
画像生成AIで作ったイラストでLINEスタンプを作ってみた
画像生成AIで生成したイラストでLINEスタンプを作ったという人の話を聞いて、私もお気に入りのイラストでLINEスタンプを作ってみたいと思い、作ってみました。
今回は作ったスタンプとどうやって作ったのかを簡単に紹介したいと思います。
今回紹介する内容ではComfyUIとクリスタ(Clip studio)を利用しています。
使ったことがない方は是非調べてみてください。
ComfyUIがまだ入っていない方は以下の記事を参考に導入してみてください。
スタンプに使っている画像は私のポートフォリオサイトにありますので、よろしければ覗いてみてください!
イラストを生成
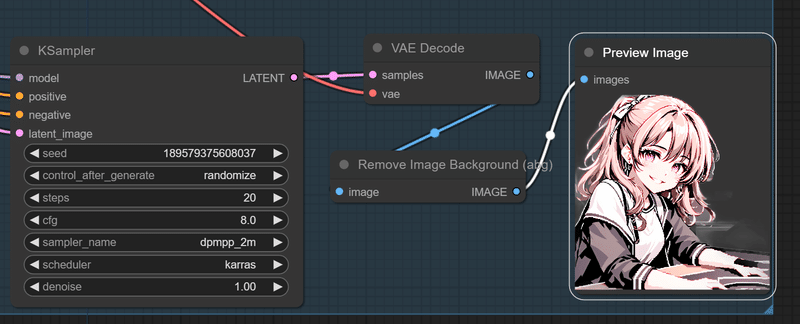
まずはスタンプにしたいイラストを生成します。
生成時に「Remove Image Background」のノードをつなげると生成される画像の背景が自動で削除されるので、スタンプを作るときはおすすめです!

今回は以下のイラストでスタンプを作ってみたいと思います!

スタンプの形式に加工する
私はクリスタ(Clip Studio)を使って、スタンプの形式にしました。
①クリスタで生成した画像を開く
キャンバスのサイズは生成した画像サイズと同じサイズにしています。
SDXLモデルの「1024x1024」サイズで生成したので、キャンバスサイズも同じように指定しました。

キャンバス作成後に画像を入れます。

②LINEスタンプイラストの外周部を白紙にする
LINEスタンプでは、スタンプにするイラストの外周部の所が10pxほど白紙(無地)になっていないと審査に通らないそうなので、こちらを行います。
画面上の選択範囲で「すべてを選択」を選択します。

