
画像生成AIでピクセルアートを作ろう
ピクセルアートって好きですか?
私は大好きです。
ドット絵って、イラストとは違って、少し荒い箇所はありますが、かえってそれが可愛らしく見えたり、魅力が高まって見えることが多いのではないかと思っています。
特に私はゲームのキャラクターのドット絵とか大好きなので、最近はずっとドット絵ばかりを生成していました。
今回は簡単な生成例とピクセルアートを作るときに面白そうな拡張機能を見つけたのでご紹介します。
ComifyUIを使って生成をしますので、ComifyUIが未導入の方は是非、以下の記事を参考に導入してみてください。
ピクセルアートの生成の仕方
ピクセルアートを生成したいときはプロンプトに「pixel art」を指定するだけです。簡単ですね。
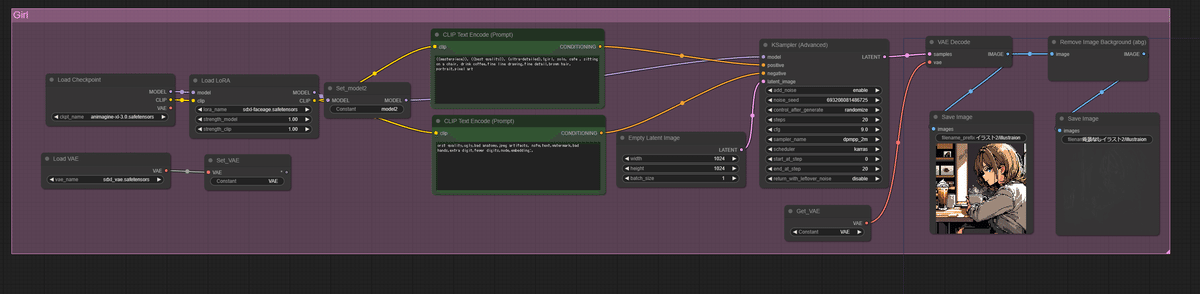
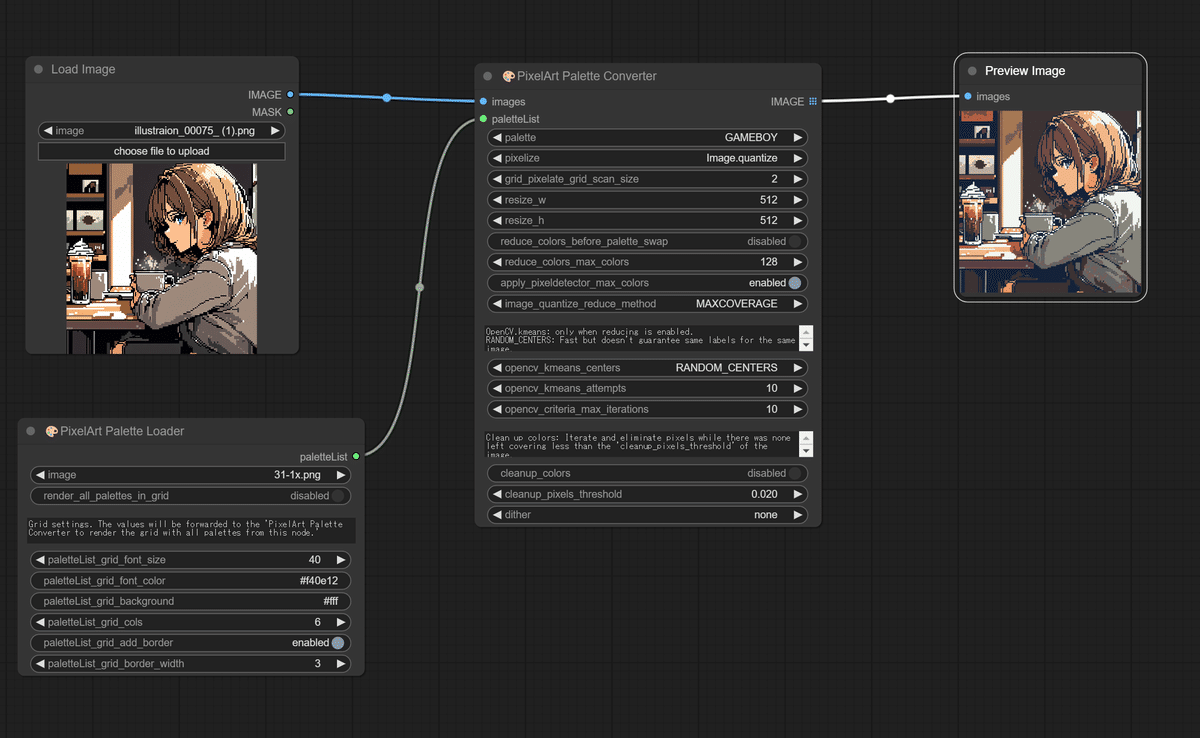
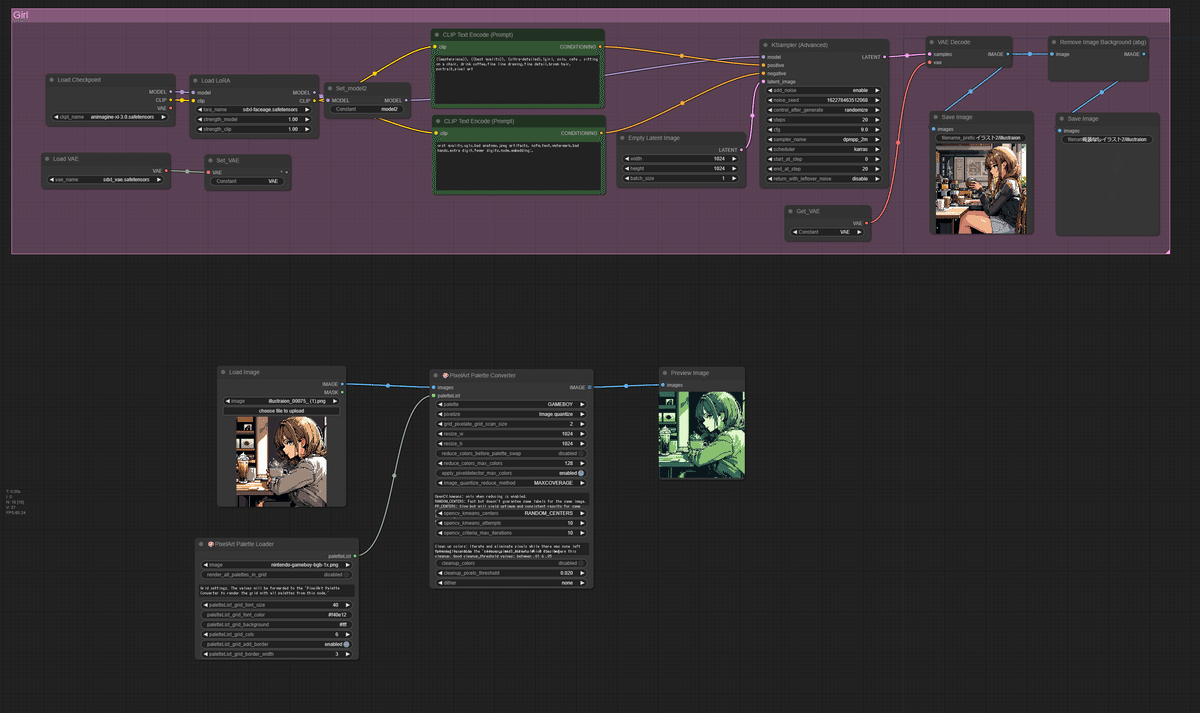
以下はピクセルアートを出力する際のノードです。

