
unity1week online共有会 #9(ためる) を視聴したので感想メモ
はじめに
先日、Unity 1週間ゲームジャム(お題:ためる)の参加者有志による情報共
有会が行われていました。
【📣unity1week online共有会 #9】#unity1week に参加したクリエイターの皆さんに制作過程や考え方についてトークしていただく勉強会、いかがでしたでしょうか!皆さん、お疲れ様でした🎉 #u1w共有会
— 青木とと(ˊᗜˋ*) (@lycoris102) October 1, 2022
▼アーカイブはこちらからご視聴いただけます!🎥https://t.co/S3o21qFtTF pic.twitter.com/YkTq9LS0TQ
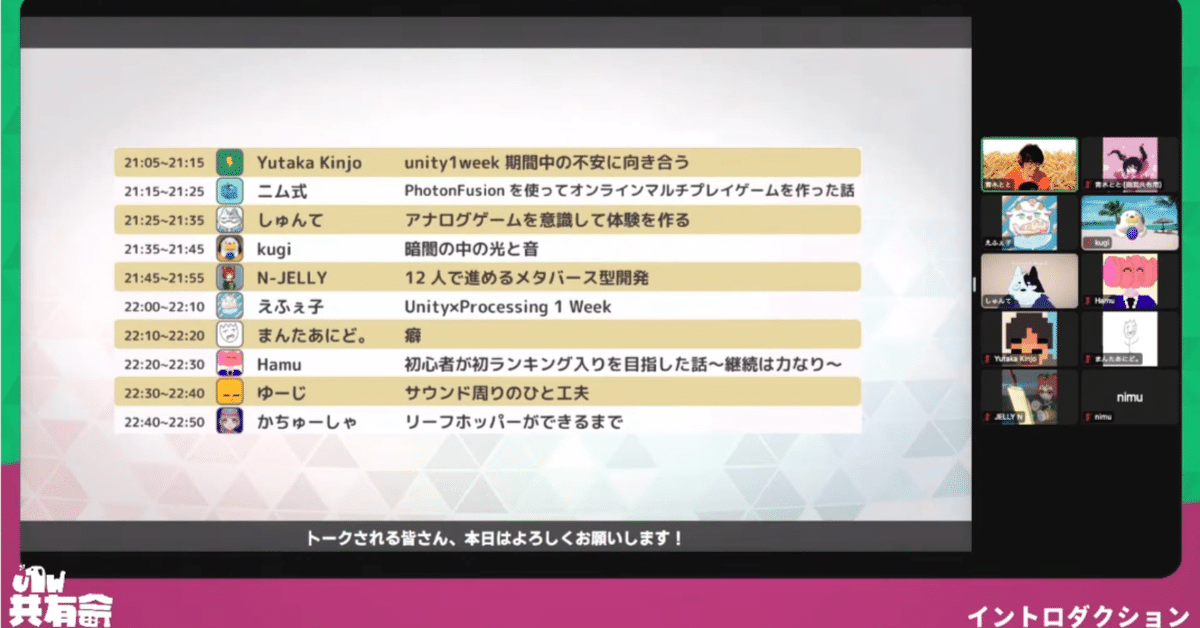
共有会の内容は、以下のような感じでした
u1wに参加したゲームは、このようにできました の共有
技術共有
ゲームジャム参加における意識の話
リアルタイムで見ていたのですが、少し目を離すタイミングを失ってしまうほど面白かったです。
また、共有会主催の青木ととさんから、「皆さんにお願い:ツイート感想ブログお願いします🙇」とあったため、今回感想ブログを書かせていただきます。

