ORK Framework 3を使ってみよう!(10)〜装備品一覧を表示する〜
ORK Framework 3を使ってみるシリーズ。
基本情報と目次は以下。
Shortcutを使えるようにする
前回、苦労してステータス画面を作ったものの、装備一覧が表示されなかった
装備一覧 Equipment Listを表示させるにはShortcutという機能を使う
ARPGでスキルアイコン並べて発動、クールタイム表示、とかを想定しているものらしい
機能としてはカスタマイズできるリスト、色んな操作も受け付けられる、といった感じか
作成チュートリアルがあるのでやってみた
全然わからん
どっかでミスったらしく、正常に動作しなかった
コンチキショー
ShortcutのサンプルをDLする
ありがたいことに↑のチュートリアルで作成するHUDのサンプルがDLできた
これを改変して使っていく
Download HUDボタンからDL
DLしたUnityPackageからファイルを追加
追加したHUDプレハブの内、Elementフォルダに入っている2つのプレハブを複製して、名前を変えたり場所変えたり整理しとく
使うのはShortcut Default、Shortcut Empty、Shortcut Slotの3つ
後で他のショートカットHUDを作りたくなったり、設定をミスって動かなくなった場合のバックアップとして元のHUDは残しておく


Shortcutサンプルを装備一覧に設定する
ShortcutサンプルのHUDは完成品なので、設定すればすぐ使える
前回作ったステータス画面用のHUDを開く
Equipment ListオブジェクトのHUD Equipment ListコンポーネントのPrefabに複製したShortcut Slotプレハブを設定

複製したShortcut Slotプレハブを開く
HUD Equipment Slot Contentコンポーネントを追加する
元から入ってたHUD Shortcut Slot Contentは消しておく


HUD Equipment Slot ContentコンポーネントのEmpty Prefabに複製したShortcut Emptyを設定する
同様にEquipped Prefabに複製したShortcut Defaultを設定する

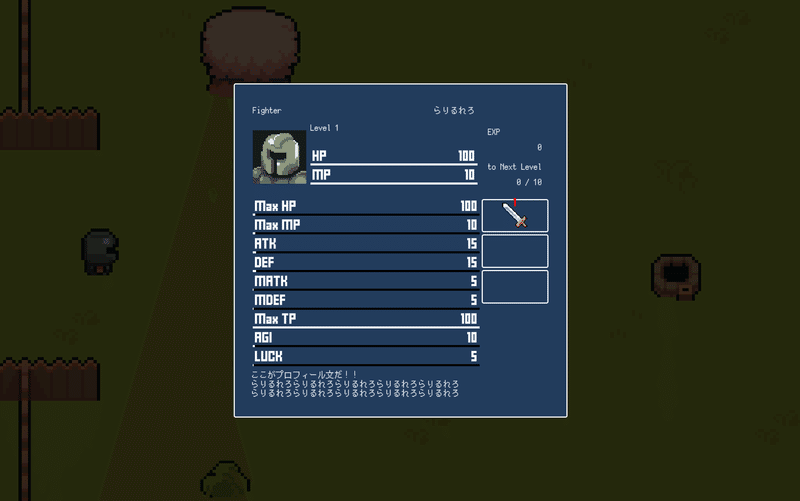
テストプレイで確認
初期装備は武器のソードだけ
枠とアイコンと謎の数字が表示される
装備してない部位も枠だけ表示されている
ツクール準拠なら、装備の分類名、装備のアイコン、装備の名称を表示したい
ここを改変していく

スロットに表示する情報を変更する
リストがスロットを並べる→スロットが装備スロットか空スロットか判断して挿入→それぞれのスロットで表示、という順序で表示している
別に覚えなくていい
スロットごとの表示内容はEmptyとDefaultプレハブで設定しているのでそれを改変
複製したShortcut Defaultプレハブを開く
Slotプレハブは通常のものと、空っぽの場合に使うものと2つある
両方改変するけど、とりあえず先に通常のやつ
初期状態だとInfo、アイコン、Indexが並んでいる

テキストオブジェクト2つは一旦消す
フォントを設定し直して使い回してもいい
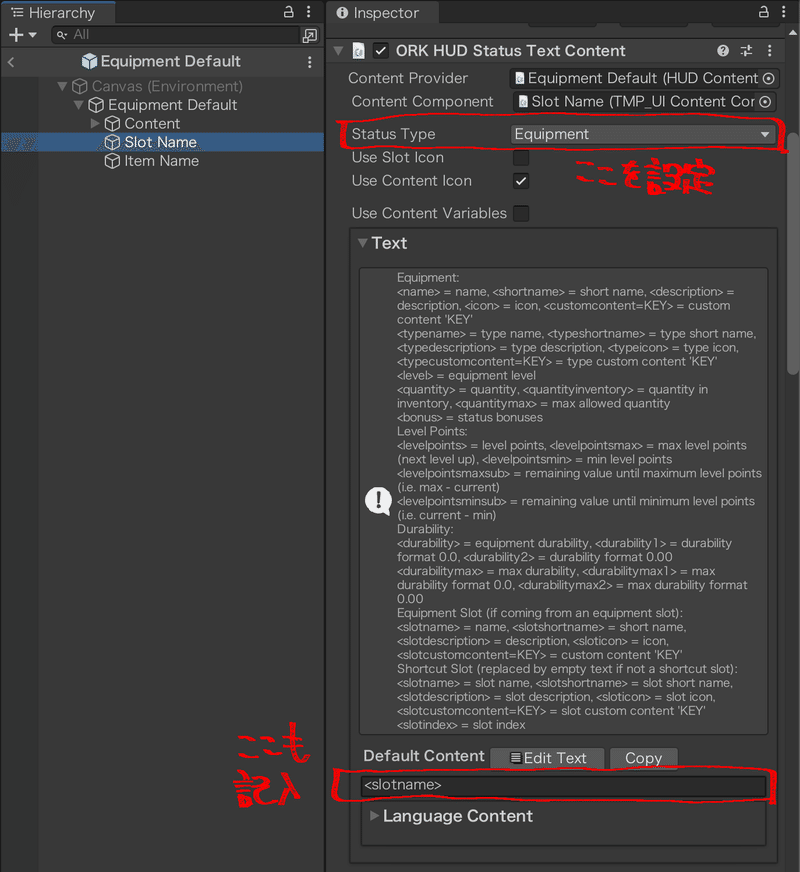
ORK Framework > Content > Status Text Content (TextMeshPro)で2つテキストを追加
ORK HUD Status Text ContentコンポーネントのStatus TypeからEquipmentを選択
両方Equipmentでヨシ
Text > Default Contentに<slotname>と記入
もう一つのテキストは<name>のままでいい
<slotname>で武器や防具などのスロット名、<name>で装備しているアイテム名が表示される

