
NotionでわたしのSafariをつくる
おはようございます。だいぜんです。
今回のテーマはNotion。開かない日はない、と言っても過言じゃないくらい毎日開いています。なぜならそれがわたしのルーティンだから。
去年Notionを知って、当初は映画と本の管理しかしていなかったのですが、色々なNotion記事を参考に、最近自分の城を着実に作り上げつつあります。(見ているだけでニヤニヤしますね。)
去年の年末に自分の2020年のまとめをnoteとNotionで書いて、それを公開したら、とある友人が「まとめ記事書いて」と言ってくれたので、重い腰をあげて書くことにしました。(というより、ちゃんと見せれる形に徐々になってきているので)

情報のインプットとアウトプットを同じプラットフォームでしてしまおう、ということにフォーカスし、中身はNotionを使うことをおすすめする人(課題)、管理したいことを分ける(計画)、わたしの情報整理例(わたしの解決法)、参考にしたものをざっくり書いていきます。
なぜNotionを使うのか(課題)
Notionとは?という記事はたくさんあるのでここでは割愛しますが、要は情報・思考整理ツールと一言でまとめておきます。
仕事で使用されている人もいると思いますが、わたしの場合はほとんど思考整理と自分のプロジェクトをまとめていく場所として活用しています。
今まで情報は特にまとめておらず、iPhoneの純正メモアプリに全て保存をしていました。
しかも、情報も少しだけで、映画や本の情報しかまとめていなくて、あとで見たいと思っているリンクやちょっとしたメモをまとめておく場所がありませんでした。
と言って、今までEvernoteやGoogle Driveで管理をしようと試みたことはあるものの挫折。そもそも情報管理が雑多だと自分の思考の整理すらできませんでした。
要するにわたしの課題はこうです。
❌情報が散らかっていた。自分の行動がやりっぱなしで終わっていた
❌行動したことを掘り返すには記憶に頼るしかなかった
❌ルーティン化されていることも記憶に頼るため、エラーが発生しやすかった
❌まとめるための場所があっても、コピペやページ遷移が面倒であった
❌テンションが上がらないレイアウトだった
❌自分の成果物にならないので、継続が難しかった
今の現状は上記ほとんどクリアになったと思っています。少なくとも、情報整理・思考整理には十分効果を発揮しています。以下では自分が実際に行っているNotionの活用方法について書いていきます。
整理したいことの整理(計画)
今回はわたしが「My Safari」と呼んでいる情報の整理術についてフォーカスします。
上記で書いた課題から、解決策として簡単に言えることが「要は整理したらいいんでしょ」ということ。
整理ができたらとっくの前にやってるよ~という話ですが、今日の今日までできていませんでした。(今まで使ったツールとしてはiPhone デフォルトのメモアプリ、ToDoアプリ、Google スプレッドシート)
それも気まぐれに管理をしていたので、後で思い出すことが困難。自分の記憶を過剰評価してしまっていたので、学んだこと、読んだ本、見たサイトなど、すっかり記憶からなくなっていました。
さて、ざっくばらんに整理するといっても、何を整理したいかをまず定義していくことが重要です。
📕読んだ本
🖥読んだ記事
🧠記憶に残った言葉
✍️調べた言葉
(その他映画や飲んだコーヒーなどもありますが、情報だけに絞っています。)
上記は今まで点として存在していましたが、そこをすべて紐づきにしたい、ということが目的です。
さらに、紐づきにした整理されたNotionで何をしたいのかを明確にしました。
🔍検索性を高める
🧵個の情報の関連性を高める
📖辞書のように使う
🧠わたしの第二の脳にする
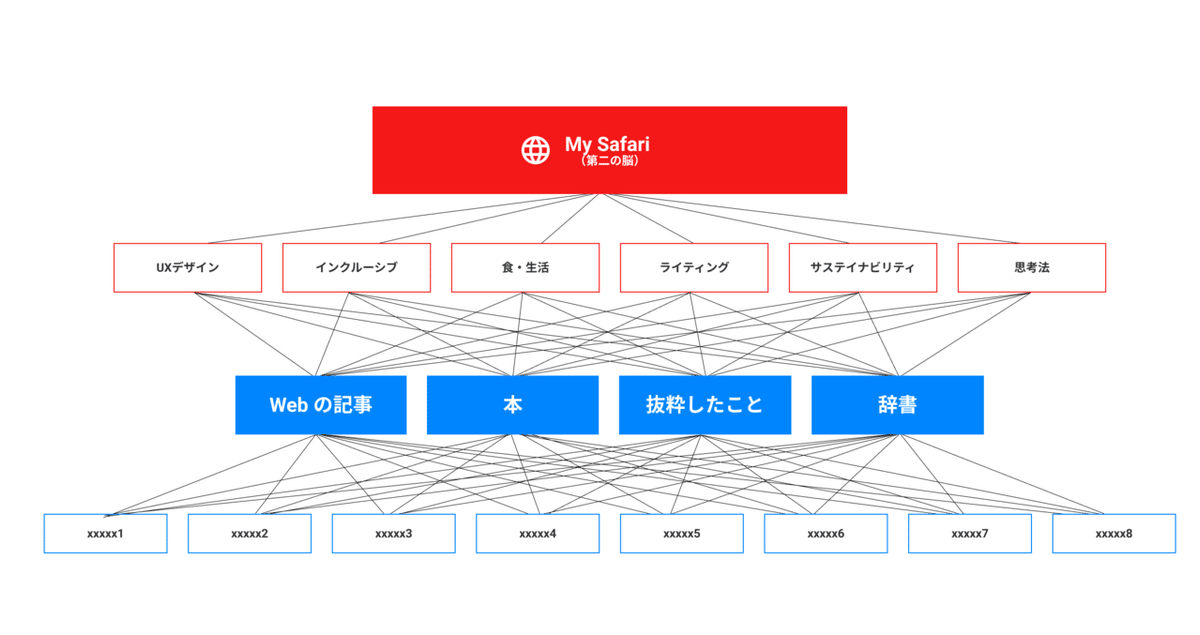
絵で表すとこんな感じです。

