
✔︎ テンプレートの変更は「Lightningアプリケーションビルダーを立ち上げた後、右側のページの情報の「テンプレートの「変更」ボタン」から変更
✔︎ テンプレートを選択し、領域の対応付けの2ステップで完了

3.デバイスごとにコンポーネントを出し分ける
Spring20から新しいSalesforceモバイルアプリケーションがリリースされます(予定)が、コンポーネントをデバイスごとに出し分けたいという場合も出てくると思います。
ポイント
✔︎ Lightningアプリケーションビルダー 内の該当するコンポーネントをクリック
✔︎ 選択したコンポーネントの動作を設定するセクション(右側)の コンポーネントの表示を設定 にて設定

このコンポーネントの出し分けを組み合わせてできるのが、こんなイメージです。1つのLightningページでデバイスによってコンポーネントの表示・非表示ができるのは楽チンですね!

この コンポーネントの表示を設定 では、項目を条件に表示・表示も可能ですので、例えば "フェーズ3の時に取引先オブジェクトに作成しているアクションを呼び出す" ように項目の条件で動的表示を行うことが可能です。用途が広がりますねー!!

*アクションについてはこちらを参照ください。(ヘルプサイト:クイックアクション)
4.ヒントが登場(Spring20)
システム管理者には嬉しい、カスタマイズのヒントもドッキングプロンプトとして用意されています。必要に応じてこちらにも注目ください。カスタマイズの際に注意しておきたいヒントがたくさん用意されています!

最後に
Lightningアプリケーションビルダーはとても有効なツールです。
ぜひ使い倒していただき、Lightning Experienceの機能を最大限に活用しましょう!
こちらの動画もおすすめです!
この記事「いいな!」と思ったら、無料ですので是非お知り合いにご紹介ください!😃
Lightning Experienceについて何か相談したいときは、是非 Trailblazer Community (「Lightning Experience 日本」グループ) へご投稿を!
この記事が気に入ったらサポートをしてみませんか?