拡張機能の「ComfyUI-Custom-Scripts」が入っていれば、上記の画像をダウンロードして、ComifyUIにドラッグアンドドロップしてもらえれば、即反映されます。
拡張機能が入っていない方は「必須機能」なので、是非入れてしまいましょう!!
まだ、入れていないという方は以下の記事を参考に導入してみてください!
上記のノードをそのまま実行した結果がこちらです。

ポジティブプロンプト
((masterpiece)), ((best quality)), (ultra-detailed),1girl, solo, cafe , sitting on a chair, drink coffee,fine line drawing,fine detail,brown hair, portrait,pixel art
ネガティブプロンプト
orst quality,ugly,bad anatomy,jpeg artifacts, nsfw,text,watermark,bad hands,extra digit,fewer digits,nude,embedding:,
綺麗なドット絵が出力されましたね!
今度は生成したイラストをanimate diffでアニメーションにしてみようと思います。
生成したら右向きのスターバックスコーヒーのような場所になりましたね。

もう一つ別で生成したピクセルアートをアニメーションで生成してみました。

上記のファイルをダウンロードしてみてもらえればわかりますが、ドット絵のままアニメーションになっていますね!
うん、やっぱりドット絵は素晴らしい!
拡張機能「ComfyUI-PixelArt-Detector」
こちらの拡張機能はピクセルアート専用の拡張機能で、生成される画像の拡大・縮小、ドット絵の色合い変更など様々なことが出来るようです。
詳細は以下のGitのページをご覧ください。
まずは、拡張機能を導入しましょう!
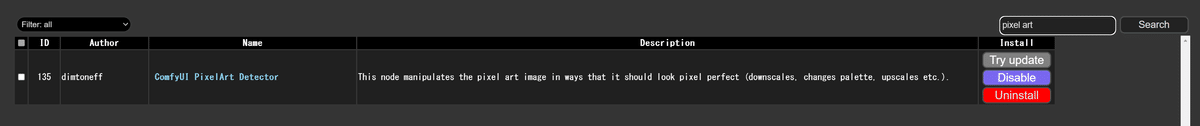
Comify UIでMangerを開いて、検索欄に「pixel art」と入力するとヒットします。
次に「install」を選択して終わったら準備完了です。

①サイズ変更してみた
公式にあるのを参考に早速使ってみました。
まずはサイズを変更してみます。
元の画像は「1024x1024」なので、これを「512x512」にしてみます。

生成された画像がこちら。
綺麗に画像が縮小されていますね!

折角ならもう少し小さくしてみましょう。
今度は「92x92」で生成してみました。
小さくなった分解像度は下がりましたが、ゲームボーイのような雰囲気があってすごく好き!
ドット絵でゲームを作りたいとなった時にも良いですね!
…作ってみようかな。

②パレット変更をしてみた
次はパレットの方を変更してみたいと思います。
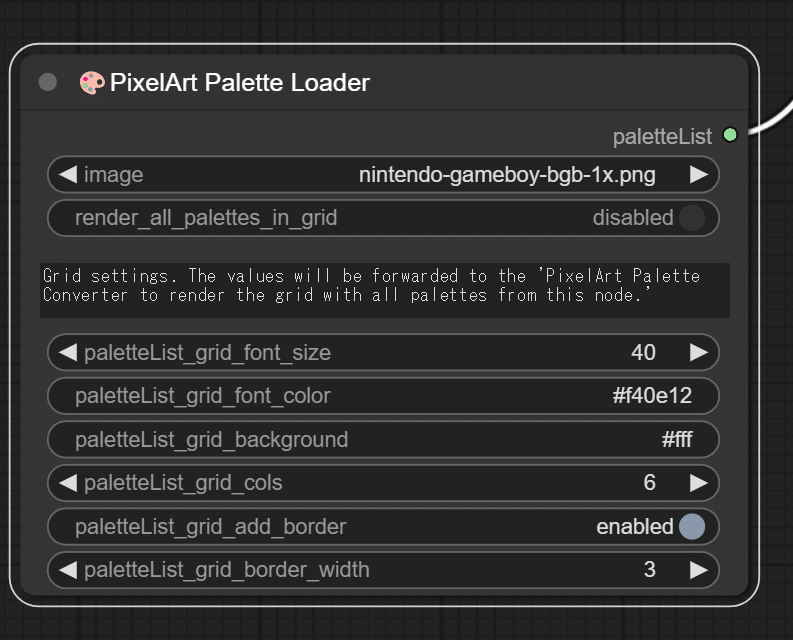
imageのところを「nintendo-gameboy-bgd-1x.png」に変えてみて、どんな変化があるのかを試してみます!
このimageは出力されるイラストのパレットの色合いを指定するものになります。今回だとゲームボーイのような色合いになります。

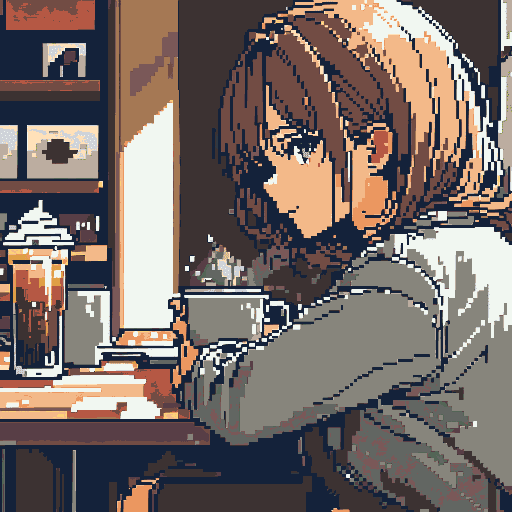
生成された結果がこちらです。
こ、これは確かにゲームボーイの色合いですね!
昔お小遣いがなくて、ゲームボーイアドバンスが主流だったのに、型落ちのゲームボーイのソフトを安く大量に買って遊んでいたのを思い出しますね~。