点と点を結ぶ作業(実行)
さて、図で表現した「わたしの第二の脳」を形にしましょう。
(名前はMy Safariとしました。脳って言葉だとどぎついなと思ったので)
最終形を以下のようにします。

赤縁ボックスはジャンルです。(ここはもっとあります)
青縁ボックスはWebサイトのリンクや本などの情報です。
----------------------------------------------------------------------------
1.点をつくる
ここでいう「点」とは、よかったWebサイトや読んだ本、好きな言葉、抜粋などを指します。個別の情報のことです。
上記の図でいうと、各ボックスのことです。
このボックス(および点)を作っていきます。
①まず1番下が個別で存在する情報、つまりWebサイトのリンクや本、メモした内容などです。
これらはそれぞれ独立した存在で、横同士の繋がりはありません。
②その上(上から3番目)に、①の情報の出元で分けるためのボックスを作ります。
上記の青塗りのボックスです。
わたしの場合は、Webの記事、本、抜粋メモ、辞書(わからなかった言葉)の4つで分けています。
これはNew Pageで新しいページとして作成していきます。

また、全てのNew PageはDATABASEのTableで作成してください。
(後に関連付けRelationをするために必要なので)
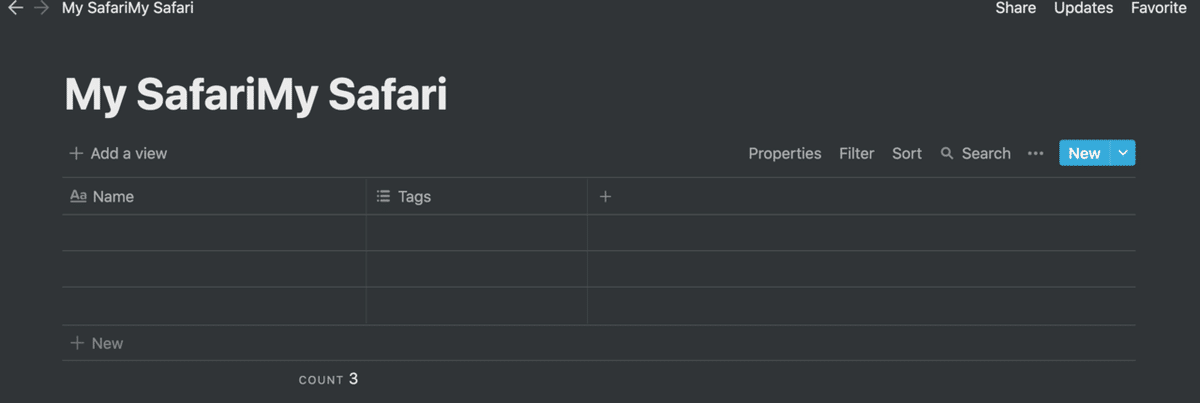
③一番上にMy Safariという大きなページを新規作成し、その中にデータベースとして、それぞれの情報が属するジャンルを格納するためのボックスを作っていきます。

ジャンルに当てはまらない情報が追加された場合も追加できるように、データベースで作ります。最初はTableで作るとやりやすいかも

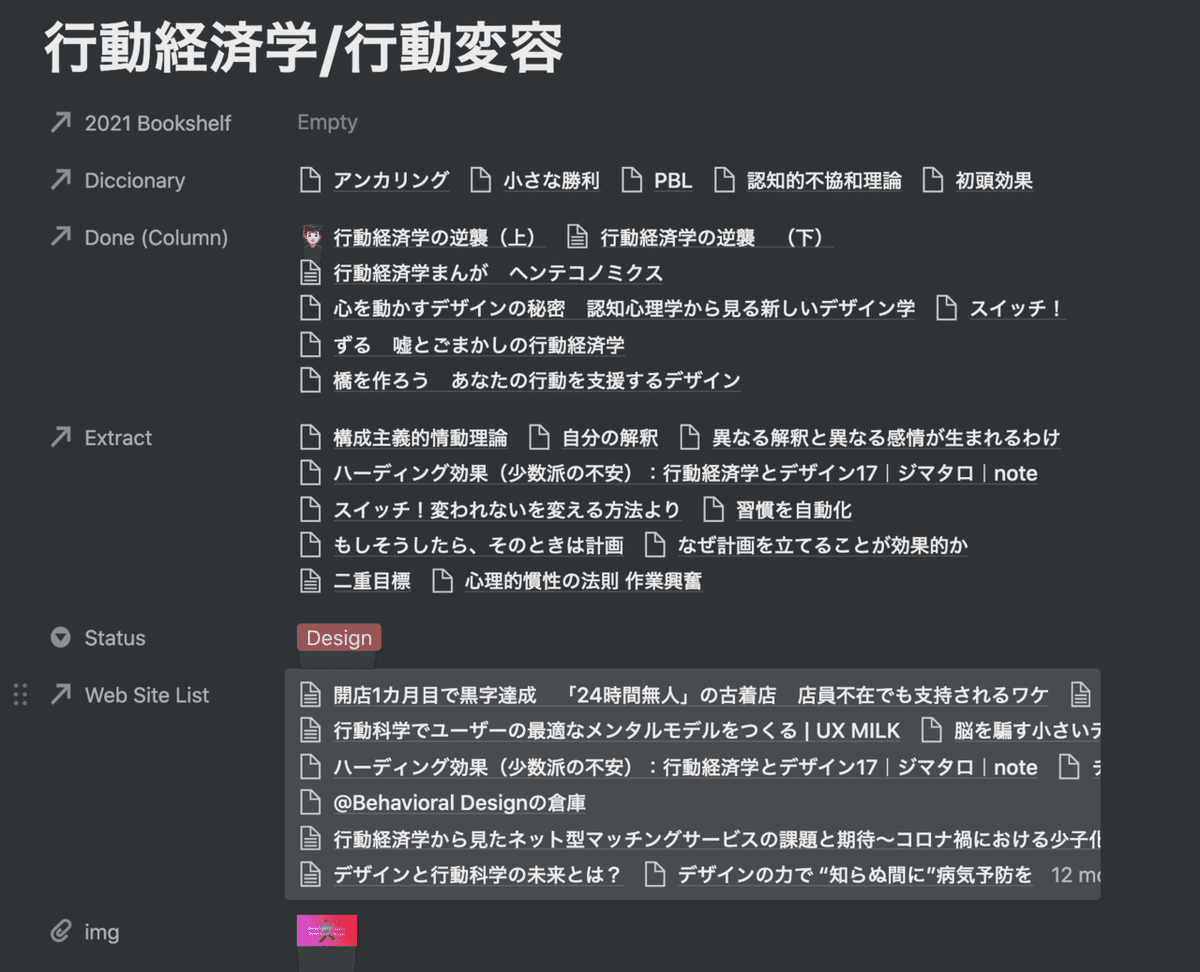
わたしの場合は「行動経済学・行動変容」「効率化」「Notion」などで分けています。

