
OBSを用いたZoomでのタイマー表示方法~特に学会発表等において 2022年版
まえがき
ありがたいことに、過去に書いたnoteがいまだによく読まれているようである。スキ&シェアしてくださった方、ありがとうございます!
めちゃくちゃ嬉しいです!!
学会で使われたり、院試で使われたりした、らしい。noteには助かったよ、使ったよみたいなコメントがないのでちょっと寂しい。閲覧数が多いことはわかるけど、実際どうなんかわからない。スキ押してもらえるだけでも嬉しいけど、コメントいただけたらもっと嬉しいでーす!
とにかく、あれから、いくつか変えたところがあるので、現在のやり方をメモしておく。
過去に書いたnote↓
動画編 OBSを用いたZoomでのタイマー表示例
え、どんな感じなん?という方はこちらの動画をどうぞ。
最後がぐだぐだっとしてて恥ずかしい。
https://youtu.be/NAEdpbqlelY
筆者の操作環境
このnoteを書いた時点では下記の通り。
・Windows
・ブラウザはchromeまたはBrave
- chrome バージョン: 99.0.4844.82(Official Build) (64 ビット)
- Brave バージョン: 1.36.119 Chromium: 99.0.4844.83(Official Build) (64 ビット)
・OBS 27.2.3(64bit)
事前準備
OBS
OBSをインストールしておいてください。
すでにお持ちの方は、最新版にしておいてください。
タイマー
学会タイマーとして使いやすい米澤進吾氏のタイマーを利用する。
第1鈴 発表終了2分前、第2鈴 発表終了、第3鈴 質疑終了 みたいな感じ。
ダウンロードして使う。
「Webへの接続が不安定で、かつ大事な会議で使う場合などはダウンロードしてから使うことをお勧めします」
Zoom
Zoomを使えるような状態にしておいてください。
操作手順の例
1.タイマーをブラウザに表示
ダウンロードしたタイマーをデスクトップにでも置いておいてください。
展開したらlatestという名前になっているのではないかと思います。

フォルダを開くとこんな感じになっているはず。

「timer.html」をブラウザで開いてください。拡張子の表示をしていない人は「timer」になっていると思います。Windowsはなんでデフォルトで拡張子表示しないんですかね?そこが不満です私は。
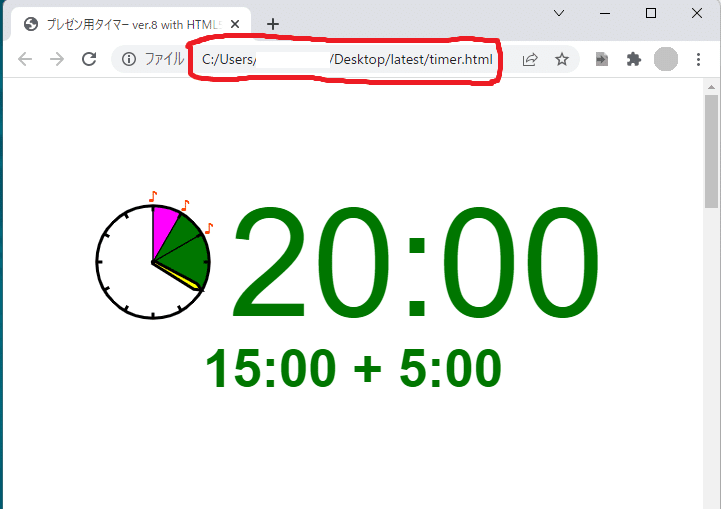
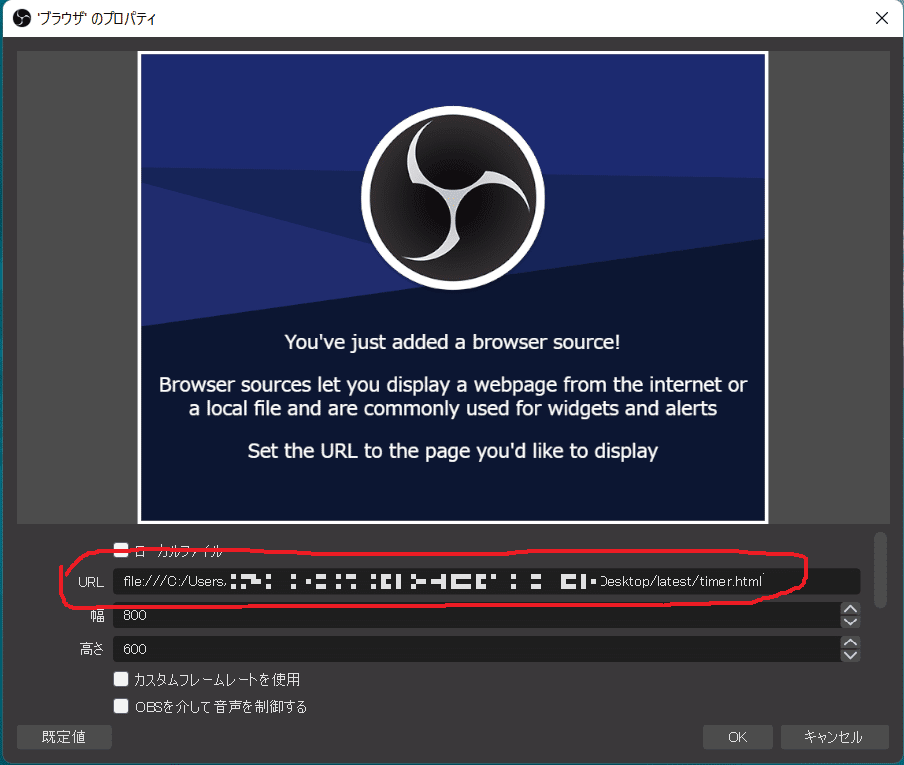
ブラウザで「timer.html」を開くと、こんな感じですね。

