
デザイン四原則を資料化してみた
デザインを勉強する上で基礎の部分であるデザイン四原則を、自分なりに解説しまとめ、資料化してみました。
デザイン四原則を4つ別に意識する所をまとめ、基礎基本を抑え、振り返りができればと思います。

デザインは「情報が適切に伝わる」ことが重要
デザインは見た目の美しさももちろん大事ですが、「情報が適切に伝わる」ことが重要です。
また、デザインはセンスや才能で作るものと思われがちですが、実は誰にでもマネできるセオリーがあります。
この資料では、「四原則」と言われるセオリーについてご紹介していきます。

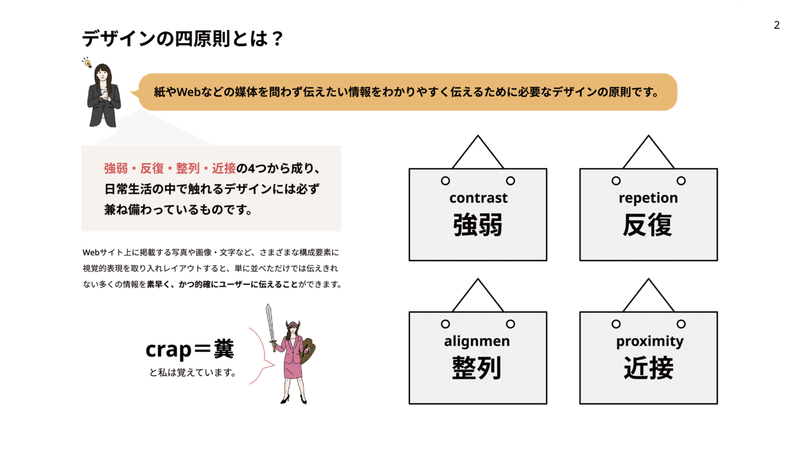
デザイン四原則とは
伝えたい情報をわかりやすく伝えるために必要なデザインの原則です。
「強弱」・「反復」・「整列」・「近接」の4つから成ります。
四原則を意識することで、単に並べただけでは伝えきれない多くの情報を
素早く、かつ的確にユーザーに伝えることができます。
4つ別に1つずつ解説していこうと思います。
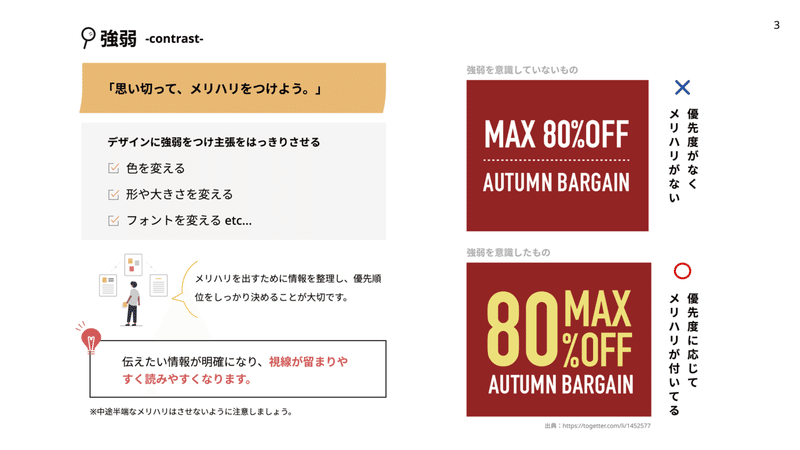
まずは「強弱」から。

思い切って、メリハリをつけよう
デザインに強弱をつけ主張をはっきりさせる
✔ 色を変える
✔ 形や大きさを変える
✔ フォントを変える etc...
上の資料を見てみると、
強弱を意識したものの方が優先度やメリハリがあります。
メリハリを出すために情報を整理し、優先順位をしっかり決めることが大切です。
そうする事で、伝えたい情報が明確になり、視線が留まりやすく読みやすくなります。
※中途半端なメリハリはさせないように注意しましょう。
次に、「反復」についてです。