分けたボックスの見た目もこんな感じでキャッキャさせました。楽しさ重視。(もっと下でこの作り方も解説します)

さて、これで点ができました。こんなイメージです。ボックスだけが存在しているだけです。

----------------------------------------------------------------------------
2.点をつなげる前準備
作った「点」をつなげるための準備です。
作り方は「Relation」で進めていきましょう。
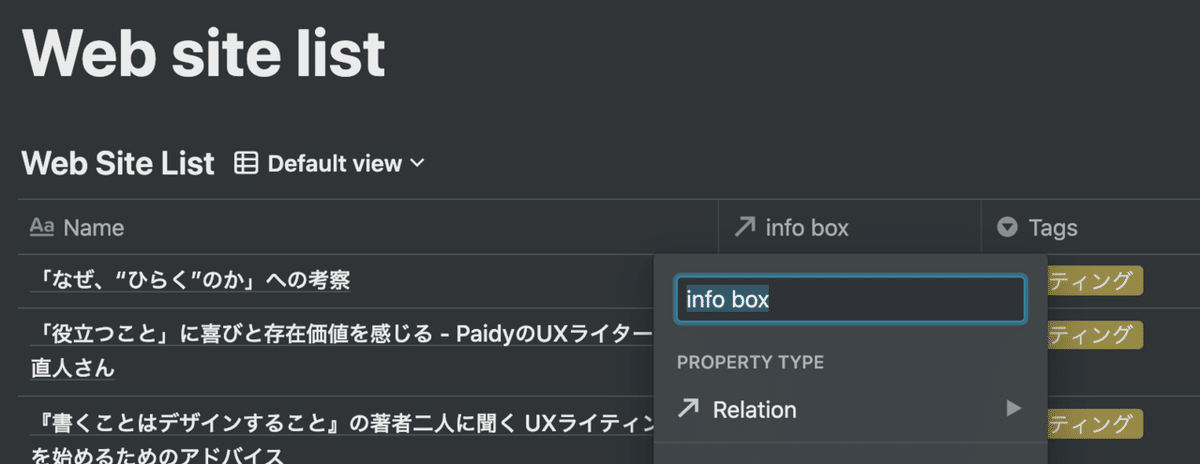
①1の②で作成したボックス(図でいうと青塗りボックス)のDATABESEに新しい欄を追加します。
そのプロパティタイプ(Property type)をRelation(関連付け)に設定します。

②選択すると以下のようなポップアップが出てきます。
他のDATABESEと紐付けするために、対象となるDATABASEを選択します。

わたしの場合は「My Safari」の中に「Info box」というページ内のデータベース(Inline table)を作っているので、その「Info box」と紐付きにします。

Relationについて深く学びたい方は以下をご覧ください。(他の動画もかなり参考になります!)
③紐付きにすると、以下のように青ボックス(上図)に「info box」が表示されます。

同様にinfoboxにも紐付きにしたデータが表示されます。

これでこのステップは完了です。
----------------------------------------------------------------------------
3.点を線にする
次に作った点を線にしていきます。
その役目をはたすのが先ほど作った「Relation」。
いじるのは下の青ボックスのみ。

