
【Photoshop】立体文字を作る
今日はPhotoshopで立体文字を作る方法を勉強しました。
ちょうど1週間前に書いた自分の記事でも似たような内容を取り上げていたんですが、より簡単な方法があることに気づいたので今回やり方をまとめてみました。(少し文字の見た目は違いますが…)
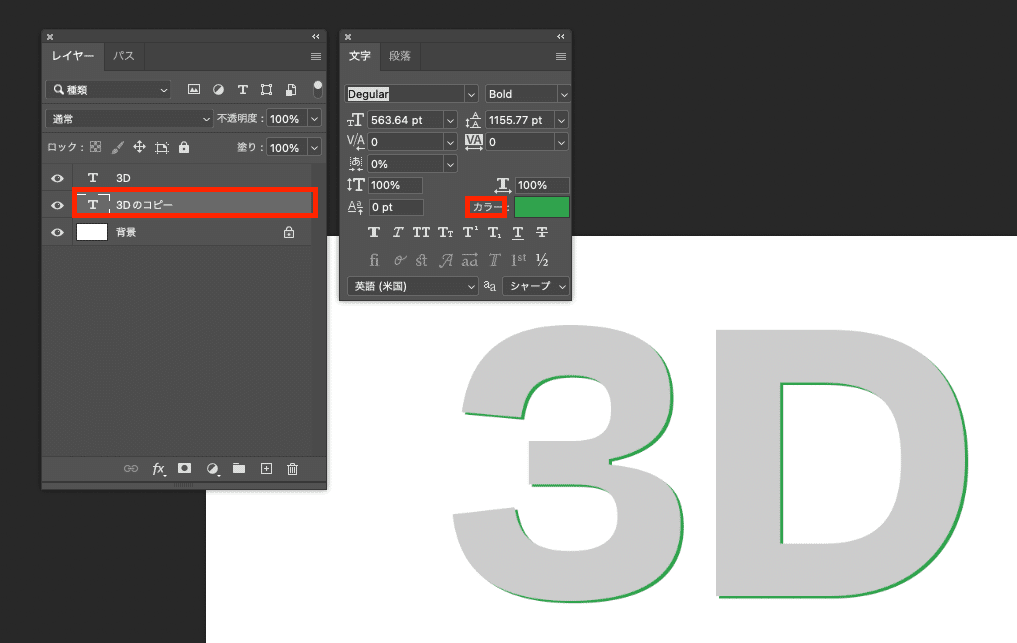
まず「横書き文字ツール」でテキストを入力していきます。
今回は太めのフォントで3Dという文字を入力しました。

次に先ほど作った文字のレイヤーを複製します。
レイヤーパネルのテキストレイヤーの右の余白部分を右クリックします。
そこで「レイヤーの複製」をクリック。

したの画像では確認しずらいですが、複製したレイヤーの文字の色をグリーンに変えておきます。
macOSでは「command + T」, windowsOS「ctrl + T」を押した状態で、右に1ピクセル、下に1ピクセル移動させます。
方向キーの「→」と「↓」を1回ずつ押せばOKです。

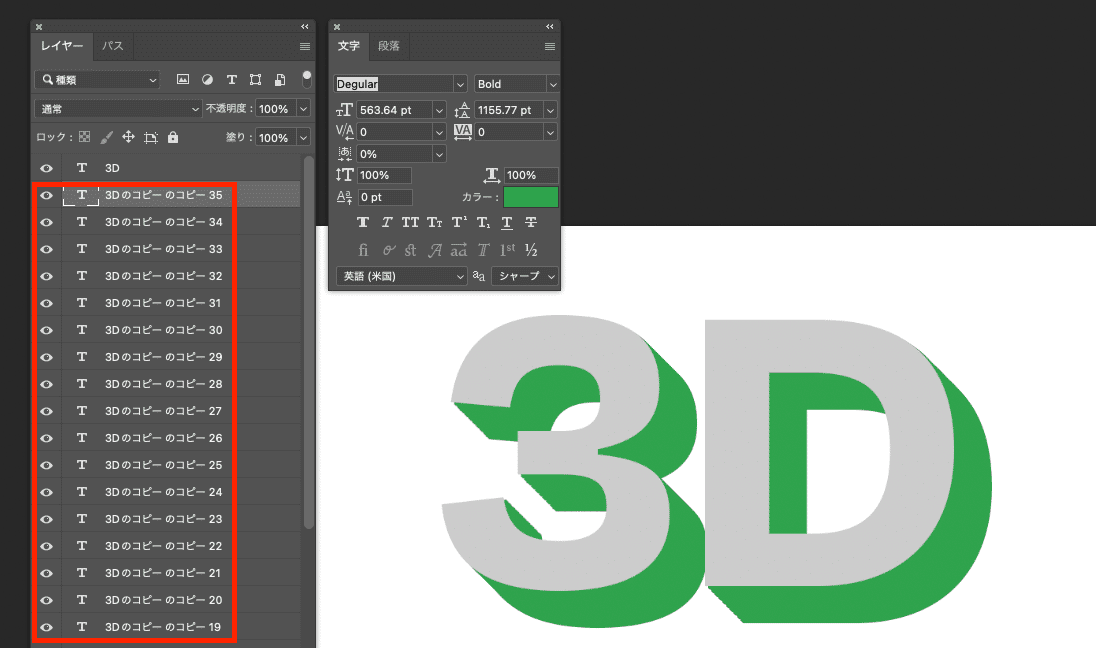
レイヤーパネル上で複製したレイヤーを選択しておき、macOSでは「command + shift + option + T」, windowsOSでは「ctrl + shift + alt + T」を押してレイヤーをコピー・ペーストしていきます。
入力した文字の大きさによって複製する回数を調整すれば良いのですが、今回は35個分をコピー・ペーストします。
すると、グリーンの影の部分が出来ました。