そのあと、「選択範囲を縮小」を選択します。

縮小サイズを聞かれるので、「10px」と回答します。

それが終わったら、画面上部のメニューの「レイヤー」→「レイヤーマスク」→「選択範囲外をマスク」を選択します。

そうするとイラストのふち10pxがまっさらになっています。

これで準備完了。
③文字を入れる
テキストをイラストに挿入します。

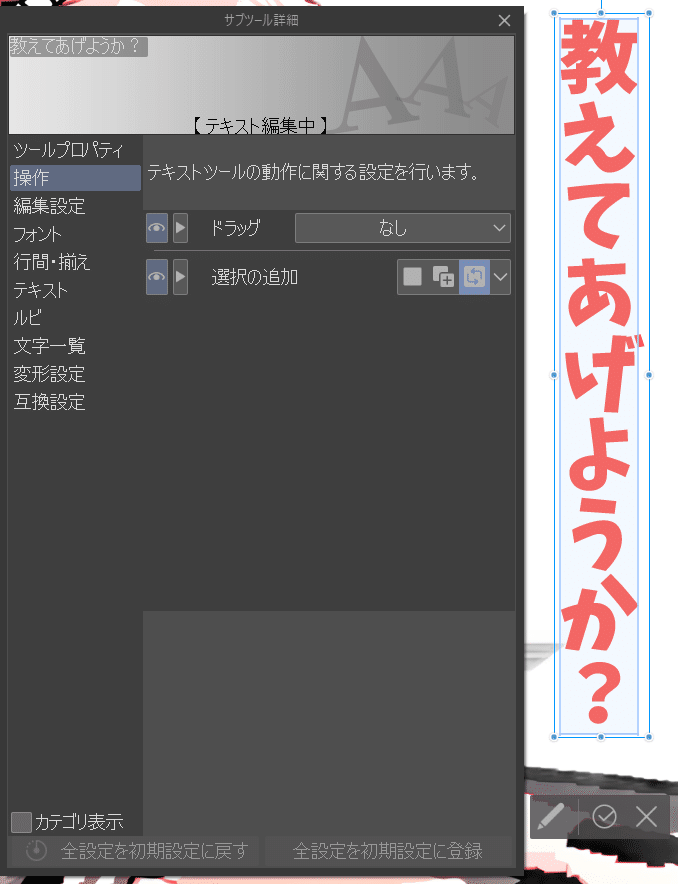
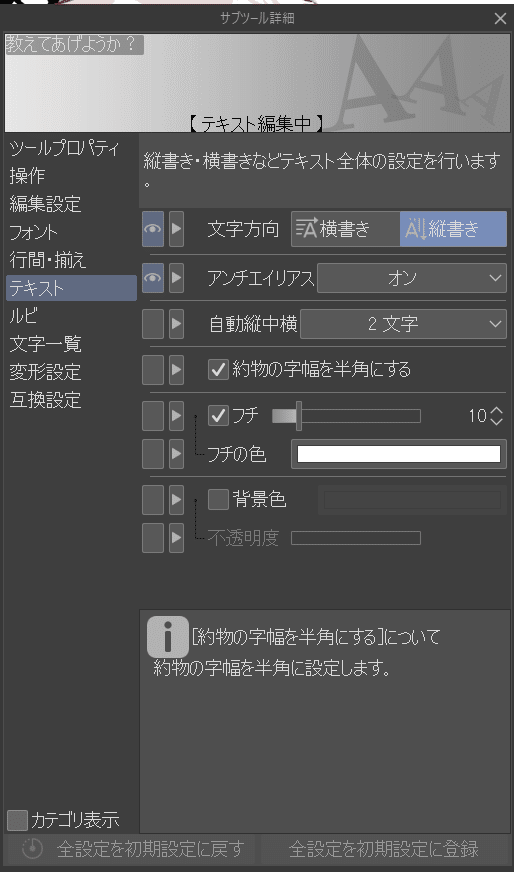
テキストを入れたら、テキストのふちを設定します。
テキストツールで文字を選択するとペンのマークが出るので、それを選択すると、「サブツール詳細」というのが表示されます。

左のサイドメニューを「テキスト」にして、中にあるフチにチェックを入れて、色を指定して、太さを変更すれば…。

フチが入って文字が読みやすくなります。
→ふちをわかりやすくするために横書きに変更しています。

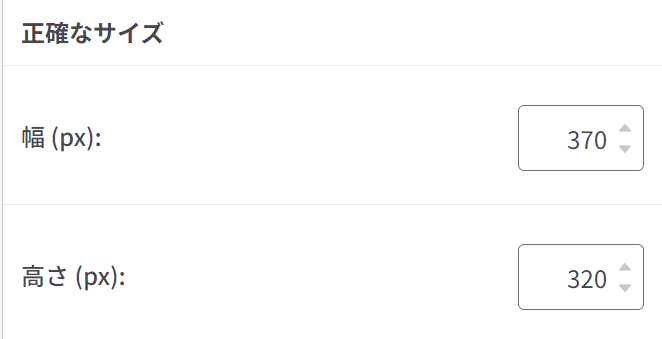
あとはこの画像をpng形式で出力をして、こちらのサイズなどで、適切なスタンプの画像サイズに変更すれば完成です!
スタンプのサイズは横幅「370px」縦幅「320px」が最高のようなので、こちらに合わせて作りました。

画像サイズを変更したのが以下になります。

これをLINEスタンプとして公開すると…

こんな風にスタンプを公開することが出来ます。
やってみた感想
思っていた以上に簡単にできて楽しかったです。
特にお気に入りのイラストをスタンプにするのはとても楽しいです。
今回作った女の子となかよしの黒い猫ちゃんがいるので、猫ちゃんでもスタンプを作りたいなと思っています。
あとは動きのあるスタンプも作ってみたいですね!
手軽に作ることが出来るので、お気に入りのイラストが出来たら、どんどん作りたいと思います!
それでは皆様良き創作ライフを…!
この記事が気に入ったらサポートをしてみませんか?