①青のボックスに入ります。
info boxと名付けたRelationで紐付きにした欄をクリックしましょう。

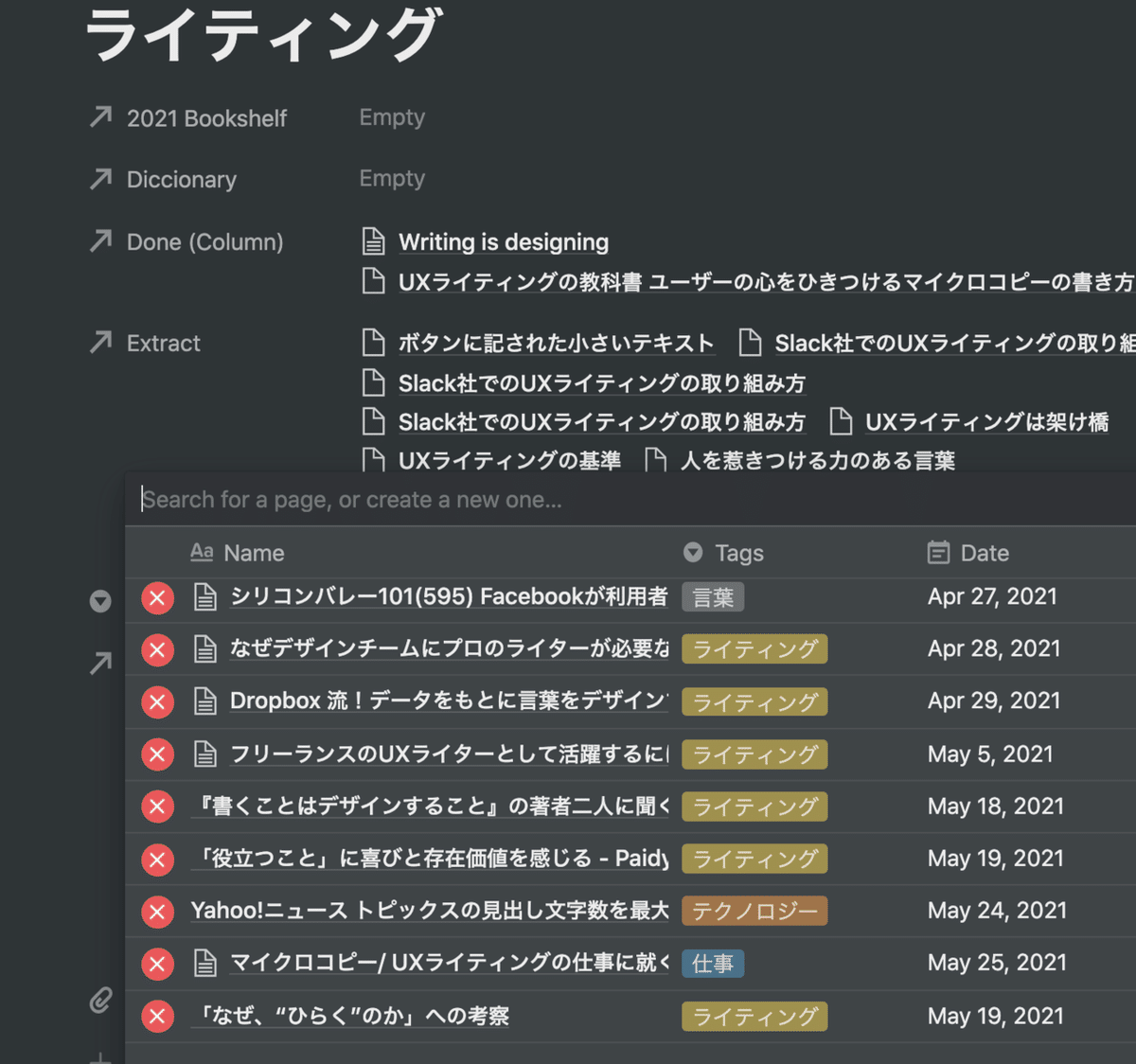
②すると、info boxでデータになっているものが表示されます。(赤枠ボックスのことです)

③対象となるBoxをクリックします。

これで紐付きになりました。

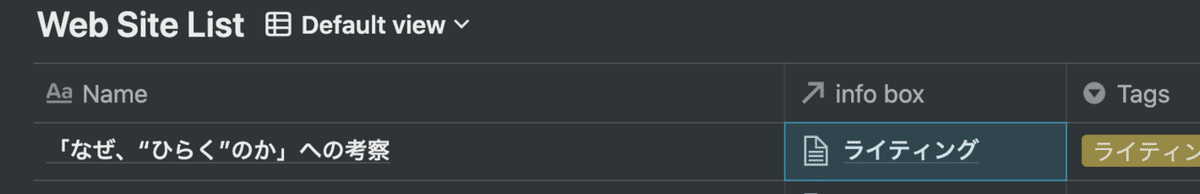
では、上記の「ライティング」のボックスに移ってみましょう。(一番下に今回入れたLinkが反映されています。)