赤枠で囲ったURLを後で使うのでメモしておいてください。

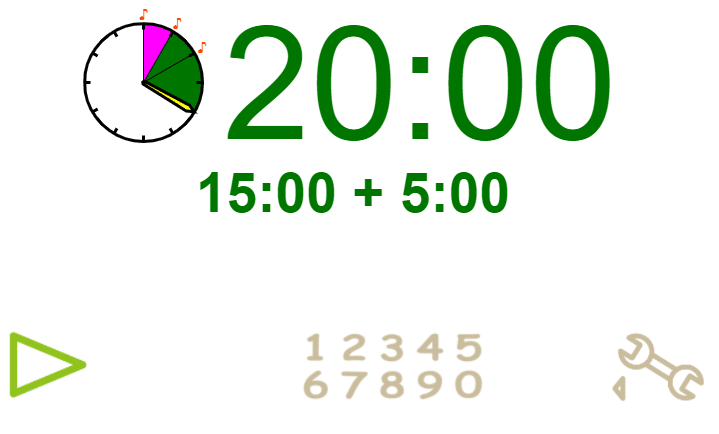
タイマーの下の方にカーソルを合わせるとボタンが出現します。
いろいろ触って、タイマーの使い方に慣れてください。
タイマーの詳細はこちらを参照してください。
https://ss.scphys.kyoto-u.ac.jp/person/yonezawa/contents/program/js/timer/latest/timer_help.html
2. OBSで操作
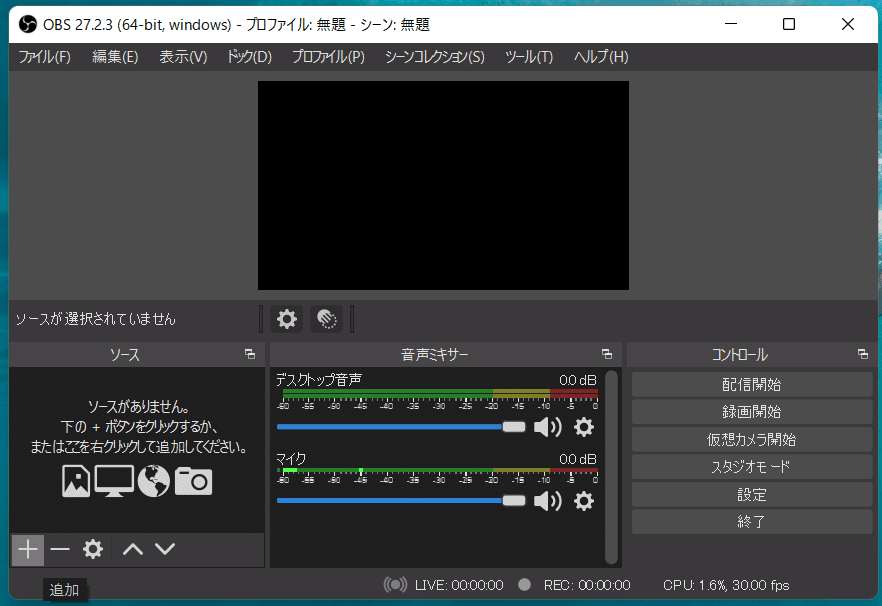
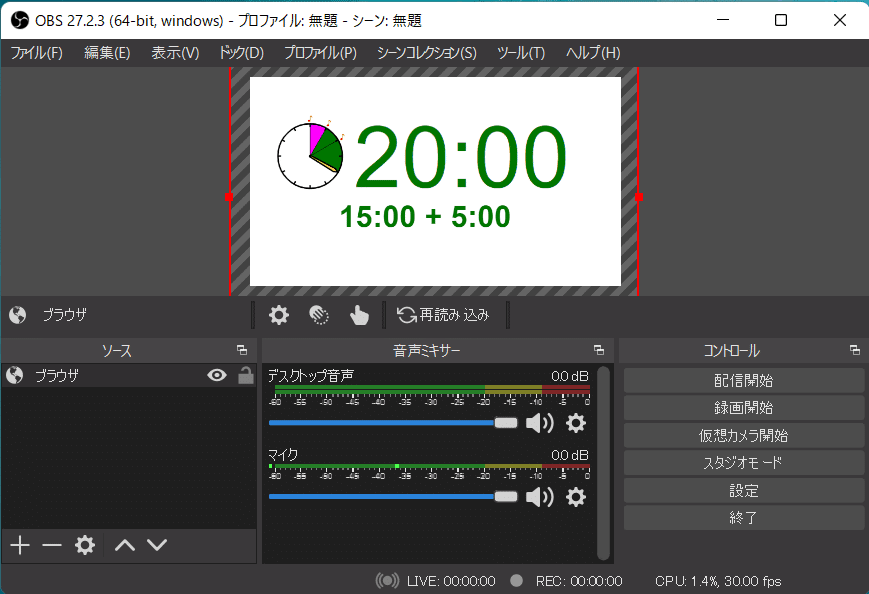
OBSを立ち上げて操作していきます。