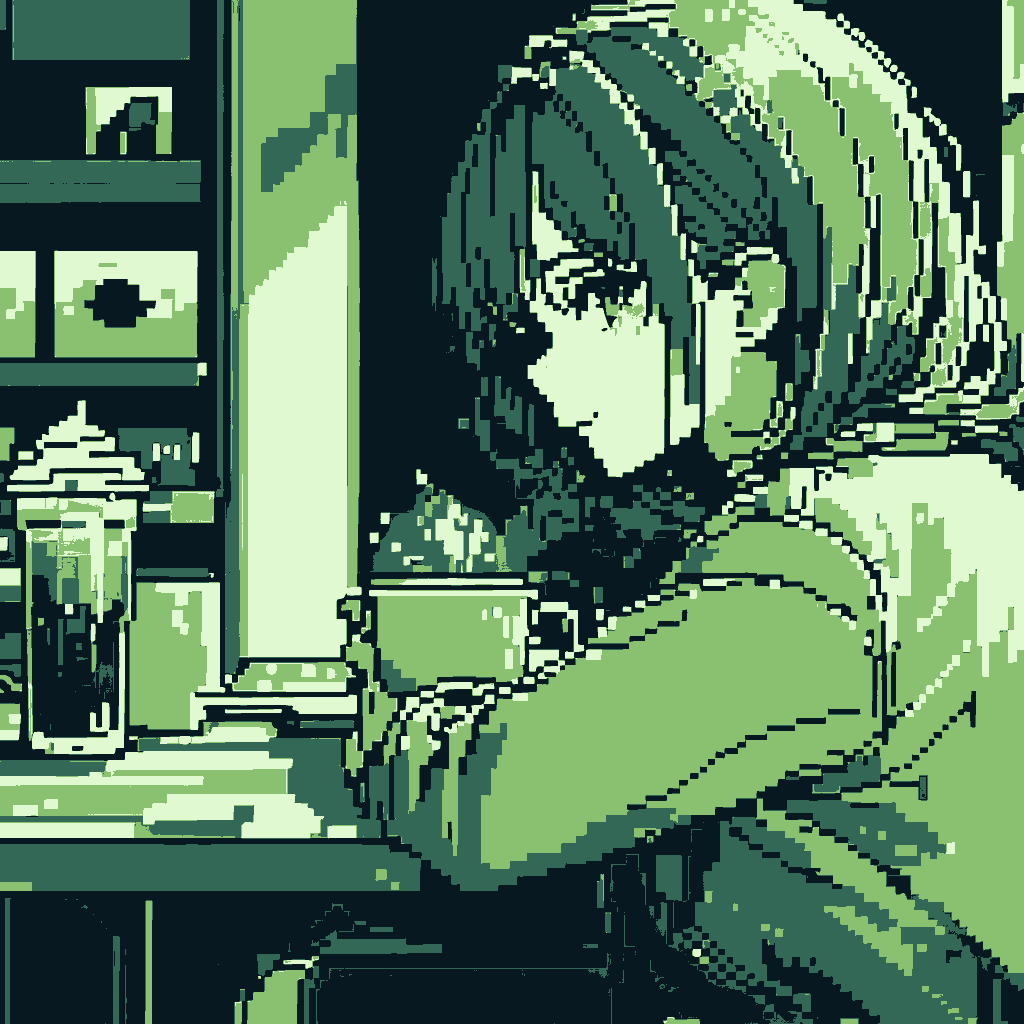
もう一回試してみたいので、今度は任天堂のかつてのライバルSEGA~♪の「mega-drive-blue-1x.png」にして試してみます。

生成した結果はこちら。
名称にblueと入っていたことからもわかりますが、全体的に青みが綺麗に描かれていますね。
特に目の青は綺麗ですね!
ちなみに、私はメガドライブでゲームをしたことがないですが、こんな感じでしょうか。