これで線が完成しました。

同様の作業を他のリンクやデータでも行ってみてください。
わたしの場合は、「ライティング」でまとめたものが、info boxのライティングのページから一目でわかるようにつなげました。
使ってみて(検証)
この形でデータを集めてまとめてから早半年経過しています。
半年間、これで特に運用上問題ないので、継続運用していきます。
この効果は数字では測っていませんが、言葉で表すとこんな感じ。
🔍検索性が向上
カテゴリー別に分けているので、「サステイナブル」のジャンルで見たいとしたら、「サステイナブル」のボックスから探すことができます。
🏃♀️人へ情報を共有するときのスピード向上
情報の関連性が上がったことによる恩恵です。
よく友だちに情報を共有するのですが、そのときに「こんなリンク面白かったよ」と関連するリンクや書籍をまとめて送ることができます。
🧠わたしの第二の脳にする
定期的に見直すと、「わたしってこんなふうに考えていたんだ」とわたしの脳みそを可視化することができます。眺めているだけで楽しいです。
応用篇
ご存知の通り、Notionのデータベースの見え方も変えることができます。
デフォルトはエクセルのようなデータ表ですが、見え方を中身(プロパティやページの中)の画像だけを表示したり、タグで分類することもできます。
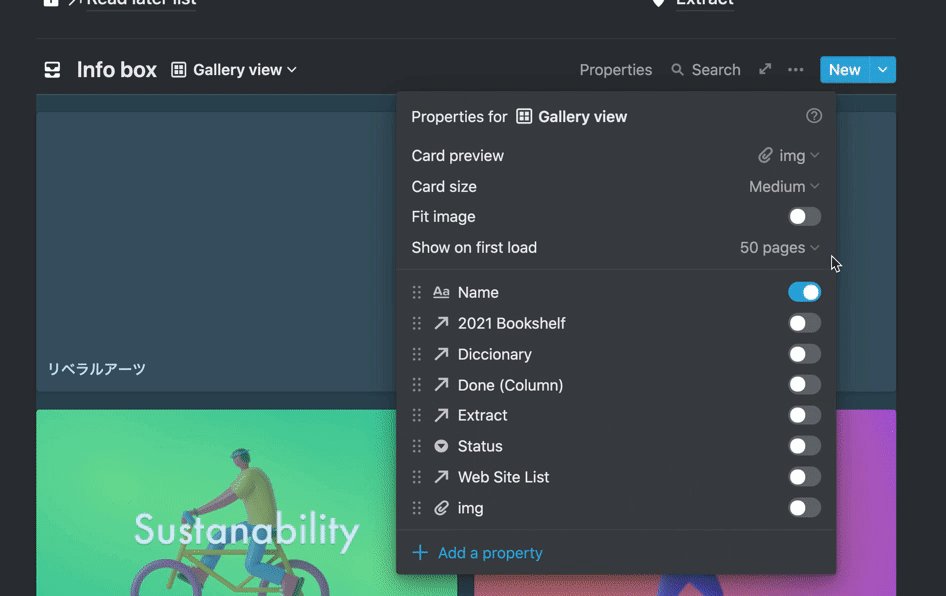
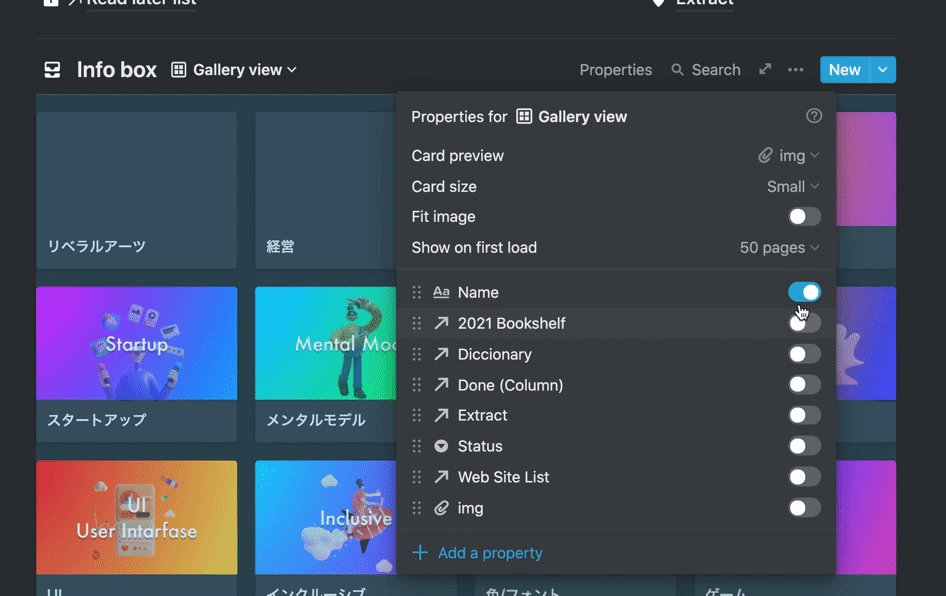
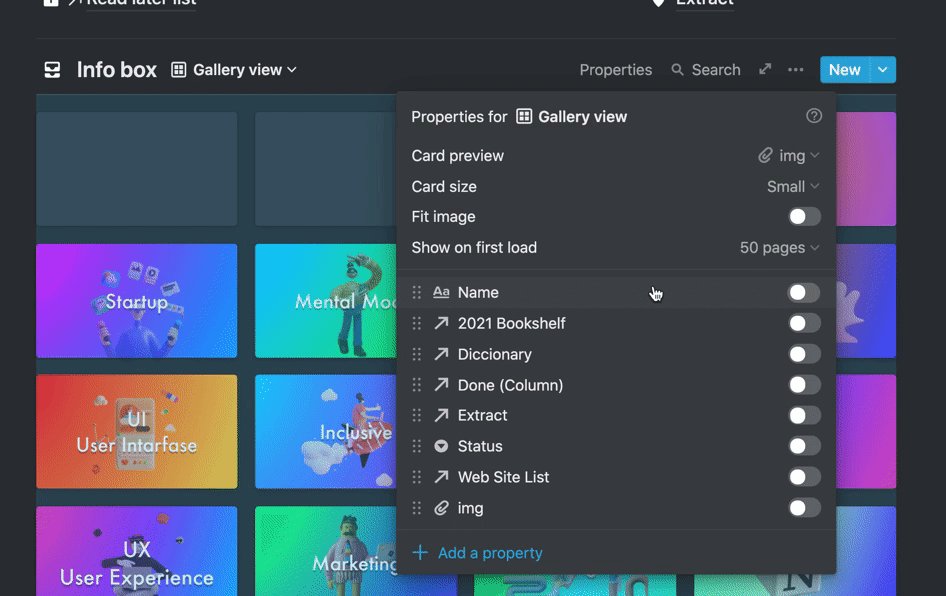
さて今回はこの画像だけが見えている状態の設定方法を簡単に解説。

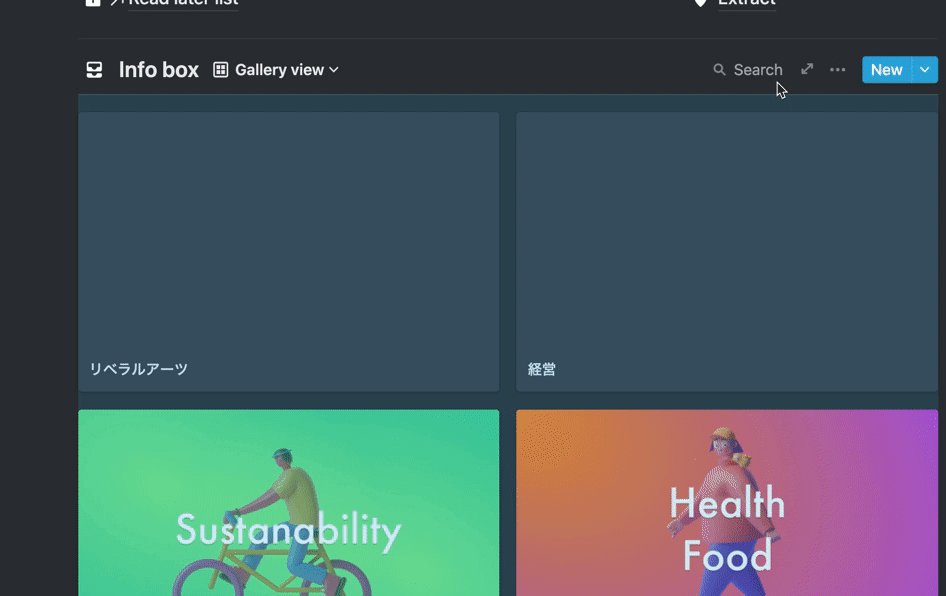
見た目を画像表示にしました。画像自体に文字を入れているので、何のページが一目瞭然。全てFigmaで作成しました。
作り方は各ページのプロパティにimg画像を追加。
そこにFigmaで作成した画像を入れます。(下の画像だと一番下にあります)

