
TIGET LIVEで採用した技術など
TIGET(チゲット)というサービスをご存知でしょうか?一言で言うと、電子チケットを扱っているプレイガイドです。2020年7月現在、大変ありがたいことに100,000件以上のイベントでご利用頂いております。
そんなTIGETですが、2020年4月28日に有料ライブ配信「TIGET LIVE」の提供を開始しました。
本記事ではTIGET LIVEで採用した技術などについてお話をさせて頂きます。
0.自己紹介
TIGET公式キャラクターのみーやんが言及してくれている、急いでTIGET LIVEを作った人です。TIGETチームでエンジニアをやらせて頂いております。
※ちなみに私はみーやんの中の人ではないです。特に偉い人でも無いです。
ごめんちげな〜ライブできなくて困ってる人いっぱいだから急いで偉い人がつくったらしいちげよ〜
— 【TIGET公式ヘルプ】 みーやん (@TIGET_miiyan) May 18, 2020
みーやんのちいさなお耳で盗み聞きしたちけど、もうすぐ使いやすくなるらしいちげよ🐾 https://t.co/Ki85qrP4M7
1.採用した技術など
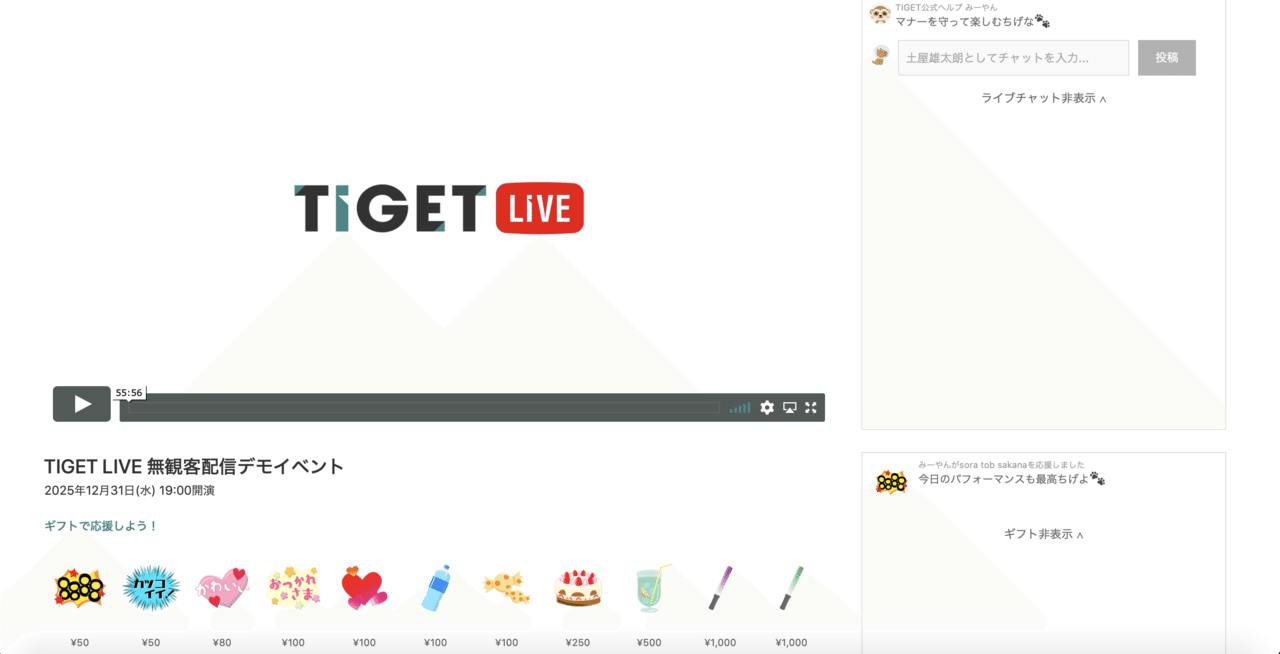
まずはイメージして頂きやすようにTIGET LIVEの画面キャプチャを貼ります。

前提として下記の2つを意識しました。
1.本画面はライブ配信を視聴するための画面ということで、遷移せずに画面操作を行えること。
2.当時はプレイガイド機能 + ライブ視聴機能のプラットフォームが少なかったため、スピード重視で開発ができること(=ドキュメントが豊富、情報量が多い技術)。
採用した技術などは下記の通りです。
【バックエンド】
・Ruby on Rails
また、本画面では下記のgemも使用しております。
・webpacker
・stripe
【フロントエンド】
・Vue.js
また、本画面では下記のライブラリも使用しております。
・Vuex
・Vuefire
【その他】
・Firestore
2.バックエンド
フロントエンドとの疎通はAPIで行なっています。
上記画面キャプチャには写っておりませんが出演者のフォローや、ギフト機能の決済もAPI経由で実行しています。ヘッダー / フッターからの画面遷移以外は画面内で操作が完結します。
本旨とは逸れますが、APIを作成できたので、今後ネイティブアプリでもTIGET LIVEを実装できそうです。
#ネイティブアプリの開発にご興味のある方 、こちらからご応募いただけると幸いです...!
3.フロントエンド
slimのテンプレートエンジンを使用しており、それぞれの部品をコンポーネントとしてVue.jsで実装しました。
コンポーネント間のデータ連携でVuexを使用しています。例として、ギフトアイテム一覧のコンポーネントと、ギフト購入のコンポーネントでデータを連携しています。
また、リアルタイム同期の仕組みとしてVuefire(Firestore)を使用しています。本画面ではチャット、蓋絵(フィラー)等々でフル活用しております。
Vue.jsのリアクティブとリアルタイム同期の仕組みは相性が良いと感じました。今後、リアクティブ + リアルタイム同期は活用していきたいです。
4.その他
リアルタイム同期を実現するためにFirestoreを使用しました。バックエンドの実装が不要な分、WebSocketを使用する場合と比較して開発のコストを低く抑えることが出来ました。開発していて感動しました。
ただし、Firestoreは(無料枠もありますが)従量課金制なので、使い所を考慮する必要はあります。
5.最後に
今回、さわり程度ではございますがTIGET LIVEにて採用している技術などをご紹介させて頂きました。
執筆した理由として、採用面接で採用技術についてご質問を頂くことが多いため、その一端をご紹介できればと考えていました。本記事をきっかけに少しでもTIGETの開発にご興味をお持ち頂けると幸いです。
#TIGETの開発にご興味がお持ち頂けた方は 、こちらからご応募お願いします...!
最後に、規模の大小はございますが、日々改善や機能追加を行っております。本記事の内容が必ずしも最新の実態と一致しない点、ご容赦下さい。
ご閲覧ありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