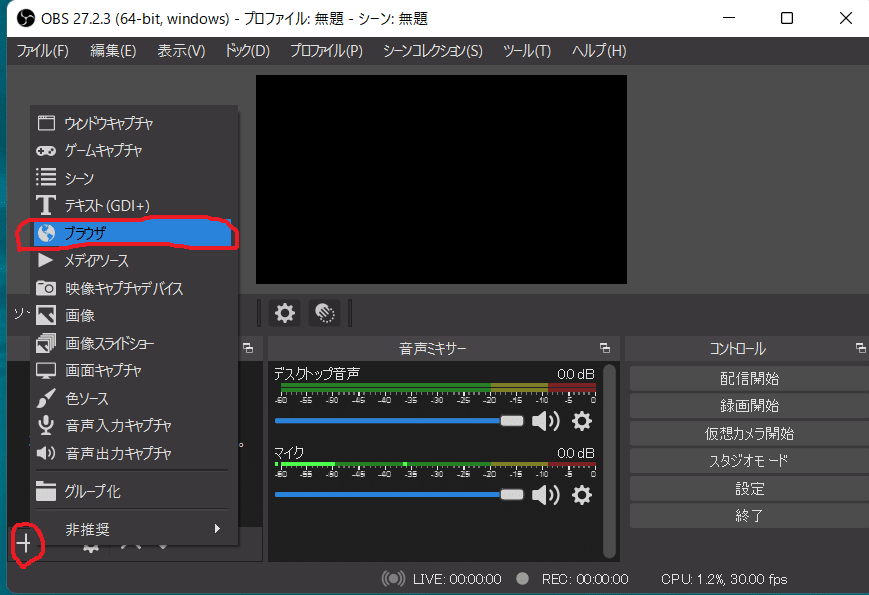
2-1. ソースの追加「ブラウザ」


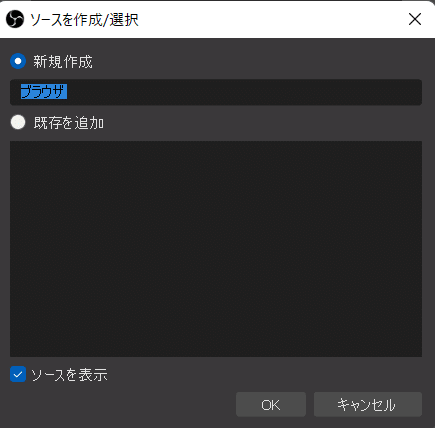
「ソースを表示」にチェックし、OK

幅と高さは後でも変えられます。
別のやり方として、ローカルファイルにチェックを入れて、そこから指定する方法もある。


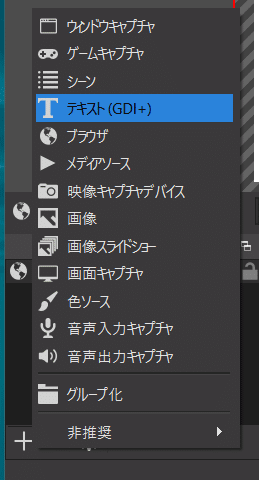
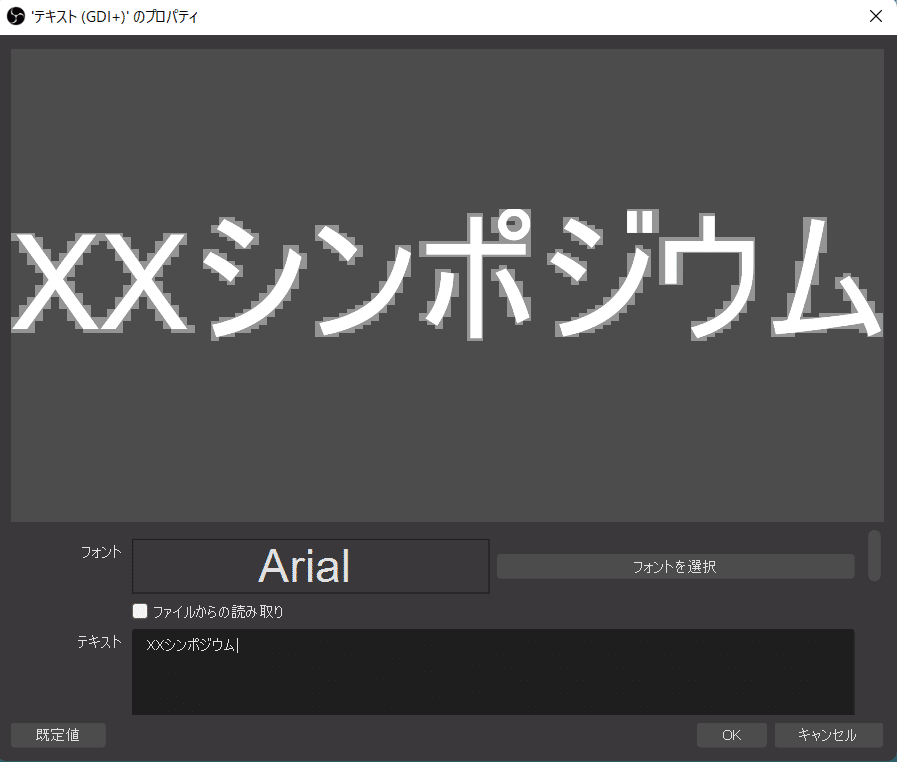