その後にGallery Viewを設定します。(大元のデータベースに戻ってください)

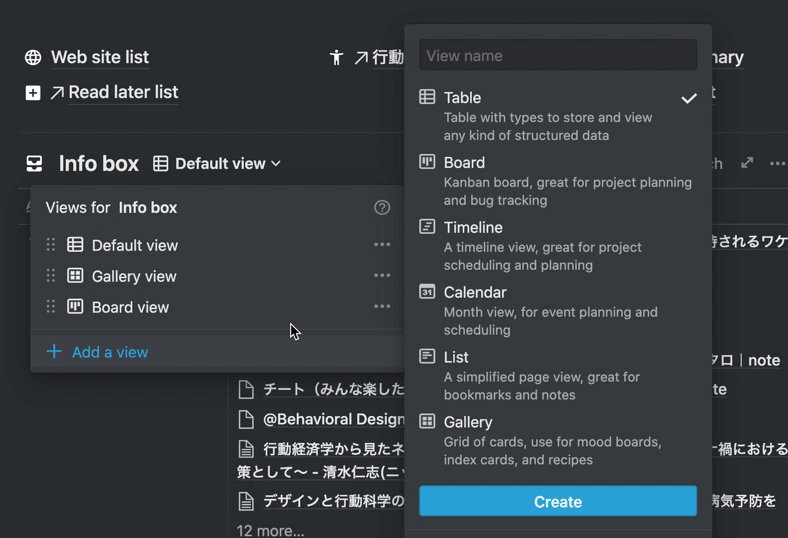
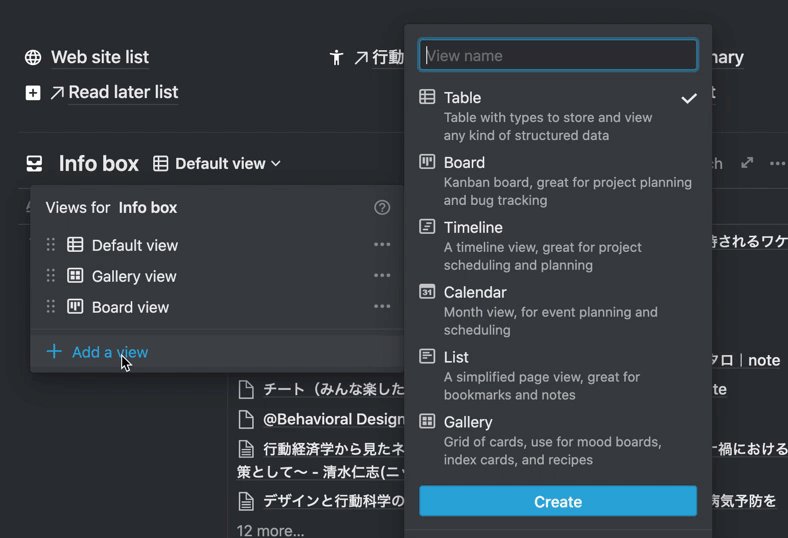
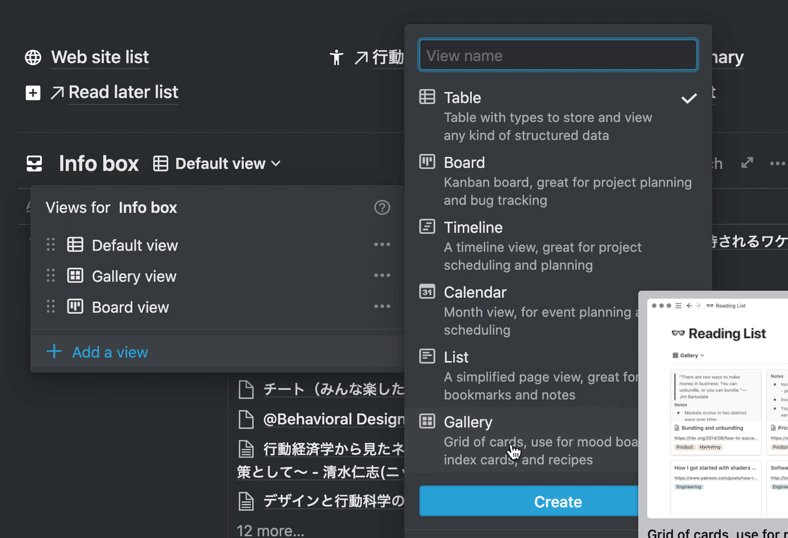
タイトルの横からDefault viewと書いてある部分を押して、「Add view」を押します。
見え方のオプションが出てくるので、Galleryを押して、「Create」をクリック。