まずは主催者の青木ととさんに、このような共有会を今回も開いてくださったことに感謝申し上げたいです。
実は過去の共有会も視聴済みなのですが、やはり「Unity開発における情報交流」は非常に貴重で、見ていて面白い&ためになると思いました。
自分が遊んでいない過去回の共有会ですらここまで面白いのですから、全作品遊んだ今回のu1wの共有会はより面白かったです。
自分が遊んだ時の第一印象とリンクさせながら、「あの作品が好感触だったの理由は、こんなこだわりがあったのか!」と非常に腑に落ちたりしていました。
ということで、各発表の感想&発見などを振り返っていきたいと思います。
各発表の感想&発見
[1] unity1week 期間中の不安に向き合う / Yutaka Kinjo
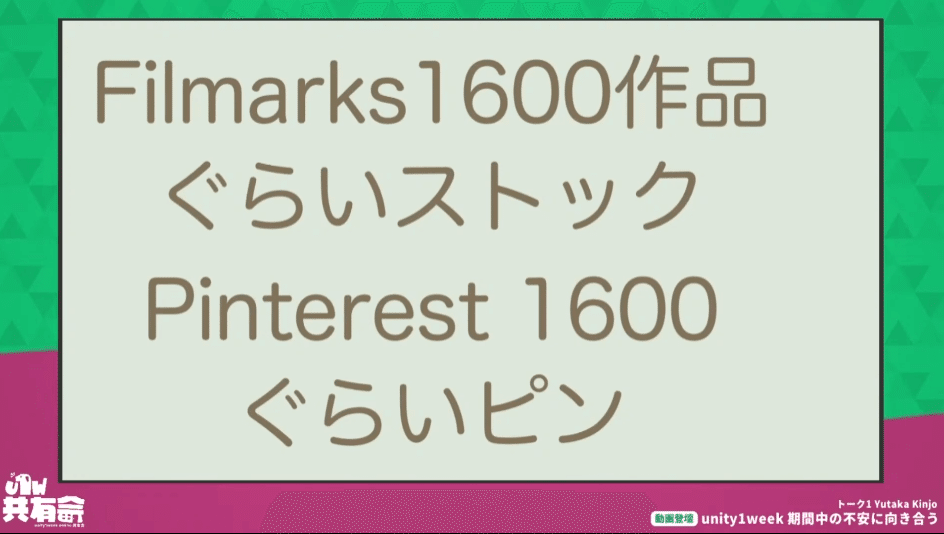
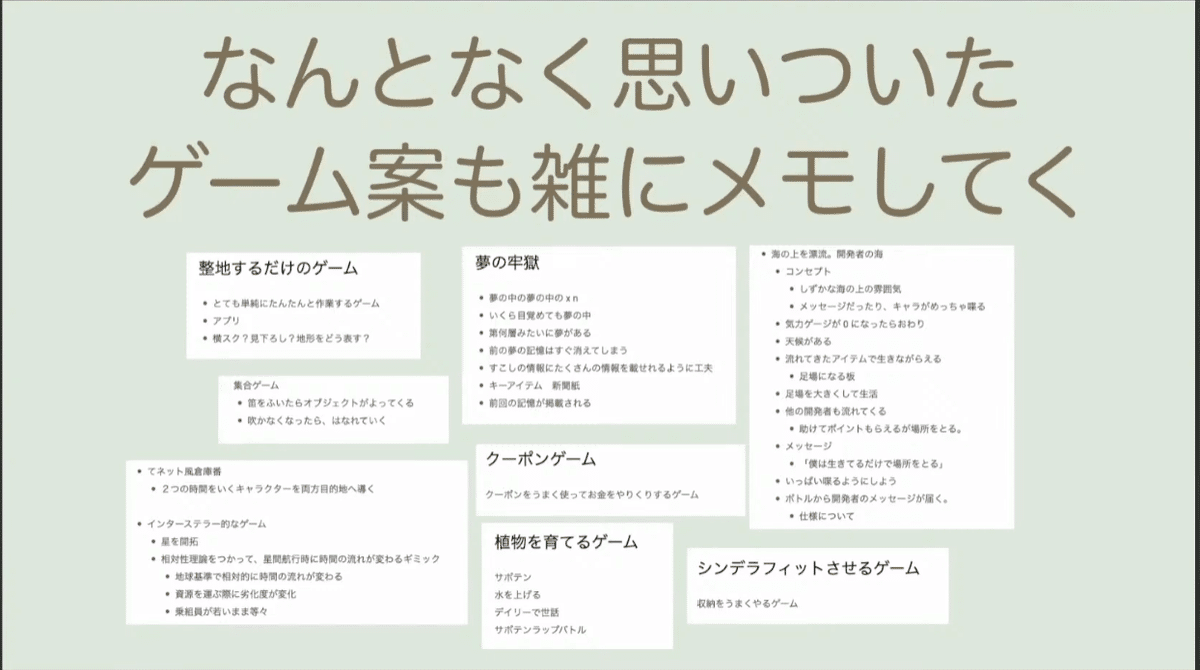
kinjoさんは「面白いと思ったものを分析して言語化しておく」という習慣をつけており、今回のようなゲームジャムでも「ストックしたメモからネタを見つけてくる」らしく、ネタに困ることはあまり無いようです。
この話はなかなか衝撃で、自分も真似したいですね(Pinterestのアカウントを作らなきゃ)。アウトプットの強さはインプットの量と質(言語化)に繋がっているんだなとしみじみしました。