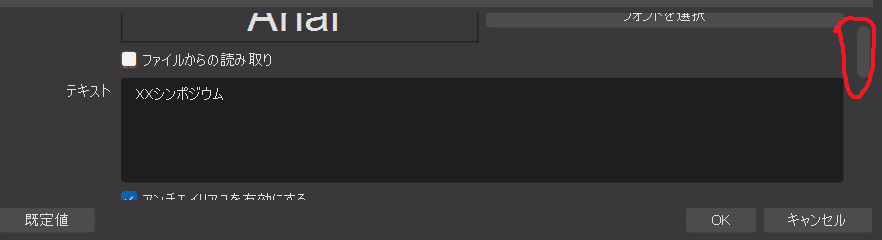
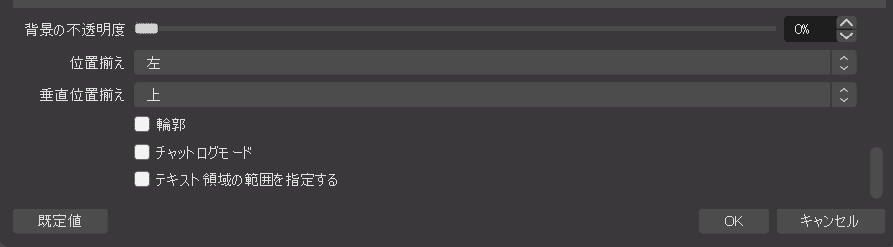
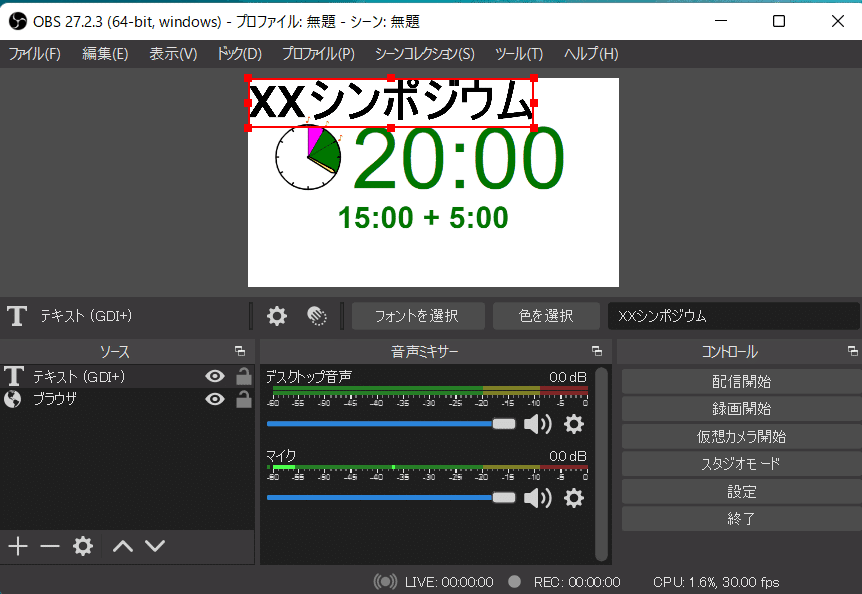
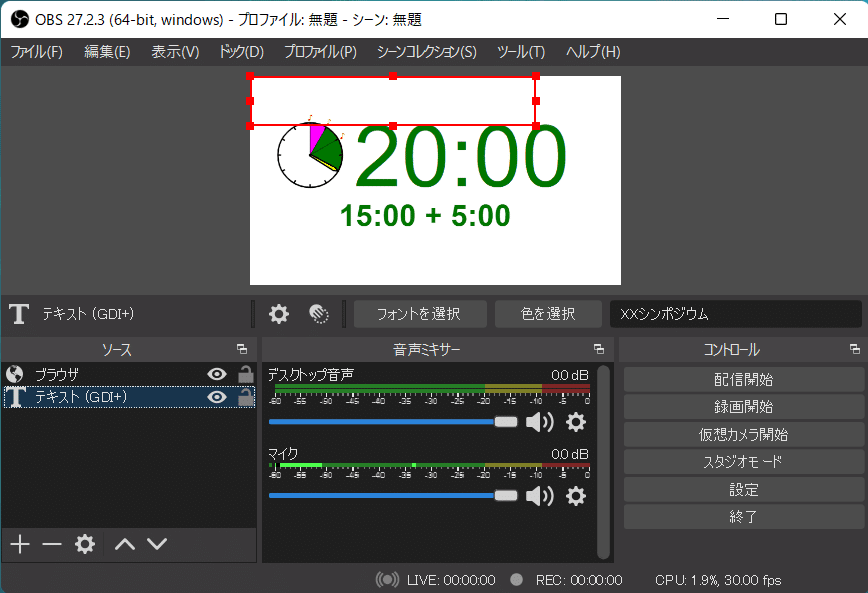
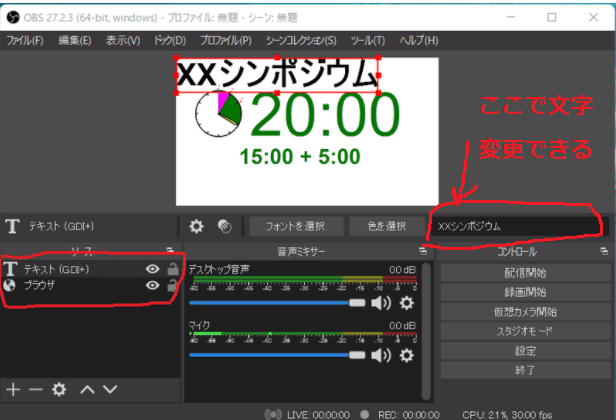
2-2. ソースの追加「テキスト」
タイマーの表示だけでもいいんですが、ホスピタリティを発揮したい人はテキストも使ってみましょう。
さきほどのブラウザを追加した手順と同様です。










