
contenteditableなDOMの入力制限方法の紹介
こんにちわ。nap5です。
contenteditable属性を持つDOMのハンドリングの一つを紹介したいと思います。
https://developer.mozilla.org/ja/docs/Web/HTML/Global_attributes/contenteditable
このcontenteditable属性を持つDOMはインタラクティブなアプリでよく登場してきます。例えば、ユーザーのカーソルキャレットの位置とイベント発火タイミング、選択領域等を考慮して別のDOMを表示したりしなかったりを制御したりしてます。この実装は大変です。
今回はシンプルに、「ユーザーが入力し始めて、ある制限に達したら、制限超過していることを伝えるUI」の実装方法を紹介します。
この制限はDOMの高さとし、制限の検知はスクロール可能量が出たらとします。
CodePenに動作確認できるサンプルを置きました。
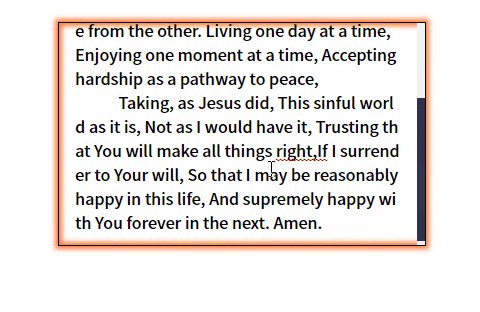
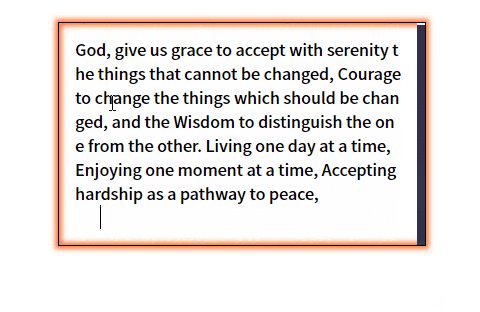
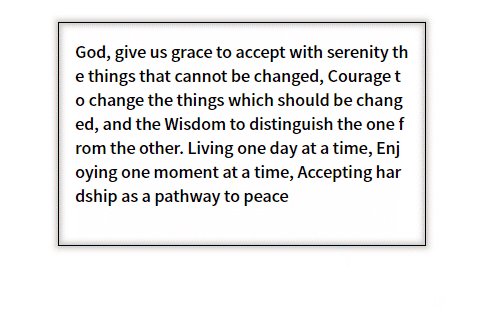
実際の制限超過している際のエフェクトは以下のGIFで確認できます。

簡単ですが、以上になります。
この記事が気に入ったらサポートをしてみませんか?