[2] PhotonFusionを使ってオンラインマルチプレイゲームを作った話 / ニム式
Unity上でのオンラインゲームに関する話です。
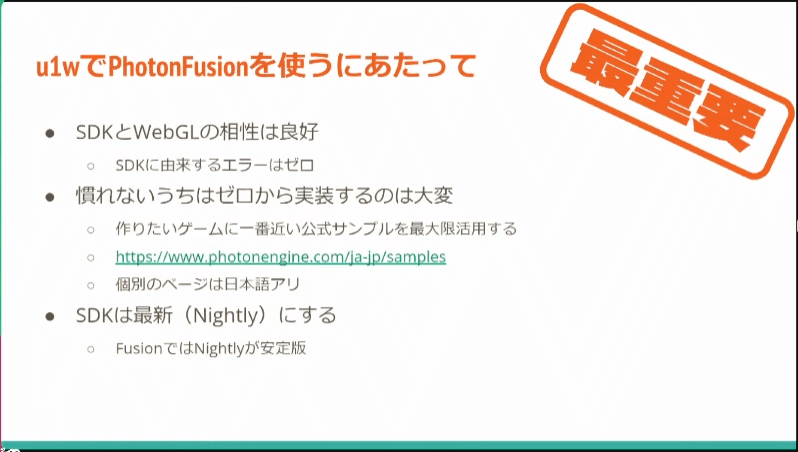
PhotonFusionとWebGLの相性は良好
ゼロから実装するのは大変なので、公式サンプル改変を活用する

WebGL(unityroom)と相性が良いということで、アイデア試合でおもしろオンラインゲームが投稿できるということで非常に楽しみです。
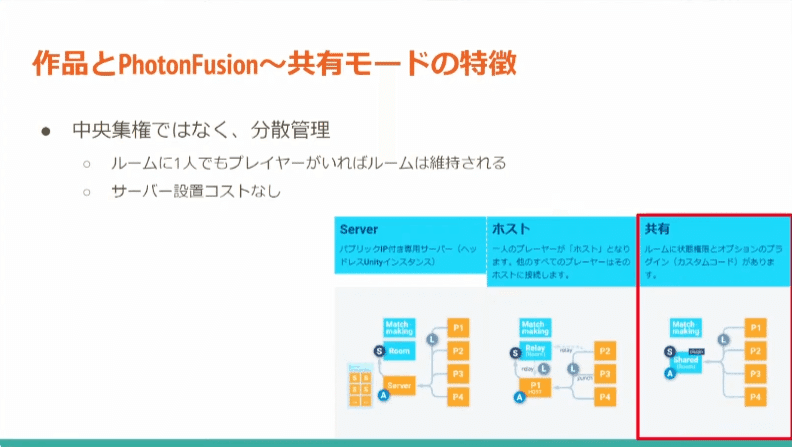
また、「共有モード」を使用することで、サーバーレスなオンラインゲームが実装できる模様。(サーバー代を考慮しなくて良いので嬉しい)