同じルールを、繰り返そう
デザイン上の特徴を抜き出して、繰り返す
✔ 色や線
✔ フォントの種類
✔ レイアウト etc...
上の資料を見てみると、
反復を意識したものの方が統一感があります。
要素を繰り返し用いる事で一貫性や統一感のあるレイアウトを実現できます。
そうする事で、デザイン構造が他の要素にも適用されるため
情報をすばやく取得できるようになります。
※うるさく感じるほどには反復させないように注意しましょう。
次に、「整列」についてです。

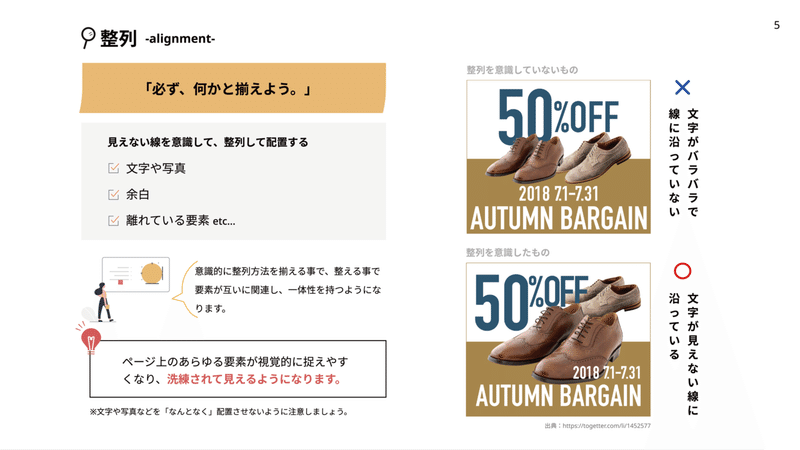
必ず、何かと揃えよう
見えない線を意識して、整列して配置する
✔ 文字や写真
✔ 余白
✔ 離れている要素 etc...
上の資料を見てみると、
整列を意識したものの方が一体性があります。
意識的に整列方法を揃える事で、整える事で要素が互いに関連し、一体性を持つようになります。
そうする事で、ページ上のあらゆる要素が視覚的に捉えやすくなり
洗練されて見えるようになります。
※文字や写真などを「なんとなく」配置させないように注意しましょう。
最後は、「近接」についてです。

関連するものは、まとめて近づけよう
関連する項目をグループ化し、集約させる
✔ 位置関係
✔ グループ間の距離
✔ 関係する要素同士の余白 etc...
上の資料を見てみると、
近接を意識したものの方が視認性があります。
情報の関連性を考慮し、同じ種類や系列の情報を近くに配置する事で視覚的に表現する事ができます。
そうする事で、各グループ間の距離を大きめに取る事で
直感的に情報の構成を理解できるようになります。
※すべての余白を均等にしてしまい、隙間を埋めすぎないように注意しましょう。
__________________________________________________________________
まとめ
どんな自由なデザインも、まずは基本を知ることが大切で
そこから「問題を解決する」ことにもつながります。
四原則は、1つだけを意識するのではなく、それぞれを上手くからめることで、はじめて効果を発揮します。
デザインだけでなく、設計などの様々な分野にも応用できる原則です。
私自身、なんとなくデザインしていた物が四原則を意識することで
少しだけ、「プロっぽい!」と思うようになりました。
また、「いいな」と思うデザインをよく観察してみると、必ず四原則の型が守られています。
基本をしっかり見直し資料化する事で、また違った見え方もあり
とても勉強になりました!!
ご覧いただきありがとうございました🙇♀️
参考文献
https://bulan.co/swings/design4principals/#03
https://docodoor.co.jp/staffblog/design-4general-rule/
https://chot.design/concept-of-design/7c61bdcdc158/
https://togetter.com/li/1452577
この記事が気に入ったらサポートをしてみませんか?
