
CSSを使った虫眼鏡UIの作り方
こんにちわ。nap5です。
CSSを使った虫眼鏡UIの作り方の一つを紹介したいと思います。
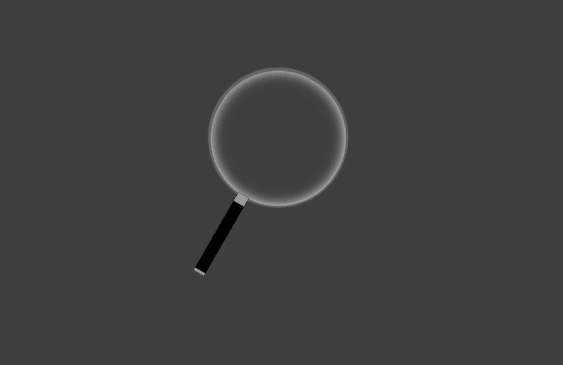
完成するUIは以下のようなイメージになります。

CodePenに動作確認できるサンプルを置きました。
動きを付けていないバージョン
動きを付けたバージョン
虫眼鏡のUIはまず、眼鏡の部分と取っ手の部分の2つに分けて考えます。
眼鏡の影の部分がそれっぽく見せているポイントです。
これはbefore疑似要素のスタイリングで実装しています。
box-shadowの部分です。
動きの実装ですが、これはlerpとよばれる補間を使っています。
滑らかに動きを付けたい、ないしは滑らかなテクスチャを表現したいというときは使われていることが多い印象です。点と点を結ぶときのつなぎ目の座標を細かくしたいイメージです。色のつなぎ目にも応用されているような気がします。
Codepenにもサンプルを見かけます。
簡単ですが、以上になります。
この記事が気に入ったらサポートをしてみませんか?