今回のような技術検証の話は、新しいゆえに情報が少なくて困りがちなので、先駆者が存在するのが非常にありがたいと思いました。実際、今回のニム式さんの発表がきっかけで、今後のPhotonFusion製ゲームがどんどん増えてくる気がします。
[3] アナログゲームを意識して体験を作る / しゅんて
「Squirrel Board」はボードゲームを参考にして開発されたゲームのようです(どうりで戦略性が・・・!)。アナログゲーム現物を意識した要素作り、かなり徹底されており職人技を感じました。
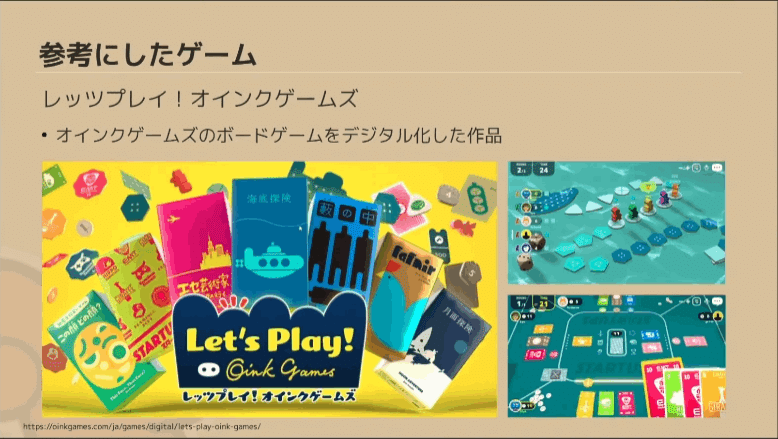
また、最近は「アナログゲームをデジタル上で動かす」のようなコンセプトの商用ゲームも出ているようで、なんとも今時というか、表現の幅が広がっているなと驚きました。

また、↑のオインクゲームの話はCEDEC2022というカンファレンスでもオインクゲームズ開発者の方が発表されていたようで、非常に興味深いです。
他にも、今回のしゅんてさんの発表のまとめにある「あまり触れていないジャンルのエッセンスを取り込む」は非常に面白いですね。化学反応が起こせるゲームジャンルがまだまだ眠っていると思うと、非常にわくわくしますね。

[4] 暗闇の中の光と音 / kugi
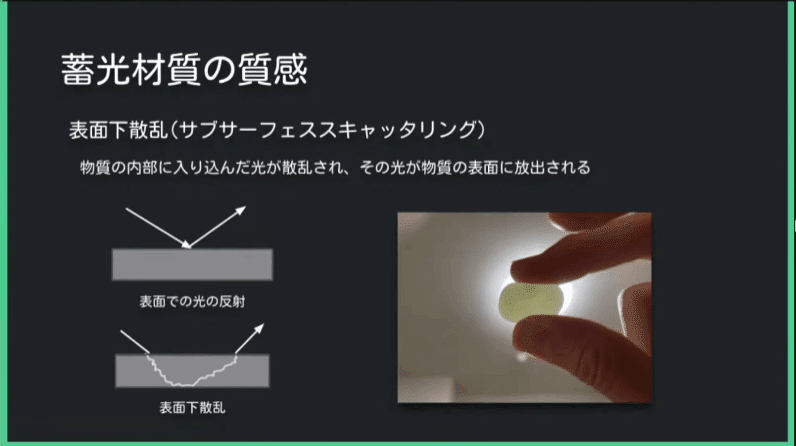
kugiさんのゲームのアイデアである「蓄光」をゲーム上で再現するという話の発表です。
今回の蓄光材質の質感は「サブサーフェススキャッタリング」という現象を再現したもののようです。人間の肌みたいな感じの、ちょっとだけ透けるみたいな感じですね。
UnityのURPを使用して、この現象を疑似的に再現しているようでした(すごい・・・)