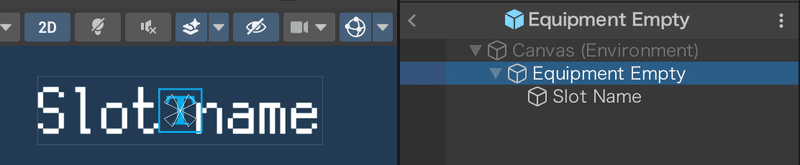
親オブジェクトにHorizontal Layout Groupコンポーネントを追加し、横並びに
ContentにLayout Elementコンポーネントを追加して、サイズを調整
Content Size Fitterコンポーネントを適宜追加
とかなんとかでレイアウトを調整

空スロットは、スロット名の表示だけしたい
複製したShortcut Emptyプレハブを開く
Defaultと同様の手順でStatus Text Contentを追加して<slotname>を表記
配置やサイズも調整しておく

Slotプレハブの枠は不要なので消したい
複製したShortcut Slotプレハブを開く
Imageコンポーネントを削除しておく

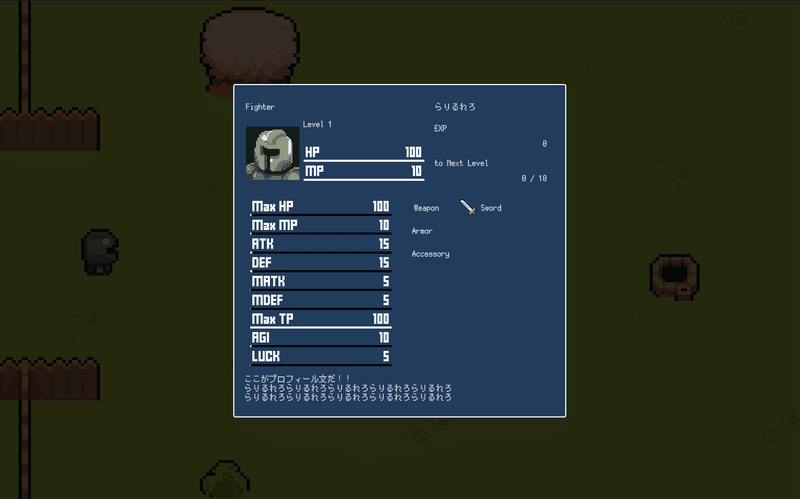
テストプレイで確認
欲しい情報は表示されたがレイアウトが微妙
Layout系コンポーネントの自動調節を使いすぎたか

細かい調整を加えてみる
ステータスHUDの3段目の幅サイズの自動調節を無効、それぞれ350を指定
ついでに2段目の幅サイズも自動調節を無効、アイコンの幅を128、残り二つを300に指定
各ショートカットプレハブのContent Size Fitterを無効、親オブジェクトの幅を300、高さを50に指定
Layout Groupも無効化し、テキストとアイコンの位置を手動で調整

装備の種類を増やす
装備一覧表示の設定はこれで終了だが、デフォルトだと装備の種類は3つしかない
武器、防具、アクセサリーの3つだけ
ついでに増やしておく
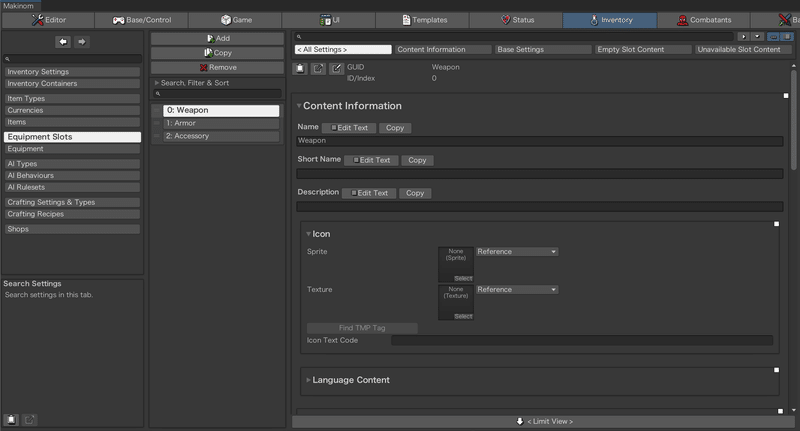
Makinom > Inventory > Equipment Slotsから増やせる

特に設定項目はないので、Addで項目を増やして名前を変えるだけでいい
表示順はこの一覧に準じるので、並べ替えもしておく
並べ替えはドラッグだけでできる


この記事が気に入ったらサポートをしてみませんか?
