
Photo by
minako375
221016_今日のバグ
<理想>(昨日と同じものに再挑戦!)

<結果> かかった時間…1時間30分

<できたこと>(昨日より進歩)
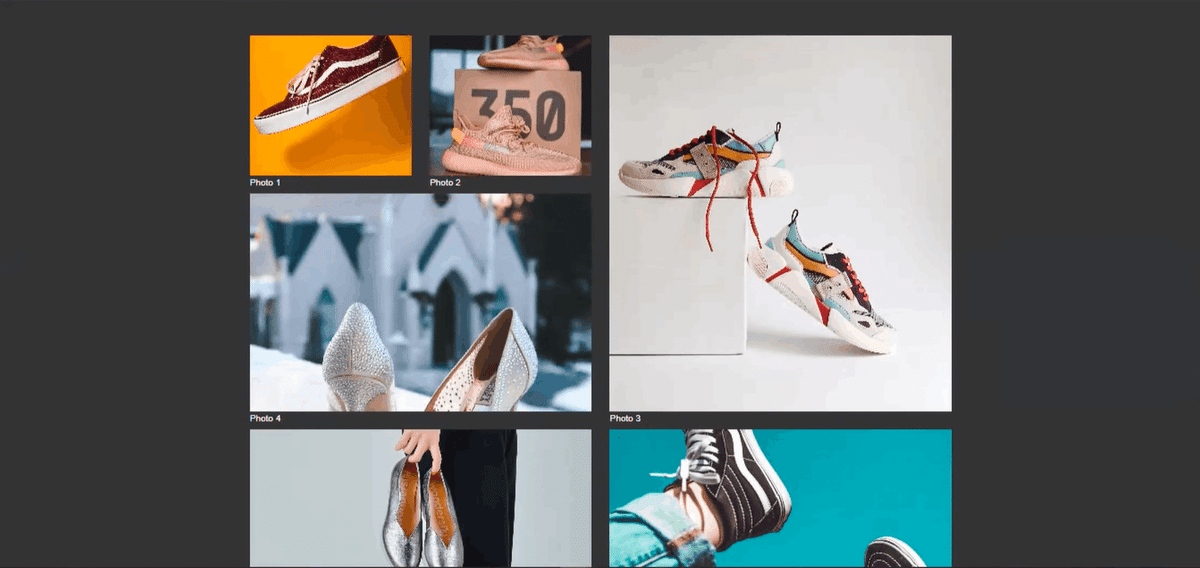
・画像の下に文字をいれることができた!(HTMLのdivの構成が大事)
・画像の枠は、理想とほぼ変わらない
<改善点>
・画像が映される範囲がずれている
状況>" object-position "を使おうとしたが、全く反映されない。
原因予想>なにかを書き忘れているか、書く場所を間違えている。
<使ったコード>
HTML
<div class="gallery-container">
<div class="gallery-item">
<div class="image">
<img src="portrait/portrait2.jpg">
</div>
<div class="text">Photo2</div>
</div>
</div>CSS
・position:relative;(←これ書かないと、gridとして反映されない!超大事)
・overflow: hidden;
・ display: grid;
・ grid-row: span 2;
・grid-template-columns:
・grid-template-rows:
・grid-gap: 18px;
<参照動画>
<自分へのひとこと>
6時間バイトがあった後も、約2時間プログラミングに向き合えたことの素晴らしさを称え、ここに称します。2022年10月16日 23:02 吉永より。
この記事が気に入ったらサポートをしてみませんか?
