
【unity】animationを制御していく【第6回】
アニメーターコントローラーとscriptでプレイヤーのコントロールを作る
プレイヤーができることは前にまとめておいたので今回は具体的にアニメーションの変移を作っていく
この辺りは参考文献や動画も多いので多くの人があまり苦戦しないところ
という事でサクサク作っちゃお
調整は別作業として2時間位で組み上げた
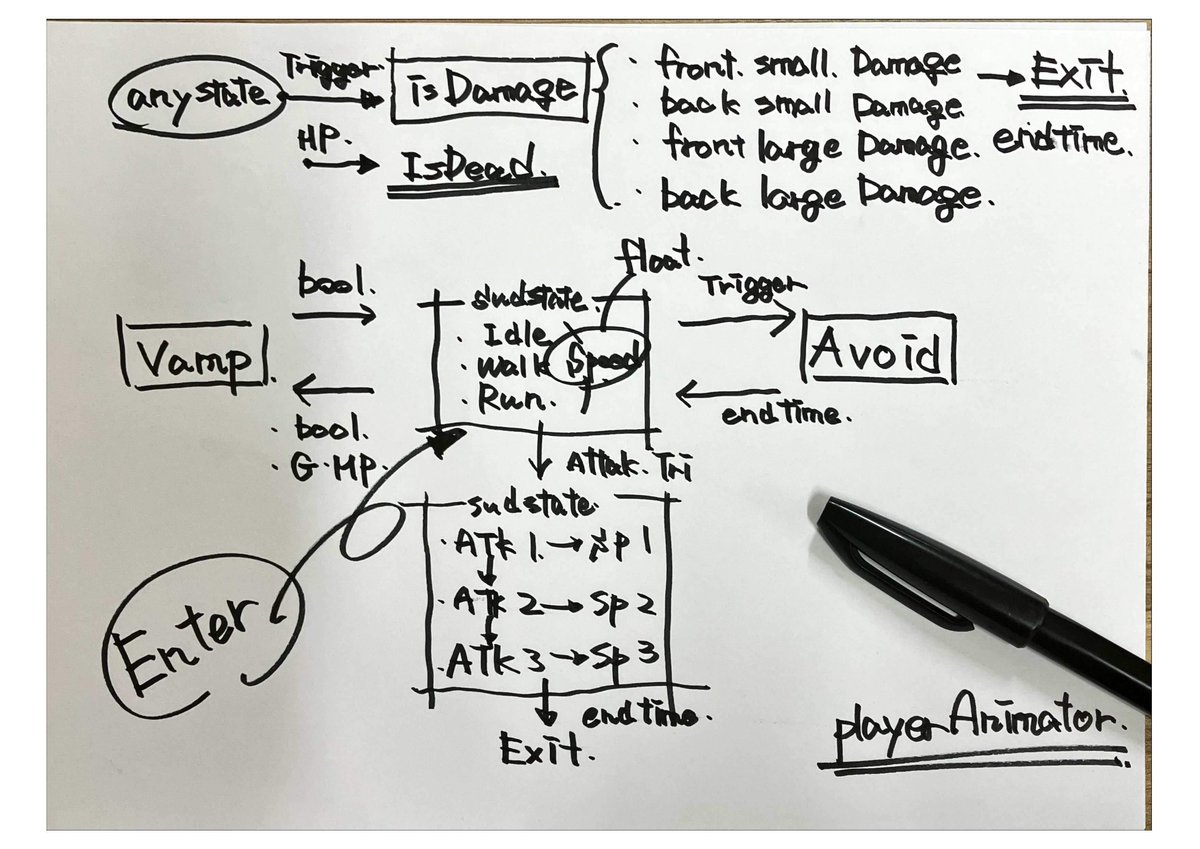
紙に書く これが大事 (私の場合)
エディタ上でアニメーター編集していると、変移のノードやパラメーターが本当にこんがらがるので、最初に私は紙に書くようにしてます
そんなことしなくていい人はほんとにしなくていいと思いますが私はダメ
ノードも途中途中整理していくのですがそれでもプレイヤーの操作項目が増えれば増えるほどエディタ上で何やってたか、どこから変移するのか混乱するんですわ
だからそれ以来、シンプル挙動のキャラクターであってもノードを書く

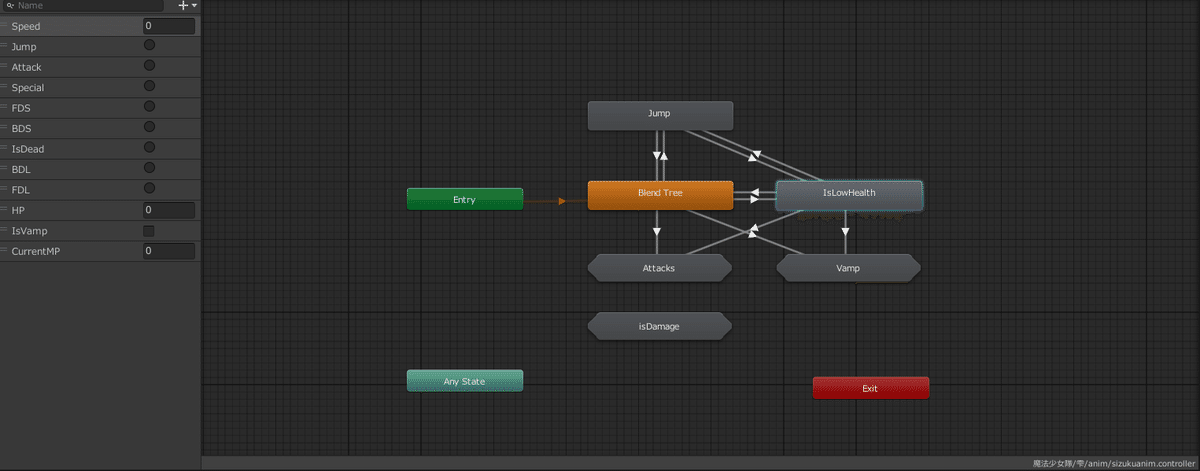
設計図ができたら作成とテストプレイで挙動を確認
ある程度設計図を起こせたら、エディターで入力を開始する
まずはIdle状態から
blendtreeを使って プレイヤーの速度をSpeedにFloat型で受け取ったら
Idle → walk → Run にAnimationをブレンドさせて変移する
今回は体力に応じて低体力になったらビッコ引くようにした
IsLowHealthへはプレイヤーのHPを受け取り一定の体力以下で変移する
回避モーションはIdleからならいつでも変移できるようにtrigger制御にしてあげる
攻撃もtrigger制御だけどスクリプト側で「CanAttack」がTrueじゃないと
triggerが入らない仕組みをつけた
Attackはサブステートとして格納してあげている 散らかるからね
各アタックモーションからスペシャルアタックに変移できるよう
specialにもtriggerとCurrentMPによる条件を設定した
Vampモーションは唯一スクリプトで細かい制御をしたかったのでbool型のパラメータでアニメーションを操作することにした
最後にIsDamageとIsDeadをAnyStateとしてトリガー付けした
これもAttackと同じようにスクリプト側で「CanDamage」を操作している
完成したのが以下のような形


微調整はしましたが挙動も安定していたので現段階では良しとしましょう
ここまでの作業で約4時間
意外とかかってしまいましたね
この後も調整はいろいろあると思いますが
とりあえずこれでプレイヤーの挙動は完成しましたので
本作品の一つ目の山は終えたといったところでしょうか
次回はゲーム性について私が思うこと と この作品を楽しくするには
ここまで読んでくださりありがとうございます
