
生成したイラストにlive2Dで動きをつけてアニメーションモデル化してみた
どうも皆さんこんにちは。
イラストを描いたときに誰もが思うこの悩み…
そう動きを与えたい!
調べたところ、live2Dでそれができるとのことで試してみました。
今回は軽く瞬きのアニメーションを作ってみようと思います。
本記事では「photoshop」と「live2d」を使用しています。
live2dは個人利用パッケージであれば、無料で利用できますので、是非お試しあれ。
また、photoshopもcrip studioで代用できたりします。ただし、AIで描いたイラストについては、crip studioでは画像の編集はできないので、手書きイラストの場合に限ります。
基本的にはlive2dのチュートリアルがわかりやすいので、こちらを見ながらやれば問題ありません。
生成したイラストをレイヤー分けする
さて、まずは画像生成で描いたイラストをレイヤー分けしなければなりません。
レイヤー分けって何?という方もいらっしゃると思いますが、百聞は一見に如かず、見せながらご説明します。
理解されている方は読み飛ばしちゃって大丈夫です!
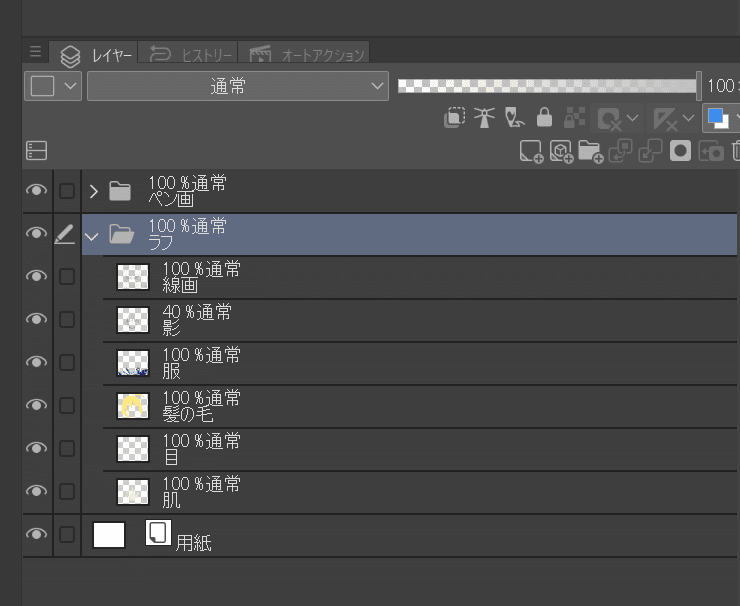
以下はclip studioの画面です。
以前手書きで描いた一応セイバーのイラストです。
ま…まあ、上手かどうかはともかく見て欲しいのは右側の項目。

以下のように、「ペン画」、「ラフ画」というフォルダの下に、色々と何かがあるのがわかりますね。
これがレイヤーです。

紙に絵を描く時だと、一枚の紙に描かなければなりませんが、そうなってくると、一枚の紙で部分部分を変えたいときに困りますよね。
例えば、セイバーのアホ毛だけを描きなおしたいのに、もう色を塗ってしまったよ~とか困りますよね。
その他にも、イラストを動かしたいときは、一から全て絵を描きなおして、動きを作らないといけないのは大変です。
でも、瞬きをさせたいだけなら、目と眉毛と口と…という顔の部分を変えるだけでよいですよね(ほかの部分が動かないなら)。
そのため、アニメーションを作るときにはキャラクターと背景もそうですが、キャラクターのパーツを一つ一つ細かく分けて制作をしているそうです(私はアニメーターじゃないので気になる方はショートアニメーション メイキング講座がわかりやすいです)
さて、話が脱線しましたね。
それではここから早速レイヤー分けをしていきます。
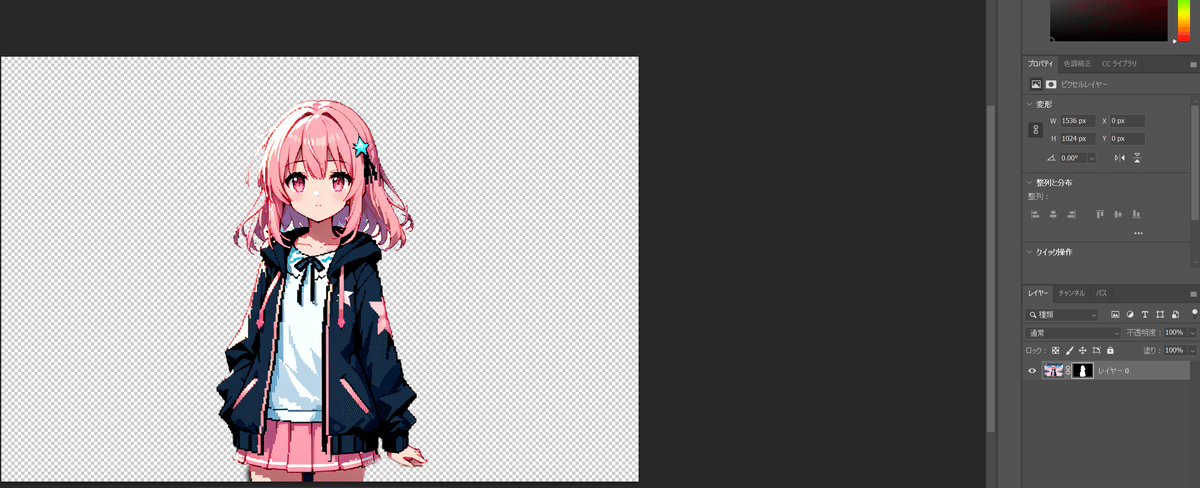
まずは生成したイラストをphotoshopで読み込みます。