Photoshopやillustrator使ったことのある人はすぐにピンとくるかも。



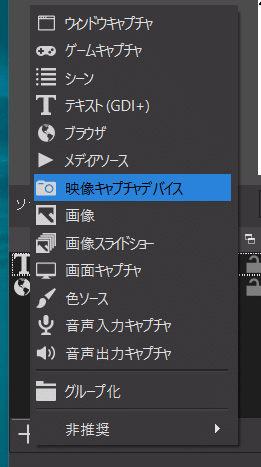
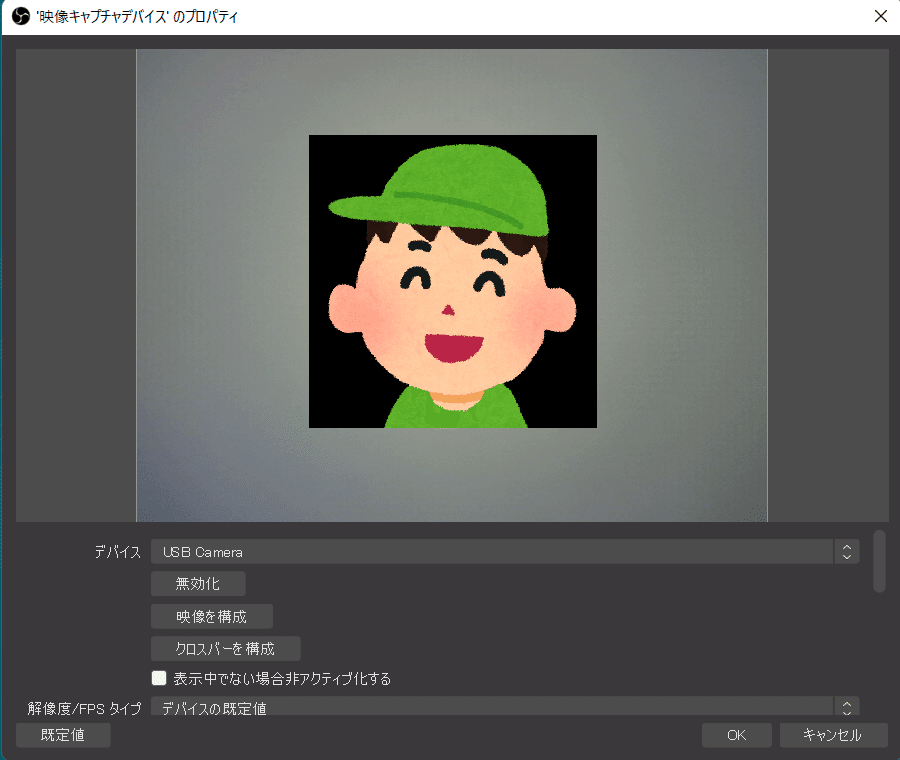
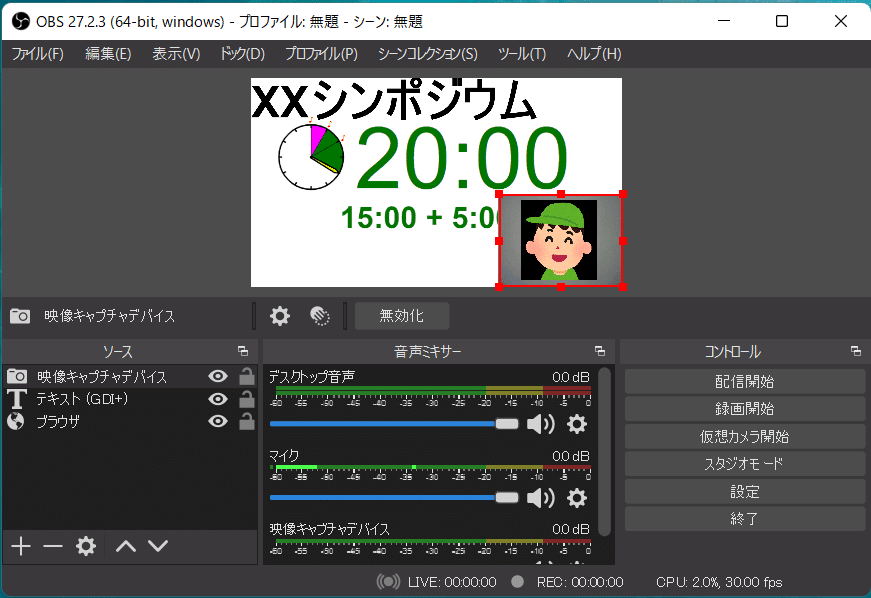
2-3. ソースの追加「映像キャプチャデバイス」
自分の顔も映したい!という方は「映像キャプチャデバイス」も追加してみましょう。