さて、気を取り直して、他の情報も弄ってみましょう。
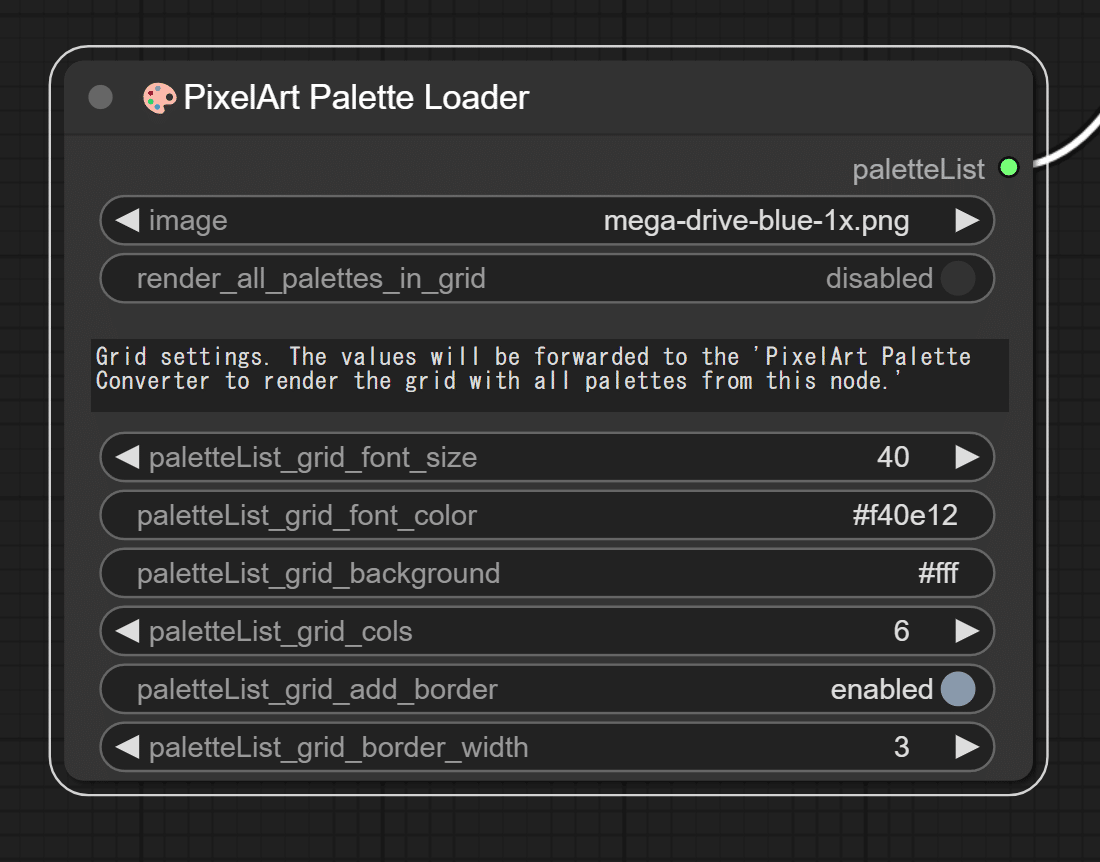
設定の詳細は以下のようになります。
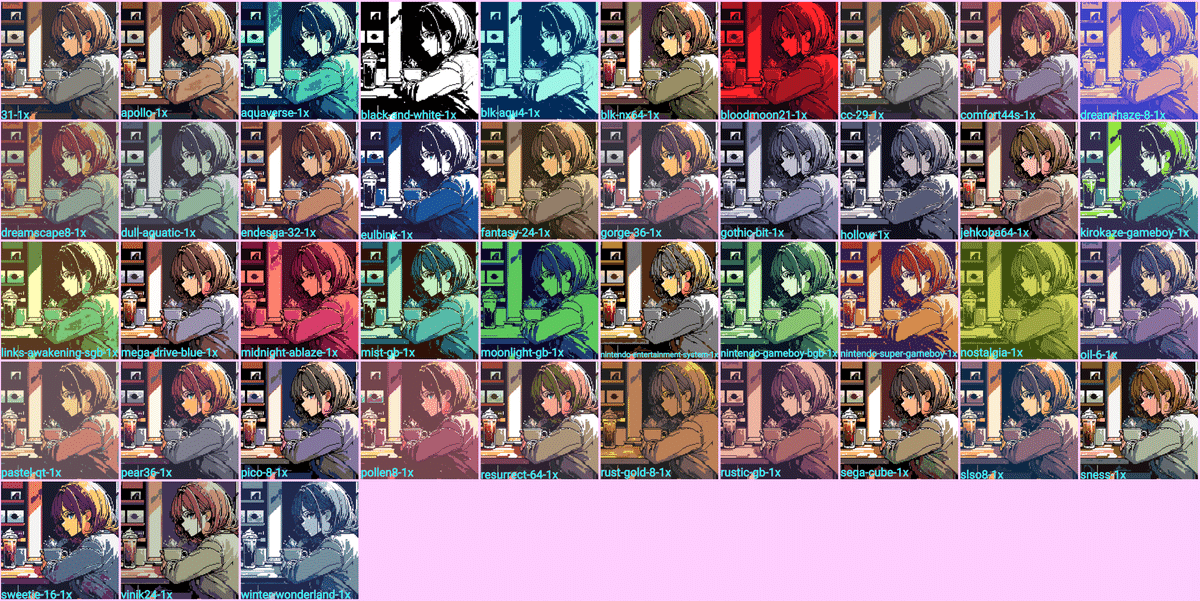
・render_all_palettes_in_grid
→これを有効にすると生成結果が「image」の中にある、全ての生成パターンを実行したものが得られます。
・paletteList_grid_font_size
→画像を生成すると生成結果がグリッドで表示され、どの「image」を使って出力されたかが印字されるので、その文字サイズの指定です。