↓発表内で触れられていた、疑似再現の方法
なかなか複雑ですが、この実装のおかげもあり「Glow in the Dark」の独特な温かい発光が表現されているのが素敵でしたね。
今回の発表のように「表現したいものは、現象として何が起きているのか」と分解して実装していくと、一歩進んだ表現ができるのだと勉強になりました。
(URPが何なのかわからないので、そこを調べるところから)
[5] 12人で進めるメタバース型開発 / N-JELLY
12人…!?(テストプレイ専門の人もいるらしい)
この発表では、主に開発するための環境を中心に触れられています。
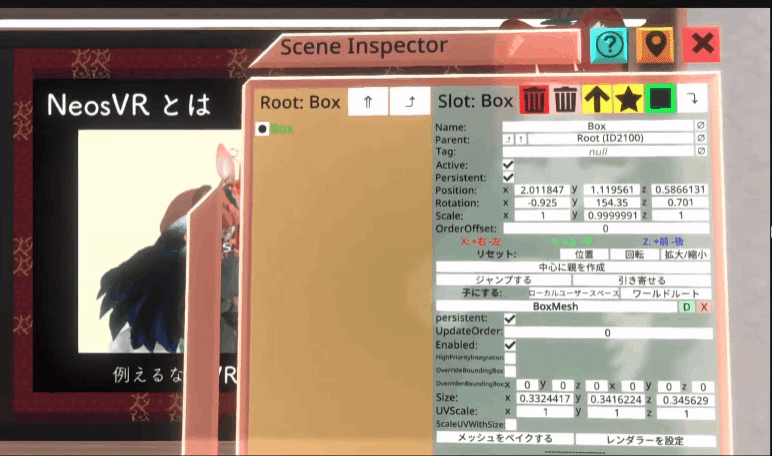
開発では主に「NeosVR」というVR空間を利用したようです。
一言でいうと自由度の高いVRマルチプレイUnityらしく、Unityのインスペクター的なものをワールド内でいじって、ワールドそのものを改変できる(!?)みたいです。

また、NeosVRの広々自由空間を会議スペースとして利用したところ、スムーズな会議進行ができるというメリットがあったようです。

自分はVR全然わからないのですが、この発表にはとても近未来感を感じてわくわくしました。そのうちNeosVR内部でUnity / Blender 等 をいじれるように・・・とかなっていったりするのでしょうか!
そうなっていくと、チーム開発の形態がどんどん変わっていって面白そうですね。
[-] 休憩
休憩時間に、今回のu1w上位30作品のReel動画が流れるのが熱かったです。
また、この動画の作者のRaspberlyさんが「リール動画を作成したときに気を付けたポイント」を記事にしているので、そちらも合わせて読むと非常に面白いです。
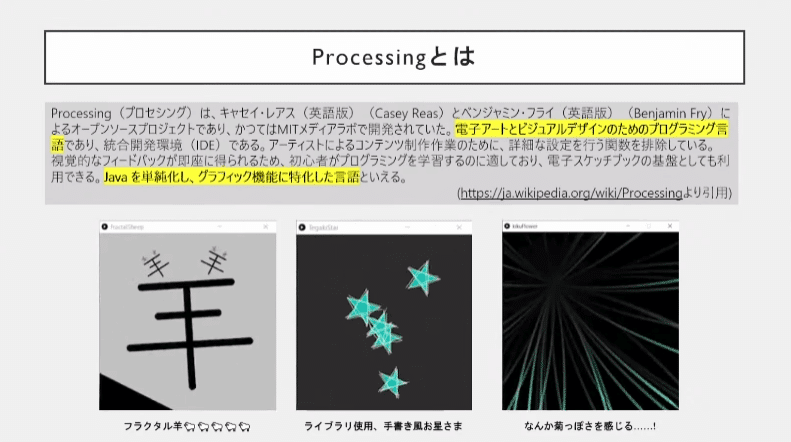
[6] Unity×Processing 1 Week / えふぇ子
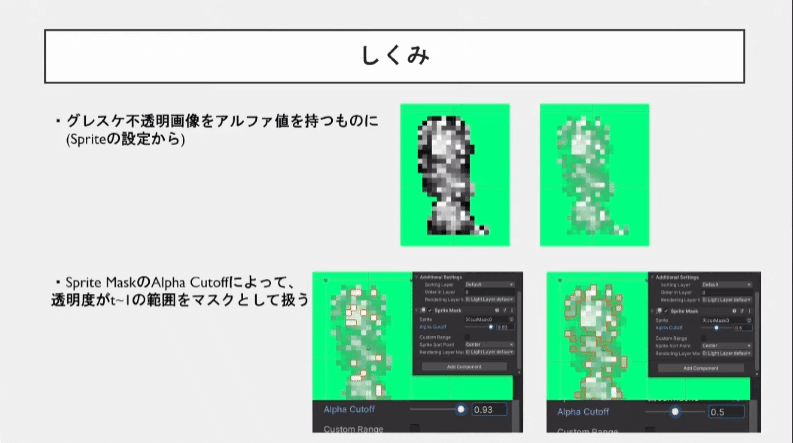
発表では、この「侵食されるドット絵アニメ」をいかにして作ったかを中心に説明されています。
今回のえふぇ子さんの手法では、SpriteMaskのAlpha Cutoffを使用することで、徐々にマスクされる量を調整していたようです。