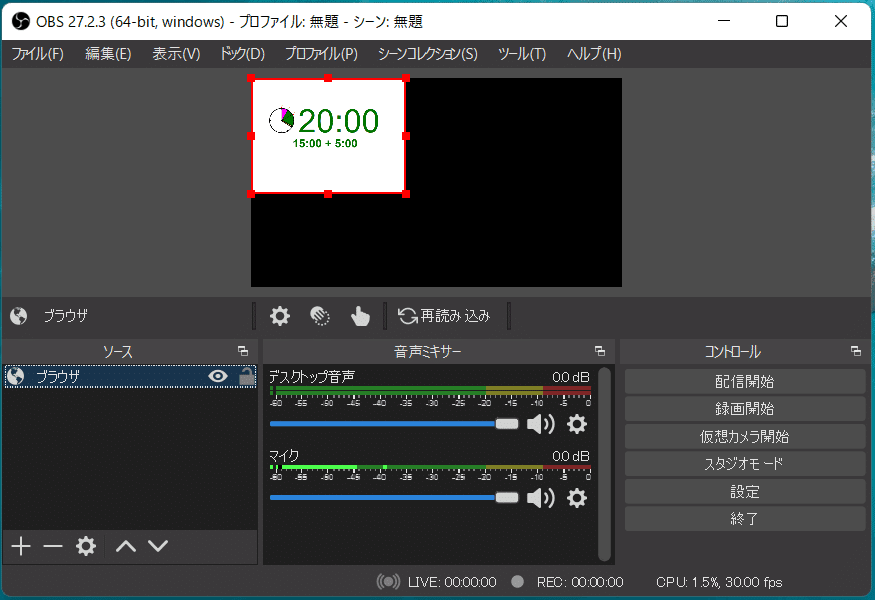
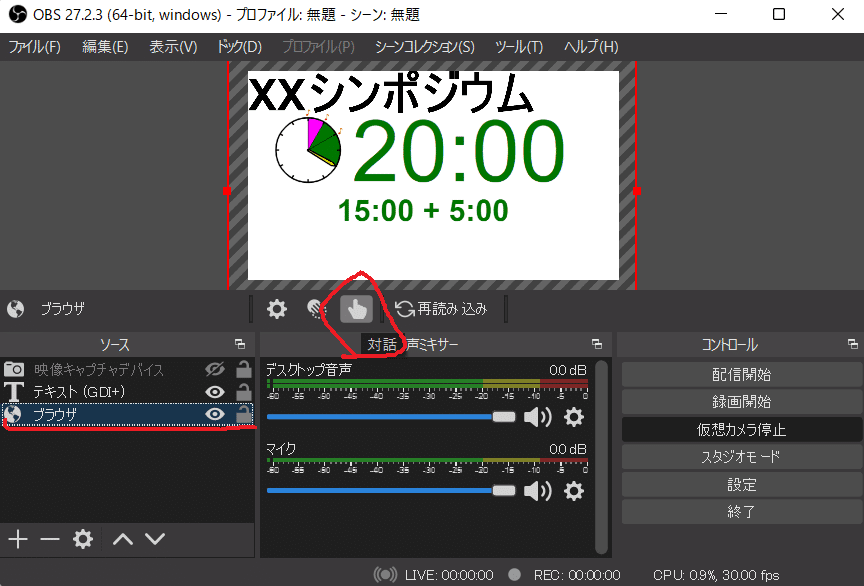
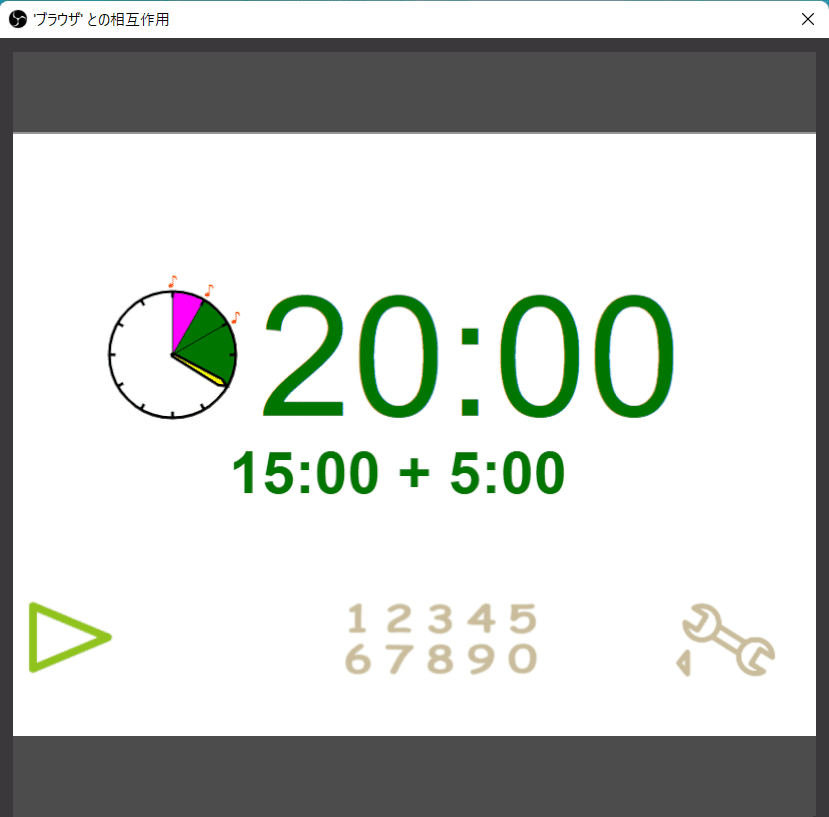
2-4. OBS上で「対話」を用いてタイマーを操作する


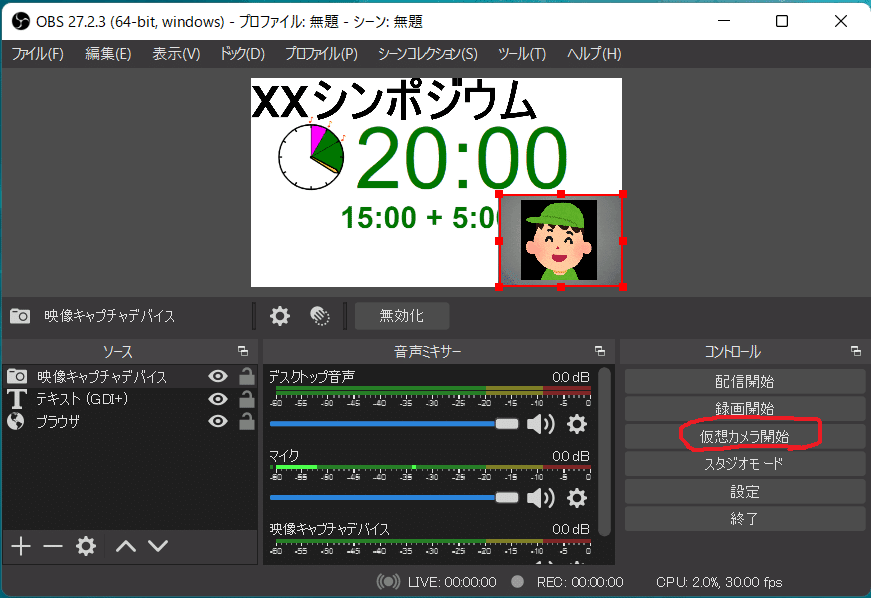
2-5. 「仮想カメラ」開始

3. Zoomで表示確認
Zoomを立ち上げて、適当なミーティングを立ち上げます。
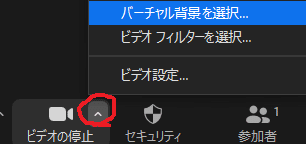
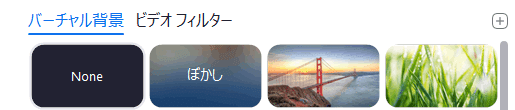
3-1. バーチャル背景を無効化しておく
OBSの仮想カメラとバーチャル背景がコンフリクトするので、バーチャル背景をオフにしておきます。