・paletteList_grid_font_color
→上記の文字の色です。カラーコードで指定します。
・paletteList_grid_background_color
→生成時されるときのグリッドの背景色になります。こちらもカラーコードで指定します。
・paletteList_grid_cols
→生成時の一列に表示される画像枚数です。
・paletteList_grid_add_border
→画像ごとに線を入れて境をわかりやすくしてくれます。
・paletteList_grid_border_width
→上記の線の大きさを指定できます。
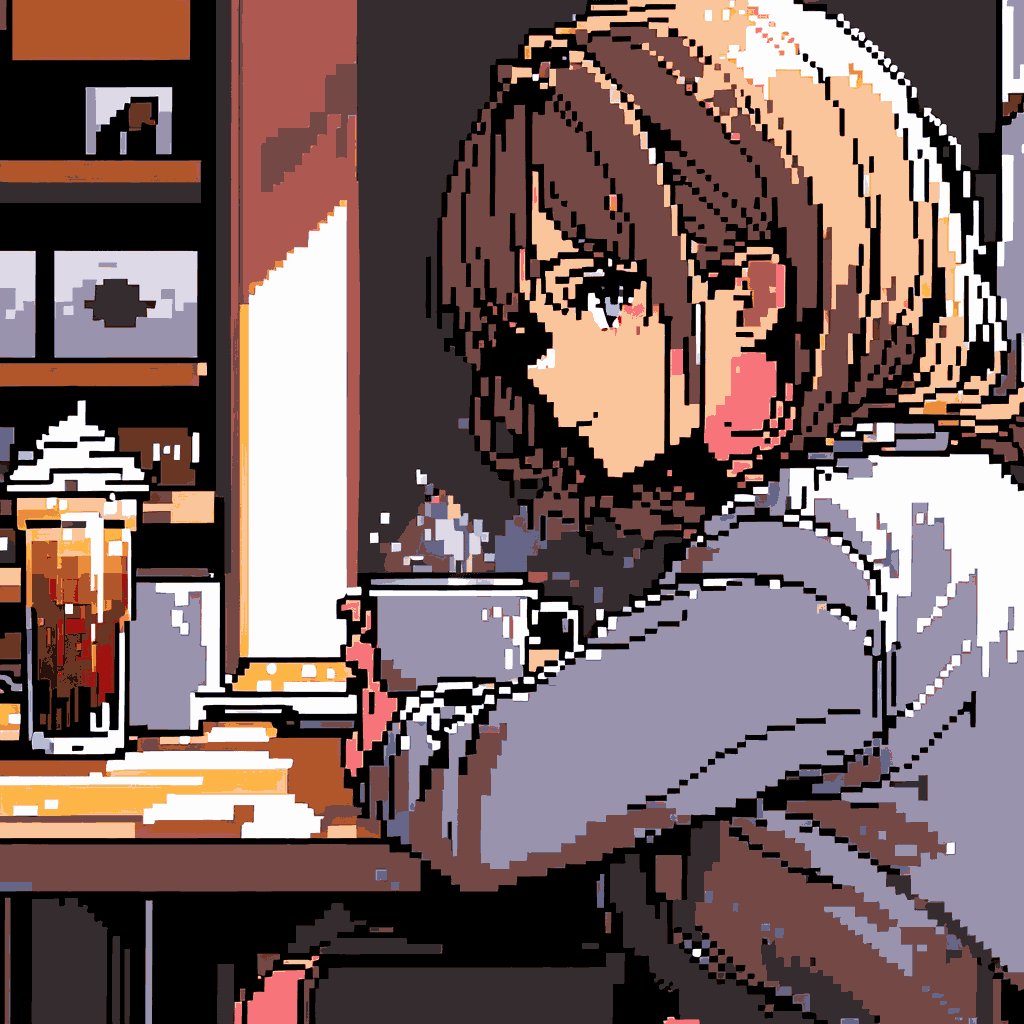
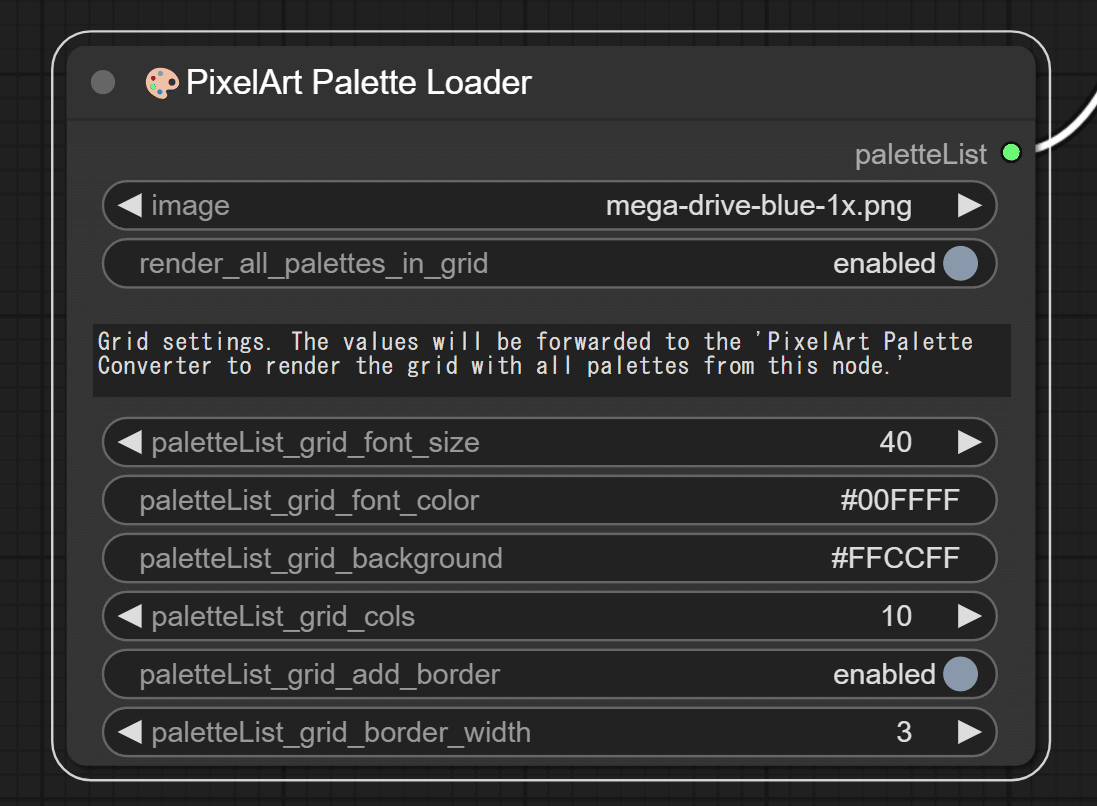
以下のように変更してみました。

生成された結果がこちら。
切手みたいですね。
色んなパターンのドット絵を見て、これだと思うものが見つかったら、それを生成するのも良いかもしれないですね。

使ってみた感想
素晴らしいの一言に尽きますね。
ピクセルアートは本当に好きなので、こんな拡張機能を出して下さった方々に感謝の気持ちしかありません。
今回使ったワークフローをこちらに載せますので、皆さんもぜひ試してみてください。

それでは、良き創作ライフを…!