レイヤーパネルがグリーンの影のレイヤーで埋め尽くされている状態なので、これらをフォルダに入れてまとめます。
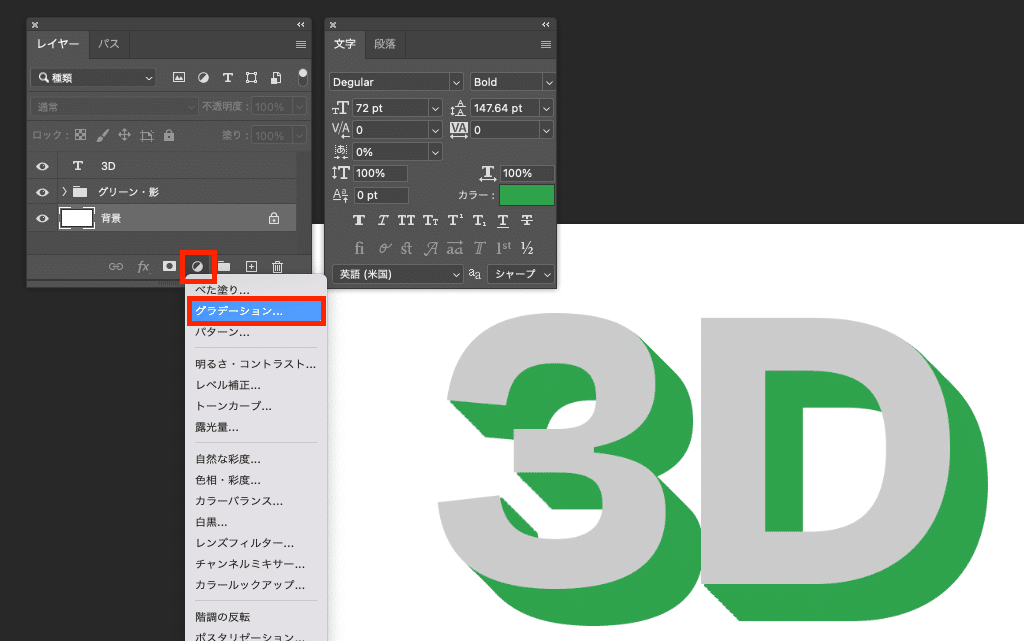
「グリーン・影」という名前でフォルダを作りまとめました。

次に、背景に着色していきます。
背景のレイヤーを選択し、「調整レイヤー」をクリックし、「グラデーション」をクリックします。

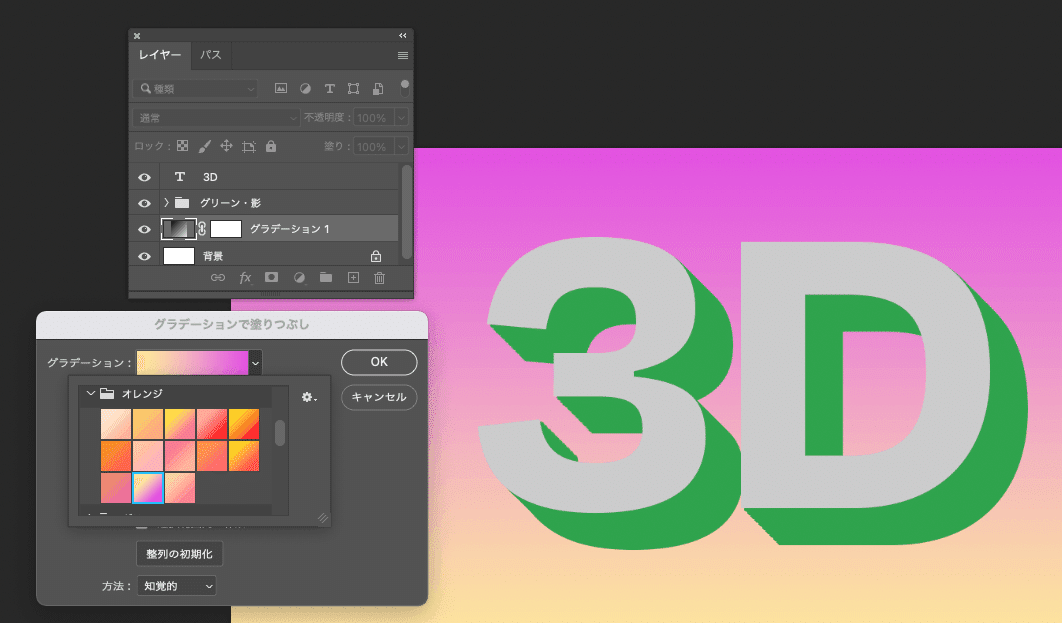
今回はオレンジ系のグラデーションのカラーを選びました。

文字部分にも「レイヤー効果」の「境界線」をつけて完成です!

今回も勉強の参考にさせて頂いたのが、フォトグラファーのmappyさんのYoutube動画です。今回は省略してしまった内容もあるのですが、また改めて動画を見て復習していきたいと思います!
Mappyさんの動画は今のところ、Photoshopの動画しか視聴したことがないので、写真やカメラについての動画も見て勉強してみようと思います!(^ ^)
この記事が気に入ったらサポートをしてみませんか?