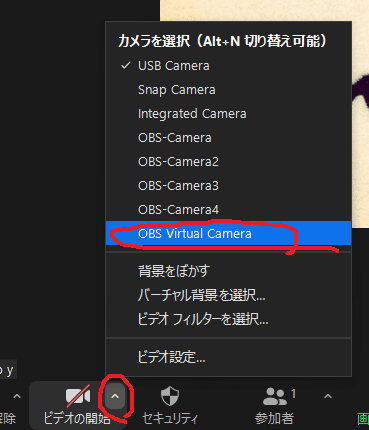
3-2. OBS Virtual Cameraを選択してビデオを映す
ビデオの開始の横にある上向きの三角マークを押して、カメラを選択から「OBS Virtual Camera」を選択します。これはOBS上で仮想カメラの開始をしていないとZoomで選べないようになっているはず。


3-3. Zoom上でのスポットライト
Zoom内に3人以上いる場合、スポットライトが使えるようになります。
常に優先的に表示したいものにスポットライトをあてておくとよいでしょう。
なお、スポットライトとピンはまったく別ものなので注意してください。
ピンは操作した自分だけの見え方に影響します。
スポットライトはZoomに参加しているすべての人に影響します。
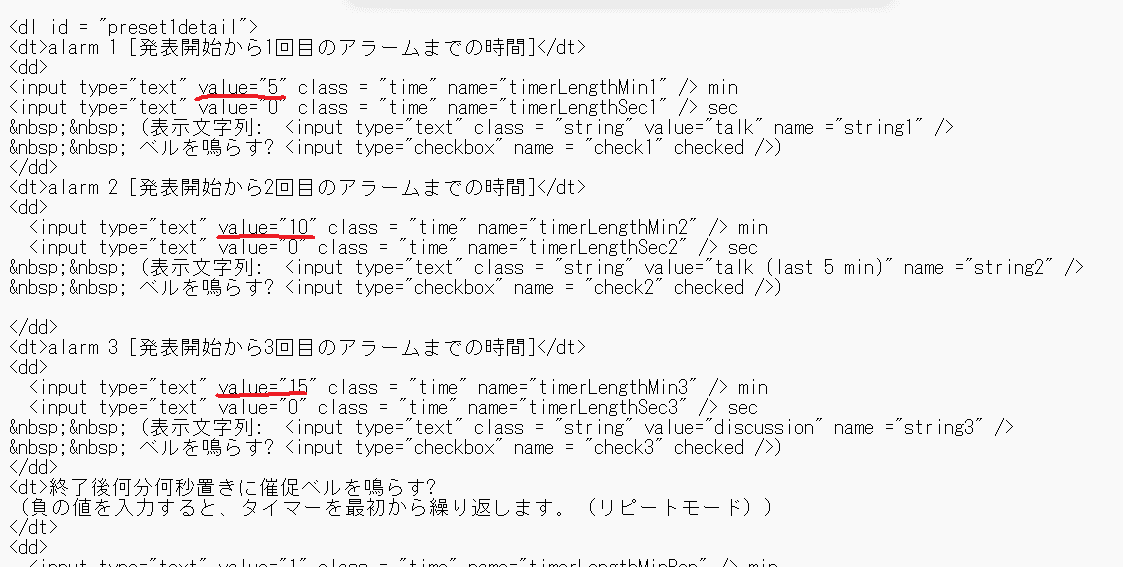
4.htmlの書き換えによるタイマーのプリセットの変更
タイマーのプリセットはブラウザの操作で変更しても良いが、イベントにおいて指定の時間配分が決まっている場合には、プリセットを書き換えたhtmlを配布するとよいでしょう。
タイマーのプリセットについては、htmlを書き換えることでプリセット内容を変更できます。
書き換えて順の例は下記の通り。
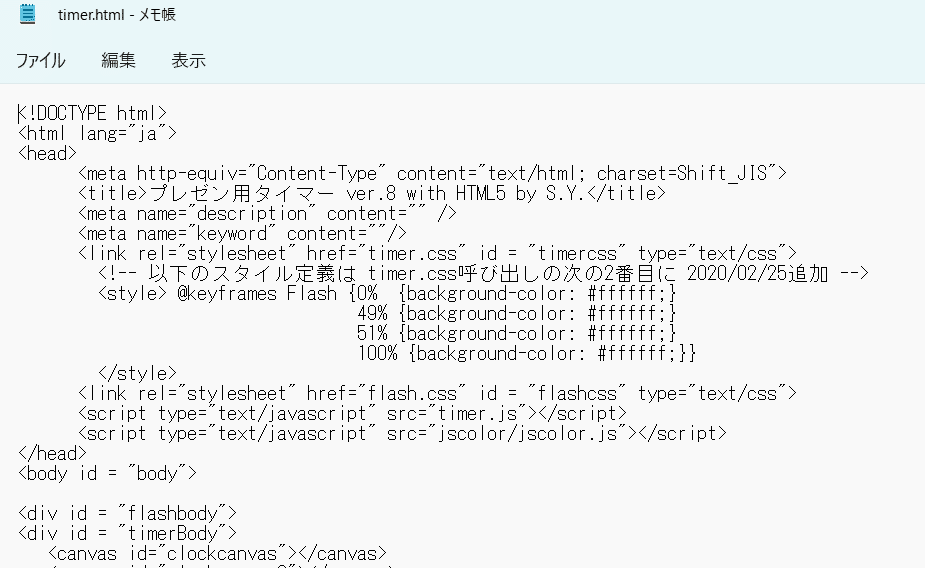
4-1. 適当な編集ソフトでhtmlを開く
ここではメモ帳とした。
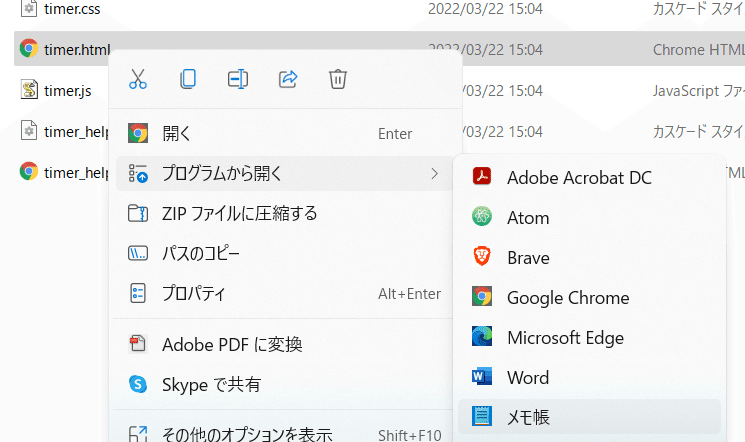
timer.htmlを右クリック、プログラムから開く、メモ帳