そして、このノイズ入りマスク画像をどのように作るか・・・というところで、題目の「Processing」が登場しました。
Processingはグラフィック回りをいい感じにやってくれる言語(ライブラリ?)らしいです。Unityは画像回りが苦手なのでProcessingで補うという話は、非常に目からうろこでした。

また、Processingを基としたJavaScriptのp5.jsというライブラリも存在するので、ブラウザ上で色々と画像の確認ができそうで便利ですね。
今回のドット絵侵食表現に限らず、アイデア次第では様々な発展性があり可能性を感じます。
[7] 癖 / まんたあにど。
発表は、今作を作る時に気を付けた「癖(へき)」を紹介するものとなっています。
ゲームじゃないとできない表現にしたい
unity1weekのお題がメインで、ストーリーやキャラは脇役とする
ここで「難易度ごとの住み分け」の話も出ていますが、非常に大事だと思いました。クリアは簡単だけれど、真クリアにはじっくりプレイが必要、という配慮は、どちらのプレイヤーでも楽しめるので懐が深いですね。
ストーリーは情報量(あえて語らない)が命

自分の癖(へき)を積み上げたゲームが、きっと誰かの癖(へき)にぶっ刺さるだろう
↑超共感・・・!

自分に刺さるゲームを提出する、というのは非常に大事なんだなと思いました。そこから作家性や個性などが研ぎ澄まされていくのでしょうね。
個人的にぶっ刺さる発表でとても面白かったです。
[8] 初心者が初ランキング入りを目指した話~継続は力なり~ / Hamu
u1wのランキング入りを目指すために、どのような戦略を取ったかの発表です。どの狙いも非常に理由が明確なのが良いですね。
自分ができる分野で勝負する
操作性/斬新さ/楽しさ で勝負!
競合の少ないジャンルを目指した
運2:実力8 のスコアアタックを目指す
人はデカい数が大好き

また、戦略を練った開発を行った結果、勝負をかけた3要素が全て好感触なのが素晴らしいですね。

ゲームジャムに継続して参加すると成長はできそうですが、そもそも継続して参加すること自体が難しいので、それに対するアンサーを出しているのが非常に素敵だと思いました。
今回の発表では「自分の中で目標を決める・出せたら勝ち!」ということで、小さな目標を積み重ねていくのが大事だと学びました。
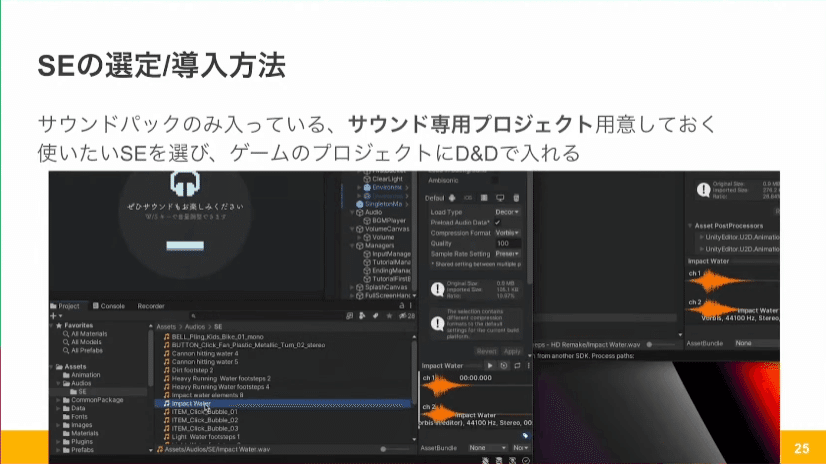
[9] サウンド周りのひと工夫 / ゆーじ
Unityのゲーム開発における、サウンドのこだわりの話です。
「UnityのAudioEffectが、WebGLにはほとんど対応していない」ので、AudioSourceでクロスフェードさせて疑似的にエフェクトを適用していたらしく、こだわりを感じます。
また、「タイトル画面にサウンド調整バーを置きたくない」の話も非常に細かな点まで考慮していて驚きました。