この状態ではまだ一枚のイラストですね。
これを細かく分けていきます。
どうやってレイヤー分けをするかですが、私はイラストの部分を投げ縄ツールとかを駆使して、選択→切り取り→新規レイヤーに貼り付けを繰り返していました。
分けていった結果が以下のような感じです。
今回は下絵の描きたしは特にしていません。
なので、レイヤーがずれた瞬間亜空間が出現することでしょう(笑)

眉毛が左右じゃないとか、体が一つとか色々突っ込みどころ満載かもですが、今回は瞬きを目標にしているので問題ありません!
じゃあなんで髪の毛を分けたのとかは聞いてはいけない。
最初は全部やろうとしたんだけど面倒…早く動くのが見たくて。

レイヤー分けが終わったら、live2Dで読み込みを行います。
live2Dで動きをつける
live2Dで読み込むと先ほどのレイヤーデータがそのまま取り込まれます。

読み込んだら最初は「ctrl」キーを選択しながら、「A」を選択して、メッシュの自動生成を行います。
ここからの流れは動画を見たほうがわかりやすいので、そちらを見てください。

なんやかんやでとりあえず目のアニメーションだけを作成すると…こんな感じになります。
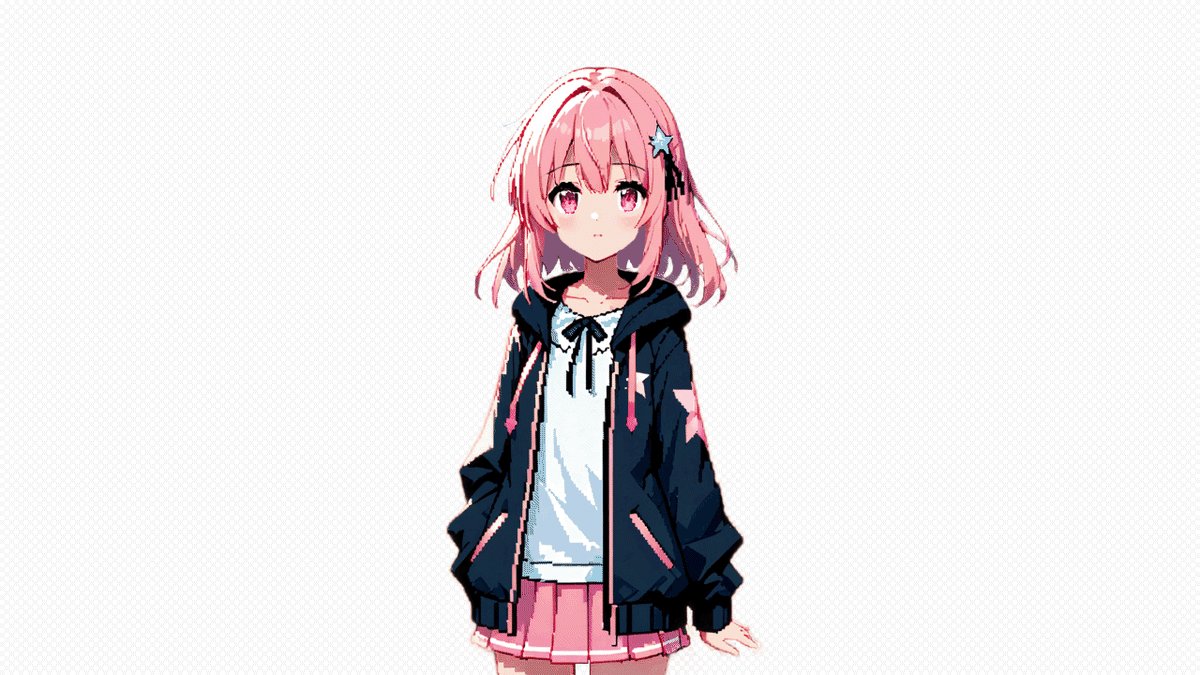
gifで出力すると…。
こんな感じになります!

本当は髪の毛を動かしたかったのですが、髪の毛を動かすと下絵がないので、ずれた部分が空白になっています。

また、今回面倒がって、顔そのものが体とくっついている状態なので、これ以上の改変はできなかったです。

今度試すときはちゃんと下絵も書き足して、イラストをアニメーション化したいですね。
ちなみにこちらのlive2dで作ったモデルファイルはvtuve studioで利用することができます。
おお、すごい…!
すごすぎる…。

やっぱり、お気に入りのイラストが動いてくれるのはやっぱりうれしいですね!
ということで、今回の記事は以上になります。
それでは皆様よき創作ライフを…!
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