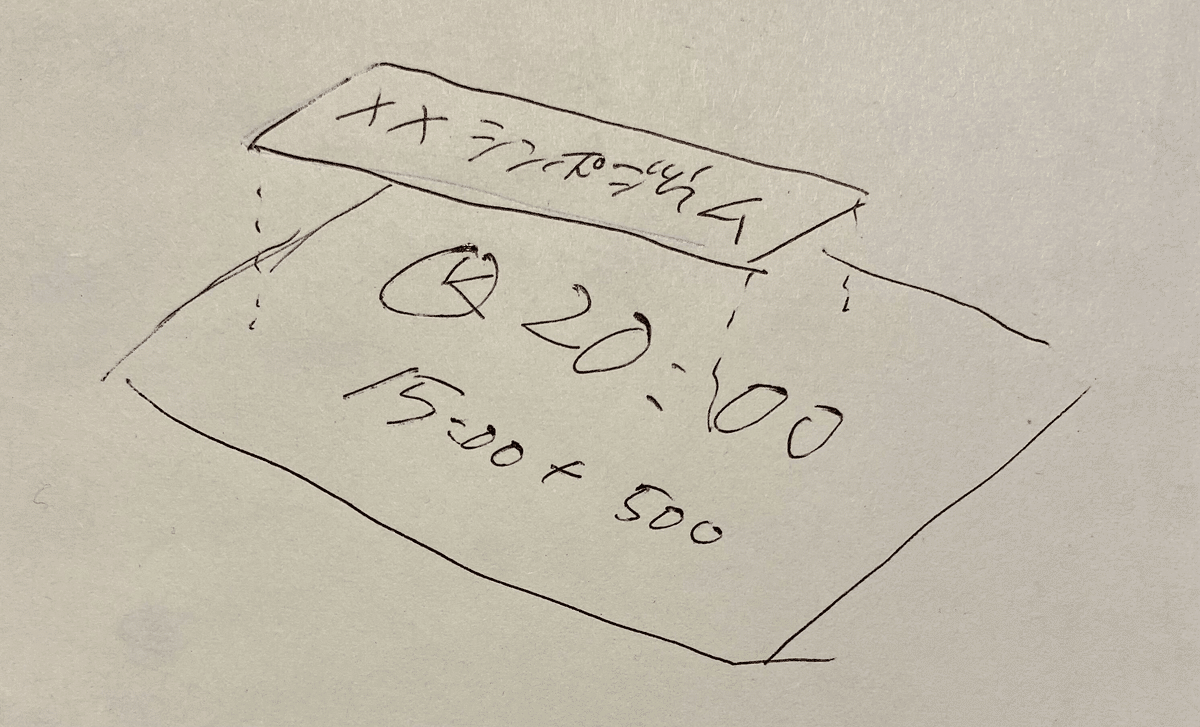
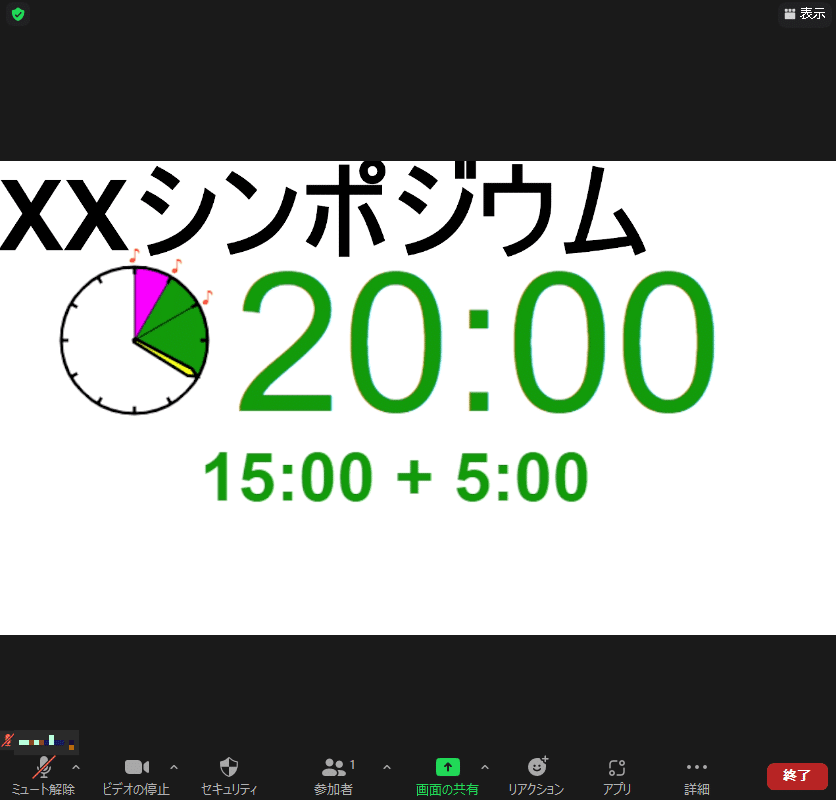
実物のタイマーを映しておけばいいんじゃない?
いろいろ書いてきましが、こんな感じのタイマーをビデオに映しておいてそれをスポットライトしておくってのも手かもしれませんね。
おおむね、こんな感じでーす。
いいなと思ったら応援しよう!