また、サウンド専用プロジェクトを作るという手法は、今日からも真似したいですね。

ゆーじさんが実際に使用しているAssetStoreのサウンドパックのURLも詳細に書かれているので、大変ありがたいです。
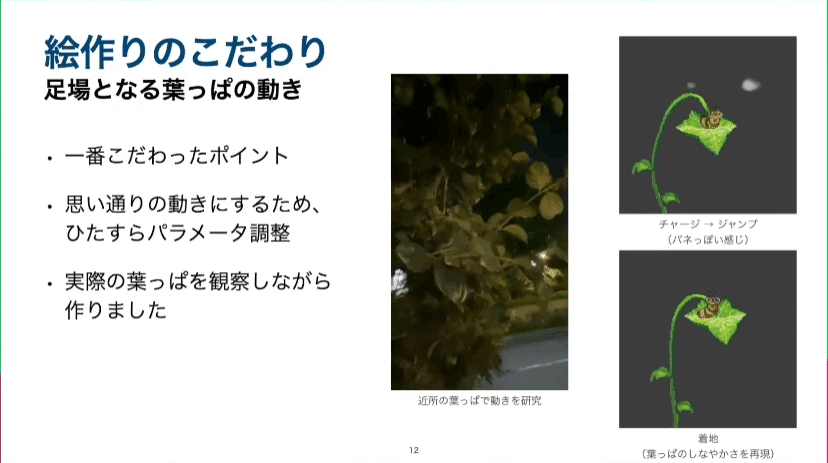
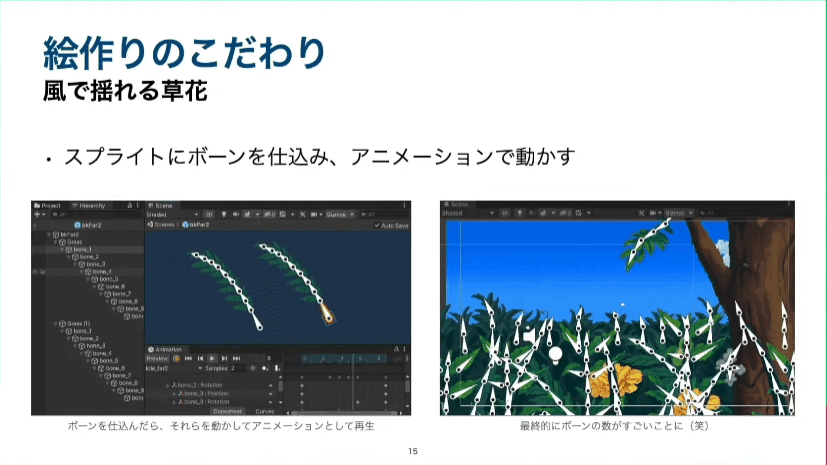
[10] リーフホッパーができるまで / かちゅーしゃ
リーフホッパーの絵作りの話題を中心に発表しています。
絵作りのこだわりで「ゲームの葉っぱの動きの参考用に、近所の葉っぱで動きを研究」は脱帽でした。
グラフィックのこだわりはもちろん、「葉っぱの動きはアクションの気持ち良さに大きく影響するため、一番こだわった」という「コストを割いた理由」が非常に明確で素敵ですね。自分のゲームで「どこに一番のコストを割くか?」というのを事前に定めておくのは重要なんだと思わされました。

また、植物の揺れる感じはボーンで再現されているというのも、動く背景を実装時に真似したいですね。

おわりに
u1w参加者が「ゲーム作りでどんなところにこだわったか」を色々な視点で多く知ることができて良かったです。こだわりポイントも作者ごとに多様で、人の数だけゲームの特色があるんだなと改めて感嘆しました。
主催者・発表者の皆様、大変お疲れ様でした・・!
今後の開催も楽しみにしております。
各発表のスライドリンク(見つかったものだけ)
[1] :
[2] : PhotonFusionを使って オンラインマルチプレイゲームを 作った話 | ドクセル (docswell.com)
[3] :
[7] : 癖 - Google スライド
[9] :
[10] :
この記事が気に入ったらサポートをしてみませんか?