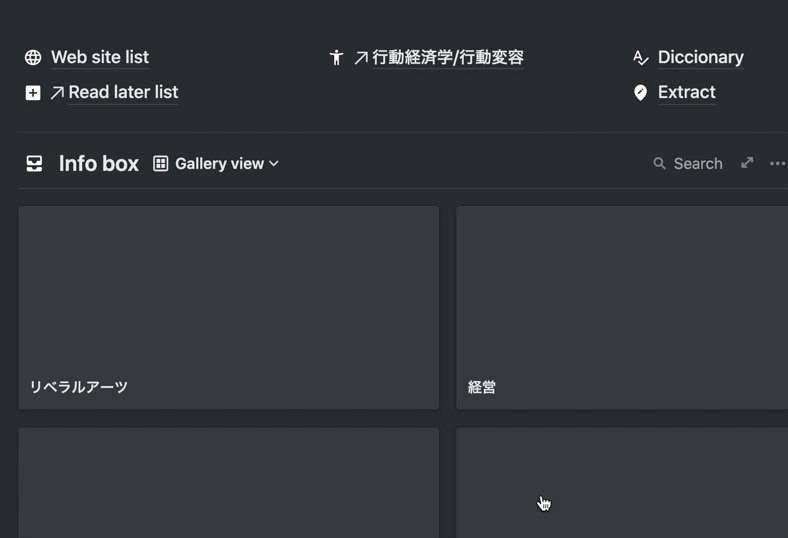
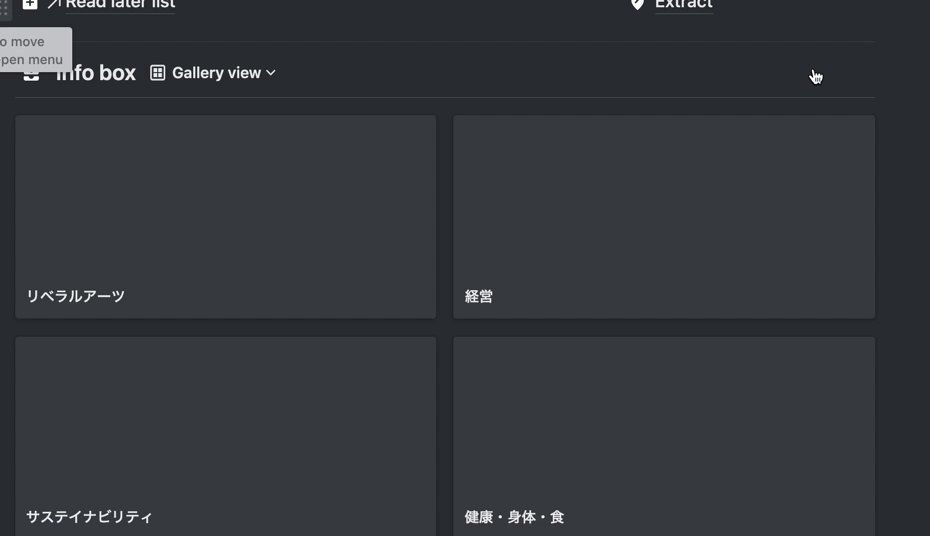
無機質なボックスが表示されました。
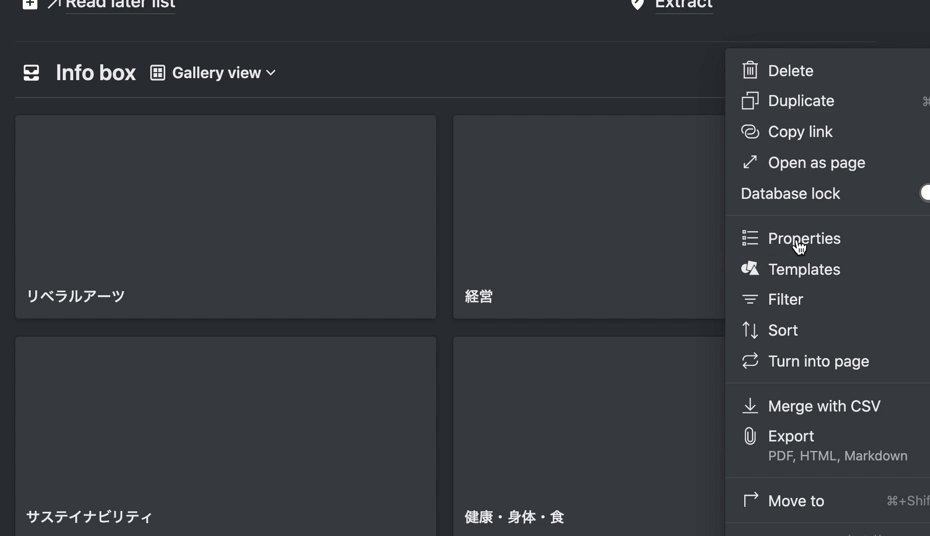
しかし、これだけでは設定ができていないので、このデータベースの右側のNewの横にあるポッチを押してください。

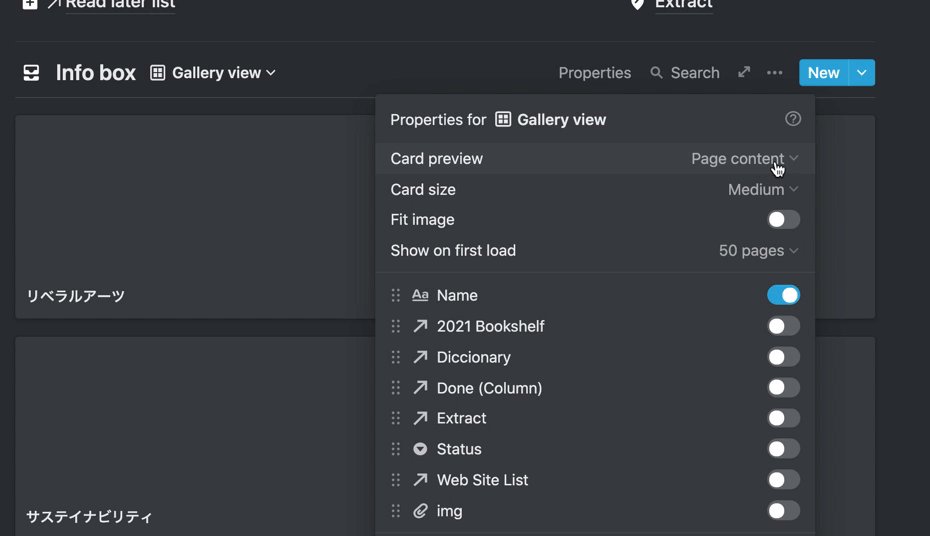
すると設定らしきものが登場するので、そこの「Properties」プロパティを押してください。
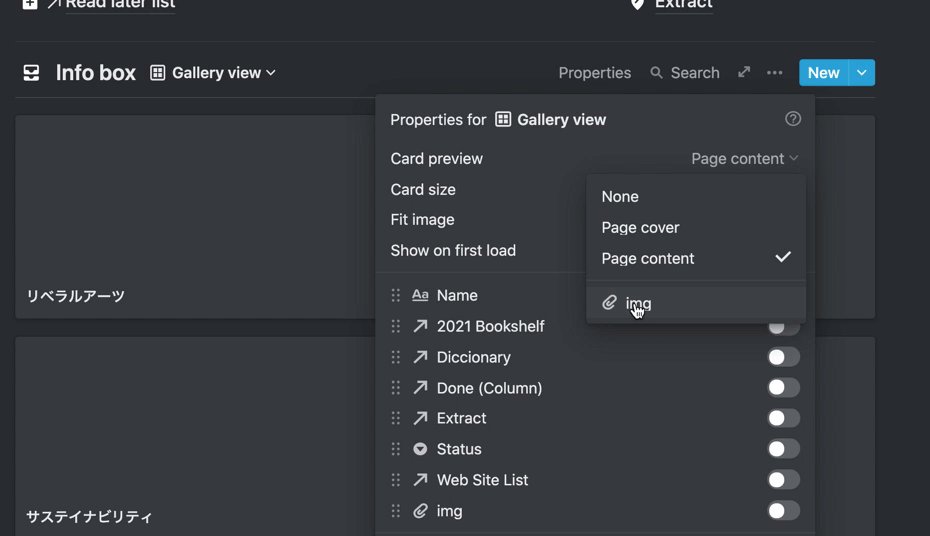
その後に、一番上にある「Card Preview」をクリック。すると一番下に「img」が表示されるので、クリックしてください。(プロパティ名を「img」にしているので、そう表示されますが、別のプロパティ名にしている場合は、設定した名前が表示されます。)

画像を「img」に設定していない場合は何も表示されませんが、画像を入れていればうまく表示されます。
Gallery viewの見え方は人それぞれの好みとは思いますが、基本的にPropertiesで見え方を調整することができます。
参考にさせていただいたリンクなど
Notionを作り上げていく過程で、いろいろなサイトにお世話になりました。
スペイン語で探してもあんまりなく、管理の方法として一番しっくりきたのはやはり日本人の方々が作っていた方法でした。デザインは英語検索したときにたくさん出たので、それを参考にしています。
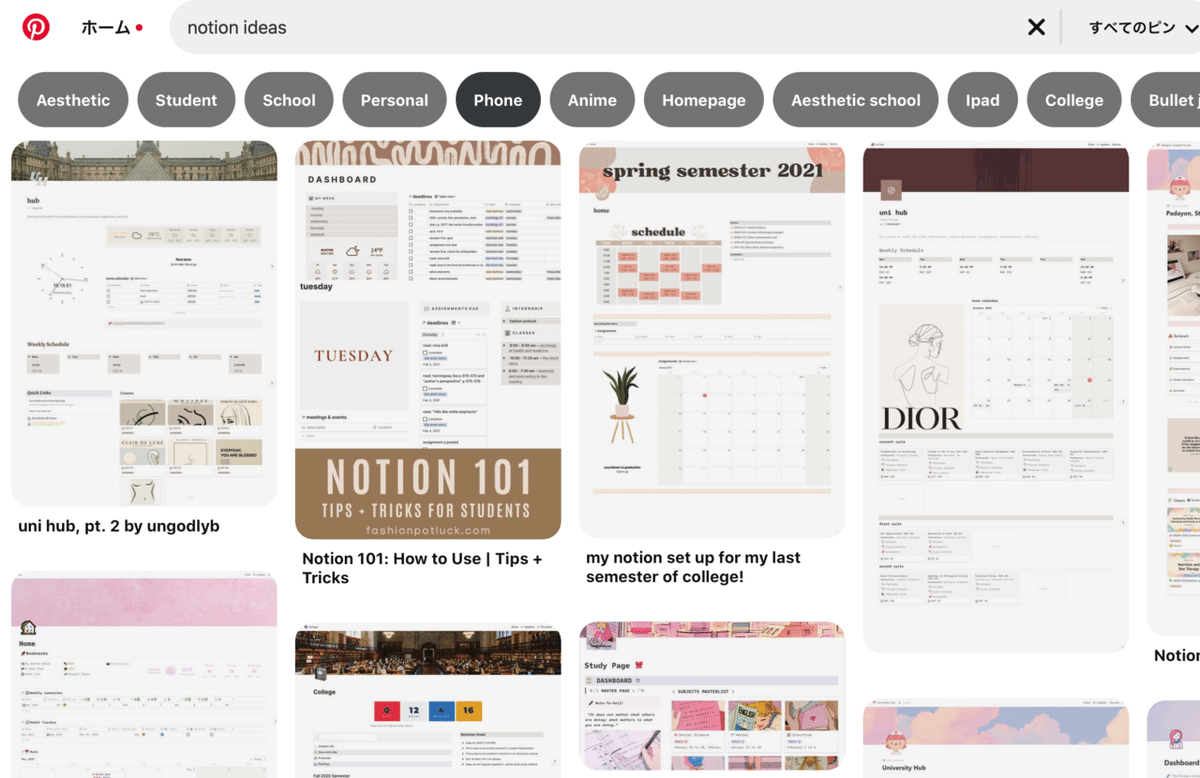
デザインはPinterestで「notion ideas」などと検索すると、インスピレーションが高まる画像が出てきます。イメージはPinterestで作っていくのをお勧めしますね。

ここまでお読み頂きありがとうございました。Notionはハマると沼なので、一度完成しても、またカスタマイズしたくなるのが面白いところです。
それでは
